Descripción general y configuración de la red de React
React Data Grid Example
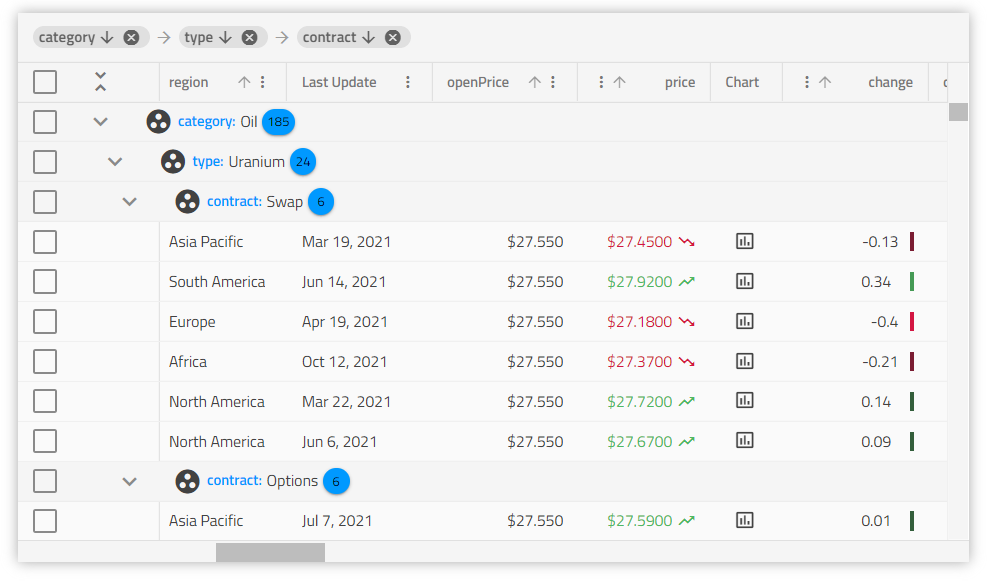
En este ejemplo de cuadrícula Ignite UI for React, puede ver cómo los usuarios pueden realizar filtrados básicos y de estilo Excel, clasificación de datos en vivo y usar resúmenes de cuadrícula, así como plantillas de celdas. La demostración también incluye un conjunto de paginación para mostrar 10 elementos por página.
Getting Started with React Data Grid
Dependencies
Para empezar con la red de datos React, primero necesitas instalar losigniteui-react paquetes de 'igniteui-react-grids.
npm install --save igniteui-react
npm install --save igniteui-react-grids
También debe incluir la siguiente importación para usar la cuadrícula:
import { IgrGrid } from "igniteui-react-grids";
También se debe hacer referencia a los estilos correspondientes. Puede elegir la opción clara u oscura para uno de los temas y, según la configuración de su proyecto, importarlo:
import 'igniteui-react-grids/grids/themes/light/bootstrap.css'
Para obtener más detalles sobre cómo personalizar la apariencia de la cuadrícula, puede consultar la sección de estilo.
Usage
Ahora que hemos importado los paquetes de cuadrícula, comencemos con la configuración básica y vinculemos a los datos locales:
<IgrGrid id="grid1" data={localData} autoGenerate={true}></IgrGrid>
Laid propiedad es un valor de cadena y es el identificador único de la cuadrícula que se generará automáticamente si no se proporciona, mientrasdata que vincula la cuadrícula, en este caso a datos locales.
LaautoGenerate propiedad indica a la cuadrícula que genere automáticamente los componentes de laIgrColumn red basándose en los campos fuente de datos. También intentará deducir el tipo de dato adecuado para la columna si es posible. De lo contrario, el desarrollador debe definir explícitamente las columnas y el mapeo a los campos fuente de datos.
