Cree aplicaciones modernas con Web Components
Nuestro marco Web Components incluye las cuadrículas y tablas de datos de más rápido rendimiento, 60+ tablas de datos, gráficos, mapas, medidores y componentes reutilizables ricos en funciones y encapsulación para ayudarlo a crear mejores aplicaciones web y experiencias UX modernas.


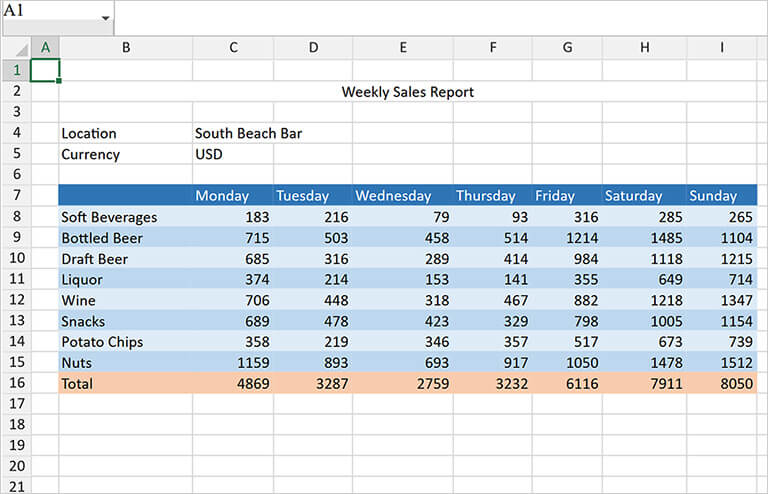
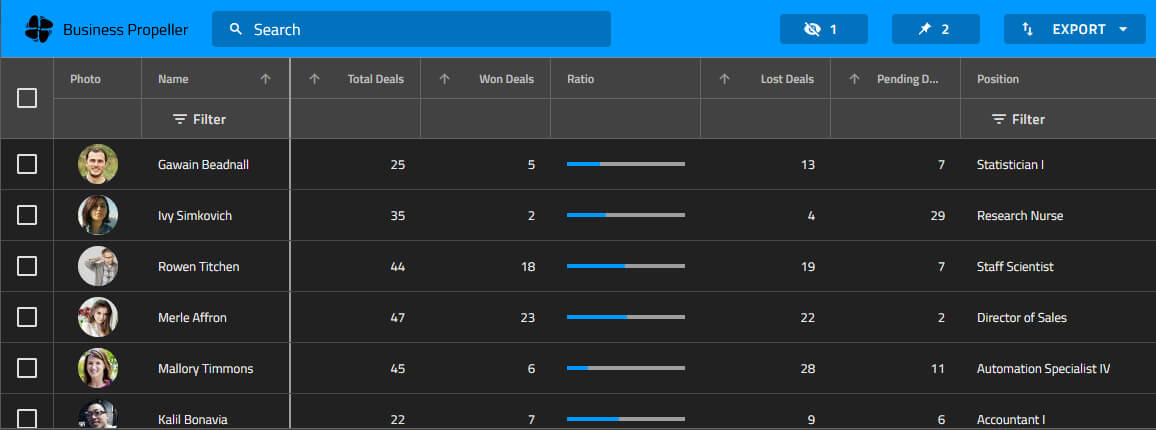
La cuadrícula de datos y la tabla de datos Web Components ligeros
La Ignite UI for Web Components Data Grid y Table son livianas y están desarrolladas para manejar grandes volúmenes de datos. Un conjunto completo de los grids más modernos y de alto rendimiento del mercado para el desarrollador de componentes web de vanguardia con las funciones interactivas que los usuarios esperan. Representación rápida. Interacciones inmejorables. Y la mejor experiencia de usuario posible que de otro modo no podrías lograr con tan poco código por tu cuenta.
Con la confianza de los mejores del mundo




La fortaleza de Ignite UI en Excel es verdaderamente de primer nivel... Tener funciones listas para aplicaciones LOB y soporte técnico de alta calidad ayudó a nuestro desarrollo.

