React Diseño de cuadrícula de varias filas
El diseño de varias filas del Ignite UI for React amplía las capacidades de representación de la cuadrícula React. La función permite dividir un solo registro de datos en varias filas visibles.
React Ejemplo de diseño de varias filas
export class CustomersDataItem {
public constructor(init: Partial<CustomersDataItem>) {
Object.assign(this, init);
}
public ID: string;
public Company: string;
public ContactName: string;
public ContactTitle: string;
public Address: string;
public City: string;
public Region: string;
public PostalCode: number;
public Country: string;
public Phone: string;
public Fax: string;
}
export class CustomersData extends Array<CustomersDataItem> {
public constructor(items: Array<CustomersDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CustomersDataItem(
{
ID: `ALFKI`,
Company: `Alfreds Futterkiste`,
ContactName: `Maria Anders`,
ContactTitle: `Sales Representative`,
Address: `Obere Str. 57`,
City: `Berlin`,
Region: `East`,
PostalCode: 12209,
Country: `Germany`,
Phone: `030-0074321`,
Fax: `030-0076545`
}),
new CustomersDataItem(
{
ID: `ANATR`,
Company: `Ana Trujillo Emparedados y helados`,
ContactName: `Ana Trujillo`,
ContactTitle: `Owner`,
Address: `Avda. de la Constitución 2222`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5021,
Country: `Mexico`,
Phone: `(5) 555-4729`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `ANTON`,
Company: `Antonio Moreno Taquería`,
ContactName: `Antonio Moreno`,
ContactTitle: `Owner`,
Address: `Mataderos 2312`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5023,
Country: `Mexico`,
Phone: `(5) 555-3932`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `AROUT`,
Company: `Around the Horn`,
ContactName: `Thomas Hardy`,
ContactTitle: `Sales Representative`,
Address: `120 Hanover Sq.`,
City: `London`,
Region: `East`,
PostalCode: 22000,
Country: `UK`,
Phone: `(171) 555-7788`,
Fax: `(171) 555-6750`
}),
new CustomersDataItem(
{
ID: `BERGS`,
Company: `Berglunds snabbköp`,
ContactName: `Christina Berglund`,
ContactTitle: `Order Administrator`,
Address: `Berguvsvägen 8`,
City: `Luleå`,
Region: `South`,
PostalCode: 17000,
Country: `Sweden`,
Phone: `0921-12 34 65`,
Fax: `0921-12 34 67`
}),
new CustomersDataItem(
{
ID: `BLAUS`,
Company: `Blauer See Delikatessen`,
ContactName: `Hanna Moos`,
ContactTitle: `Sales Representative`,
Address: `Forsterstr. 57`,
City: `Mannheim`,
Region: `East`,
PostalCode: 68306,
Country: `Germany`,
Phone: `0621-08460`,
Fax: `0621-08924`
}),
new CustomersDataItem(
{
ID: `BLONP`,
Company: `Blondesddsl père et fils`,
ContactName: `Frédérique Citeaux`,
ContactTitle: `Marketing Manager`,
Address: `24, place Kléber`,
City: `Strasbourg`,
Region: `East`,
PostalCode: 67000,
Country: `France`,
Phone: `88.60.15.31`,
Fax: `88.60.15.32`
}),
new CustomersDataItem(
{
ID: `BOLID`,
Company: `Bólido Comidas preparadas`,
ContactName: `Martín Sommer`,
ContactTitle: `Owner`,
Address: `C/ Araquil, 67`,
City: `Madrid`,
Region: `East`,
PostalCode: 28023,
Country: `Spain`,
Phone: `(91) 555 22 82`,
Fax: `(91) 555 91 99`
}),
new CustomersDataItem(
{
ID: `BONAP`,
Company: `Bon app'`,
ContactName: `Laurence Lebihan`,
ContactTitle: `Owner`,
Address: `12, rue des Bouchers`,
City: `Marseille`,
Region: `West`,
PostalCode: 13008,
Country: `France`,
Phone: `91.24.45.40`,
Fax: `91.24.45.41`
}),
new CustomersDataItem(
{
ID: `BOTTM`,
Company: `Bottom-Dollar Markets`,
ContactName: `Elizabeth Lincoln`,
ContactTitle: `Accounting Manager`,
Address: `23 Tsawassen Blvd.`,
City: `Tsawassen`,
Region: `BC`,
PostalCode: 28000,
Country: `Canada`,
Phone: `(604) 555-4729`,
Fax: `(604) 555-3745`
}),
new CustomersDataItem(
{
ID: `BSBEV`,
Company: `B's Beverages`,
ContactName: `Victoria Ashworth`,
ContactTitle: `Sales Representative`,
Address: `Fauntleroy Circus`,
City: `London`,
Region: `South`,
PostalCode: 10000,
Country: `UK`,
Phone: `(171) 555-1212`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CACTU`,
Company: `Cactus Comidas para llevar`,
ContactName: `Patricio Simpson`,
ContactTitle: `Sales Agent`,
Address: `Cerrito 333`,
City: `Buenos Aires`,
Region: `East`,
PostalCode: 1010,
Country: `Argentina`,
Phone: `(1) 135-5555`,
Fax: `(1) 135-4892`
}),
new CustomersDataItem(
{
ID: `CENTC`,
Company: `Centro comercial Moctezuma`,
ContactName: `Francisco Chang`,
ContactTitle: `Marketing Manager`,
Address: `Sierras de Granada 9993`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5022,
Country: `Mexico`,
Phone: `(5) 555-3392`,
Fax: `(5) 555-7293`
}),
new CustomersDataItem(
{
ID: `CHOPS`,
Company: `Chop-suey Chinese`,
ContactName: `Yang Wang`,
ContactTitle: `Owner`,
Address: `Hauptstr. 29`,
City: `Bern`,
Region: `East`,
PostalCode: 3012,
Country: `Switzerland`,
Phone: `0452-076545`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `COMMI`,
Company: `Comércio Mineiro`,
ContactName: `Pedro Afonso`,
ContactTitle: `Sales Associate`,
Address: `Av. dos Lusíadas, 23`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 34000,
Country: `Brazil`,
Phone: `(11) 555-7647`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CONSH`,
Company: `Consolidated Holdings`,
ContactName: `Elizabeth Brown`,
ContactTitle: `Sales Representative`,
Address: `Berkeley Gardens 12 Brewery`,
City: `London`,
Region: `South`,
PostalCode: 27000,
Country: `UK`,
Phone: `(171) 555-2282`,
Fax: `(171) 555-9199`
}),
new CustomersDataItem(
{
ID: `DRACD`,
Company: `Drachenblut Delikatessen`,
ContactName: `Sven Ottlieb`,
ContactTitle: `Order Administrator`,
Address: `Walserweg 21`,
City: `Aachen`,
Region: `South`,
PostalCode: 52066,
Country: `Germany`,
Phone: `0241-039123`,
Fax: `0241-059428`
}),
new CustomersDataItem(
{
ID: `DUMON`,
Company: `Du monde entier`,
ContactName: `Janine Labrune`,
ContactTitle: `Owner`,
Address: `67, rue des Cinquante Otages`,
City: `Nantes`,
Region: `East`,
PostalCode: 44000,
Country: `France`,
Phone: `40.67.88.88`,
Fax: `40.67.89.89`
}),
new CustomersDataItem(
{
ID: `EASTC`,
Company: `Eastern Connection`,
ContactName: `Ann Devon`,
ContactTitle: `Sales Agent`,
Address: `35 King George`,
City: `London`,
Region: `East`,
PostalCode: 41000,
Country: `UK`,
Phone: `(171) 555-0297`,
Fax: `(171) 555-3373`
}),
new CustomersDataItem(
{
ID: `ERNSH`,
Company: `Ernst Handel`,
ContactName: `Roland Mendel`,
ContactTitle: `Sales Manager`,
Address: `Kirchgasse 6`,
City: `Graz`,
Region: `South`,
PostalCode: 8010,
Country: `Austria`,
Phone: `7675-3425`,
Fax: `7675-3426`