Editable React Grid
Cada operación de edición de cuadrícula incluye operaciones por lotes, lo que significa que la API le brinda la opción de agrupar ediciones en una sola llamada al servidor o puede realizar operaciones de edición/actualización de cuadrícula a medida que ocurren con las interacciones de cuadrícula. Junto con una excelente experiencia para desarrolladores como cuadrícula editable con operaciones CRUD, la cuadrícula incluye navegación con teclado similar a la de Excel. Se incluye la navegación de cuadrícula predeterminada común, además de la opción de anular cualquier opción de navegación para satisfacer las necesidades de sus clientes. Una cuadrícula editable con un excelente esquema de navegación es fundamental para cualquier aplicación de línea de negocios moderna, con la cuadrícula Ignite UI lo hacemos fácil.
Después de este tema, aprenderá más sobre la plantilla de celdas y la plantilla de edición de celdas y la edición.
Grid Column Configuration
IgrColumnse utiliza para definir la colección de columnas de la cuadrícula y para habilitar características por columna como ordenación y filtrado. También están disponibles plantillas de celda, encabezado y pie de página.
Defining Columns
Vamos a desactivar laautoGenerate propiedad y definir la colección de columnas en el marcado:
<IgrGrid id="grid1" autoGenerate={false} allowFiltering={true} data={localData}>
<IgrColumn field="Name" sortable={true}></igc-column>
<IgrColumn field="AthleteNumber" header="Athlete number" filterable={false} sortable={true}></IgrColumn>
<IgrColumn field="TrackProgress" header="Track progress" filterable={false}></IgrColumn>
</IgrGrid>
Plantilla de encabezado
La plantilla de encabezado se puede configurar para modificar los encabezados de las columnas. Los fragmentos a continuación le muestran cómo formatear el texto del encabezado en mayúsculas.
function nameHeaderTemplate(ctx: IgrColumnTemplateContext) {
return (
<>
{formatUppercase(ctx.column.field)}
</>
);
}
function formatUppercase(value: string) {
return value.toUpperCase();
}
<IgrColumn field="Name" headerTemplate={nameHeaderTemplate}></IgrColumn>
Plantilla de celda
Cuando se establece la plantilla de celda, cambia todas las celdas de la columna. El objeto de contexto proporcionado en la plantilla consiste en el valor de celda proporcionado implícitamente y el propio objeto de celda. Se puede usar para definir una plantilla en la que el texto de las celdas se podría formatear, por ejemplo, como título.
function formatTitleCase(value: string) {
return value.toUpperCase();
}
function nameCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
{formatTitleCase(ctx.implicit)}
</>
);
}
<IgrColumn field="Name" bodyTemplate={nameCellTemplate}></IgrColumn>
En el fragmento anterior hacemos referencia al valor de la celda implícitamente proporcionado. Esto es suficiente si solo quieres presentar algunos datos y quizá aplicar algún estilo personalizado o transformaciones de tubería sobre el valor de la celda. Sin embargo, aún más útil es tomar laCell instancia en sí, como se muestra a continuación:
function nameCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<span tabIndex={0} onClick={() => deleteRow(ctx.cell.id.rowID)}>
{formatTitleCase(ctx.cell.value)}
</span>
</>
);
}
function subscriptionCellTemplate(ctx: IgrCellTemplateContext) {
if (ctx.cell.value) {
return (
<>
<input type="checkbox" checked />
</>
);
} else {
return (
<>
<input type="checkbox"/>
</>
);
}
}
function deleteRow(rowID: any) {
grid.current.deleteRow(rowID);
}
function formatTitleCase(value: string) {
return value.toUpperCase();
}
<IgrGrid id="grid" ref={grid} autoGenerate={false} data={data} primaryKey="Name">
<IgrColumn field="Name" dataType="string" bodyTemplate={nameCellTemplate}></IgrColumn>
<IgrColumn field="Subscription" dataType="boolean" bodyTemplate={subscriptionCellTemplate}></IgrColumn>
</IgrGrid>
Nota: La cuadrícula muestra un manejo por defecto para los tipos de número, cadena, fecha y columnas booleanas. Por ejemplo, la columna mostrará
checkuncloseicono, en lugar de verdadero/falso por defecto, para el tipo de columna booleana.
