Descripción general de Web Components Stepper
El componente paso a paso de Web Components proporciona un flujo de trabajo similar al de un asistente y se utiliza para mostrar el progreso a través de pasos numerados. Permite a los desarrolladores dividir un contenido extenso en una secuencia de pasos lógicos, lo que ayuda a los usuarios finales a navegar más fácilmente por todo el proceso. El paso a paso Web Components se muestra como una línea vertical u horizontal. El Web Components Stepper tiene múltiples funciones como la validación de pasos, el estilo, la orientación y la navegación con el teclado.
Web Components Stepper Example
El siguiente ejemplo de paso a paso de Ignite UI for Web Components muestra el componente en acción. Visualiza el proceso por el que debe pasar un usuario final para configurar los detalles de un pedido, siguiendo varios pasos consecutivos.
Getting Started with Web Components Stepper
En primer lugar, debe instalar el Ignite UI for Web Components ejecutando el siguiente comando:
npm install igniteui-webcomponents
Antes de usarlosIgcStepperComponent, debes registrarlo de la siguiente manera:
import { defineComponents, IgcStepperComponent } from 'igniteui-webcomponents';
defineComponents(IgcStepperComponent);
Para una introducción completa al Ignite UI for Web Components, lee el tema Empezar.
Now you can start with a basic configuration of the Web Components IgcStepperComponent and its steps.
How To Use Web Components Stepper
The IgcStepComponent is the representation of every step that belongs to the IgcStepperComponent. Steps provide invalid, active, optional, disabled and complete properties, which give you the ability to configure the step states according to your business requirement.
Declaring Web Components Stepper
Los pasos se pueden declarar utilizando uno de los siguientes enfoques.
- Iterando a través de un conjunto de datos
<igc-stepper>
${stepsData.map((step) => html`
<igc-step .disabled=${step.disabled}>
<div slot="indicator">
<igc-icon .iconName=${step.indicator}></igc-icon>
</div>
<p slot="title">${step.title}</p>
</igc-step>
`
</igc-stepper>
- Creando pasos estáticos
<igc-stepper>
<igc-step>
<p slot="title">Step 1</p>
</igc-step>
<igc-step>
<p slot="title">Step 2</p>
</igc-step>
</igc-stepper>
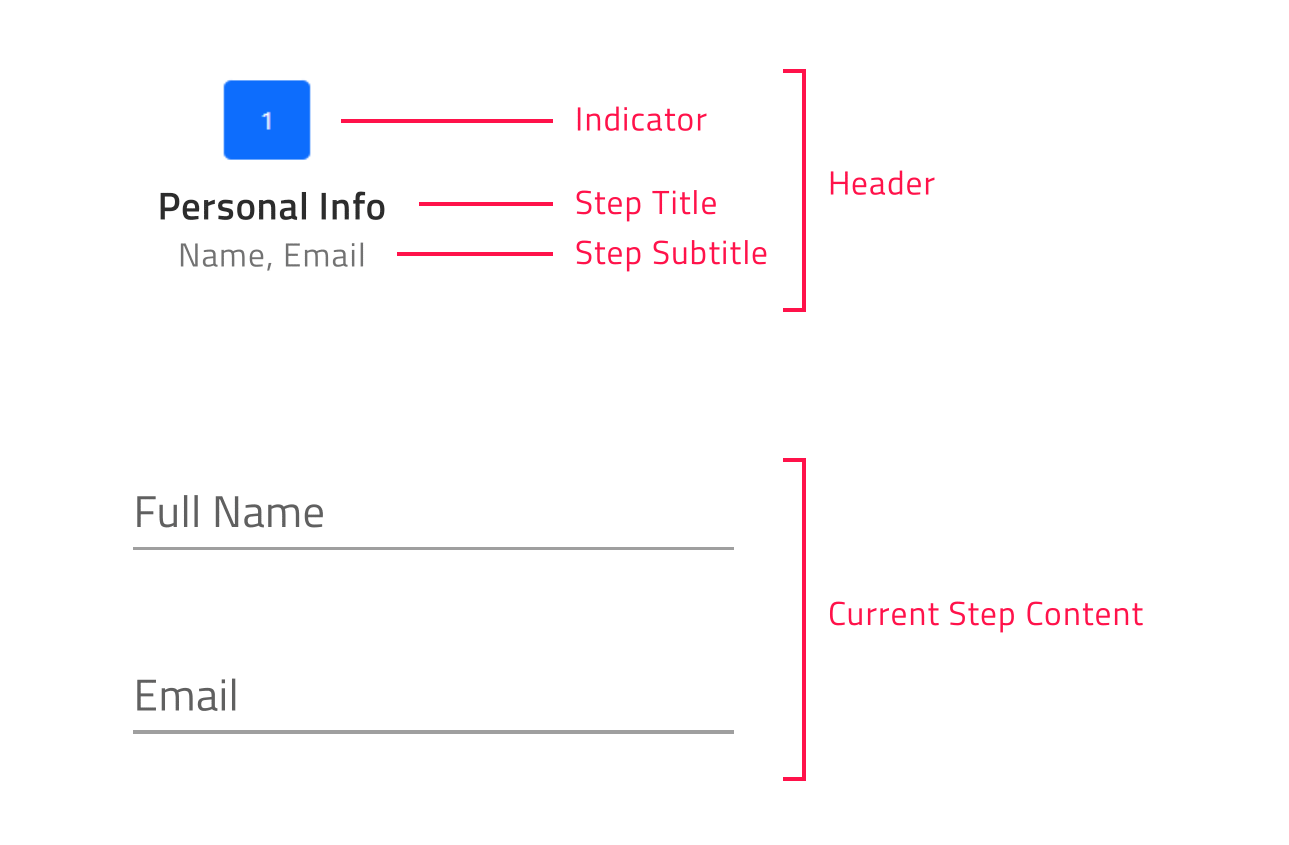
For each step the user has the ability to configure indicator, title and subtitle using the Indicator, Title and Subtitle slots as follows:
[!Note] The
DefaultIgcStepComponentslot renders the content of the step.
