
Crea aplicaciones de Web Components con datos y cuadrículas personalizables
Nuestro marco Web Components incluye la Red de Datos más rápida del mercado, una Red Jerárquica y una Grid Pivot de alto rendimiento, 60+ gráficos de datos y más. Ahora también hay 50+ componentes de código abierto, que te ayudan a crear mejores aplicaciones web y experiencias de UX modernas.
Con la confianza de:


















Con la confianza de los mejores del mundo




La fortaleza de Ignite UI en Excel es realmente de primer nivel... Tener funciones listas para aplicaciones LOB y soporte técnico de alta calidad ayudó a nuestro desarrollo.

B-ES-G
Para continuar brindando a los clientes características tecnológicas de vanguardia, B-EN-G se propuso satisfacer las necesidades de los clientes que desean conectarse a una nueva gama de dispositivos que componen el Internet de las Cosas (IOT). Leer más
Personalización mejorada con Dock Manager
El componente Ignite UI Dock Manager proporciona medios para administrar el diseño de su aplicación a través de paneles, lo que permite a sus usuarios finales personalizarla aún más fijando, cambiando el tamaño, moviendo y ocultando paneles.
Las listas de Web Components más rápidas
Crea paneles expresivos, aplica análisis profundos y renderiza millones de puntos de datos con 60+ gráficos de Web Components en tiempo real. Tus Web Components gráficos no deberían ser solo rápidos; Deben ser totales. Con todos los tipos comunes de diagramas de categorías – barra, línea, columna, área, tarta y más – puedes visualizar tus datos como prefieras. Con los controles Web Components de Ignite UI, ofrecemos las mismas funciones que encuentras en los gráficos de Google Finance y Yahoo Finance.
Creado por desarrolladores para desarrolladores
Biblioteca moderna y llena de funciones de Web Components, diseñada para las aplicaciones empresariales más exigentes. Garantizar alto rendimiento, personalización y escalabilidad.

Web Components controles de interfaz para encender tu próximo proyecto
Web Components ejemplos y ejemplos!
