Cree rápidamente aplicaciones jQuery de alto rendimiento
Elija entre 100+ componentes de interfaz de usuario de JavaScript y cree aplicaciones web receptivas y ricas en datos, al tiempo que ofrece la mejor experiencia de usuario en los navegadores modernos. Fácil integración con Razor Pages, Angular, AngularJS, React, Bootstrap, Knockout y más.


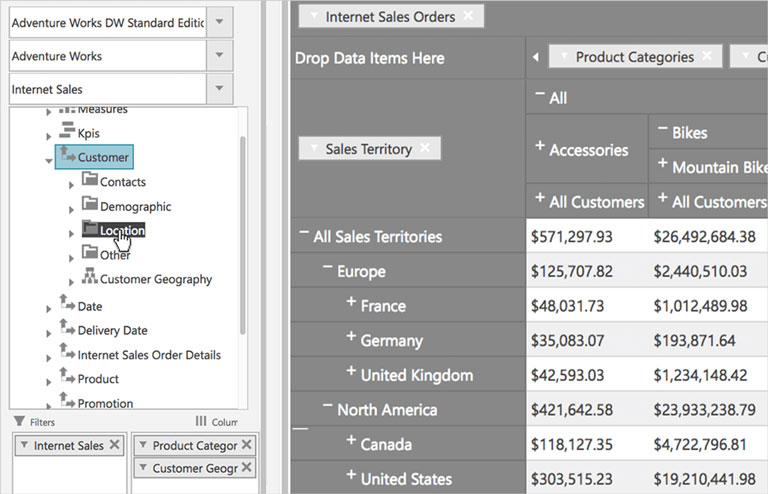
La cuadrícula de datos jQuery más rápida
Nuestra cuadrícula de datos jQuery es la más rápida del mercado y ofrece una API de JavaScript intuitiva y fácil de usar, soporte táctil integrado, elementos de diseño web adaptables y una experiencia de usuario atractiva. Repleto de sólidas funciones de línea de negocios, como edición, filtrado, personalización de agrupaciones y exportación de Excel, nuestra cuadrícula de JavaScript lo ayuda a administrar y presentar datos en un formato tabular de manera rápida y eficiente.
Con la confianza de los mejores del mundo




La fortaleza de Ignite UI en Excel es realmente de primera... Tener funciones listas para aplicaciones LOB y soporte técnico de alta calidad ayudó a nuestro desarrollo.

Pasona Tech
Para continuar brindando a los clientes características tecnológicas de vanguardia, B-EN-G se propuso satisfacer las necesidades de los clientes que desean conectarse a una nueva gama de dispositivos que componen el Internet de las Cosas (IOT).Leer más
Los gráficos jQuery más rápidos
Con JavaScript para gráficos, puede crear paneles expresivos, aplicar análisis profundos y representar millones de puntos de datos. Nuestra completa biblioteca de gráficos JavaScript está repleta de 60+ gráficos en tiempo real, incluidos los gráficos financieros, de tendencias y circulares más solicitados. Desde visualizaciones de tendencias bursátiles, pasando por informes de inteligencia empresarial y otras métricas visualizadas, Ultimate UI for jQuery componentes satisfacen sus necesidades empresariales y de tecnología financiera. Todo con una amplia documentación que incluye los fundamentos de JavaScript para gráficos, con ejemplos de gráficos de JavaScript para que su equipo de desarrollo de jQuery pueda aprender rápidamente cómo transformar los datos sin procesar en paneles informativos.