Cuando se implementa correctamente, la plantilla de edición de celdas también garantiza que las celdasEditValue pasen correctamente por el ciclo de eventos de edición en cuadrícula.
Cell Editing Template
La columna también acepta una última plantilla que se usará cuando una celda esté en modo edición. Como con las otras plantillas de columna, el objeto de contexto proporcionado es de nuevo el valor de la celda y el propio objeto celda. Por supuesto, para que la plantilla de modo edición sea accesible para los usuarios finales, necesitas establecer laeditable propiedad de la columna en true.
function priceCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<label>
Enter the new price tag
</label>
<input name="price" type="number" value={ctx.cell.value}
onChange={() => updateValue(ctx.cell.value)}/>
</>
);
}
function updateValue(value: number) {
// Custom update code
}
<IgrColumn field="Price" dataType="number" editable={true} inlineEditorTemplate={priceCellTemplate}></IgrColumn>
Asegúrate de revisar la APICell para acostumbrarte a las propiedades que puedes usar en tus plantillas.
Column Template API
Cada una de las plantillas de columna puede cambiarse programáticamente en cualquier punto a través delIgrColumn propio objeto. Por ejemplo, en el código siguiente, hemos declarado dos plantillas para nuestros datos de usuario. En nuestro código TypeScript obtendremos referencias a las propias plantillas y, según alguna condición, renderizaremos la plantilla correspondiente para la columna en nuestra aplicación.
<IgrGrid ref={grid}>
{/* Column declarations */}
</IgrGrid>
function normalViewTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<div className="user-details">{ ctx.cell.value }</div>
<UserDetailsComponent></UserDetailsComponent>
</>
);
}
function smallViewTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<div className="user-details-small">{ ctx.cell.value }</div>
</>
);
}
const column = grid.current.getColumnByName("User");
// Return the appropriate template based on some condition.
// For example saved user settings, viewport size, etc.
column.bodyTemplate = smallViewTemplate;
Las propiedades de las columnas también pueden establecerse en el código en elColumnInit evento que se emite cuando las columnas se inicializan en la cuadrícula.
function initColumns(event: CustomEvent<IgrColumn>) {
const column: IgrColumn = event.detail;
if (column.field === 'ProductName') {
column.sortable = true;
column.editable = true;
}
}
<IgrGrid onColumnInit={initColumns} />
El código anterior hará que la columna ProductName se pueda ordenar y editar y creará una instancia de la interfaz de usuario de las funciones correspondientes (como entradas para editar, etc.).
Custom Display Format
Hay parámetros opcionales para formatear:
Format- determina qué partes de fecha/hora se muestran, por defecto equivalente'mediumDate'a 'MMM d, y'Timezone- el desplazamiento de zona horaria para fechas. Por defecto utiliza la zona horaria local del sistema del usuario finalDigitsInfo- objetos de representación decimal. Por defecto a 1.0-3
Para permitir la personalización del formato de visualización mediante estos parámetros, se expone lapipeArgs entrada. Una columna solo respetará las propiedades correspondientes a su tipo de dato, sipipeArgs está establecido. Ejemplo:
const columnPipeArgs: IgrColumnPipeArgs = {
format: "longDate",
timezone: "UTC",
digitsInfo: "1.2-2"
};
<IgrColumn field="OrderDate" dataType="date" pipeArgs={columnPipeArgs}></IgrColumn>
LaOrderDate columna respetará solo lasFormat propiedades yTimezone y , mientras que soloUnitPrice respetará laDigitsInfo.
Todos los tipos de datos de columna disponibles se pueden encontrar en el tema oficial Tipos de columna.
Grid Data Structure
GestionaIgrGrid datos planos y POJO anidados (objetos Java clásicos). La estructura de datos específica para el renderizado es la siguiente:
const OBJECT_ARRAY = [{
ObjectKey1: value1,
ObjectKey2: value2,
// ...
ObjectKeyN: valueN
},
// ...
