
Crea aplicaciones de React personalizables con cualquier cuadrícula
Crea experiencias modernas de aplicaciones web utilizando la biblioteca de UI más completa de componentes modulares React y la red de datos más rápida optimizada para velocidad y rendimiento. Ahora incluye 100+ controles Premium y 50+ componentes de código abierto listos para producción para reducir la fricción entre equipos de desarrollo y acelerar la entrega de tu próxima aplicación.
Con la confianza de:


















Con la confianza de los mejores del mundo




La fortaleza de Ignite UI en Excel es realmente de primer nivel... Tener funciones listas para aplicaciones LOB y soporte técnico de alta calidad ayudó a nuestro desarrollo.

B-ES-G
Para continuar brindando a los clientes características tecnológicas de vanguardia, B-EN-G se propuso satisfacer las necesidades de los clientes que desean conectarse a una nueva gama de dispositivos que componen el Internet de las Cosas (IOT). Leer más
Personalización mejorada con Dock Manager
El componente Ignite UI Dock Manager proporciona medios para administrar el diseño de su aplicación a través de paneles, lo que permite a sus usuarios finales personalizarla aún más fijando, cambiando el tamaño, moviendo y ocultando paneles.
Las listas de React más rápidas
Crea paneles expresivos, aplica análisis profundos y renderiza millones de puntos de datos con 60+ gráficos de React en tiempo real. Tus React gráficos no deberían ser solo rápidos; Deben ser totales. Con todos los tipos comunes de diagramas de categorías – barra, línea, columna, área, tarta y más – puedes visualizar tus datos como prefieras. Con los componentes React de Ignite UI, ofrecemos las mismas funciones que encuentras en los gráficos de Google Finance y Yahoo Finance.
Creado por desarrolladores para desarrolladores
Componentes React modernos y llenos de funciones, diseñados para las aplicaciones empresariales más exigentes. Garantizar alto rendimiento, personalización y escalabilidad.

