Descripción general de los grupos de columnas colapsables de la cuadrícula jerárquica React
La función Grupos de columnas colapsables Ignite UI for React en React Hierarchical Grid le permite organizar y administrar múltiples niveles de columnas anidadas y grupos de columnas en IgrHierarchicalGrid agrupándolos y brindando la opción de colapsar o expandir estos grupos para mejorar la visualización y navegación de datos.
React Hierarchical Grid Collapsible Column Groups Example
Like this sample? Get access to our complete Ignite UI for React toolkit and start building your own apps in minutes. Download it for free.
Setup
Para comenzar a utilizar IgrHierarchicalGrid y la función de encabezados multicolumna colapsables, primero debe instalar Ignite UI for React escribiendo el siguiente comando:
npm install igniteui-react-grids
cmdPara obtener una introducción completa al Ignite UI for React, lea el tema de introducción.
Además, le recomendamos encarecidamente que eche un vistazo breve al tema de encabezados de varias columnas para ver información más detallada sobre cómo configurar los grupos de columnas en su cuadrícula.
Usage
Los grupos de columnas plegables son parte de la función de encabezados de varias columnas que proporciona una manera de contraer/expandir un grupo de columnas a un conjunto más pequeño de datos. Cuando se contrae un grupo de columnas, se mostrará un subconjunto de columnas al usuario final y las otras columnas secundarias del grupo se ocultarán. Cada columna contraída/expandida se puede vincular a la fuente de datos de la cuadrícula, o puede no vincularse y, por lo tanto, calcularse.
Para definir un grupo de columnas como contraíble, debe establecer la Collapsible propiedad en columnGroup true.
Debe definir la propiedad visibleWhenCollapsed en al menos dos columnas secundarias. Al menos una columna debe estar visible cuando el grupo está contraído (visibleWhenCollapsed establecido en verdadero) y al menos una columna debe estar oculta cuando el grupo está expandido (visibleWhenCollapsed establecido en false); de lo contrario, la funcionalidad contraíble se deshabilitará. Si no se especifica visibleWhenCollapsed para algunas de las columnas secundarias, esta columna siempre estará visible independientemente de si el estado principal está expandido o contraído.
Veamos el marcado a continuación:
<IgrColumnGroup collapsible={true} header="Customer Information">
<IgrColumn field="CustomerName" header="Customer Name" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerFirstName" header="First Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerLastName" header="Last Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumnGroup header="Customer Address">
<IgrColumn field="CustomerAddress" header="Full Address" width="250px" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="Address" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="City" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="Country" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="PostalCode" header="Postal Code" visibleWhenCollapsed={false}>
</IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
tsxEn resumen, cada columna secundaria tiene tres estados:
- Puede estar siempre visible, sin importar el estado expandido de su padre.
- Puede ser visible cuando su padre está contraído.
- Se puede ocultar cuando su padre está colapsado.
El estado inicial del grupo de columnas que se especifica como contraíble es Expanded establecido en verdadero, pero puede cambiar fácilmente este comportamiento configurándolo en falso.
Expand/Collapse Indicator Template
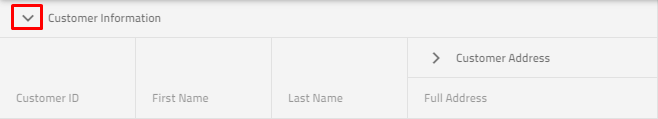
El indicador de expansión predeterminado para el IgrHierarchicalGrid es el siguiente:

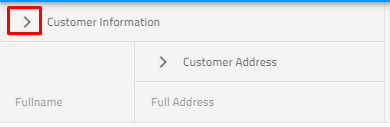
El indicador de colapso predeterminado para el IgrHierarchicalGrid es el siguiente:

Además, si necesita cambiar el indicador predeterminado de expandir/contraer, proporcionamos opciones de plantillas para lograrlo.
<IgrColumnGroup id="info" header="Customer Information" collapsible={true} collapsibleIndicatorTemplate={collapsibleIndicatorTemplate}>
<IgrColumn field="CustomerName" header="Fullname" dataType="string" visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" dataType="string" visibleWhenCollapsed={false}></IgrColumn>
<IgrColumnGroup id="address" header="Customer Address" collapsible={true}>
<IgrColumn field="Country" header="Country" dataType="string" sortable={true} visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="City" header="City" dataType="string" sortable={true} visibleWhenCollapsed={false}></IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
const collapsibleIndicatorTemplate = (ctx: IgrColumnTemplateContext) => {
return (
<div>
<IgrIcon iconName={ctx.column.expanded ? 'remove' : 'add'}></IgrIcon>
</div>)
}
tsxNota Tenga en cuenta que inicialmente la opción de contraer grupo tiene prioridad sobre la columna oculta. Si declaró que su columna estaba oculta usando la propiedad oculta y tiene un grupo definido donde se debe mostrar la misma columna, se mostrará la columna.
API References
Additional Resources
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.