Empieza tu próximo proyecto con más de 100+ controles de interfaz Web Components y ejemplos Web Components. Contamos con más de una docena de muestras de Web Components con un diseño precioso, acceso a datos y buenas prácticas para controles de Web Components y creación de Web Components aplicaciones.
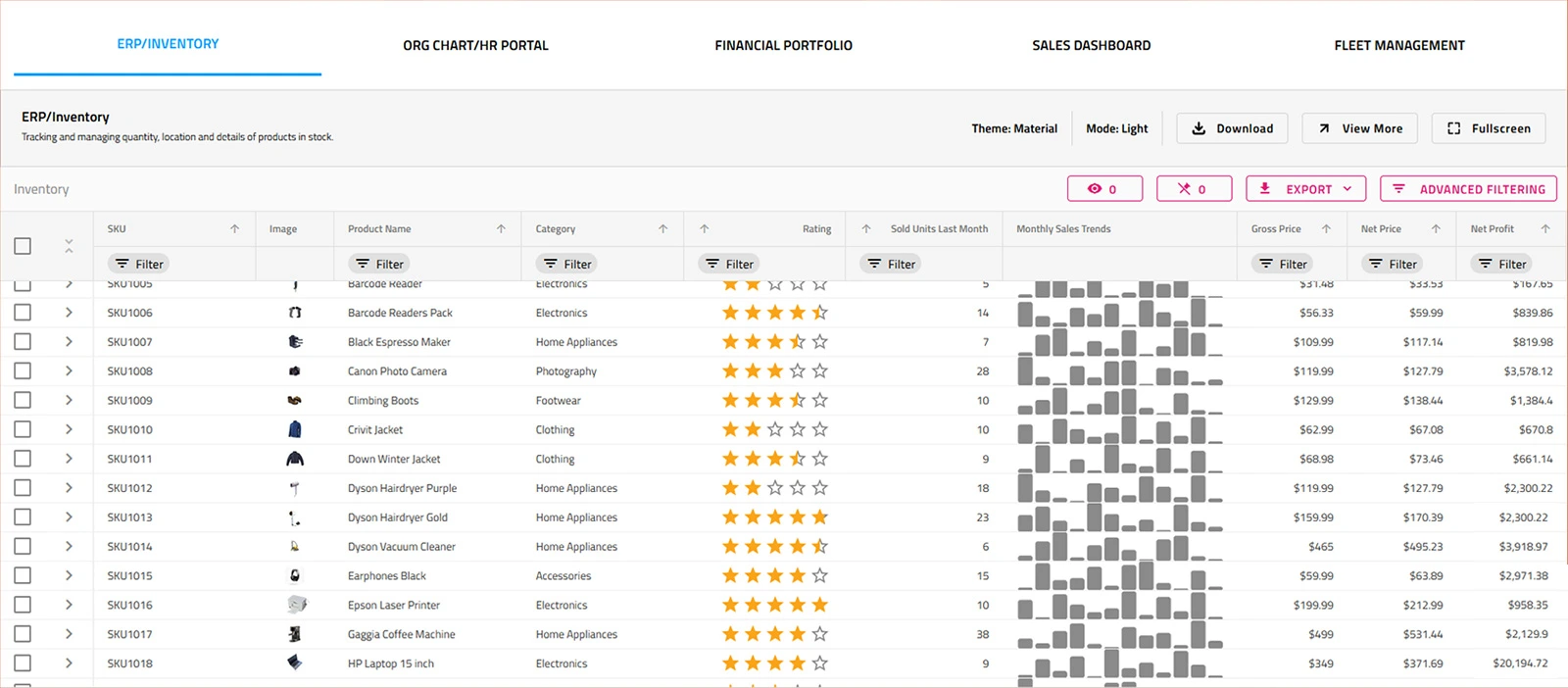
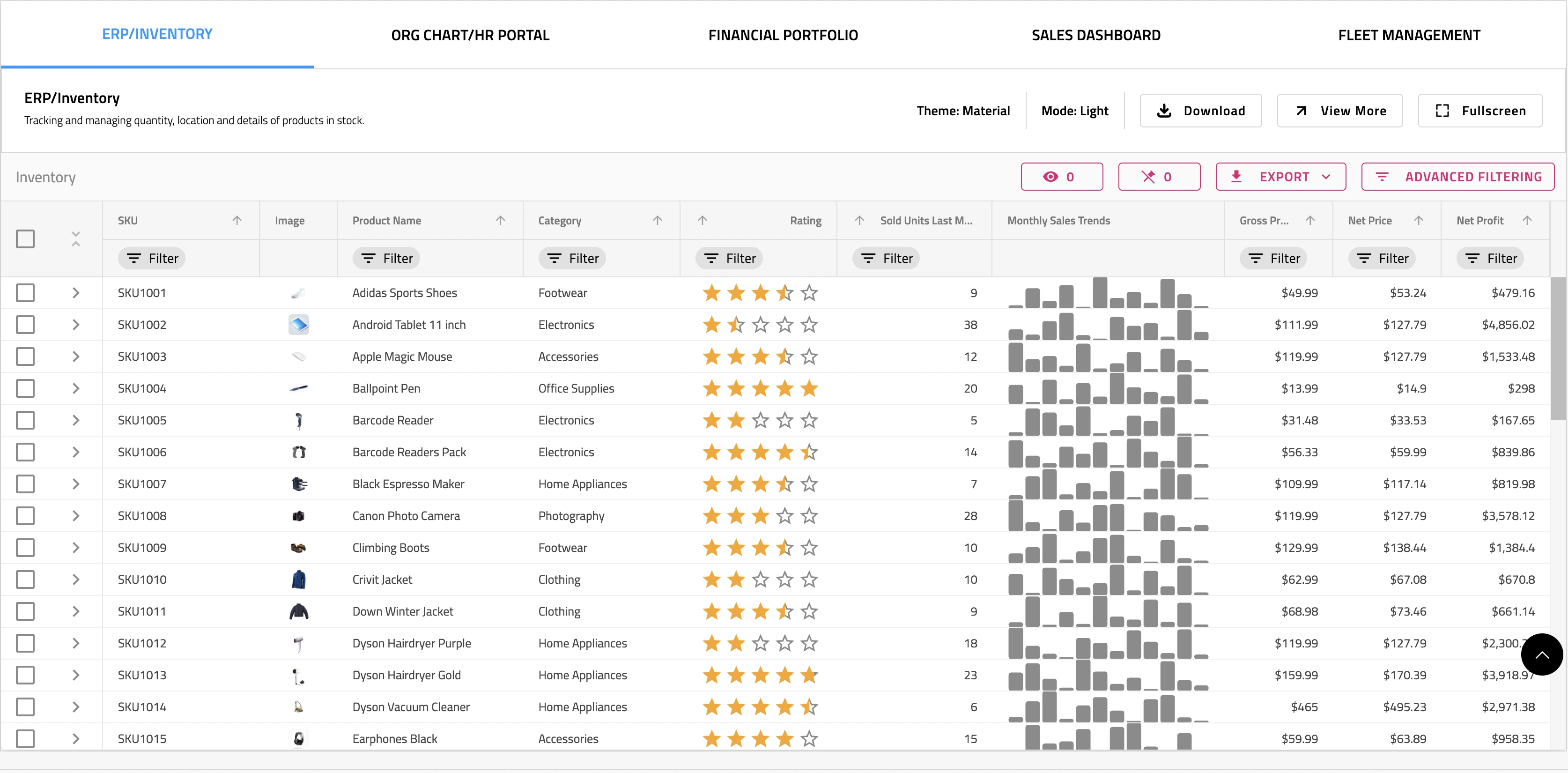
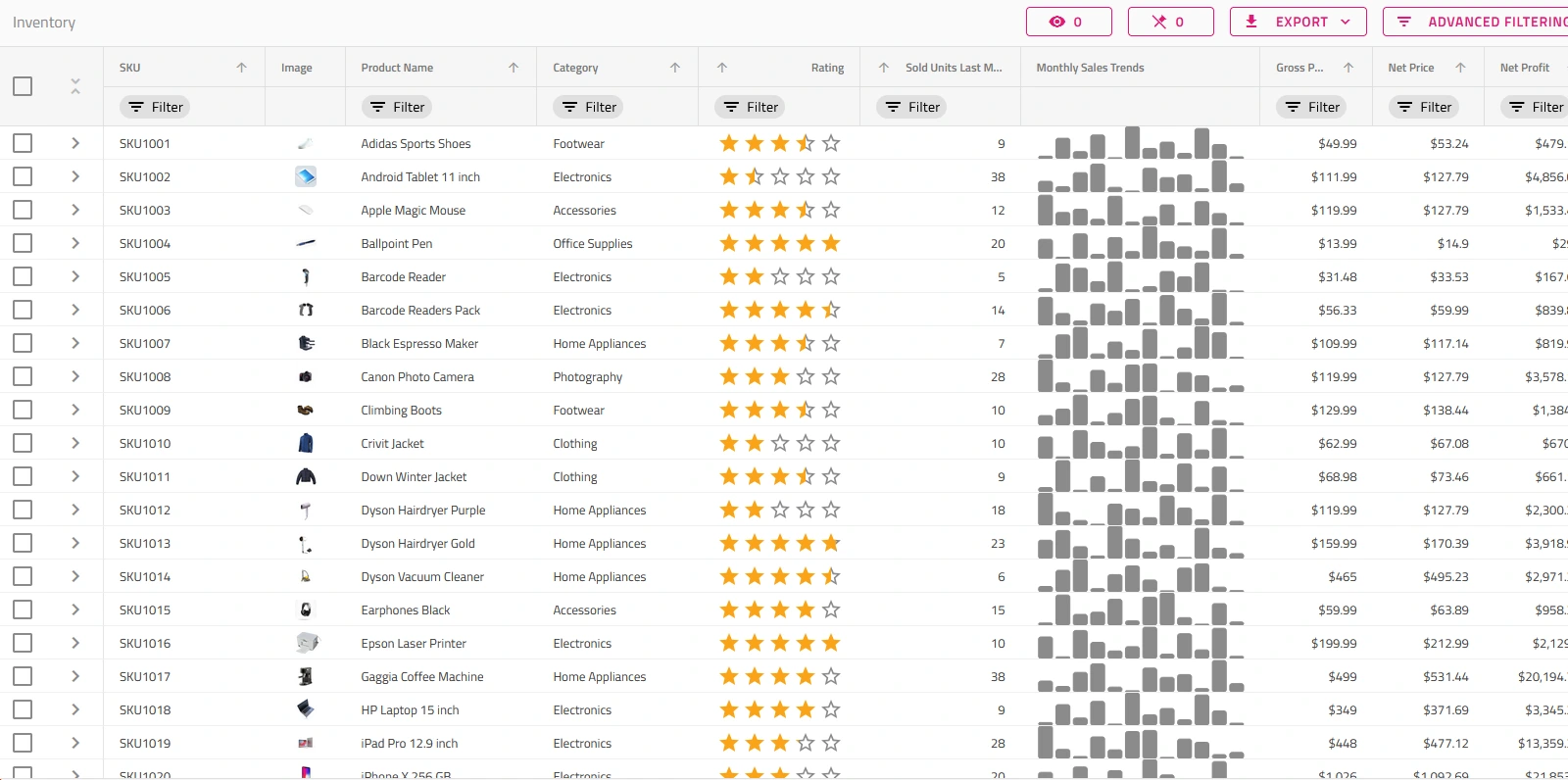
La gestión del inventario
Un panel de informes para administrar los niveles de inventario y revisar los productos en stock. Utiliza navegación lateral personalizada para enrutamiento y gráficos de categorías para informar el rendimiento.
Obtener la aplicaciónAplicación del portal de aprendizaje
Explore algunos de los destinos más hermosos con la aplicación Viajes que le permite organizar y mostrar lugares exóticos usando diseños de tarjetas y galerías de imágenes.
Obtener la aplicaciónAplicación CRM
Una aplicación de estilo maestro-detalle para administrar los detalles de los clientes, inspirada en HubSpot. Incluye vistas receptivas para el panel de información general y los detalles del cliente con múltiples pestañas.