React Componentes de la interfaz para impulsar tu próximo proyecto
React ejemplos y ejemplos de componentes!
Empieza tu próximo proyecto con más de 100+ React componentes de interfaz y ejemplos de React componentes. Contamos con más de una docena de muestras de React con un diseño precioso, acceso a datos y mejores prácticas para componentes de React y React creación de aplicaciones.
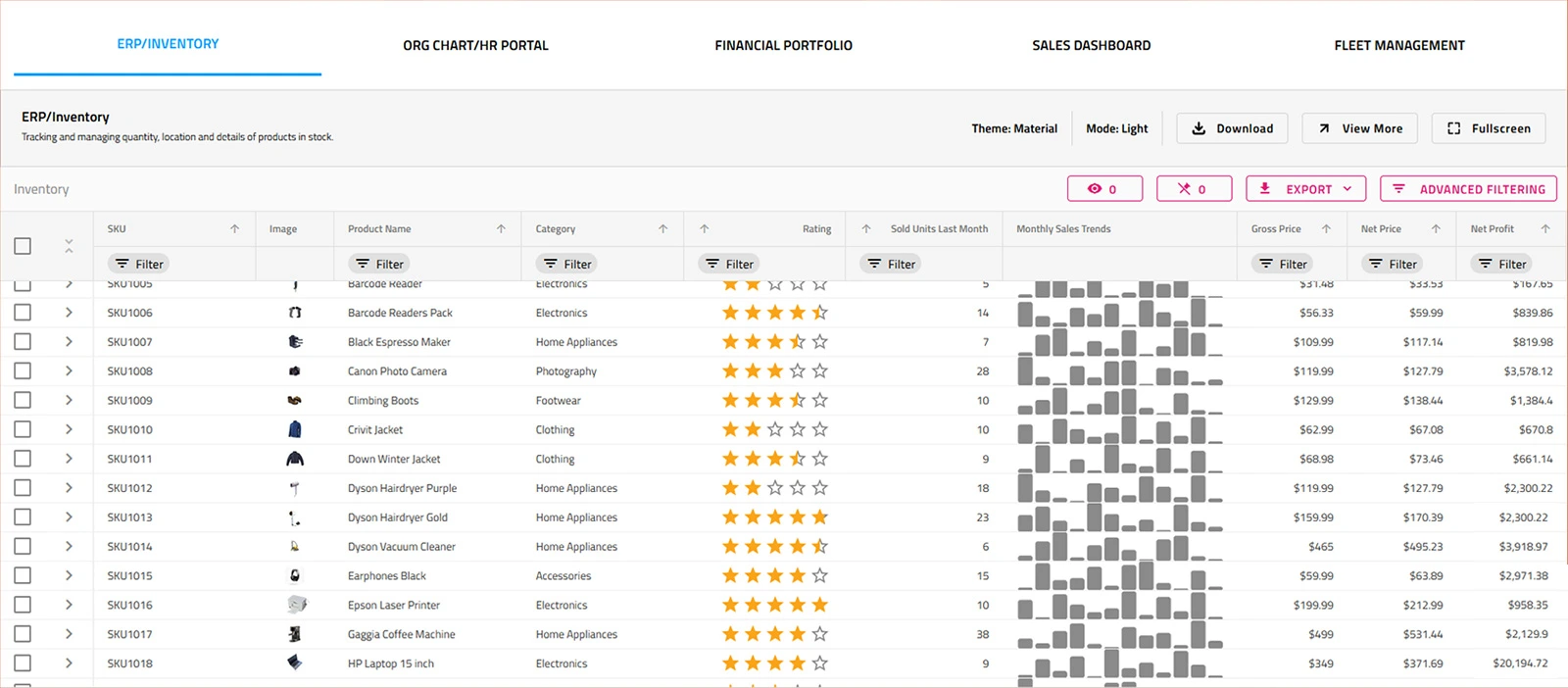
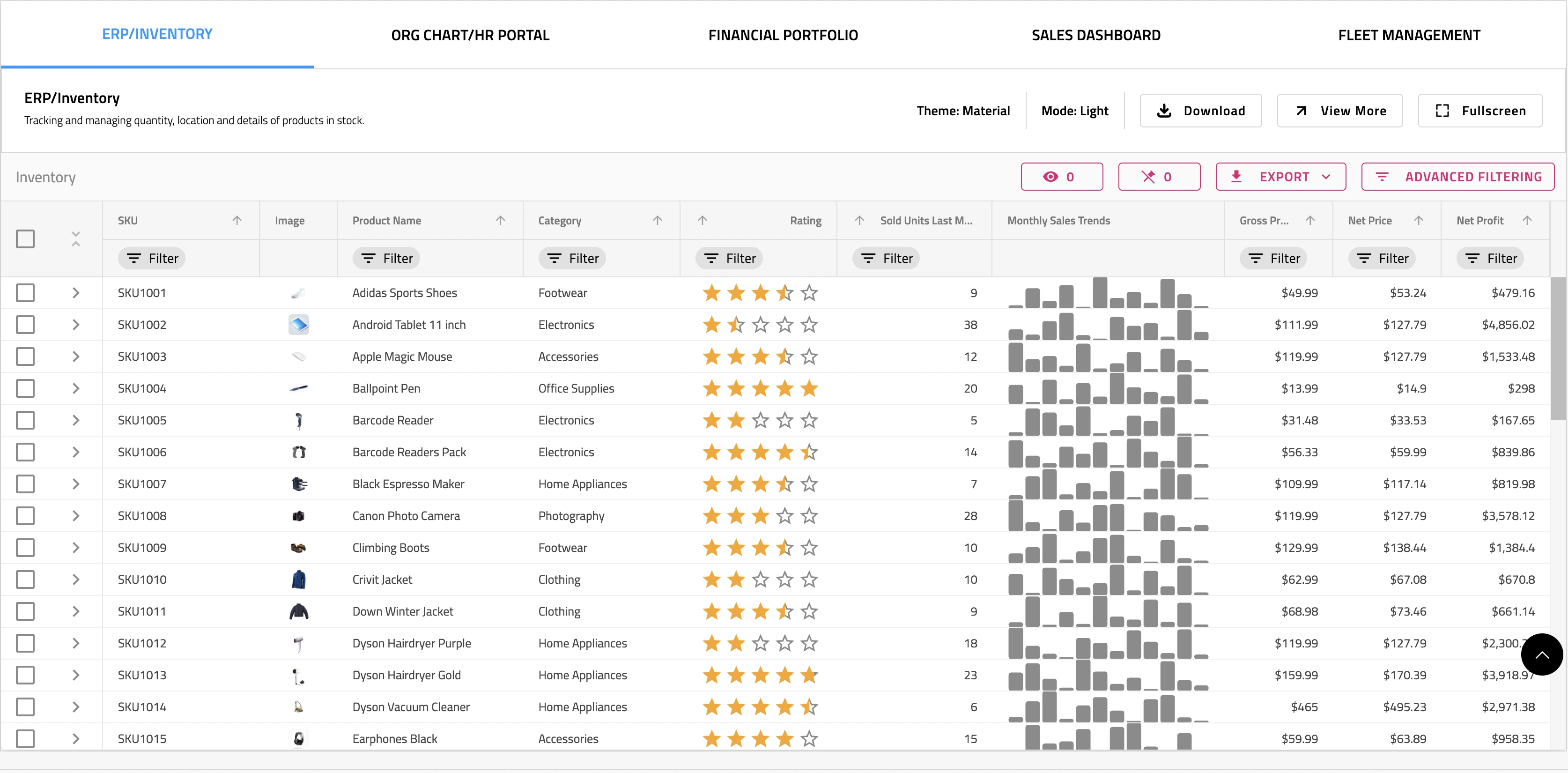
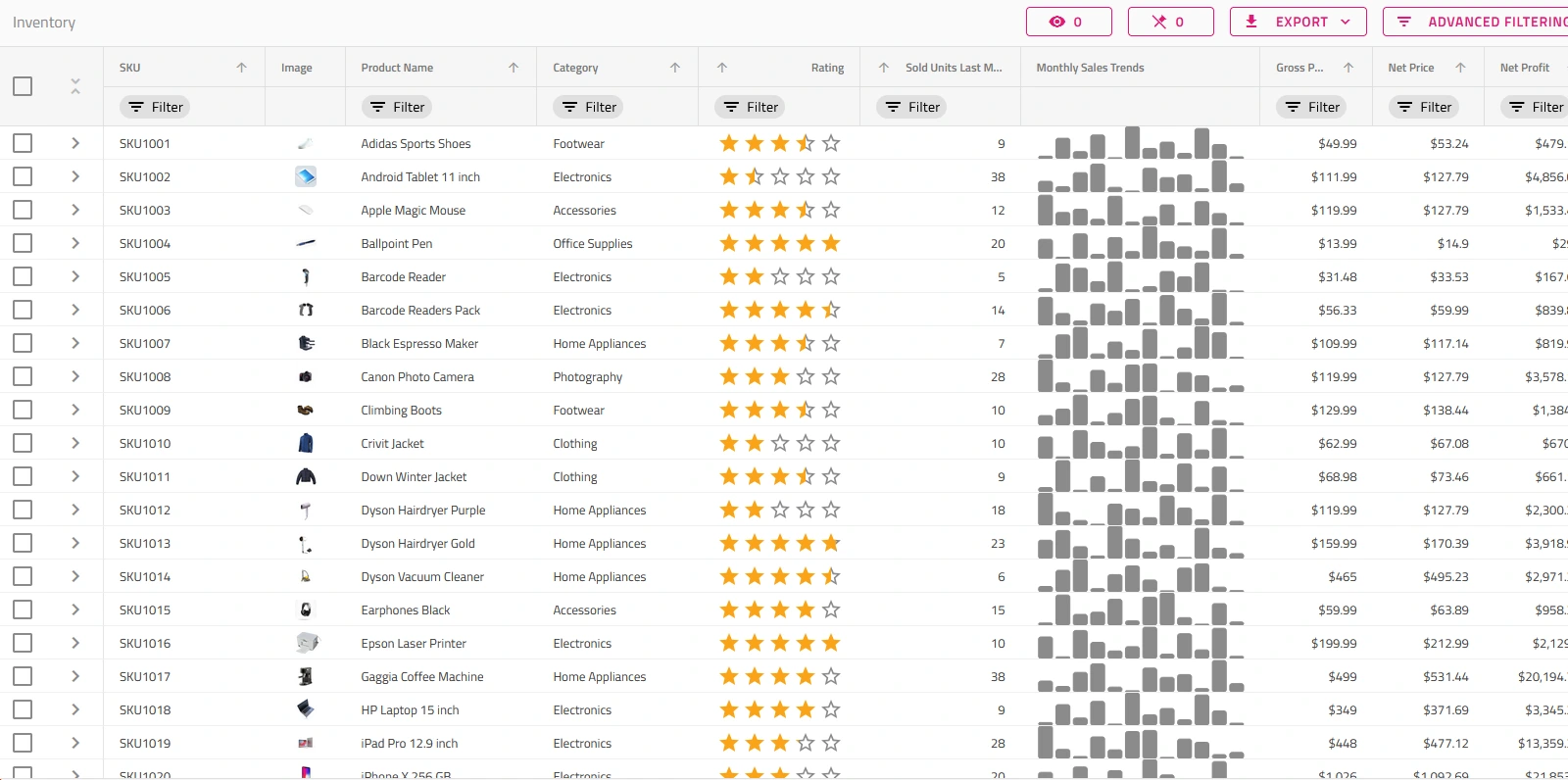
Cuadrícula de datos en vivo React
La aplicación React Live-Data Grid demuestra nuestra React Data Grid, vinculando miles de registros financieros, agrupándolos por categoría, tipo, contacto y actualizándolos en vivo cada pocos milisegundos.
Obtener la aplicaciónReact Aplicación de gráficos de acciones
El gráfico de acciones React demuestra cómo utilizar el componente Gráfico financiero con nuestro adaptador de datos FDC3 para manejar los mensajes de intención de ViewChart enviados a través del servicio OpenFin FDC3.