}),
new CustomersDataItem(
{
ID: `FAMIA`,
Company: `Familia Arquibaldo`,
ContactName: `Aria Cruz`,
ContactTitle: `Marketing Assistant`,
Address: `Rua Orós, 92`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 27000,
Country: `Brazil`,
Phone: `(11) 555-9857`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `FISSA`,
Company: `FISSA Fabrica Inter. Salchichas S.A.`,
ContactName: `Diego Roel`,
ContactTitle: `Accounting Manager`,
Address: `C/ Moralzarzal, 86`,
City: `Madrid`,
Region: `East`,
PostalCode: 28034,
Country: `Spain`,
Phone: `(91) 555 94 44`,
Fax: `(91) 555 55 93`
}),
new CustomersDataItem(
{
ID: `FOLIG`,
Company: `Folies gourmandes`,
ContactName: `Martine Rancé`,
ContactTitle: `Assistant Sales Agent`,
Address: `184, chaussée de Tournai`,
City: `Lille`,
Region: `South`,
PostalCode: 59000,
Country: `France`,
Phone: `20.16.10.16`,
Fax: `20.16.10.17`
}),
new CustomersDataItem(
{
ID: `FOLKO`,
Company: `Folk och fä HB`,
ContactName: `Maria Larsson`,
ContactTitle: `Owner`,
Address: `Åkergatan 24`,
City: `Bräcke`,
Region: `East`,
PostalCode: 36000,
Country: `Sweden`,
Phone: `0695-34 67 21`,
Fax: `0695 33-4455`
}),
new CustomersDataItem(
{
ID: `FRANK`,
Company: `Frankenversand`,
ContactName: `Peter Franken`,
ContactTitle: `Marketing Manager`,
Address: `Berliner Platz 43`,
City: `München`,
Region: `East`,
PostalCode: 80805,
Country: `Germany`,
Phone: `089-0877310`,
Fax: `089-0877451`
}),
new CustomersDataItem(
{
ID: `FRANR`,
Company: `France restauration`,
ContactName: `Carine Schmitt`,
ContactTitle: `Marketing Manager`,
Address: `54, rue Royale`,
City: `Nantes`,
Region: `South`,
PostalCode: 44000,
Country: `France`,
Phone: `40.32.21.21`,
Fax: `40.32.21.20`
}),
new CustomersDataItem(
{
ID: `FRANS`,
Company: `Franchi S.p.A.`,
ContactName: `Paolo Accorti`,
ContactTitle: `Sales Representative`,
Address: `Via Monte Bianco 34`,
City: `Torino`,
Region: `East`,
PostalCode: 10100,
Country: `Italy`,
Phone: `011-4988260`,
Fax: `011-4988261`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import { IgrGridModule } from "@infragistics/igniteui-react-grids";
import { IgrGrid, IgrGroupingExpression, SortingDirection, IgrGridToolbar, IgrGridToolbarTitle, IgrGridToolbarActions, IgrGridToolbarPinning, IgrGridToolbarHiding, IgrColumnLayout, IgrColumn } from "@infragistics/igniteui-react-grids";
import { ComponentRenderer, WebGridDescriptionModule } from "@infragistics/igniteui-react-core";
import { CustomersDataItem, CustomersData } from './CustomersData';
import "@infragistics/igniteui-react-grids/grids/combined";
import "@infragistics/igniteui-react-grids/grids/themes/light/bootstrap.css";
const mods: any[] = [
IgrGridModule
];
mods.forEach((m) => m.register());
export default class Sample extends React.Component<any, any> {
private grid: IgrGrid
private gridRef(r: IgrGrid) {
this.grid = r;
this.setState({});
}
private _groupingExpression1: IgrGroupingExpression[] | null = null;
public get groupingExpression1(): IgrGroupingExpression[] {
if (this._groupingExpression1 == null)
{
let groupingExpression1: IgrGroupingExpression[] = [];
var groupingExpression2: IgrGroupingExpression = {} as IgrGroupingExpression;
groupingExpression2.fieldName = "Country";
groupingExpression2.ignoreCase = false;
groupingExpression2.dir = SortingDirection.Asc;
groupingExpression1.push(groupingExpression2)
this._groupingExpression1 = groupingExpression1;
}
return this._groupingExpression1;
}
constructor(props: any) {
super(props);
this.gridRef = this.gridRef.bind(this);
}
public render(): JSX.Element {
return (
<div className="container sample ig-typography">
<div className="container fill">
<IgrGrid
ref={this.gridRef}
data={this.customersData}
rowEditable="true"
allowFiltering="true"
filterMode="ExcelStyleFilter"
primaryKey="Company"
groupingExpressions={this.groupingExpression1}>
<IgrGridToolbar
>
<IgrGridToolbarTitle
>
</IgrGridToolbarTitle>
<IgrGridToolbarActions
>
<IgrGridToolbarPinning
>
</IgrGridToolbarPinning>
<IgrGridToolbarHiding
>
</IgrGridToolbarHiding>
</IgrGridToolbarActions>
</IgrGridToolbar>
<IgrColumnLayout
header="ID">
<IgrColumn
field="ID"
rowStart="1"
colStart="1"
rowEnd="3"
filterable="false"
width="150px">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
pinned="true"
header="Contact Details">
<IgrColumn
field="Company"
header="Company"
rowStart="1"
colStart="1"
colEnd="3"
sortable="true"
width="350px">
</IgrColumn>
<IgrColumn
field="ContactName"
header="Name"
rowStart="2"
colStart="1"
colEnd="2"
groupable="true">
</IgrColumn>
<IgrColumn
field="ContactTitle"
header="Title"
rowStart="2"
colStart="2"
colEnd="3"
groupable="true">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
pinned="false"
header="Address Details">
<IgrColumn
field="Country"
rowStart="1"
colStart="1"
colEnd="3"
groupable="true"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="Region"
rowStart="1"
colStart="3"
colEnd="5"
groupable="true"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="PostalCode"
rowStart="1"
colStart="5"
colEnd="7"
groupable="true"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="City"
rowStart="2"
colStart="1"
colEnd="4"
groupable="true"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="Address"
rowStart="2"
colStart="4"
colEnd="7"
filterable="false">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
header="Phone Details">
<IgrColumn
field="Phone"
rowStart="1"
colStart="1"
colEnd="2"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="Fax"
rowStart="2"
colStart="1"
colEnd="2"
filterable="false"
width="220px">
</IgrColumn>
</IgrColumnLayout>
</IgrGrid>
</div>
</div>
);
}
private _customersData: CustomersData = null;
public get customersData(): CustomersData {
if (this._customersData == null)
{
this._customersData = new CustomersData();
}
return this._customersData;
}
private _componentRenderer: ComponentRenderer = null;
public get renderer(): ComponentRenderer {
if (this._componentRenderer == null) {
this._componentRenderer = new ComponentRenderer();
var context = this._componentRenderer.context;
WebGridDescriptionModule.register(context);
}
return this._componentRenderer;
}
}
// rendering above component in the React DOM
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Sample/>);
tsx/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
¿Te gusta este ejemplo? Obtén acceso a nuestro kit de herramientas completo Ignite UI for React y comienza a crear tus propias aplicaciones en minutos. Descárgalo gratis.