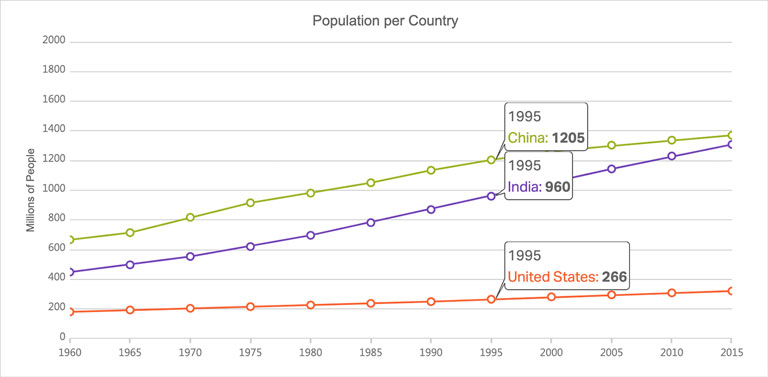
Un gráfico jQuery para cada ocasión
Sus gráficos no solo deben ser rápidos; deben abarcar todo. Con cada tipo de gráfico de categoría común (barras, líneas, columnas, sectores, áreas, series apiladas y más), puede visualizar sus datos de la forma que prefiera. ¿Necesita gráficos financieros? Ofrecemos las mismas funciones que encuentra con Google Finance y Yahoo Finance Charts.
Componentes de jQuery más populares
Construido para la empresa con características únicas y un rendimiento incomparable.

Componentes jQuery UI para encender su próximo proyecto
La inspiración está en todas partes
Comience su próximo gran proyecto con más de 100 componentes y diseños de jQuery UI para ayudarlo a crear aplicaciones web receptivas y ricas en datos.
Ver todas las aplicaciones de referenciaAplicación de panel de marketing
Este panel de marketing de jQuery muestra visualizaciones de datos procesables, aprovechando múltiples gráficos y cuadrículas.
Obtener la aplicaciónAplicación de seguimiento de existencias
Realiza un seguimiento de las acciones y supervisa miles de puntos de datos para un análisis en profundidad.
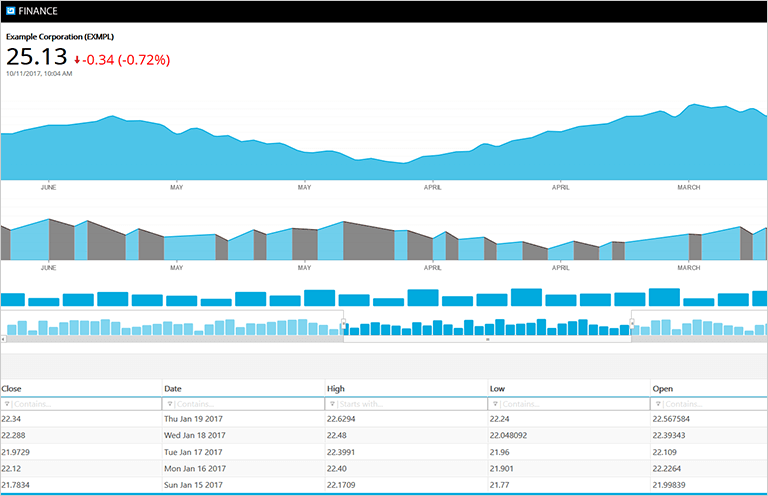
Obtener la aplicaciónAplicación de finanzas
El ejemplo de Finance Dashboard muestra los controles de gráfico de datos, combo, cuadro de diálogo y barra de zoom para la industria de servicios financieros.
Obtener la aplicaciónRecursos
Aproveche estos útiles recursos para aprender a crear mejores aplicaciones web más rápido.
Ayuda y muestras
¡Todo lo que necesita para comenzar con su próximo proyecto jQuery!
¡Elige el plan adecuado para ti!
Explore nuestros paquetes de precios diseñados para satisfacer sus necesidades, brindando soluciones integrales para cada tamaño de proyecto. Con la experiencia del usuario "integrada" en cada control y nuestro compromiso con un programa de lanzamiento continuo, se le garantizan las actualizaciones más rápidas en todos los marcos principales, lo que garantiza que sus aplicaciones se mantengan a la vanguardia.
- Todo en Ignite UI y Professional
- Creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código
- El único kit de herramientas UI/UX completo para crear aplicaciones web, de escritorio y móviles modernas y de alto rendimiento
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI
- Completa biblioteca de componentes de interfaz de usuario para desarrolladores web, móviles y de escritorio
DESCUENTO VARIOS AÑOS