Ingeniería Comercial de Toyo
Para continuar brindando a los clientes características tecnológicas de vanguardia, B-EN-G se propuso satisfacer las necesidades de los clientes que desean conectarse a una nueva gama de dispositivos que componen el Internet de las Cosas (IOT). Leer más
Gráficos de datos Web Components de gran volumen y en tiempo real
Cree paneles de control Web Components expresivos que representen millones de puntos de datos en tiempo real y apliquen análisis profundos al instante. Elija entre 60 cuadros y gráficos diferentes Web Components en tiempo real, benefíciese de las opciones de personalización y obtenga control total sobre todas las funciones de los gráficos: anotaciones, animaciones, superposiciones, líneas de tendencia, control deslizante de zoom y mucho más. Conozca primero sus datos para saber qué gráfico es mejor para su proyecto. Desde gráficos de cotizaciones y gráficos circulares hasta gráficos de líneas, Ignite UI for Web Components satisface sus necesidades de visualizaciones y representaciones gráficas basadas en datos de alto rendimiento. .

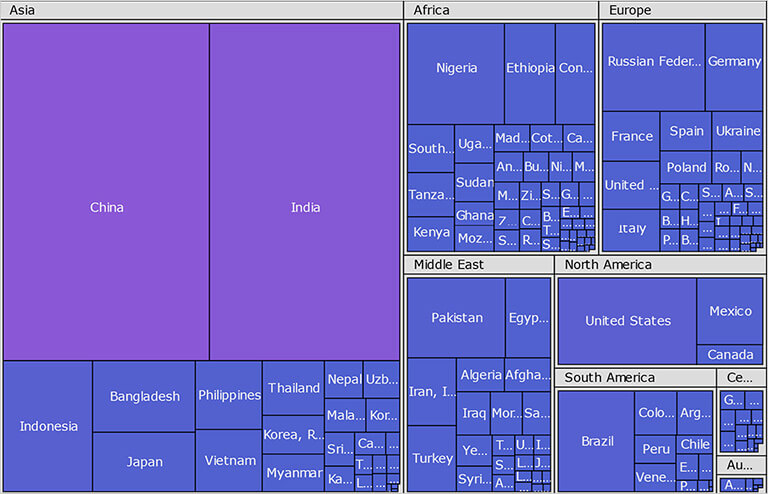
Un gráfico Web Components para cada ocasión
Sus gráficos no solo deben ser rápidos; deben abarcar todo. Con cada tipo de gráfico de categoría común (barras, líneas, columnas, sectores, áreas, series apiladas y más), puede visualizar sus datos de la forma que prefiera. ¿Necesita gráficos financieros? Ofrecemos las mismas funciones que encuentra con Google Finance y Yahoo Finance Charts.
Web Components más populares
Construido para la empresa con características únicas y un rendimiento incomparable.

Web Components de UI para iniciar su próximo proyecto
Aplicaciones de muestra Web Components
Comience con su próximo proyecto Web Components con aplicaciones de muestra, diseñadas y desarrolladas profesionalmente utilizando nuestra biblioteca de controles Web Components, para UI y diseños que lo ayudarán a crear aplicaciones ricas en datos.

Aplicación CRM
Una aplicación de estilo maestro-detalle para administrar los detalles de los clientes, inspirada en HubSpot. Incluye vistas receptivas para el panel de información general y los detalles del cliente con múltiples pestañas.
Aprende más
La gestión del inventario
Un panel de informes para administrar los niveles de inventario y revisar los productos en stock. Utiliza navegación lateral personalizada para enrutamiento y gráficos de categorías para informar el rendimiento.
Aprende más
Aplicación del portal de aprendizaje
Explore algunos de los destinos más hermosos con la aplicación Viajes que le permite organizar y mostrar lugares exóticos usando diseños de tarjetas y galerías de imágenes.
Aprende másRecursos
Aproveche estos útiles recursos para aprender a crear mejores aplicaciones más rápido con Web Components.
Ayuda y ejemplos Web Components
¿Necesita algo de inspiración o un adelanto rápido de lo que puede crear? Tenemos muchos ejemplos Web Components, vídeos instructivos, blogs y soporte para ayudarle en el camino. ¡Esto es todo lo que necesitas para comenzar con tu próximo proyecto Web Components!
¡Elige el plan adecuado para ti!
Explore nuestros paquetes de precios diseñados para satisfacer sus necesidades, brindando soluciones integrales para cada tamaño de proyecto. Con la experiencia del usuario "integrada" en cada control y nuestro compromiso con un programa de lanzamiento continuo, se le garantizan las actualizaciones más rápidas en todos los marcos principales, lo que garantiza que sus aplicaciones se mantengan a la vanguardia.
- Cientos de controles y componentes de interfaz de usuario para todos los principales marcos web
- La forma más rápida de crear aplicaciones web modernas
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI y Professional
- Creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código
- El único kit de herramientas UI/UX completo para crear aplicaciones web, de escritorio y móviles modernas y de alto rendimiento
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI
- Completa biblioteca de componentes de interfaz de usuario para desarrolladores web, móviles y de escritorio
DESCUENTO VARIOS AÑOS

