Primeros pasos con Ignite UI for React
Ignite UI for Reactes un conjunto completo de widgets de interfaz, componentes y kits de Sketch interfaz para React por Infragistics. Permite a los desarrolladores crear aplicaciones modernas y de alto rendimiento en HTML5 y JavaScript para navegadores de escritorio, experiencias móviles y aplicaciones web progresivas (PWAs).
Ignite UI for React comprende varios paquetes disponibles bajo licencia MIT o comercial, dependiendo de los componentes y servicios que contengan. Para una lista detallada de componentes y su licencia, consulta las preguntas frecuentes sobre licencias e instalación y los temas de código abierto vs premium.
Prerequisites
- Instale NodeJS.
- Instale el código de Visual Studio.
Using Ignite UI CLI
Para crear una aplicación desde cero y configurarla para que use Ignite UI React puedes usar la Ignite UI CLI. El primer paso es instalar el paquete correspondiente globalmente de la siguiente manera:
npm install -g igniteui-cli
Si quieres obtener una experiencia guiada a través de las opciones disponibles, puedes iniciar el modo paso a paso que te ayudará a crear y configurar tu nueva aplicación. Para empezar la guía, simplemente ejecuta elig comando:
ig
Luego eligeReact como framework yIgnite UI for React TS como tipo de proyecto. Selecciona laDefault Top Navigation plantilla del proyecto, añade un componente/vista específica o seleccionaComplete & Run. Para más información sobre la CLI Ignite UI, consulte la visión general de la CLI.
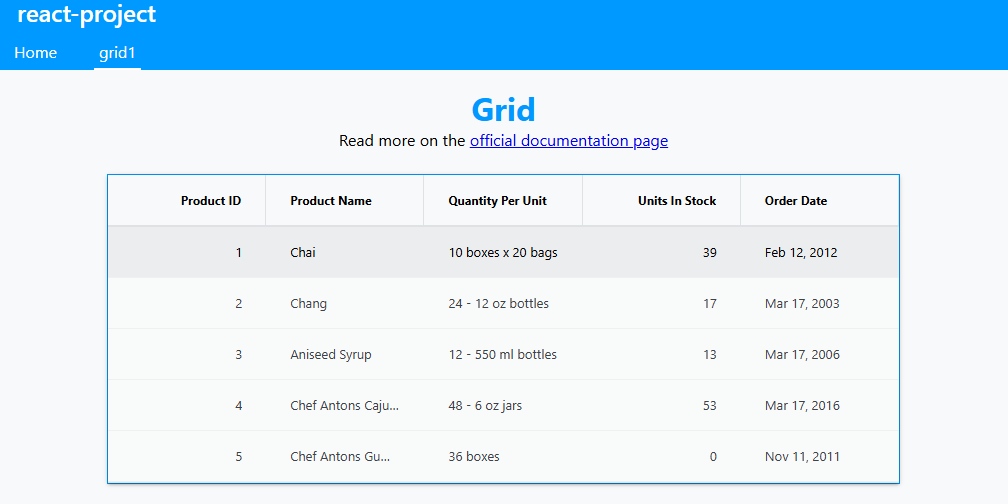
Si añadiste un componente Grid durante los prompts, una vez que la aplicación esté en ejecución deberías ver algo similar a lo siguiente:

[!NOTE] Keep in mind that by default Ignite UI CLI installs the Trial version of Ignite UI for React's Grid component which is under commercial license.
Alternativamente, puedes usar frameworks populares como Next.js, Vite o Expo, tal y como recomienda el equipo de React. A continuación se presentan instrucciones paso a paso para crear aplicaciones React con Ignite UI for React utilizando uno de estos métodos.
Using Vite CLI
Creating a New React Project
Todos los frameworks populares para el desarrollo React proporcionan potentes herramientas de CLI para estructurar una aplicación React.
1 - Abra VS Code, seleccione el menú Terminal y luego la opción Nueva Terminal.
2 - Escribe el siguiente comando en la ventana del terminal:
npm create vite@latest
Luego sigue las indicaciones para elegir un nombre para el proyecto, React como framework, si usar TypeScript y varias otras opciones que ofrece Vite. Por favor, consulta este tema para más información sobre las diferentes formas de hacer un estándar estándar en una solicitud React.