Unirse a la conversación
Preguntas frecuentes
Preguntas y respuestas sobre Ignite UI for jQuery
What is jQuery used for?
jQuery es una biblioteca de JavaScript de funciones auxiliares y aceleradores de desarrollo diseñados para hacer que el proceso de atravesar el árbol HTML DOM, la animación CSS, el manejo de eventos y el desarrollo de aplicaciones basadas en Ajax sea mucho más rápido y sencillo. Simplifica las tareas comunes que normalmente requerirían muchas líneas de código en JavaScript, lo que hace que su código sea más conciso y reutilizable.
What are jQuery widgets?
Los widgets de jQuery son controles de interfaz de usuario integrales que brindan funcionalidad, personalizan el comportamiento de la aplicación e interacciones enriquecidas que conducen a una mejor experiencia de usuario. Algunos de los widgets más populares en jQuery incluyen acordeón, controles deslizantes, pestañas, cuadrícula de datos, gráfico, hoja de cálculo, Gantt, cuadrícula dinámica y mucho más.
What are web components JavaScript?
Web Components en JavaScript representan un conjunto de tecnologías (API de plataforma web), lo que permite a los diseñadores de JavaScript crear elementos personalizados reutilizables con funcionalidades y estilos específicos y usarlos en una biblioteca de JavaScript. Los componentes consisten en bloques de código con elementos y etiquetas HTML encapsulados, incluidos CSS y JavaScript. Se pueden utilizar en sitios web y aplicaciones web.
How to use jQuery UI widgets?
Puede probar diferentes secciones de demostración que le presentarán una lista que consta de todas las muestras de demostración del widget jQuery UI. Una vez que seleccione una muestra de demostración, obtendrá las configuraciones de demostración correspondientes. Con la demostración, puede ver e inspeccionar el código fuente y ver cómo funcionan los cambios aplicados.
How to create a grid in JavaScript?
Crear una cuadrícula de JavaScript es fácil. Simplemente cree una tabla HTML, agregue filas de tabla y celdas de tabla, y con el poder de jQuery UI y JavaScript, en unas pocas líneas de código tendrá una cuadrícula de JavaScript interactiva.
Puede vincular igGrid a diferentes fuentes de datos, como JSON, XML, tablas HTML, etc. igGrid funciona con bibliotecas populares de código abierto: KnockoutJS, History.js, JsRender y Bootstrap.
Si desea ver un ejemplo y obtener una vista del código, haga clic aquí.
What is Ultimate UI for jQuery?
Ultimate UI for jQuery es una biblioteca completa de componentes de interfaz de usuario (UI) para crear aplicaciones web ricas en datos y receptivas, incluidos 100+ gráficos de datos, cuadrículas y componentes.
What makes Ultimate UI for jQuery different from other UI toolkits?
Ultimate UI for jQuery es la biblioteca más completa de componentes de interfaz de usuario de nivel empresarial disponible. Respaldado por Infragistics 30+ años de liderazgo en la industria y nuestro galardonado soporte en vivo, Ignite UI for jQuery le brinda todo lo que necesita para crear aplicaciones web modernas y progresivas.
How does the pricing and licensing for Ultimate UI for jQuery work?
Nuestros componentes de jQuery se incluyen como parte de Infragistics Professional. Una sola licencia de desarrollador comienza en $ 1,575 USD por una suscripción de un año, incluido un año de soporte y actualizaciones estándar. También ofrecemos descuentos para licencias de varios años. Consulte nuestra página de precios para obtener más información sobre los precios.
How do I get started with Ultimate UI for jQuery?
El mejor lugar para comenzar es con nuestra Documentación de inicio.











Conéctate con Infragistics
Síganos para conocer las últimas noticias y actualizaciones