}];
const POJO = [{
ObjectKey1: value1,
ObjectKey2: value2,
// ...
ObjectKeyN: {
ObjectKeyN1: value1,
ObjectKeyN2: value2,
// ...
ObjectKeyNM: valueNM,
}
},
// ...
}];
ADVERTENCIA: Los valores clave no deben contener matrices.
Si usas
autoGenerate columnas, las claves de datos deben ser idénticas.
Grid Data Binding
Nuestra cuadrícula de datos React proporciona opciones de enlace de datos inigualables y está optimizada para actualizaciones en tiempo real y desplazamiento suave. Con el renderizado de baja latencia, la cuadrícula garantiza que cualquier cambio en la interfaz de usuario se muestre en un instante, incluidos los datos de transmisión en vivo, los grandes conjuntos de datos y más.
Antes de continuar con la cuadrícula de datos React, queremos cambiar la cuadrícula para vincularla al servicio de datos remotos, que es el escenario común en aplicaciones a gran escala.
Puedes hacerlo obteniendo los datos de una URL dada que recibe una respuesta JSON y asignándolos a la propiedad de ladata cuadrícula que se usa como fuente de datos de la cuadrícula:
<IgrGrid ref={grid} data={data}></IgrGrid>
const [data, setData] = useState<any[]>([]);
function fetchData(url: string): void {
fetch(url)
.then(response => response.json())
.then(data => setData(data));
}
Nota: Por ahora, es mejor evitar la propiedad de la cuadrículaautoGenerate al vincular a datos remotos. Asume que los datos están disponibles para inspeccionarlos y generar las columnas adecuadas. Esto normalmente no ocurre hasta que responde el servicio remoto y la red genera un error. PonerautoGenerate a disposición, cuando vincula a servicio remoto, está en nuestra hoja de ruta para futuras versiones.
Complex Data Binding
El enlace de datos complejos permite una interacción perfecta con datos de varios niveles, conjuntos de datos complejos del mundo real, módulos de datos orientados a objetos, etc. Con nuestra cuadrícula de datos React, puede vincularse fácilmente a objetos complejos (incluidas las estructuras de datos que anidan a más de un nivel). Esto sucede a través de una ruta de acceso de propiedades en el registro de datos.
Eche un vistazo al siguiente modelo de datos:
interface AminoAcid {
name: string;
abbreviation: {
short: string;
long: string;
}
weight: {
molecular: number;
residue: number;
},
formula: {
molecular: string;
residue: string;
}
}
Por ejemplo, para mostrar los pesos de un aminoácido dado en la cuadrícula, bastará con el siguiente fragmento
<IgrColumn field="weight.molecular"></IgrColumn>
<IgrColumn field="weight.residue"></IgrColumn>
Una forma alternativa de enlazar datos complejos, o de visualizar datos compuestos (de más de una columna) en elIgrGrid, es usar una plantilla personalizada para el cuerpo de la columna. Generalmente, se puede:
- Usa el
valuede la celda, que contiene los datos anidados
- usar el
cellobjeto en la plantilla, desde el cual acceder a lactx.cell.id.rowIndexoctx.cell.id.rowIDobtener la fila a través de la API de la cuadrícula y recuperar cualquier valor de ella e interpolar esos en la plantilla.