La declaración de diseño de varias filas se logra a través IgrColumnLayout del componente. Cada IgrColumnLayout componente debe considerarse como un bloque, que contiene uno o varios IgrColumn componentes. Algunas de las características de la cuadrícula funcionan a nivel de bloque (se enumeran en la sección "Integración de características" a continuación). Por ejemplo, la virtualización usará el bloque para determinar los fragmentos virtuales, por lo tanto, para un mejor rendimiento, divida las columnas en más columnLayout bloques si el diseño lo permite. No debe haber columnas fuera de esos bloques y no debe usarse columnGroup al configurar un diseño de varias filas. El diseño de varias filas se implementa sobre la especificación de diseño de cuadrícula y debe cumplir con sus requisitos.
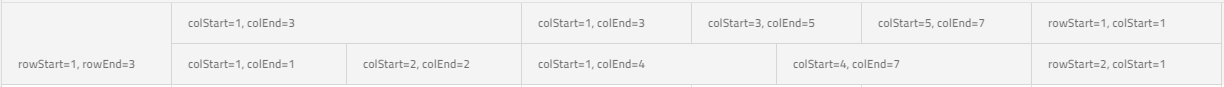
El componente IgrColumn expone cuatro propiedades IgrInput para determinar la ubicación y el intervalo de cada celda:
ColStart: índice de columna desde el que comienza el campo. Esta propiedad es obligatoria.RowStart: índice de fila desde el que comienza el campo. Esta propiedad es obligatoria.ColEnd: índice de columna donde debe terminar el campo actual. La cantidad de columnas entre colStart y colEnd determinará la cantidad de columnas que abarcan ese campo. Esta propiedad es opcional. Si no, establezca el valor predeterminado en colStart + 1.RowEnd: índice de fila donde debe terminar el campo actual. La cantidad de filas entre RowStart y RowEnd determinará la cantidad de filas que abarcan ese campo. Esta propiedad es opcional. Si no, establezca el valor predeterminado en rowStart + 1.
<IgrColumnLayout>
<IgrColumn rowStart="1" colStart="1" rowEnd="3" field="ID"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart="1" colStart="1" colEnd="3" field="CompanyName"></IgrColumn>
<IgrColumn rowStart="2" colStart="1" colEnd="2" field="ContactName"></IgrColumn>
<IgrColumn rowStart="2" colStart="2" colEnd="3" field="ContactTitle"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart="1" colStart="1" colEnd="3" field="Country"></IgrColumn>
<IgrColumn rowStart="1" colStart="3" colEnd="5" field="Region"></IgrColumn>
<IgrColumn rowStart="1" colStart="5" colEnd="7" field="PostalCode"></IgrColumn>
<IgrColumn rowStart="2" colStart="1" colEnd="4" field="City"></IgrColumn>
<IgrColumn rowStart="2" colStart="4" colEnd="7" field="Address"></IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout>
<IgrColumn rowStart="1" colStart="1" field="Phone"></IgrColumn>
<IgrColumn rowStart="2" colStart="1" field="Fax"></IgrColumn>
</IgrColumnLayout>
tsxEl resultado de la configuración anterior se puede ver en la siguiente captura de pantalla:

Las propiedades RowStart y ColStart deben establecerse para cada IgrColumn en un columnLayout. El componente columnLayout no comprueba si el diseño es correcto y no genera errores ni advertencias al respecto. Los desarrolladores deben asegurarse de que la declaración de su diseño sea correcta y completa, de lo contrario, pueden terminar en un diseño roto con desalineaciones, superposiciones e inconsistencias en el navegador.
Integración de funciones
Debido al enfoque de representación completamente diferente del diseño de varias filas, algunas de las características de columna solo funcionarán en columnLayout el componente. Estas características son la fijación de columnas y la ocultación de columnas. Por ejemplo, la clasificación y la agrupación funcionarán de la misma manera en el IgrColumn componente.
- Filtrado: solo se admite el filtrado de estilos de Excel. Establecer
FilterModeexplícitamente enFilterMode.quickFilterno tiene ningún efecto. - Paginación: funciona con registros, no con filas visuales.
- La opción Agrupar por:
HideGroupedColumnsno tiene ningún efecto en el diseño de varias filas. Las columnas agrupadas siempre están visibles.
Actualmente no se admiten las siguientes funciones:
- Columna en movimiento
- Encabezados de varias columnas
- Exportar a Excel
- resúmenes
Navegación por teclado
IgrGrid con diseños de varias filas proporciona navegación con teclado integrado.
Navegación Horizontal
- ← o →: se mueve a la celda adyacente a la izquierda/derecha dentro de la fila actual sin verse afectada por los diseños de columnas definidos. Si la celda actual abarca más de una fila, ← y → deben navegar a la primera celda a la izquierda y a la derecha con la misma
rowStart, a menos que haya navegado a alguna otra celda adyacente antes. La navegación almacena la celda de navegación inicial y navega a las celdas con la mismarowStartsi es posible. - Ctrl + ← (INICIO) o Ctrl + → (FIN): navegue hasta el inicio o el final de la fila y seleccione la celda de acuerdo con la celda de navegación inicial.
Navegación vertical
- ↑ o ↓: se mueve a la celda de arriba/abajo en relación con una posición inicial y no se ve afectado por las filas. Si la celda actual abarca más de una columna, se seleccionará la siguiente celda activa de acuerdo con la celda de navegación inicial.
- Ctrl + ↑ o Ctrl + Abajo: navega y aplica el foco en la misma columna en la primera o en la última fila.
