
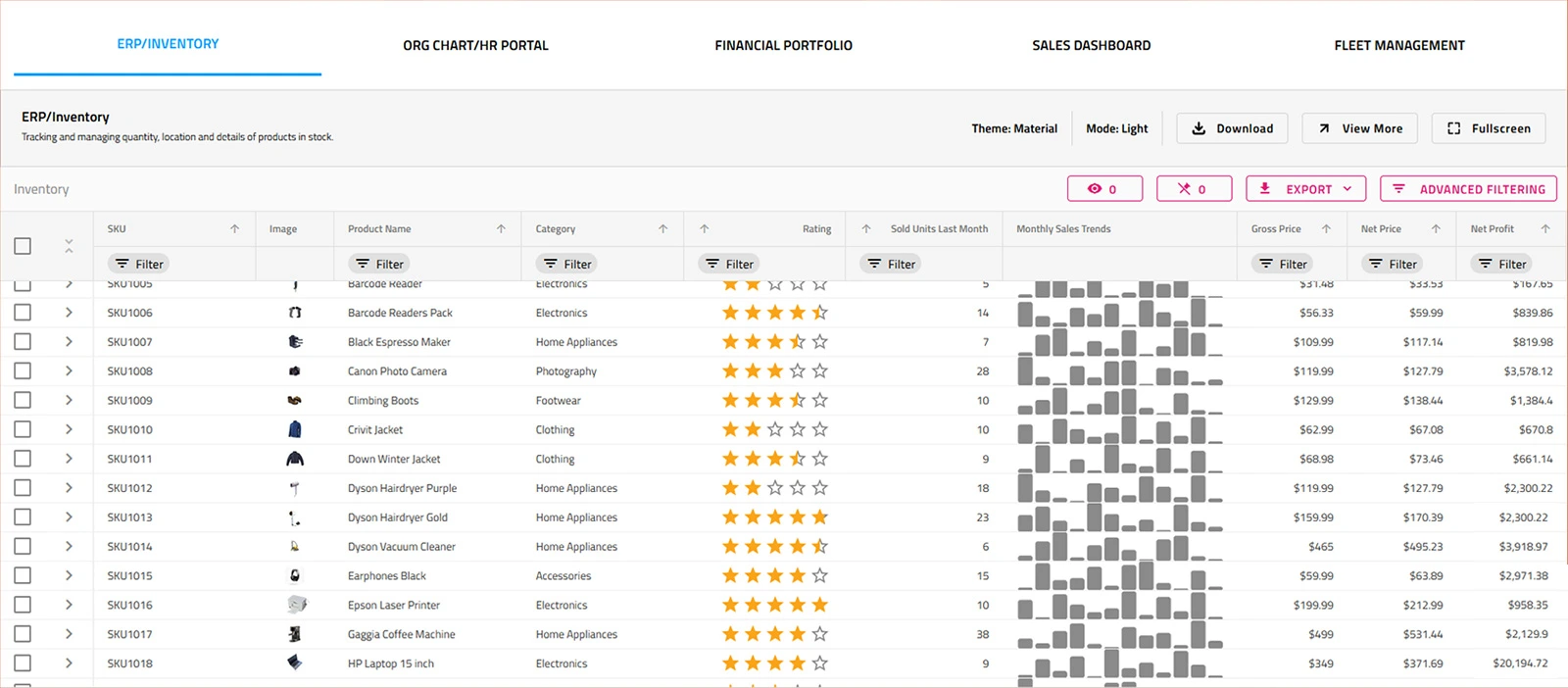
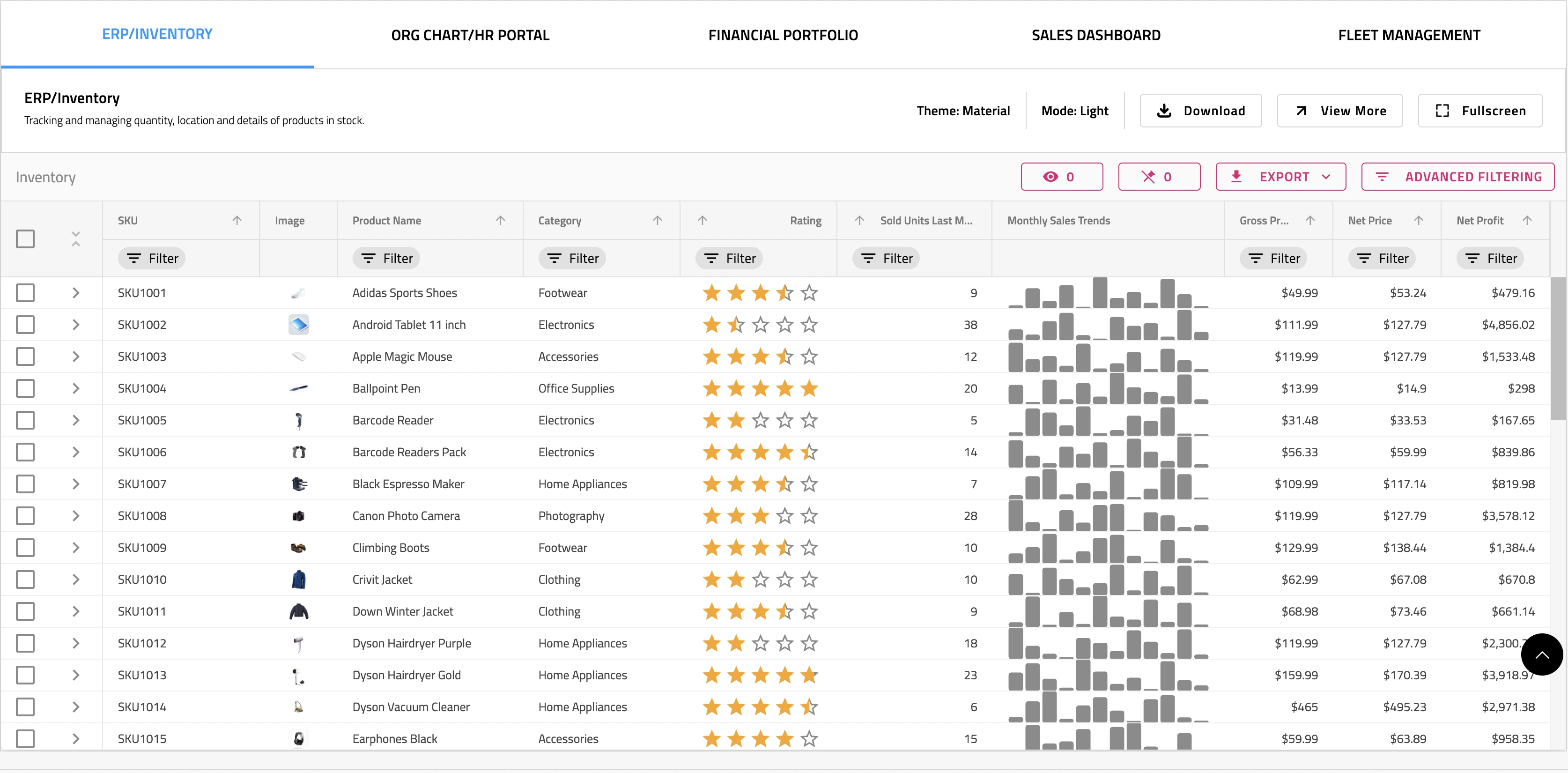
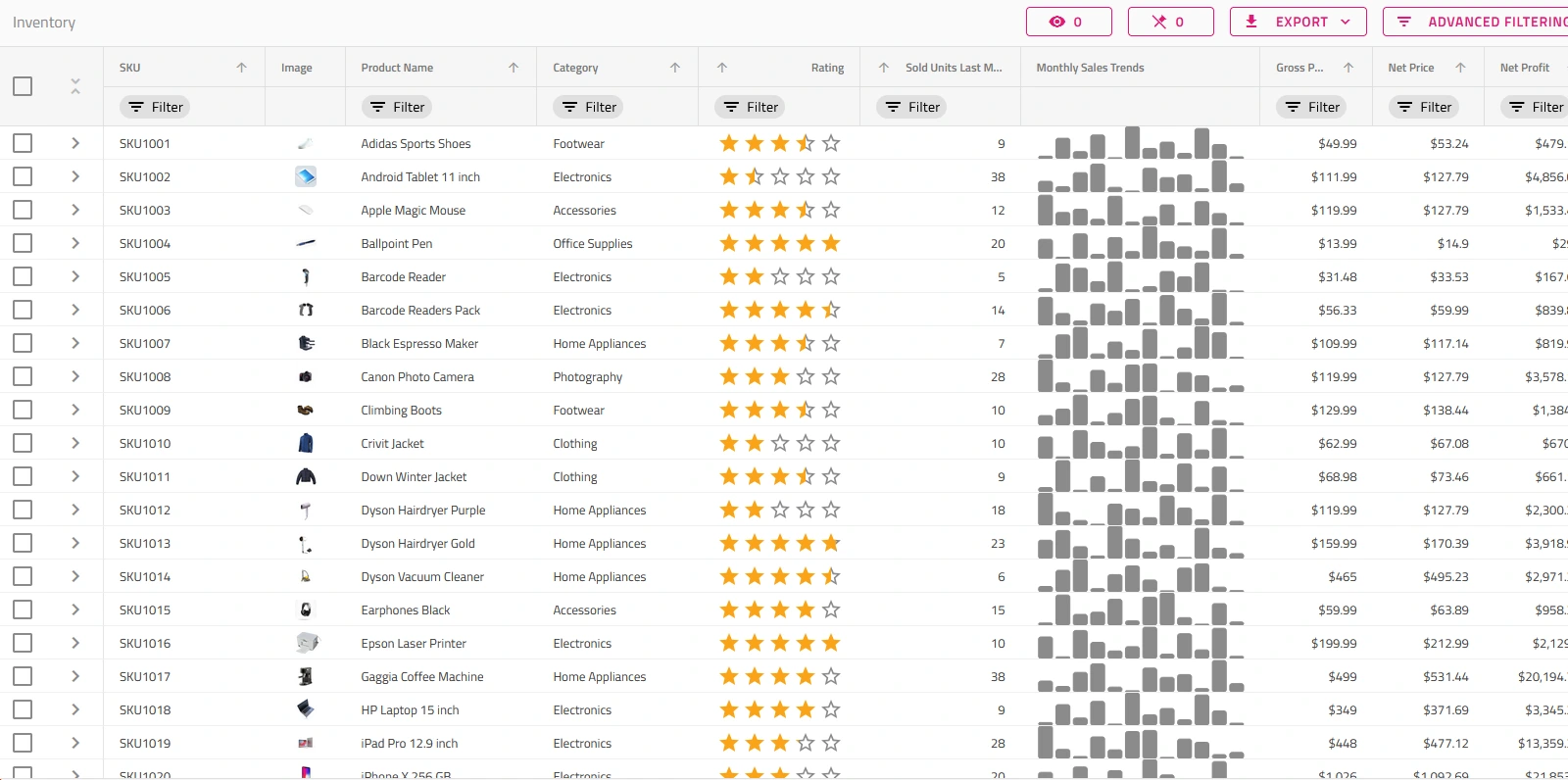
Cree aplicaciones modernas rápidamente con alto rendimiento
Angular cuadrículas
Una biblioteca completa de componentes de Angular llenos de funciones, controles de interfaz basados en materiales, incluyendo la red de datos de Angular más rápida optimizada para velocidad y rendimiento. Ahora incluye 50+ componentes de código abierto listos para producción para reducir la fricción entre equipos de desarrollo y acelerar la entrega de tu próxima aplicación.
Con la confianza de:


















Con Ignite UI for Angular, el rendimiento de la cuadrícula fue rápido e incluyó una selección de filas mejorada con funciones como múltiples clics, el uso de pestañas que facilitaron la entrada de datos y una navegación más amigable.

Banco de inversión del Reino Unido
Descubra cómo el banco de inversión más importante de Inglaterra utilizó los componentes Angular de Ignite UI para actualizar una aplicación de precios estratégicos con una interfaz de usuario moderna, intuitiva y fácil de usar. leer más
Personalización mejorada con Dock Manager
El componente Ignite UI Dock Manager proporciona medios para administrar el diseño de su aplicación a través de paneles, lo que permite a sus usuarios finales personalizarla aún más fijando, cambiando el tamaño, moviendo y ocultando paneles.