Adding an Ignite UI React Grid Component
Instalación de paquetes
Para añadir el componente Ignite UI React Grid a la app necesitas instalar eligniteui-react-grids paquete:
npm install igniteui-react-grids --save
Importación de módulos de componentes
Luego podemos importar los módulos necesarios de los componentes que queremos usar. Hagamos esto para los componentes de Grid y Column que también usaremos en la plantilla. También necesitamos importar uno de los temas.
import { IgrGrid, IgrColumn } from 'igniteui-react-grids';
import 'igniteui-react-grids/grids/themes/light/bootstrap.css';
Uso de componentes
¡Ahora estamos listos para usar el componente de cuadrícula Ignite UI for React en nuestro marco! Vamos a definirlo:
// App.txs
function App() {
const data = [
{ name: "John", age: 30 },
{ name: "Jane", age: 25 },
{ name: "Bob", age: 35 }
];
return (
<div style={{ height: "100%", width: "100%" }}>
<IgrGrid
data={data}
autoGenerate={false}>
<IgrColumn
field="name"
header="Name"
dataType="string">
</IgrColumn>
<IgrColumn
field="age"
header="Age"
dataType="number">
</IgrColumn>
</IgrGrid>
</div>
);
}
Running Application
Por último, podemos ejecutar nuestra nueva aplicación:
npm run dev
Tras ejecutar este comando, tu proyecto se construirá y servirá localmente en tu ordenador. Se abrirá automáticamente en tu navegador predeterminado y podrás usar Ignite UI for React componentes en tu proyecto. El resultado final debería mostrar una cuadrícula de datos con datos de muestra:

Updating Existing Apps
Si quieres usar Ignite UI for React en un proyecto existente de React CLI, ¡te tenemos asegurado! Solo tienes que ejecutar estos comandos:
npm install --save igniteui-react
npm install --save igniteui-react-charts igniteui-react-core
npm install --save igniteui-react-excel igniteui-react-core
npm install --save igniteui-react-gauges igniteui-react-core
npm install --save igniteui-react-grids igniteui-react-core
npm install --save igniteui-react-maps igniteui-react-core
npm install --save igniteui-react-spreadsheet igniteui-react-core
O
yarn add igniteui-react-charts igniteui-react-core
yarn add igniteui-react-excel igniteui-react-core
yarn add igniteui-react-gauges igniteui-react-core
yarn add igniteui-react-grids igniteui-react-core
yarn add igniteui-react-maps igniteui-react-core
yarn add igniteui-react-spreadsheet igniteui-react-core
Esto instalará automáticamente los paquetes para Ignite UI for React, junto con todas sus dependencias, importaciones de fuentes y referencias de estilos al proyecto existente.
Descripción general de los paquetes de Ignite UI for React
Ignite UI for React es un conjunto completo de componentes de interfaz de usuario, kits de herramientas de diseño y servicios de soporte para React. Diseñado para capacitar a los desarrolladores para crear aplicaciones React modernas y de alto rendimiento para navegadores de escritorio, experiencias móviles y aplicaciones web progresivas (PWA), Ignite UI for React aprovecha las API y las mejores prácticas React más recientes.
Charts & Graphs
Ignite UI for React contiene una biblioteca de Tablas y Gráficos que te permite visualizar cualquier tipo de datos a través de sus 65+ tipos de series y combinaciones de gráficos para crear gráficos e paneles impresionantes e interactivos. Diseñado para la velocidad y la belleza, diseñado para funcionar en cualquier navegador moderno y con total tacto e interactividad, puedes crear visuales sensibles rápidamente en cualquier dispositivo.
Calibres
Ignite UI for React proporciona componentes Medidor radial, Medidor lineal y Bullet Graph utilizados para ilustrar datos de forma sencilla e intuitiva. El Medidor radial ofrece varias opciones de personalización para crear una forma y escala predefinidas. El Medidor lineal ofrece una vista sencilla de un valor comparado con una escala y uno o más rangos. Soporta una escala, un conjunto de marcas y un conjunto de etiquetas. El componente Bullet Graph te permite crear visualizaciones de datos, sustituyendo medidores y indicadores que se usan en los paneles por gráficos de barras sencillos.
mapas
El componente Ignite UI for React Geographic Map aporta la capacidad de visualizar datos geográficos en tu aplicación. Puede renderizar conjuntos de datos que consisten en muchas ubicaciones geográficas en forma de marcadores, líneas, polígonos o incluso mapas de bits interactivos. Permite superponer múltiples capas de mapas con datos geográficos, marcar ubicaciones geográficas específicas y mostrar información usando marcadores y colores personalizados.
Grids & Inputs
Ignite UI for React proporciona varios componentes de Grid que permiten vincular y mostrar datos con poca configuración, en forma de Grid Lite, un componente de grid ligero bajo licencia MIT, Data Grid, un componente de grid con muchas funciones bajo licencia comercial, List, Tree e incluso Spreadsheet.
Buttons, Inputs, Layouts, and Menus
Ignite UI for React ofrece varios tipos de botones, entradas, menús y diseños que te permiten crear aplicaciones web modernas usando encapsulación y el concepto de componentes reutilizables en un enfoque libre de dependencias. Consulta el Libro de Cuentos aquí. Estos componentes se basan en el Indigo Design System, son totalmente soportados por App Builder y cuentan con kits de interfaz de usuario listos para usar para Sketch, Adobe XD y Figma.