- Ctrl + Inicio o Ctrl + Fin: navega a la primera fila y enfoca la primera celda o navega a la última fila y enfoca la última celda.
La navegación a través de celdas que abarcan varias filas o columnas se realiza de acuerdo con la celda de navegación inicial y permitirá regresar a la celda inicial usando la tecla para la dirección opuesta. Se utiliza el mismo enfoque al navegar a través de filas de grupos.
La selección y la selección de varias celdas funcionan en el diseño, lo que significa que cuando una celda está activa, se seleccionará su diseño. Además, todas las funciones de selección múltiple, como la selección por arrastre, son aplicables y funcionarán por diseño, no por celda.
Navegación con teclado personalizado
La cuadrícula permite personalizar el comportamiento de navegación predeterminado cuando se presiona una determinada tecla. Acciones como ir a la siguiente celda o a la siguiente celda se pueden manejar fácilmente con la poderosa API de navegación por teclado:
GridKeydownestá expuesto. El evento emitiráIGridKeydownEventArgs. Este evento está disponible solo a través de las combinaciones de teclas del teclado mencionadas anteriormente; para todas las demás acciones clave, puede usar el eventoKeyDown.NavigateTo: este método le permite navegar a una posición segúnRowIndexyVisibleColumnIndexproporcionados.
La siguiente demostración agrega navegación adicional hacia abajo/arriba mediante las teclas Enter y Shift + Enter, similar al comportamiento observado en Excel.
Manifestación
export class CompanyDataItem {
public constructor(init: Partial<CompanyDataItem>) {
Object.assign(this, init);
}
public ID: string;
public Company: string;
public Address: string;
public City: string;
public Country: string;
public LifetimeSales: number;
public QuarterlySales: number;
public YearlySales: number;
public MarketPotential: number;
public AssetsCash: number;
public AccountsReceivable: number;
public AssetsBooks: number;
}
export class CompanyData extends Array<CompanyDataItem> {
public constructor(items: Array<CompanyDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CompanyDataItem(
{
ID: `abc1000`,
Company: `Sportan`,
Address: `Rapelye Street`,
City: `Oceola`,
Country: `VU`,
LifetimeSales: 40882580.18,
QuarterlySales: 430845.78,
YearlySales: 1197420.17,
MarketPotential: 4210805124.61,
AssetsCash: 264714.71,
AccountsReceivable: 63084.44,
AssetsBooks: 7534.74
}),
new CompanyDataItem(
{
ID: `abc1001`,
Company: `Bugsall`,
Address: `Hoyt Street`,
City: `Rosine`,
Country: `FM`,
LifetimeSales: 29231147.89,
QuarterlySales: 227299.97,
YearlySales: 1486467.06,
MarketPotential: 2505447478.96,
AssetsCash: 370690.39,
AccountsReceivable: 69242.24,
AssetsBooks: 12507.92
}),
new CompanyDataItem(
{
ID: `abc1002`,
Company: `Hydrocom`,
Address: `Sunnyside Court`,
City: `Cornfields`,
Country: `KE`,
LifetimeSales: 35628528.18,
QuarterlySales: 226007.91,
YearlySales: 1092555.78,
MarketPotential: 4930069033.99,
AssetsCash: 403038.64,
AccountsReceivable: 56183.05,
AssetsBooks: 8113.52
}),
new CompanyDataItem(
{
ID: `abc1003`,
Company: `Eclipto`,
Address: `Remsen Avenue`,
City: `Orin`,
Country: `TZ`,
LifetimeSales: 20178683.42,
QuarterlySales: 319645.81,
YearlySales: 1249194.57,
MarketPotential: 2488740024.16,
AssetsCash: 237368.76,
AccountsReceivable: 50048.48,
AssetsBooks: 13100.31
}),
new CompanyDataItem(
{
ID: `abc1004`,
Company: `Paprikut`,
Address: `Bay Parkway`,
City: `Motley`,
Country: `LR`,
LifetimeSales: 25575955.42,
QuarterlySales: 347046.85,
YearlySales: 1611555.66,
MarketPotential: 1923959087.58,
AssetsCash: 235064.57,
AccountsReceivable: 74596.25,
AssetsBooks: 17057.85
}),
new CompanyDataItem(
{
ID: `abc1005`,
Company: `Unia`,
Address: `Richards Street`,
City: `Herlong`,
Country: `DZ`,
LifetimeSales: 13462122.23,
QuarterlySales: 368636.73,
YearlySales: 489642.54,
MarketPotential: 1679474693.72,
AssetsCash: 498174.1,
AccountsReceivable: 92476.88,
AssetsBooks: 6961.9
}),
new CompanyDataItem(
{
ID: `abc1006`,
Company: `Isologix`,
Address: `Williams Court`,
City: `Marysville`,
Country: `JO`,
LifetimeSales: 38448387.27,
QuarterlySales: 298248.71,
YearlySales: 1904695.32,
MarketPotential: 4696918929,
AssetsCash: 383266.93,
AccountsReceivable: 76247.35,
AssetsBooks: 6818.03
}),
new CompanyDataItem(
{
ID: `abc1007`,
Company: `Deepends`,
Address: `Independence Avenue`,
City: `Riegelwood`,
Country: `NO`,
LifetimeSales: 13730298.02,
QuarterlySales: 323612.72,
YearlySales: 953860.54,
MarketPotential: 4825809829.87,
AssetsCash: 416146.08,
AccountsReceivable: 62282.5,
AssetsBooks: 13686.42
}),
new CompanyDataItem(
{
ID: `abc1008`,
Company: `Quantasis`,
Address: `Berriman Street`,
City: `Unionville`,
Country: `ID`,
LifetimeSales: 19875841.19,
QuarterlySales: 468274.38,
YearlySales: 1569184.18,
MarketPotential: 3489758844.49,
AssetsCash: 415699.26,
AccountsReceivable: 54628.5,
AssetsBooks: 19321.38
}),
new CompanyDataItem(
{
ID: `abc1009`,
Company: `Playce`,
Address: `India Street`,
City: `Joppa`,
Country: `VI`,
LifetimeSales: 45960329.03,
QuarterlySales: 448358.99,
YearlySales: 1855678.13,
MarketPotential: 2740892152.3,
AssetsCash: 447054.49,
AccountsReceivable: 69204.65,
AssetsBooks: 23522.18
}),
new CompanyDataItem(
{
ID: `abc1010`,
Company: `Ezent`,
Address: `Decatur Street`,
City: `Lithium`,
Country: `CV`,
LifetimeSales: 43613913.07,
QuarterlySales: 140288.25,
YearlySales: 594517.52,
MarketPotential: 1419141218.99,
AssetsCash: 324254.03,
AccountsReceivable: 78826.89,
AssetsBooks: 20581.79
}),
new CompanyDataItem(
{
ID: `abc1011`,
Company: `Corepan`,
Address: `Jefferson Street`,
City: `Roland`,
Country: `CA`,