function getName(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["Name"];
}
function getWeight(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["weight"]["molecular"];
}
function abbreviationLongCellTemplate(ctx: IgrCellTemplateContext) {
return (
<>
<div>
<div>
{ ctx.cell.value }
{getName(ctx.cell.id.rowIndex)}
{getWeight(ctx.cell.id.rowIndex)}
</div>
</div>
</>
)
}
<IgrColumn field="abbreviation.long" bodyTemplate={abbreviationLongCellTemplate}></IgrColumn>
Aquí hay un ejemplo de cómo se usa la plantilla del cuerpo para mostrar datos complejos. A continuación se muestran los datos que vamos a utilizar:
export const EMPLOYEE_DATA = [
{
Age: 55,
Employees: [
{
Age: 43,
HireDate: new Date(2011, 6, 3),
ID: 3,
Name: "Michael Burke",
Title: "Senior Software Developer"
},
{
Age: 29,
HireDate: new Date(2009, 6, 19),
ID: 2,
Name: "Thomas Anderson",
Title: "Senior Software Developer"
},
{
Age: 31,
HireDate: new Date(2014, 8, 18),
ID: 11,
Name: "Monica Reyes",
Title: "Software Development Team Lead"
},
{
Age: 35,
HireDate: new Date(2015, 9, 17),
ID: 6,
Name: "Roland Mendel",
Title: "Senior Software Developer"
}],
HireDate: new Date(2008, 3, 20),
ID: 1,
Name: "John Winchester",
Title: "Development Manager"
}
]
La plantilla personalizada para la columna, que representará los datos anidados:
function addressCellTemplate(ctx: IgrCellTemplateContext) {
if (ctx.cell.value != null) {
if (ctx.cell.value.length === 0) return <></>;
const value = ctx.cell.value[0];
return (
<>
<IgrExpansionPanel>
<div slot="title" style={{fontSize: "1.1em", fontWeight: "bold", marginTop: "1rem", marginBottom: "0.25rem"}}>
{value.Name}
</div>
<div className="description">
<IgrInput type="text" label="Title" name="title" value={value.Title} style={{textOverflow: "ellipsis"}}
onInput={(e: CustomEvent<string>) => {
ctx.cell.value[0][e.target.label] = e.detail;
grid.current.markForCheck();
}} />
<IgrInput type="number" label="Age" name="title" value={value.Age} style={{textOverflow: "ellipsis"}}
onInput={(e: CustomEvent<string>) => {
ctx.cell.value[0][e.target.label] = e.detail;
grid.current.markForCheck();
}} />
</div>
</IgrExpansionPanel>
</>
);
}
return <></>;
}
<IgrColumn field="Employees" header="Employees" width="40%" bodyTemplate={addressCellTemplate}></IgrColumn>
Y el resultado de esta configuración es:
Working with Flat Data Overview
El enfoque de enlace de datos planos es similar al que ya hemos descrito antes, pero en lugar del valor de celda vamos a usar ladata propiedad de elIgrGridRowComponent.
Dado que la cuadrícula de React es un componente para renderizar, manipular y preservar registros de datos, tener acceso a cada registro de datos te da la oportunidad de personalizar el enfoque de su manejo. Ladata propiedad te ofrece esta oportunidad.
A continuación se muestran los datos que vamos a utilizar:
export const DATA: any[] = [
{
Address: "Obere Str. 57",
City: "Berlin",
CompanyName: "Alfreds Futterkiste",
ContactName: "Maria Anders",
ContactTitle: "Sales Representative",
Country: "Germany",
Fax: "030-0076545",
ID: "ALFKI",
Phone: "030-0074321",
PostalCode: "12209",
Region: null
}
]
La plantilla personalizada:
function getCountry(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["Country"];
}
function getCity(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["City"];
}
function getPostalCode(rowIndex: number) {
return grid.current.getRowByIndex(rowIndex).data["PostalCode"];
}
function addressCellTemplate(ctx: IgrCellTemplateContext) {
var cell: IgrCellType = ctx.cell;
if (cell === undefined || cell.row === undefined || cell.row.data === undefined) {
return <></>;
}
return (
<>
<div className="address-container">
<div className="country-city">
<span><strong>Country:</strong> {cell.row.data.Country}</span>
<br/>
<span><strong>City:</strong> {cell.row.data.City}</span>
</div>
<div className="phone-pscode">
<span><strong>Postal Code:</strong> {cell.row.data.PostalCode}</span>
<br/>
<span><strong>Phone:</strong> {cell.row.data.Phone}</span>
</div>
<br />
</div>
</>
);
}
<IgrColumn field="Address" header="Address" width="25%" editable={true} bodyTemplate={addressCellTemplate}></IgrColumn>
Tenga en cuenta que con la plantilla definida anteriormente no podrá realizar operaciones de edición, por lo que necesitamos una plantilla de editor.