<igc-stepper>
<igc-step>
<igc-icon slot="indicator" iconName="home"></igc-icon>
<p slot="title">Home</p>
<p slot="subtitle">Home Sub Title</p>
<div>
Step Content
</div>
</igc-step>
</igc-stepper>

Orientation in Web Components Stepper
You can customize the stepper orientation through the exposed orientation property. It could be set to horizontal (default value) or vertical.
Orientación paso a paso horizontal
horizontalis the default value for the IgcStepperComponent orientation property.
When the Web Components stepper is horizontally orientated you have the opportunity to determine whether the steps’ content would be displayed above or below the steps’ headers. This could be achieved by setting the IgcStepperComponent contentTop boolean property, which default value is false. In case it is enabled the steps’ content would be displayed above the steps’ headers.

Orientación vertical del paso a paso
You can easily switch from the horizontal to vertical layout. In order to change the default orientation you should set the orientation property to vertical.
El siguiente ejemplo demuestra cómo se puede cambiar la orientación del paso a paso y la posición de los títulos en tiempo de ejecución.
Step States
Web Components IgcStepperComponent supports five steps states and each of them apply different styles by default:
- active- Determina si el paso es el que se muestra actualmente. Por diseño, si el usuario no establece explícitamente el atributo activo de algún paso como verdadero, el primer paso activo sería el primer paso no deshabilitado.
- discapacitado- Determina si el paso es intratable. Por defecto, el atributo deshabilitado de un paso está configurado como falso.
- inválido- Determina si el paso es válido. En función de su valor, se decide si el usuario tendrá la capacidad de avanzar en modo paso a paso lineal. Su valor por defecto es falso.
- opcional: por defecto, el atributo opcional de un paso está configurado como falso. Si no se requiere validez de un paso en el paso a paso lineal, entonces se puede activar el atributo opcional para poder avanzar de forma independiente a la validez del paso.
- complete- Por defecto, el atributo complete de un step devuelve false. Sin embargo, el usuario puede anular este comportamiento completo por defecto configurando el atributo completo según sea necesario. Cuando el paso se marca como completo, no solo el estilo del encabezado del paso cambia por defecto, sino también el estilo de la línea de progreso entre el paso completado y el siguiente.
Linear Web Components Stepper
The Web Components IgcStepperComponent gives you the opportunity to set its steps flow using the linear property. By default, linear is set to false and the user is enabled to select any non-disabled step in the IgcStepperComponent.
<igc-stepper linear="true">
<igc-step>
<p slot="title">Step 1</p>
</igc-step>
<igc-step>
<p slot="title">Step 2</p>
</igc-step>
</igc-stepper>
Cuando la propiedad lineal se establece como verdadera, el paso a paso requerirá que el paso no opcional actual sea válido antes de pasar al siguiente.
Si el paso no opcional actual no es válido, no podrá avanzar al siguiente paso hasta que valide el actual.
[!Note] Optional steps validity is not taken into account in order to move forward.
Step Interactions
IgcStepperComponent provides the following API methods for step interactions:
- navegar a– activa el paso por índice dado.
- siguiente: activa el siguiente paso no deshabilitado.
- prev: activa el paso anterior no deshabilitado.
- restablecer: restablece el paso a paso a su estado inicial.
[!Note] The reset method would reset the stepper to its initial state, i.e. activates the first step. It would not clear the step`s content. This should be done manually.
Customizing the Steps
El Ignite UI for Web Components Stepper te da la posibilidad de configurar diferentes opciones para títulos, indicadores y mucho más.
This could be achieved through the stepType property of the IgcStepperComponent. It takes the following values:
- Full (valor por defecto)
- Indicador
- Título
lleno
Si se definen títulos y subtítulos, con esta configuración se representarán tanto los indicadores como los títulos.