LifetimeSales: 19334236.7,
QuarterlySales: 413597.57,
YearlySales: 1871048.41,
MarketPotential: 3524818686.77,
AssetsCash: 464374.02,
AccountsReceivable: 68634.68,
AssetsBooks: 16572.39
}),
new CompanyDataItem(
{
ID: `abc1012`,
Company: `Quonata`,
Address: `Bristol Street`,
City: `Belgreen`,
Country: `ER`,
LifetimeSales: 21467135.56,
QuarterlySales: 224717.89,
YearlySales: 657562.96,
MarketPotential: 3686684834.77,
AssetsCash: 345941.49,
AccountsReceivable: 51842.73,
AssetsBooks: 12948.79
}),
new CompanyDataItem(
{
ID: `abc1013`,
Company: `Empirica`,
Address: `Eaton Court`,
City: `Hampstead`,
Country: `LY`,
LifetimeSales: 21711544.57,
QuarterlySales: 290740.22,
YearlySales: 1202336.44,
MarketPotential: 2343942535.11,
AssetsCash: 331479.28,
AccountsReceivable: 61027.27,
AssetsBooks: 6199.99
}),
new CompanyDataItem(
{
ID: `abc1014`,
Company: `Eventix`,
Address: `Gain Court`,
City: `Dowling`,
Country: `NG`,
LifetimeSales: 27108803.74,
QuarterlySales: 322969.25,
YearlySales: 951465.66,
MarketPotential: 4841022751.3,
AssetsCash: 287818.89,
AccountsReceivable: 79152.96,
AssetsBooks: 9047.59
}),
new CompanyDataItem(
{
ID: `abc1015`,
Company: `Dogspa`,
Address: `Quay Street`,
City: `Marne`,
Country: `TW`,
LifetimeSales: 15372014.44,
QuarterlySales: 376294.9,
YearlySales: 978453.71,
MarketPotential: 1275418042.2,
AssetsCash: 374628.65,
AccountsReceivable: 84888.29,
AssetsBooks: 20578.59
}),
new CompanyDataItem(
{
ID: `abc1016`,
Company: `Jumpstack`,
Address: `Quincy Street`,
City: `Hobucken`,
Country: `CF`,
LifetimeSales: 38882346.28,
QuarterlySales: 140607.23,
YearlySales: 1197166.82,
MarketPotential: 4820347822.28,
AssetsCash: 231516.29,
AccountsReceivable: 87415.74,
AssetsBooks: 12896.54
}),
new CompanyDataItem(
{
ID: `abc1017`,
Company: `Sybixtex`,
Address: `Ryder Street`,
City: `Alderpoint`,
Country: `IO`,
LifetimeSales: 21445732.45,
QuarterlySales: 369036.23,
YearlySales: 499606.34,
MarketPotential: 2807389991.36,
AssetsCash: 408474.47,
AccountsReceivable: 65344.38,
AssetsBooks: 8862.63
}),
new CompanyDataItem(
{
ID: `abc1018`,
Company: `Dognosis`,
Address: `Wolcott Street`,
City: `Edgewater`,
Country: `GL`,
LifetimeSales: 41661881.98,
QuarterlySales: 141108.09,
YearlySales: 522969.48,
MarketPotential: 4374478218.15,
AssetsCash: 225730.61,
AccountsReceivable: 72839.21,
AssetsBooks: 8728.07
}),
new CompanyDataItem(
{
ID: `abc1019`,
Company: `Twiggery`,
Address: `Irwin Street`,
City: `Blackgum`,
Country: `ZM`,
LifetimeSales: 36017506.06,
QuarterlySales: 354562.4,
YearlySales: 1449893.92,
MarketPotential: 1948021644.72,
AssetsCash: 376383.08,
AccountsReceivable: 62385.03,
AssetsBooks: 14270.75
}),
new CompanyDataItem(
{
ID: `abc1020`,
Company: `Bizmatic`,
Address: `Jerome Street`,
City: `Sylvanite`,
Country: `MM`,
LifetimeSales: 11722193.14,
QuarterlySales: 213212.65,
YearlySales: 1310614.58,
MarketPotential: 3463018300.01,
AssetsCash: 252123.01,
AccountsReceivable: 57229.43,
AssetsBooks: 19165.76
}),
new CompanyDataItem(
{
ID: `abc1021`,
Company: `Accel`,
Address: `Louisiana Avenue`,
City: `Cornucopia`,
Country: `IE`,
LifetimeSales: 27607249.98,
QuarterlySales: 236774.12,
YearlySales: 1546611.47,
MarketPotential: 2024251139.72,
AssetsCash: 294508.31,
AccountsReceivable: 71612.5,
AssetsBooks: 18155.66
}),
new CompanyDataItem(
{
ID: `abc1022`,
Company: `Brainquil`,
Address: `Tompkins Avenue`,
City: `Hanover`,
Country: `MX`,
LifetimeSales: 25699331.36,
QuarterlySales: 186296.88,
YearlySales: 736119.79,
MarketPotential: 1098592989.14,
AssetsCash: 321341.22,
AccountsReceivable: 82055.95,
AssetsBooks: 10149.55
}),
new CompanyDataItem(
{
ID: `abc1023`,
Company: `Eplode`,
Address: `Desmond Court`,
City: `Lupton`,
Country: `GA`,
LifetimeSales: 22446181.35,
QuarterlySales: 346390.58,
YearlySales: 712190.68,
MarketPotential: 2534215258.43,
AssetsCash: 266537.14,
AccountsReceivable: 87164.54,
AssetsBooks: 24489.71
}),
new CompanyDataItem(
{
ID: `abc1024`,
Company: `Crustatia`,
Address: `Woodhull Street`,
City: `Conestoga`,
Country: `GR`,
LifetimeSales: 48060275.78,
QuarterlySales: 319385.17,
YearlySales: 1662973.16,
MarketPotential: 3562317203.73,
AssetsCash: 471269.15,
AccountsReceivable: 98834.5,
AssetsBooks: 10641.41
}),
new CompanyDataItem(
{
ID: `abc1025`,
Company: `Buzzness`,
Address: `Guider Avenue`,
City: `Gratton`,
Country: `MD`,
LifetimeSales: 26377352.6,
QuarterlySales: 439844.54,
YearlySales: 601430.59,
MarketPotential: 1486755775.28,
AssetsCash: 252524.24,
AccountsReceivable: 51795.96,
AssetsBooks: 10315.84
}),
new CompanyDataItem(
{
ID: `abc1026`,
Company: `Helixo`,
Address: `Logan Street`,
City: `Broadlands`,
Country: `RE`,
LifetimeSales: 31633703.02,
QuarterlySales: 256392.06,
YearlySales: 602291.9,
MarketPotential: 4323633265.68,
AssetsCash: 468025.56,
AccountsReceivable: 95638.46,
AssetsBooks: 22985.41
}),
new CompanyDataItem(
{
ID: `abc1027`,
Company: `Geekosis`,
Address: `Dictum Court`,
City: `Bellamy`,
Country: `NF`,
LifetimeSales: 29268437.79,
QuarterlySales: 147691.1,
YearlySales: 1691764.93,
MarketPotential: 1362207226.45,
AssetsCash: 434628.23,
AccountsReceivable: 66871.54,
AssetsBooks: 12574.59
}),
new CompanyDataItem(
{
ID: `abc1028`,
Company: `Zipak`,
Address: `Hendrix Street`,
City: `Enetai`,
Country: `MH`,
LifetimeSales: 18691983.29,
QuarterlySales: 218666.54,
YearlySales: 1038077.26,
MarketPotential: 1362313421.44,
AssetsCash: 276294.7,
AccountsReceivable: 59302.02,
AssetsBooks: 11183.04
}),
];
super(...newItems.slice(0));
}
}
}
tsimport React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import { IgrGridModule, IgrColumnLayoutModule } from "@infragistics/igniteui-react-grids";