Las listas de Angular más rápidas
Cree paneles expresivos, aplique análisis profundos y represente millones de puntos de datos con 60+ gráficos de Angular en tiempo real. Sus gráficos de Angular no solo deben ser rápidos; deben abarcarlo todo. Con todos los tipos de gráficos de categorías comunes (barras, líneas, columnas, áreas, circulares y más), puede visualizar sus datos de la manera que prefiera. Con los componentes Angular de Ignite UI, ofrecemos las mismas funciones que encuentras con los gráficos de Google Finance y Yahoo Finance.
Creado por desarrolladores para desarrolladores
Componentes de interfaz de usuario Angular modernos creados para las aplicaciones empresariales más exigentes con características únicas y un rendimiento incomparable.

Angular componentes de la interfaz de usuario para iniciar su próximo proyecto
Angular ¡Ejemplos y muestras de componentes!
Comience su próximo proyecto con más de 100+ Angular componentes de interfaz de usuario y ejemplos de componentes Angular. Tenemos más de una docena de muestras de Angular con un estilo hermoso, acceso a datos y mejores prácticas para componentes Angular y Angular creación de aplicaciones.
Angular ejemplo: Planificador de tareas
La aplicación Task Planner proporciona un medio eficaz para gestionar proyectos y tareas relacionadas.
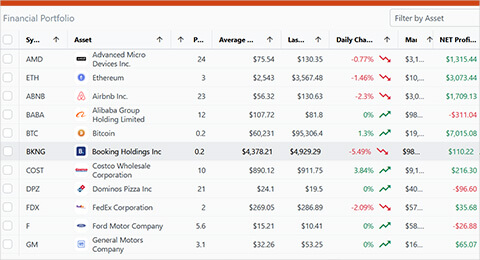
Obtener la aplicaciónAplicación de Cartera Financiera
Representando un sistema de gestión de carteras en tiempo real, que muestra activos, análisis de pérdidas y ganancias, con gráficos dinámicos interactivos.
Obtener la aplicaciónAplicación CRM
Una aplicación de estilo maestro-detalle para administrar los detalles de los clientes, inspirada en HubSpot. Incluye vistas receptivas para el panel de información general y los detalles del cliente con múltiples pestañas.
Obtener la aplicación¡Elige el plan adecuado para ti!
Explore nuestros paquetes de precios diseñados para satisfacer sus necesidades, brindando soluciones integrales para cada tamaño de proyecto. Con la experiencia del usuario "integrada" en cada control y nuestro compromiso con un programa de lanzamiento continuo, se le garantizan las actualizaciones más rápidas en todos los marcos principales, lo que garantiza que sus aplicaciones se mantengan a la vanguardia.
- Cientos de controles y componentes de interfaz de usuario para todos los principales marcos web
- La forma más rápida de crear aplicaciones web modernas
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI y Professional
- Creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código
- El único kit de herramientas UI/UX completo para crear aplicaciones web, de escritorio y móviles modernas y de alto rendimiento
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI
- Completa biblioteca de componentes de interfaz de usuario para desarrolladores web, móviles y de escritorio
DESCUENTO VARIOS AÑOS
Unirse a la conversación
Preguntas frecuentes
What is Angular Material?
Material es un sistema de diseño de código abierto creado por Google diseñado para aplicaciones orientadas a la Web, Android, iOS o Flutter. A partir de los componentes que respaldan el sistema de diseño, los desarrolladores tienen un punto de partida para crear la interfaz de usuario de sus aplicaciones, Infragistics Ignite UI for Angular se basa en el sistema de diseño de materiales. Angular Material incluye guías, especificaciones y ejemplos para:
- Disposición
- Navegación
- Color
- Tipografía
- Sonido
- Iconografía
- Forma
- Movimiento
- Interacción
Como cualquier buen sistema de diseño, Angular Material está destinado a ser adaptable. Es un sistema de directrices, componentes y herramientas que respaldan las mejores prácticas de diseño de interfaces de usuario.
What are Angular Components?
Un componente Angular, un subconjunto de una directiva Angular, es el componente fundamental de la interfaz de usuario (UI) que conforma una aplicación Angular. En una aplicación Angular, un árbol jerárquico de componentes Angular describe la interfaz de usuario y encapsula todos los aspectos de la aplicación que un usuario ve e interactúa en su navegador. Angular componentes incluyen elementos como plantillas, estilos, animaciones, detección de cambios, proveedores, vistas inyectables y más.
Al crear un componente Angular, hay tres archivos:
- Una clase de TypeScript llamada clase de componente
- Un archivo HTML llamado plantilla del componente.