The user would also have the ability to define the position of the title for the steps, so it could be placed before, after, above or below the step indicator.
The user can configure the title position using the titlePosition property. It takes the following values:
- indefinido (valor por defecto)
- fin
- comenzar
- abajo
- arriba
When the Web Components IgcStepperComponent is horizontally orientated and the title position is not defined, the titles would be displayed below the indicators.
Cuando la orientación está en vertical y la posición del título no está definida, los títulos se muestran después de los indicadores.
[!Note] titlePosition property is applicable only when the stepper stepType property is set to full.
indicador
Si quieres mostrar solo indicadores para los pasos, configura la opción stepType como indicador.
The step indicator supports any content, however with the restriction that its size would be always 24 pixels. Having this in mind, we recommend using IgcIconComponent or IgcAvatarComponent as step indicators.
Título
Si quieres mostrar solo los títulos de los pasos, pon la opción stepType en título.
De esta manera, si se definen subtítulos, también aparecerán debajo del título del paso.
[!Note] This container could be re-templated as per your requirement without any size restrictions. For example, you could add an indicator with size greater than 24 pixels inside it.
El siguiente ejemplo muestra todos los tipos de pasos expuestos y cómo podrían cambiarse:
Stepper Animations
The Web Components IgcStepperComponent Animations provide the end-users with a beautiful experience interacting with the defined steps. The available animation options differ depending on the orientation of the stepper.
When the stepper is horizontally orientated, it is configured to use the slide animation by default. It also supports fade as an alternative. The animations are configured through the horizontalAnimation input.
In a vertically orientated layout, the animation type could be defined using the verticalAnimation property. By default, its value is set to grow and the user has the ability to set it to fade as well.
Setting none to both animation type inputs disables stepper animations.
The IgcStepperComponent component also gives you the ability to configure the duration of the transition between the steps. This could be achieved through the animationDuration property, which takes a number as an argument and it is common to both orientations. The default value is set to 320ms.
Keyboard Navigation
The Ignite UI for Web Components Stepper provides a rich variety of keyboard interactions to the end-user. This functionality is enabled by default and allows end-users to easily navigate through the steps.
The Web Components IgcStepperComponent navigation is compliant with W3 accessability standards and convenient to use.
Combinaciones de teclas
- TAB- mueve el foco al siguiente elemento tabulable
- SHIFT + TAB- mueve el foco al elemento tabulable anterior
- ↓: mueve el foco al encabezado del siguiente paso accesible cuando el paso a paso está orientado verticalmente
- ↑- mueve el foco al encabezado del paso accesible anterior cuando el paso a paso está orientado verticalmente
- ←: mueve el foco al encabezado del paso accesible anterior en ambas orientaciones
- →- mueve el foco al encabezado del siguiente paso accesible en ambas orientaciones
- HOME- mueve el foco al encabezado del PRIMER paso habilitado en el paso paso a paso
- END- mueve el foco al encabezado del paso LAST habilitado en el paso paso a paso
- ENTER o SPACE- activa el paso actualmente enfocado
Styling Web Components Stepper
Puedes cambiar la apariencia de laIgcStepComponent opción usando algunas de las piezas CSS expuestas que se enumeran a continuación:
| Nombre de la pieza | Descripción |
|---|---|
header-container |
Envoltura de la cabecera del paso y sus separadores. |
disabled |
Indica un estado deshabilitado. Se aplica al contenedor de encabezado. |
complete-start |
Indica un estado completo del paso actual. Se aplica al contenedor de encabezado. |
complete-end |
Indica un estado completo del paso anterior. Se aplica al contenedor de encabezado. |
optional |
Indica un estado opcional. Se aplica al contenedor de encabezado. |
invalid |
Indica un estado no válido. Se aplica al contenedor de encabezado. |
top |
Indica que el título debe estar encima del indicador. Se aplica al contenedor de encabezado. |
bottom |
Indica que el título debe estar debajo del indicador. Se aplica al contenedor de encabezado. |
start |
Indica que el título debe estar antes del indicador. Se aplica al contenedor de encabezado. |
end |
Indica que el título debe estar después del indicador. Se aplica al contenedor de encabezado. |
header |
Envoltorio del indicador y texto del paso. |
indicator |
El indicador del paso. |
text |
Envoltorio del título y subtítulo del paso. |
empty |
Indica que no se ha proporcionado ningún título ni subtítulo al paso. Se aplica al texto. |
title |
El título del paso. |
subtitle |
El subtítulo del paso. |
body |
Envoltorio del contenido del paso. |
content |
El contenido de los pasos. |
Usando estas piezas CSS podemos personalizar la apariencia delIgcStepperComponent componente de esta manera:
igc-step::part(title) {
color: var(--ig-primary-500);
}
igc-step[active]::part(indicator) {
background-color: var(--ig-primary-500);
}
igc-step::part(indicator) {
background-color: var(--ig-surface-500);
}