import { IgrGrid, IgrColumnLayout, IgrColumn } from "@infragistics/igniteui-react-grids";
import { ComponentRenderer, WebGridDescriptionModule, WebColumnLayoutDescriptionModule } from "@infragistics/igniteui-react-core";
import { CompanyDataItem, CompanyData } from './CompanyData';
import { IgrGridKeydownEventArgs } from "@infragistics/igniteui-react-grids";
import "@infragistics/igniteui-react-grids/grids/combined";
import "@infragistics/igniteui-react-grids/grids/themes/light/bootstrap.css";
const mods: any[] = [
IgrGridModule,
IgrColumnLayoutModule
];
mods.forEach((m) => m.register());
export default class Sample extends React.Component<any, any> {
private grid: IgrGrid
private gridRef(r: IgrGrid) {
this.grid = r;
this.setState({});
}
private companyInfo: IgrColumnLayout
private company: IgrColumn
private country: IgrColumn
private city: IgrColumn
private address: IgrColumn
private sales: IgrColumnLayout
private lifetimeSales: IgrColumn
private quarterly: IgrColumn
private yearly: IgrColumn
private marketPotentialInfo: IgrColumnLayout
private marketPotential: IgrColumn
private assets: IgrColumnLayout
private assetsCash: IgrColumn
private accountsReceivable: IgrColumn
private assetsBooks: IgrColumn
constructor(props: any) {
super(props);
this.gridRef = this.gridRef.bind(this);
this.webGridMRLCustomNavigationEvent = this.webGridMRLCustomNavigationEvent.bind(this);
}
public render(): JSX.Element {
return (
<div className="container sample ig-typography">
<div className="container fill">
<IgrGrid
autoGenerate="false"
ref={this.gridRef}
id="grid"
data={this.companyData}
gridKeydown={this.webGridMRLCustomNavigationEvent}>
<IgrColumnLayout
name="CompanyInfo"
header="Company">
<IgrColumn
name="Company"
field="Company"
header="Company"
rowStart="1"
colStart="1"
colEnd="3">
</IgrColumn>
<IgrColumn
name="Country"
field="Country"
header="Country"
rowStart="2"
colStart="1">
</IgrColumn>
<IgrColumn
name="City"
field="City"
header="City"
rowStart="2"
colStart="2">
</IgrColumn>
<IgrColumn
name="Address"
field="Address"
header="Address"
rowStart="3"
colStart="1"
colEnd="3">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
name="Sales"
header="Sales">
<IgrColumn
name="LifetimeSales"
field="LifetimeSales"
header="Lifetime Sales"
rowStart="1"
rowEnd="3"
colStart="1"
colEnd="3">
</IgrColumn>
<IgrColumn
name="Quarterly"
field="QuarterlySales"
header="Quarterly"
rowStart="3"
colStart="1">
</IgrColumn>
<IgrColumn
name="Yearly"
field="YearlySales"
header="Yearly"
rowStart="3"
colStart="2">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
name="MarketPotentialInfo"
header="Market Potential">
<IgrColumn
name="MarketPotential"
field="MarketPotential"
header="Market Potential"
rowStart="1"
rowEnd="4"
colStart="1">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
name="Assets"
header="Assets">
<IgrColumn
name="AssetsCash"
field="AssetsCash"
header="Assets Cash"
rowStart="1"
colStart="1">
</IgrColumn>
<IgrColumn
name="AccountsReceivable"
field="AccountsReceivable"
header="Accounts Receivable"
rowStart="1"
colStart="2"
colEnd="4">
</IgrColumn>
<IgrColumn
name="AssetsBooks"
field="AssetsBooks"
header="Assets Books"
rowStart="2"
rowEnd="4"
colStart="1"
colEnd="4">
</IgrColumn>
</IgrColumnLayout>
</IgrGrid>
</div>
</div>
);
}
private _companyData: CompanyData = null;
public get companyData(): CompanyData {
if (this._companyData == null)
{
this._companyData = new CompanyData();
}
return this._companyData;
}
private _componentRenderer: ComponentRenderer = null;
public get renderer(): ComponentRenderer {
if (this._componentRenderer == null) {
this._componentRenderer = new ComponentRenderer();
var context = this._componentRenderer.context;
WebGridDescriptionModule.register(context);
WebColumnLayoutDescriptionModule.register(context);
}
return this._componentRenderer;
}
public webGridMRLCustomNavigationEvent(sender: IgrGrid, args: IgrGridKeydownEventArgs): void {
const target = args.detail.target;
const grid: IgrGrid = this.grid;
if ((args.detail.event as any).key.toLowerCase() === 'enter') {
args.detail.event.preventDefault();
args.detail.cancel = true;
const rowIndex = target.row.index === undefined ? target.index : target.row.index;
(grid as any).navigateTo((args.detail.event as any).shiftKey ? rowIndex - 1 : rowIndex + 1, target.column.visibleIndex,
(obj: any) => {
obj.target.activate();
});
}
}
}
// rendering above component in the React DOM
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Sample/>);
tsx/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
#grid {
--ig-size: var(--ig-size-medium);
}
css
Estilo
Además de los temas predefinidos, la cuadrícula se puede personalizar aún más configurando algunas de las propiedades CSS disponibles. En caso de que desee cambiar algunos de los colores, primero debe establecer una clase para la cuadrícula:
<IgrGrid className="grid"></IgrGrid>
tsxLuego establezca las propiedades CSS relacionadas con esta clase:
.grid {
--ig-grid-cell-active-border-color: #ffcd0f;
--ig-grid-cell-selected-background: #6f6f6f;
--ig-grid-row-hover-background: #fde069;
--ig-grid-row-selected-background: #8d8d8d;
--ig-grid-header-background: #494949;
--ig-grid-header-text-color: #fff;
}
cssManifestación
export class CustomersDataItem {
public constructor(init: Partial<CustomersDataItem>) {
Object.assign(this, init);
}
public ID: string;
public Company: string;
public ContactName: string;
public ContactTitle: string;
public Address: string;
public City: string;
public Region: string;
public PostalCode: number;
public Country: string;
public Phone: string;
public Fax: string;
}