- Un archivo CSS opcional para el estilo del componente.
Cuando se carga una aplicación Angular en su navegador, está viendo una "Ver" en Angular. Esa "vista" se compone de uno o más componentes Angular (generalmente más de uno). En la aplicación Angular, a medida que un usuario navega por las páginas o interactúa con diferentes componentes de la vista, el marco de Angular se encarga de crear, actualizar o destruir componentes. El propio componente puede responder a los eventos que se producen en el ciclo de vida de la aplicación, lo que permite al desarrollador escribir código que reaccione a los eventos del ciclo de vida del componente.
Obtenga más información sobre Angular componentes en https://angular.io/api/core/Component.
How to Use Angular Components?
Puede utilizar un Angular comando de la CLI para generar un componente mediante este comando:
ng generar componente Producto
Este comando generará ProductComponent como se muestra a continuación:
importar { Componente, OnInit } desde '@angular/core'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.scss'] }) export class ProductComponent implementa OnInit { constructor() { } ngOnInit() { }
Un componente es una clase decorada con el decorador @Component.
Hay cuatro pasos para crear un componente:
- Cree una clase y expórtela. Esta clase contendrá datos y la lógica.
- Decora la clase con metadatos @component. Los metadatos describen el componente y establecen el valor para diferentes propiedades.
- Importe las bibliotecas y los módulos necesarios para crear el componente.
- Cree una plantilla del componente y, opcionalmente, el estilo del componente.
Como puede ver, el ProductComponent generado consta de:
- Una clase para contener datos y la lógica.
- Plantilla HTML y estilos para mostrar datos en la aplicación. También se denomina vista y es visto por el usuario en la pantalla para interactuar.
- Metadatos que definen el comportamiento de un componente.
Los metadatos del componente se aplican a la clase mediante el decorador @Component. Se pueden pasar diferentes comportamientos del componente como propiedades del objeto, que es un parámetro de entrada del decorador @Component.
What is CLI in Angular?
Una interfaz de línea de comandos en Angular es una herramienta iniciada desde una ventana de comandos (Terminal en Mac, o Símbolo del sistema / PowerShell en Windows, o una ventana de terminal en Visual Studio Code.
Para instalar la Angular CLI, asegúrese de tener NodeJS instalado desde https://nodejs.org/en/download/. Una vez instalado, abra una ventana de comandos y escriba:
npm instalar -g @angular/cli
Usando la CLI (interfaz de línea de comandos) de Angular, puede usar plantillas usando esquemas Angular de diferentes comandos que generarán toda o parte de una aplicación. La CLI Angular del equipo de Google es la forma más rápida de generar la estructura y las dependencias de una aplicación Angular. Un esquema es un generador de código basado en plantillas que incluye instrucciones y lógica para agregar o modificar código de un proceso de generación de código.
La CLI Ignite UI de Infragistics va un paso más allá que la CLI Angular. Aunque todavía se basa en plantillas que utilizan esquemas Angular, la CLI de Ignite UI puede agregar componentes de la interfaz de usuario como gráficos, cuadrículas de datos e incluso escenarios de aplicación completos a una aplicación Angular nueva o existente. Incluso puede crear sus propias plantillas personalizadas en función de las necesidades de su equipo o empresa para acelerar el desarrollo de aplicaciones y generar código en segundos.
To get started with step-by-step instructions using the Angular CLI and the Ignite UI CLI, click here: https://es.infragistics.com/products/ignite-ui-angular/angular/components/general/getting-started
What are directives in Angular?
Angular directivas crean elementos DOM y cambian su estructura o comportamiento en una aplicación Angular. Hay tres tipos de directivas en Angular:
- Componentes: Directivas con plantillas.
- Directivas de atributos: cambia la apariencia y el comportamiento de un elemento, componente u otra directiva.
- Directivas estructurales: cambie el diseño del DOM agregando o eliminando elementos.
La diferencia básica entre un componente Angular y una directiva Angular es que un componente tiene una plantilla, mientras que una directiva de atributo o estructural no tiene una plantilla. Angular nos ha proporcionado muchas directivas estructurales y de atributos incorporadas.
- Las directivas estructurales incorporadas son *ngFor y *ngIf.
- Las directivas de atributos son NgStyle y NgModel.