function addressEditCellTemplate(ctx: IgrCellTemplateContext) {
var cell: IgrCellType = ctx.cell;
if (cell === undefined || cell.row === undefined || cell.row.data === undefined) {
return <></>;
}
return (
<>
<div className="contact-container--edit" style={{padding: "1rem"}}>
<IgrInput
label="Country"
onInput={(e: CustomEvent<string>) => cell.row.data.Country = e.detail}
value={cell.row.data.Country}
></IgrInput>
<IgrInput
label="City"
onInput={(e: CustomEvent<string>) => cell.row.data.City = e.detail}
value={cell.row.data.City}
></IgrInput>
<IgrInput
label="Postal Code"
onInput={(e: CustomEvent<string>) => cell.row.data.PostalCode = e.detail}
value={cell.row.data.PostalCode}
></IgrInput>
<IgrInput
label="Phone"
onInput={(e: CustomEvent<string>) => cell.row.data.Phone = e.detail}
value={cell.row.data.Phone}
></IgrInput>
</div>
</>
);
}
<IgrColumn field="Address" dataType="number" width="25%" editable={true} inlineEditorTemplate={addressEditCellTemplate}></IgrColumn>
Working with Flat Data Example
Usar fragmentos de código de la sección anterior resultará en el siguiente ejemplo deIgrGrid
Keyboard Navigation
La navegaciónIgrGrid con teclado ofrece una gran variedad de interacciones con el teclado para el usuario. Mejora la accesibilidad y permite una navegación intuitiva a través de cualquier tipo de elementos internos (celda, fila, cabecera de columna, barra de herramientas, pie de página, etc.).
Styling React Grid
Nota: la cuadrícula usa el diseño de cuadrícula css, que no es compatible con IE sin prefijo, por lo que no se representará correctamente.
Además de los temas predefinidos, la cuadrícula se puede personalizar aún más configurando algunas de las propiedades CSS disponibles. En caso de que desee cambiar el fondo del encabezado y el color del texto, primero debe configurar una clase para la cuadrícula:
<IgrGrid className="grid"></IgrGrid>
Luego establece las--header-background propiedades y--header-text-color CSS para esa clase:
.grid {
--header-background: #494949;
--header-text-color: #FFF;
}
Known Limitations
| Limitación | Descripción |
|---|---|
Anchos de columna establecidos enpercentage ypx |
Actualmente no admitimos la combinación de anchos de columna con% ypx. |
Al intentar filtrar una columna de tiponumber |
Si un valor diferente anumber se ingresa en la entrada de filtrado,NaN se devuelve debido a una conversión incorrecta. |
Redwidth no depende del ancho de las columnas |
Elwidth de todas las columnas no determina la extensión de la cuadrícula en sí. Está determinado por las dimensiones del contenedor principal o por las dimensiones de la cuadrícula definida.width. |
| Cuadrícula anidada en el contenedor principal | Cuando la cuadrículawidth no está configurado y se coloca en un contenedor principal con dimensiones definidas, la cuadrícula se extiende hasta este contenedor. |
Las columnas tienen un ancho de columna mínimo permitido. Dependiendo de la--ig-size variable CSS, son los siguientes:"pequeño": 56px "medio": 64px "grande": 80px |
Si se establece un ancho inferior al mínimo permitido, no afectará a los elementos renderizados. Se renderizarán con el ancho mínimo permitido para el correspondiente--ig-size. Esto puede provocar un comportamiento inesperado con la virtualización horizontal y, por lo tanto, no es compatible. |
| El alto de la fila no se ve afectado por el alto de las celdas que no se representan actualmente a la vista. | Debido a la virtualización, una columna con una plantilla personalizada (que cambia la altura de la celda) que no está en la vista no afectará la altura de la fila. La altura de la fila se verá afectada solo mientras la columna relacionada se desplaza en la vista. |
API References
Additional Resources
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.