export class CustomersData extends Array<CustomersDataItem> {
public constructor(items: Array<CustomersDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CustomersDataItem(
{
ID: `ALFKI`,
Company: `Alfreds Futterkiste`,
ContactName: `Maria Anders`,
ContactTitle: `Sales Representative`,
Address: `Obere Str. 57`,
City: `Berlin`,
Region: `East`,
PostalCode: 12209,
Country: `Germany`,
Phone: `030-0074321`,
Fax: `030-0076545`
}),
new CustomersDataItem(
{
ID: `ANATR`,
Company: `Ana Trujillo Emparedados y helados`,
ContactName: `Ana Trujillo`,
ContactTitle: `Owner`,
Address: `Avda. de la Constitución 2222`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5021,
Country: `Mexico`,
Phone: `(5) 555-4729`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `ANTON`,
Company: `Antonio Moreno Taquería`,
ContactName: `Antonio Moreno`,
ContactTitle: `Owner`,
Address: `Mataderos 2312`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5023,
Country: `Mexico`,
Phone: `(5) 555-3932`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `AROUT`,
Company: `Around the Horn`,
ContactName: `Thomas Hardy`,
ContactTitle: `Sales Representative`,
Address: `120 Hanover Sq.`,
City: `London`,
Region: `East`,
PostalCode: 22000,
Country: `UK`,
Phone: `(171) 555-7788`,
Fax: `(171) 555-6750`
}),
new CustomersDataItem(
{
ID: `BERGS`,
Company: `Berglunds snabbköp`,
ContactName: `Christina Berglund`,
ContactTitle: `Order Administrator`,
Address: `Berguvsvägen 8`,
City: `Luleå`,
Region: `South`,
PostalCode: 17000,
Country: `Sweden`,
Phone: `0921-12 34 65`,
Fax: `0921-12 34 67`
}),
new CustomersDataItem(
{
ID: `BLAUS`,
Company: `Blauer See Delikatessen`,
ContactName: `Hanna Moos`,
ContactTitle: `Sales Representative`,
Address: `Forsterstr. 57`,
City: `Mannheim`,
Region: `East`,
PostalCode: 68306,
Country: `Germany`,
Phone: `0621-08460`,
Fax: `0621-08924`
}),
new CustomersDataItem(
{
ID: `BLONP`,
Company: `Blondesddsl père et fils`,
ContactName: `Frédérique Citeaux`,
ContactTitle: `Marketing Manager`,
Address: `24, place Kléber`,
City: `Strasbourg`,
Region: `East`,
PostalCode: 67000,
Country: `France`,
Phone: `88.60.15.31`,
Fax: `88.60.15.32`
}),
new CustomersDataItem(
{
ID: `BOLID`,
Company: `Bólido Comidas preparadas`,
ContactName: `Martín Sommer`,
ContactTitle: `Owner`,
Address: `C/ Araquil, 67`,
City: `Madrid`,
Region: `East`,
PostalCode: 28023,
Country: `Spain`,
Phone: `(91) 555 22 82`,
Fax: `(91) 555 91 99`
}),
new CustomersDataItem(
{
ID: `BONAP`,
Company: `Bon app'`,
ContactName: `Laurence Lebihan`,
ContactTitle: `Owner`,
Address: `12, rue des Bouchers`,
City: `Marseille`,
Region: `West`,
PostalCode: 13008,
Country: `France`,
Phone: `91.24.45.40`,
Fax: `91.24.45.41`
}),
new CustomersDataItem(
{
ID: `BOTTM`,
Company: `Bottom-Dollar Markets`,
ContactName: `Elizabeth Lincoln`,
ContactTitle: `Accounting Manager`,
Address: `23 Tsawassen Blvd.`,
City: `Tsawassen`,
Region: `BC`,
PostalCode: 28000,
Country: `Canada`,
Phone: `(604) 555-4729`,
Fax: `(604) 555-3745`
}),
new CustomersDataItem(
{
ID: `BSBEV`,
Company: `B's Beverages`,
ContactName: `Victoria Ashworth`,
ContactTitle: `Sales Representative`,
Address: `Fauntleroy Circus`,
City: `London`,
Region: `South`,
PostalCode: 10000,
Country: `UK`,
Phone: `(171) 555-1212`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CACTU`,
Company: `Cactus Comidas para llevar`,
ContactName: `Patricio Simpson`,
ContactTitle: `Sales Agent`,
Address: `Cerrito 333`,
City: `Buenos Aires`,
Region: `East`,
PostalCode: 1010,
Country: `Argentina`,
Phone: `(1) 135-5555`,
Fax: `(1) 135-4892`
}),
new CustomersDataItem(
{
ID: `CENTC`,
Company: `Centro comercial Moctezuma`,
ContactName: `Francisco Chang`,
ContactTitle: `Marketing Manager`,
Address: `Sierras de Granada 9993`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5022,
Country: `Mexico`,
Phone: `(5) 555-3392`,
Fax: `(5) 555-7293`
}),
new CustomersDataItem(
{
ID: `CHOPS`,
Company: `Chop-suey Chinese`,
ContactName: `Yang Wang`,
ContactTitle: `Owner`,
Address: `Hauptstr. 29`,
City: `Bern`,
Region: `East`,
PostalCode: 3012,
Country: `Switzerland`,
Phone: `0452-076545`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `COMMI`,
Company: `Comércio Mineiro`,
ContactName: `Pedro Afonso`,
ContactTitle: `Sales Associate`,
Address: `Av. dos Lusíadas, 23`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 34000,
Country: `Brazil`,
Phone: `(11) 555-7647`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CONSH`,
Company: `Consolidated Holdings`,
ContactName: `Elizabeth Brown`,
ContactTitle: `Sales Representative`,
Address: `Berkeley Gardens 12 Brewery`,
City: `London`,
Region: `South`,
PostalCode: 27000,
Country: `UK`,
Phone: `(171) 555-2282`,
Fax: `(171) 555-9199`
}),
new CustomersDataItem(
{
ID: `DRACD`,
Company: `Drachenblut Delikatessen`,
ContactName: `Sven Ottlieb`,
ContactTitle: `Order Administrator`,
Address: `Walserweg 21`,
City: `Aachen`,
Region: `South`,
PostalCode: 52066,
Country: `Germany`,
Phone: `0241-039123`,
Fax: `0241-059428`
}),
new CustomersDataItem(
{
ID: `DUMON`,
Company: `Du monde entier`,
ContactName: `Janine Labrune`,
ContactTitle: `Owner`,
Address: `67, rue des Cinquante Otages`,
City: `Nantes`,
Region: `East`,
PostalCode: 44000,
Country: `France`,
Phone: `40.67.88.88`,
Fax: `40.67.89.89`
}),
new CustomersDataItem(
{
ID: `EASTC`,
Company: `Eastern Connection`,
ContactName: `Ann Devon`,
ContactTitle: `Sales Agent`,
Address: `35 King George`,
City: `London`,
Region: `East`,
PostalCode: 41000,
Country: `UK`,
Phone: `(171) 555-0297`,
Fax: `(171) 555-3373`
}),
new CustomersDataItem(
{
ID: `ERNSH`,
Company: `Ernst Handel`,
ContactName: `Roland Mendel`,