Obtener la aplicación¡Elige el plan adecuado para ti!
Explore nuestros paquetes de precios diseñados para satisfacer sus necesidades, brindando soluciones integrales para cada tamaño de proyecto. Con la experiencia del usuario "integrada" en cada control y nuestro compromiso con un programa de lanzamiento continuo, se le garantizan las actualizaciones más rápidas en todos los marcos principales, lo que garantiza que sus aplicaciones se mantengan a la vanguardia.
- Cientos de controles y componentes de interfaz de usuario para todos los principales marcos web
- La forma más rápida de crear aplicaciones web modernas
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI y Professional
- Creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código
- El único kit de herramientas UI/UX completo para crear aplicaciones web, de escritorio y móviles modernas y de alto rendimiento
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI
- Completa biblioteca de componentes de interfaz de usuario para desarrolladores web, móviles y de escritorio
DESCUENTO VARIOS AÑOS
Unirse a la conversación
Preguntas frecuentes
Preguntas y respuestas para Ignite UI for Web Components
What are Web Components?
Los componentes web son componentes compatibles con los estándares web que no tienen dependencias, HTML/JavaScript puro y se ven como elementos HTML nativos. Los componentes web están hechos de tres tecnologías que se usan juntas:
Elementos personalizados: estos son elementos HTML, creados con un conjunto de API de JavaScript que le permiten definir su comportamiento y cómo se pueden usar, y se pueden pasar a través de marcos y navegadores.
Shadow DOM: un conjunto de API de JavaScript para adjuntar un árbol DOM "sombra" encapsulado a un elemento, lo que permite a los usuarios aislar fragmentos DOM entre sí.
Plantillas HTML: estos elementos son plantillas definidas por el usuario en HTML que no se muestran en la página representada.
What is Ignite UI for Web Components?
Ignite UI for Web Components es una biblioteca completa de componentes para aplicaciones web modernas que utilizan encapsulación y el concepto de componentes reutilizables en un enfoque libre de dependencias. Incluye cuadrículas y tablas de datos, 60+ tablas y gráficos de datos y componentes de interfaz de usuario (UI).
What makes Ignite UI for Web Components different from other UI toolkits?
Ignite UI for Web Components es la biblioteca más completa de componentes de interfaz de usuario Web Components de nivel empresarial disponible. Diseñado y desarrollado profesionalmente, Ignite UI for Web Components le proporciona todo lo que necesita para crear aplicaciones web modernas utilizando componentes reutilizables en un enfoque libre de dependencias. Todo respaldado por Infragistics 30+ años de liderazgo en la industria y nuestro galardonado soporte en vivo.
How does the pricing and licensing for Ignite UI for Web Components work?
Nuestros componentes web están incluidos como parte de nuestro paquete de Ignite UI. Una sola licencia de desarrollador comienza en $ 1,355 USD para una suscripción de un año, que incluye un año de soporte estándar y actualizaciones. También ofrecemos descuentos para licencias de varios años. Consulte nuestra página de precios para obtener más información sobre los precios.
How do I get started with Ignite UI for Web Components?
El mejor lugar para comenzar es con nuestra Documentación de inicio.
Where can I find Web Components samples and sample applications?
El equipo de Infragistics mantiene una biblioteca completa de ejemplos de código Web Components a los que puede acceder aquí. También mantenemos una biblioteca de aplicaciones de muestra, a la que puede acceder aquí.
Why use Web Components?
Web Components está listo para la producción, pero continúa evolucionando y progresando, por lo que puede proporcionar muchos beneficios ahora y en el futuro. Ofrece funcionalidad de encapsulación y reutilización del <elemento html>. Esta modularidad facilita el uso de elementos individuales en cualquier lugar de cualquier proyecto. Desde elementos personalizados hasta ranuras, todas las partes del Web Components funcionan a la perfección en el navegador. Los elementos integrados personalizados también pueden ampliar los elementos HTML nativos. Y, por último, Web Components ofrecer independencia de la plataforma.
When to use Web Components?
Web Components es la solución ideal cuando trabajas en varios proyectos con diferentes pilas tecnológicas, planeas usar o compartir componentes entre diferentes aplicaciones y quieres eliminar tareas repetitivas. También es excelente y útil para desarrolladores con poca experiencia en codificación.
How to use Web Components?
Puede crear fácilmente un nuevo componente, definir su estilo y funcionalidad, y utilizarlo en cualquier marco o biblioteca de JavaScript que desee. Para empezar a trabajar con Ignite UI for Web Components, debe instalar NodeJS y Visual Studio Code en el equipo.













Conéctate con Infragistics
Síganos para conocer las últimas noticias y actualizaciones