Unirse a la conversación
Preguntas frecuentes
Preguntas y respuestas sobre Ignite UI for Web Components
What are Web Components?
Los componentes web son componentes compatibles con los estándares web que no tienen dependencias, HTML/JavaScript puro y se ven como elementos HTML nativos. Los componentes web están hechos de tres tecnologías que se usan juntas:
Elementos personalizados: estos son elementos HTML, creados con un conjunto de API de JavaScript que le permiten definir su comportamiento y cómo se pueden usar, y se pueden pasar a través de marcos y navegadores.
Shadow DOM: un conjunto de API de JavaScript para adjuntar un árbol DOM "sombra" encapsulado a un elemento, lo que permite a los usuarios aislar fragmentos DOM entre sí.
Plantillas HTML: estos elementos son plantillas definidas por el usuario en HTML que no se muestran en la página representada.
What is Ignite UI for Web Components?
Ignite UI for Web Components es una biblioteca completa de componentes para aplicaciones web modernas que utilizan encapsulación y el concepto de componentes reutilizables en un enfoque libre de dependencias. Incluye cuadrículas y tablas de datos, más de 60 cuadros y gráficos de datos y componentes de interfaz de usuario (UI).
What makes Ignite UI for Web Components different from other UI toolkits?
Ignite UI for Web Components es la biblioteca más completa de componentes de interfaz de usuario Web Components de nivel empresarial disponible. Diseñado y desarrollado profesionalmente, Ignite UI for Web Components le proporciona todo lo que necesita para crear aplicaciones web modernas utilizando componentes reutilizables en un enfoque libre de dependencias. Todo respaldado por más de 30 años de liderazgo en la industria Infragistics y nuestro galardonado soporte en vivo.
How does the pricing and licensing for Ignite UI for Web Components work?
Nuestros componentes web se incluyen como parte de nuestro paquete Ignite UI. Una licencia de desarrollador única comienza en $1295 USD por una suscripción de un año, incluido un año de soporte estándar y actualizaciones. También ofrecemos descuentos para licencias multianuales. Consulte nuestra página de precios para obtener más información sobre los precios.
How do I get started with Ignite UI for Web Components?
El mejor lugar para comenzar es con nuestra Documentación de inicio.
Where can I find Web Components samples and sample applications?
El equipo de Infragistics mantiene una biblioteca completa de ejemplos de código Web Components a la que puede acceder aquí. También mantenemos una biblioteca de aplicaciones de muestra, a la que puede acceder aquí.
Why use Web Components?
Web Components está listo para producción, pero continúa evolucionando y progresando para que pueda brindar muchos beneficios ahora y en el futuro. Ofrece funcionalidad de encapsulación y reutilización del <elemento html>. Esta modularidad facilita el uso de elementos individuales en cualquier lugar de cualquier proyecto. Desde elementos personalizados hasta espacios, todas las partes de los Web Components funcionan perfectamente en el navegador. Los elementos integrados personalizados también pueden ampliar los elementos HTML nativos. Y, por último, Web Components ofrecen independencia de plataforma.
When to use Web Compolents?
Web Components es la solución ideal cuando trabaja en varios proyectos con diferentes tecnologías, planea usar o compartir componentes en diferentes aplicaciones y desea eliminar tareas repetitivas. También es excelente y útil para desarrolladores con poca experiencia en codificación.
How to use Web Components?
Puede crear fácilmente un nuevo componente, definir su estilo y funcionalidad, y usarlo en cualquier marco o biblioteca de JavaScript que desee. Para comenzar con Ignite UI for Web Components, debe instalar NodeJS y Visual Studio Code en su máquina.
Conéctate con Infragistics
Síganos para conocer las últimas noticias y actualizaciones