ContactTitle: `Sales Manager`,
Address: `Kirchgasse 6`,
City: `Graz`,
Region: `South`,
PostalCode: 8010,
Country: `Austria`,
Phone: `7675-3425`,
Fax: `7675-3426`
}),
new CustomersDataItem(
{
ID: `FAMIA`,
Company: `Familia Arquibaldo`,
ContactName: `Aria Cruz`,
ContactTitle: `Marketing Assistant`,
Address: `Rua Orós, 92`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 27000,
Country: `Brazil`,
Phone: `(11) 555-9857`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `FISSA`,
Company: `FISSA Fabrica Inter. Salchichas S.A.`,
ContactName: `Diego Roel`,
ContactTitle: `Accounting Manager`,
Address: `C/ Moralzarzal, 86`,
City: `Madrid`,
Region: `East`,
PostalCode: 28034,
Country: `Spain`,
Phone: `(91) 555 94 44`,
Fax: `(91) 555 55 93`
}),
new CustomersDataItem(
{
ID: `FOLIG`,
Company: `Folies gourmandes`,
ContactName: `Martine Rancé`,
ContactTitle: `Assistant Sales Agent`,
Address: `184, chaussée de Tournai`,
City: `Lille`,
Region: `South`,
PostalCode: 59000,
Country: `France`,
Phone: `20.16.10.16`,
Fax: `20.16.10.17`
}),
new CustomersDataItem(
{
ID: `FOLKO`,
Company: `Folk och fä HB`,
ContactName: `Maria Larsson`,
ContactTitle: `Owner`,
Address: `Åkergatan 24`,
City: `Bräcke`,
Region: `East`,
PostalCode: 36000,
Country: `Sweden`,
Phone: `0695-34 67 21`,
Fax: `0695 33-4455`
}),
new CustomersDataItem(
{
ID: `FRANK`,
Company: `Frankenversand`,
ContactName: `Peter Franken`,
ContactTitle: `Marketing Manager`,
Address: `Berliner Platz 43`,
City: `München`,
Region: `East`,
PostalCode: 80805,
Country: `Germany`,
Phone: `089-0877310`,
Fax: `089-0877451`
}),
new CustomersDataItem(
{
ID: `FRANR`,
Company: `France restauration`,
ContactName: `Carine Schmitt`,
ContactTitle: `Marketing Manager`,
Address: `54, rue Royale`,
City: `Nantes`,
Region: `South`,
PostalCode: 44000,
Country: `France`,
Phone: `40.32.21.21`,
Fax: `40.32.21.20`
}),
new CustomersDataItem(
{
ID: `FRANS`,
Company: `Franchi S.p.A.`,
ContactName: `Paolo Accorti`,
ContactTitle: `Sales Representative`,
Address: `Via Monte Bianco 34`,
City: `Torino`,
Region: `East`,
PostalCode: 10100,
Country: `Italy`,
Phone: `011-4988260`,
Fax: `011-4988261`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import { IgrGridModule } from "@infragistics/igniteui-react-grids";
import { IgrGrid, IgrColumnLayout, IgrColumn } from "@infragistics/igniteui-react-grids";
import { ComponentRenderer, WebGridDescriptionModule } from "@infragistics/igniteui-react-core";
import { CustomersDataItem, CustomersData } from './CustomersData';
import "@infragistics/igniteui-react-grids/grids/combined";
import "@infragistics/igniteui-react-grids/grids/themes/light/bootstrap.css";
const mods: any[] = [
IgrGridModule
];
mods.forEach((m) => m.register());
export default class Sample extends React.Component<any, any> {
private grid: IgrGrid
private gridRef(r: IgrGrid) {
this.grid = r;
this.setState({});
}
constructor(props: any) {
super(props);
this.gridRef = this.gridRef.bind(this);
}
public render(): JSX.Element {
return (
<div className="container sample ig-typography">
<div className="container fill">
<IgrGrid
ref={this.gridRef}
id="grid"
data={this.customersData}
primaryKey="Company">
<IgrColumnLayout
hidden="true"
header="ID">
<IgrColumn
field="ID"
rowStart="1"
colStart="1"
rowEnd="3"
filterable="false"
width="150px">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
pinned="true"
header="Contact Details">
<IgrColumn
field="Company"
header="Company"
rowStart="1"
colStart="1"
colEnd="3"
sortable="true"
width="350px">
</IgrColumn>
<IgrColumn
field="ContactName"
header="Name"
rowStart="2"
colStart="1"
colEnd="2">
</IgrColumn>
<IgrColumn
field="ContactTitle"
header="Title"
rowStart="2"
colStart="2"
colEnd="3">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
pinned="false"
header="Address Details">
<IgrColumn
field="Country"
rowStart="1"
colStart="1"
colEnd="3"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="Region"
rowStart="1"
colStart="3"
colEnd="5"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="PostalCode"
rowStart="1"
colStart="5"
colEnd="7"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="City"
rowStart="2"
colStart="1"
colEnd="4"
filterable="false"
width="220px">
</IgrColumn>
<IgrColumn
field="Address"
rowStart="2"
colStart="4"
colEnd="7">
</IgrColumn>
</IgrColumnLayout>
<IgrColumnLayout
header="Phone Details">
<IgrColumn
field="Phone"
rowStart="1"
colStart="1"
colEnd="2"
width="220px">
</IgrColumn>
<IgrColumn
field="Fax"
rowStart="2"
colStart="1"
colEnd="2"
width="220px">
</IgrColumn>
</IgrColumnLayout>
</IgrGrid>
</div>
</div>
);
}
private _customersData: CustomersData = null;
public get customersData(): CustomersData {
if (this._customersData == null)
{
this._customersData = new CustomersData();
}
return this._customersData;
}
private _componentRenderer: ComponentRenderer = null;
public get renderer(): ComponentRenderer {
if (this._componentRenderer == null) {
this._componentRenderer = new ComponentRenderer();
var context = this._componentRenderer.context;
WebGridDescriptionModule.register(context);
}
return this._componentRenderer;
}
}
// rendering above component in the React DOM
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Sample/>);
tsx/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
#grid {
--ig-grid-cell-active-border-color: #ffcd0f;
--ig-grid-cell-selected-background: #6f6f6f;
--ig-grid-row-hover-background: #fde069;
--ig-grid-row-selected-background: #8d8d8d;
--ig-grid-header-background: #494949;
--ig-grid-header-text-color: #fff;
}
css
Referencias de API
Recursos adicionales
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.