Obtener la aplicaciónAplicación CRM
Una aplicación de estilo maestro-detalle para administrar los detalles de los clientes, inspirada en HubSpot. Incluye vistas receptivas para el panel de información general y los detalles del cliente con múltiples pestañas.
Obtener la aplicación¡Elige el plan adecuado para ti!
Explore nuestros paquetes de precios diseñados para satisfacer sus necesidades, brindando soluciones integrales para cada tamaño de proyecto. Con la experiencia del usuario "integrada" en cada control y nuestro compromiso con un programa de lanzamiento continuo, se le garantizan las actualizaciones más rápidas en todos los marcos principales, lo que garantiza que sus aplicaciones se mantengan a la vanguardia.
- Cientos de controles y componentes de interfaz de usuario para todos los principales marcos web
- La forma más rápida de crear aplicaciones web modernas
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI y Professional
- Creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código
- El único kit de herramientas UI/UX completo para crear aplicaciones web, de escritorio y móviles modernas y de alto rendimiento
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI
- Completa biblioteca de componentes de interfaz de usuario para desarrolladores web, móviles y de escritorio
DESCUENTO VARIOS AÑOS
Unirse a la conversación
Preguntas frecuentes
Preguntas y respuestas sobre Ignite UI for React
What is Ignite UI for React?
Ignite UI for React es una biblioteca completa de componentes React para crear aplicaciones web receptivas y ricas en datos, que incluye más de 60 gráficos y cuadros de datos, cuadrículas y tablas de datos y componentes de interfaz de usuario (UI).
What is Ignite UI CLI for React?
La CLI Ignite UI representa una herramienta de línea de comandos independiente que lo ayuda a crear y estructurar aplicaciones para numerosos marcos. Las herramientas de la CLI proporcionan una variedad de plantillas para su proyecto que están preconfiguradas para el conjunto de herramientas Ignite UI for React. También puede agregar sus propias plantillas a la CLI para acelerar la incorporación de componentes a sus proyectos.
What are React components?
Un componente React es una clase que contiene una función reutilizable que devuelve una plantilla que incluye una parte de la interfaz de usuario representada por HTML, JavaScript y CSS. Algunos ejemplos de componentes React incluyen controles de interfaz de usuario complejos como gráficos de datos o cuadrículas de datos, o elementos simples como DIV con elementos HTML.
How to organize React components?
- Organización de componentes por tipo: los elementos similares se sistematizan en el mismo lugar. Los componentes React se encuentran en una carpeta de componentes. Los estilos, en una carpeta de estilos. Y así sucesivamente.
- Organizar componentes por similitud: este tipo de organización de componentes React garantiza que todo lo que necesita un componente permanezca lo más cerca posible del componente.
- Organización de componentes por área funcional: la ubicación de componentes por función de la aplicación, como "Cliente", tendría todos los componentes del Cliente relacionados para las pantallas/funcionalidad del Cliente.
How to test React components?
La forma en que se pueden realizar pruebas de componentes React se divide en dos categorías generales:
- Árboles de componentes de representación: donde un árbol jerárquico de componentes React describe la interfaz de usuario y encapsula cada aspecto de la aplicación que un usuario ve e interactúa en su navegador.
- Ejecutar una aplicación completa: esto sucede en un entorno de navegador realista. Este proceso se conoce como pruebas "de extremo a extremo".
What is the difference between React functional components and class components?
- Los componentes funcionales en React son simplemente funciones de JavaScript. No se utiliza ningún método de renderizado. Los componentes funcionales funcionan aceptando propiedades (props) como argumento y luego devuelven un elemento React.
- Los componentes de clase representan clases simples, que consisten en funciones que agregan funcionalidad a su aplicación. Requiere que el método render() sea implantado aquí.
What makes Ignite UI for React different from other UI toolkits?
Ignite UI for React es la biblioteca más completa de componentes de interfaz de usuario React de nivel empresarial disponible. Ignite UI for React, diseñado y desarrollado profesionalmente, le proporciona todo lo que necesita para crear aplicaciones web modernas y progresivas. Todo respaldado por los más de 30 años de liderazgo en la industria Infragistics y nuestro galardonado soporte en vivo.
How does the pricing and licensing for Ignite UI for React work?
Nuestros componentes React están incluidos como parte de nuestro paquete de Ignite UI. Una sola licencia de desarrollador comienza en $ 1,355 USD para una suscripción de un año, que incluye un año de soporte estándar y actualizaciones. También ofrecemos descuentos para licencias de varios años. Consulte nuestra página de precios para obtener más información sobre los precios.
How do I get started with Ignite UI for React?
El mejor lugar para comenzar es con nuestra Documentación de inicio.













Conéctate con Infragistics
Síganos para conocer las últimas noticias y actualizaciones