Angular Components vs Directives
La arquitectura de una aplicación Angular tiene muchas partes que trabajan juntas para entregar una aplicación Angular al navegador. A continuación, se ofrece una breve descripción general de la arquitectura implicada y los componentes básicos de una aplicación Angular.
- NgModules: declara un contexto de compilación para un conjunto de componentes dedicado a un dominio de aplicación, un flujo de trabajo o un conjunto relacionado de capacidades.
- Componentes: define una clase que contiene datos y lógica de la aplicación y funciona con una plantilla HTML que define una vista.
- Plantilla: Combina HTML con Angular marcado que puede modificar elementos HTML antes de que se muestren.
- Directiva: Adjunta un comportamiento personalizado a los elementos en el DOM.
- Enlace de datos bidireccional: coordina las partes de una plantilla con las partes de un componente.
- Servicios: por lo general, una clase utilizada para aumentar la modularidad y la reutilización con un propósito específico y bien definido.
- Inyección de dependencia: proporciona a los componentes los servicios necesarios y da acceso a una clase de servicio.
- Enrutamiento: define una ruta de navegación entre los diferentes estados de la aplicación, le permite ver las jerarquías de la aplicación.
What is Ignite UI for Angular?
Ignite UI for Angular es un conjunto completo de widgets de interfaz de usuario basados en material, componentes de Angular y kits de interfaz de usuario Sketch y directivas de soporte para Angular por Infragistics. Permite a los desarrolladores crear aplicaciones modernas de alto rendimiento HTML5 y JavaScript para navegadores de escritorio, experiencias móviles y aplicaciones web progresivas (PWA) dirigidas al marco de Angular de Google.
Why should I choose Ignite UI for Angular controls and components?
Ignite UI for Angular es una biblioteca completa de componentes de interfaz de usuario (UI) para crear aplicaciones web ricas en datos y receptivas en Angular, incluidos 100+ gráficos de datos, cuadrículas y componentes.
How often Infragistics release update to their Angular UI Components?
Infragistics lleva a cabo pruebas y mejoras continuas de la biblioteca de componentes de la interfaz de usuario de Angular y lanza actualizaciones menores cada mes, con dos grandes lanzamientos al año en los que introducimos nuevos componentes Angular, características del producto y mejoras. Utilizada por miles de empresas en todo el mundo, la biblioteca de componentes Angular rica en funciones permite a los desarrolladores crear aplicaciones Angular con calidad de nivel empresarial más rápido que nunca.
How much does the Ignite UI for Angular product cost?
Nuestros componentes Angular están incluidos como parte de nuestro paquete de Ignite UI. Una sola licencia de desarrollador comienza en $ 1,355 USD para una suscripción de un año, que incluye un año de soporte estándar y actualizaciones. También ofrecemos descuentos para licencias de varios años. Consulte nuestra página de precios para obtener más información sobre los precios.
How do I deploy an Angular app with the Ignite UI for Angular Components?
La forma más rápida y sencilla de empezar es visitando la página de documentación de Ignite UI for Angular y siguiendo los completos materiales de introducción. El documento de ayuda proporciona explicaciones paso a paso para ayudar a los desarrolladores a iniciar rápidamente una aplicación Angular utilizando Angular Schematics y Ignite UI CLI en unos pocos pasos. Se agregaron demostraciones, fragmentos de código y otros recursos útiles de desarrollo de aplicaciones.
Can I deploy an application that uses Ignite UI for Angular components to multiple customers?
Sí, puede implementar una aplicación que use componentes Ignite UI for Angular o controles Angular en un número ilimitado de clientes. Con la flexibilidad de nuestros planes, solo otorgamos licencias por desarrollador y no cobramos ninguna tarifa de tiempo de ejecución, regalías o implementación.
Where can I find Ignite UI for Angular samples?
El equipo de Infragistics mantiene una biblioteca completa de ejemplos de código Angular a los que puede acceder aquí y ver cómo se ve un nuevo proyecto de Angular simple como una cuadrícula Angular. Además, hay una biblioteca de aplicaciones de muestra, que incluyen aplicaciones de colaboración en equipo, comercio electrónico, viajes y más. Puedes explorar las Angular aplicaciones de muestra aquí.













Conéctate con Infragistics
Síganos para conocer las últimas noticias y actualizaciones