React Data Legend
En Ignite UI for React, es unaIgrDataLegend versión altamente personalizable de laIgrLegend que muestra valores de series y proporciona muchas propiedades de configuración para filtrar filas de series y columnas de valores, estilizado y formateando valores. Esta leyenda se actualiza al mover el ratón dentro del área de la trama de elIgrCategoryChart,IgrFinancialChart, yIgrDataChart. Además, tiene un estado persistente que recuerda el último punto flotado cuando el puntero del ratón del usuario sale del área de trama. Muestra este contenido usando un conjunto de tres tipos de filas (encabezado, serie, resumen) y cuatro tipos de columnas (título, etiqueta, valor, unidad).
React Data Legend Rows
Las filas de incluyenIgrDataLegend la fila de cabecera, la fila(s) de la serie y la fila resumen. La fila de cabecera muestra la etiqueta del eje del punto que se mantiene flotado y puede cambiarse usando laheaderText propiedad.
Header Row
La fila de cabecera muestra la etiqueta actual del eje x al pasar el ratón sobre la serie de categorías y las series financieras. Puedes usarheaderFormatDate las propiedades de yheaderFormatTime para formatear la fecha y la hora en elIgrDataLegend eje x muestra fechas. Para otros tipos de series, noIgrDataLegend renderiza la fila de cabecera.
Series Row
La fila de series representa cada serie representada en el gráfico. Estas filas mostrarán la insignia de leyenda, el título de la serie, el valor real/abreviado de la serie y el símbolo de abreviatura o unidad de medida, si se especifica. Puedes filtrar filas de serie configurandoincludedSeries oexcludedSeries propiedades a una colección de índices de series (1, 2, 3) o títulos de series (Tesla, Microsoft).
Summary Row
Finalmente, hay una fila resumen que muestra el total de todos los valores de la serie. El título resumen por defecto puede cambiarse usando lasummaryTitleText propiedad de la leyenda. Además, puedes usar lasummaryType propiedad para personalizar si muestras losTotalMinMaxAverage valores de serie en la fila resumen.
React Data Legend Columns
Las columnas de incluyenIgrDataLegend el título de la serie, la etiqueta, el valor de la columna de datos y la unidad opcional asociada al valor. Algunas series en el gráfico pueden tener varias columnas para etiqueta, valor y unidades. Por ejemplo, la serie de precios financieros tiene columnas de datos Alto, Bajo, Abierto y Cierre que pueden filtrarse usandoIgrDataLegend lasincludedColumns propiedades o .excludedColumns
Establecer valores en lasincludedColumns propiedades yexcludedColumns depende del tipo de serie y de cuántas columnas de datos soporten. Por ejemplo, puedes asignarincludedColumns propiedades a una colección de cadenas de apertura y cierre y la leyenda mostrará solo valores de apertura y cierre de los precios de las acciones cuando el gráfico grafica series financieras. La siguiente tabla lista todos los nombres de columnas que pueden usarse para filtrar columnas en la leyenda de datos.
| Type of Series | Column Names |
|---|---|
| Serie de categorías | Valor |
| Serie radial | Valor |
| Serie polar | Radius, Angle |
| Bubble Series | X, Y, Radius |
| Serie de dispersión | X, Y |
| Serie de gama | Alta baja |
| Serie financiera | Alto, Bajo, Abrir, Cerrar, Cambiar, Precio típico, Volumen |
Donde el precio típico y el cambio porcentual de los precios de OHLC se calculan automáticamente por series financieras, por lo que no es necesario incluirlos en sus fuentes de datos.
Title Column
La columna de título muestra insignias de leyenda y títulos de serie, que provienen de latitle propiedad de los diferentesIgrSeries trazados en la tabla.
Label Column
La columna de etiquetas muestra el nombre corto en el lado izquierdo de la columna de valor, por ejemplo, "O" para precio de acción abierta. Puedes alternar la visibilidad de esta columna usando lalabelDisplayMode propiedad.
Value Column
La columna de valores muestra los valores de la serie como texto abreviado que puede formatearse usando lavalueFormatAbbreviation propiedad para aplicar la misma abreviatura a todos los números estableciendo esta propiedad paraShared. Alternativamente, un usuario puede seleccionar otras abreviaturas comoIndependent,Kilo,Million, etc. La precisión de los valores abreviados se controla usando losvalueFormatMinFractions yvalueFormatMaxFractions para los dígitos mínimo y máximo, respectivamente.
Unit Column
La columna unidad muestra un símbolo de abreviatura en el lado derecho de la columna de valor. El símbolo de la unidad depende de lavalueFormatAbbreviation propiedad, por ejemplo, "M" para laMillion abreviatura.
Customizing Columns
Puede personalizar el texto que se muestra en las columnas Etiqueta y Unidad usando propiedades que terminan en MemberAsLegendLabel y MemberAsLegendUnit en cada serie. La siguiente tabla muestra algunas posibles personalizaciones de las columnas Etiqueta y Unidad.
| Type of Series | Propiedades de la serie |
|---|---|
| Serie de categorías | ValueMemberAsLegendLabel="$" ValueMemberAsLegendUnit="M" |
| Serie radial | ValueMemberAsLegendLabel="Distance:" ValueMemberAsLegendUnit="KM" |
| Serie polar | RadiusMemberAsLegendLabel="Radius:" RadiusMemberAsLegendUnit="KM" AngleMemberAsLegendLabel="Angle:" AngleMemberAsLegendUnit="°" |
| Serie de gama | HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" |
| Serie financiera | OpenMemberAsLegendLabel="O:" OpenMemberAsLegendUnit="K" HighMemberAsLegendLabel="H:" HighMemberAsLegendUnit="K" LowMemberAsLegendLabel="L:" LowMemberAsLegendUnit="K" CloseMemberAsLegendLabel="C:" CloseMemberAsLegendUnit="K" |
Además, puedes usar laUnitText propiedad en paraIgrDataLegend cambiar el texto que se muestra en todas las columnas de la Unidad.
Layout Mode
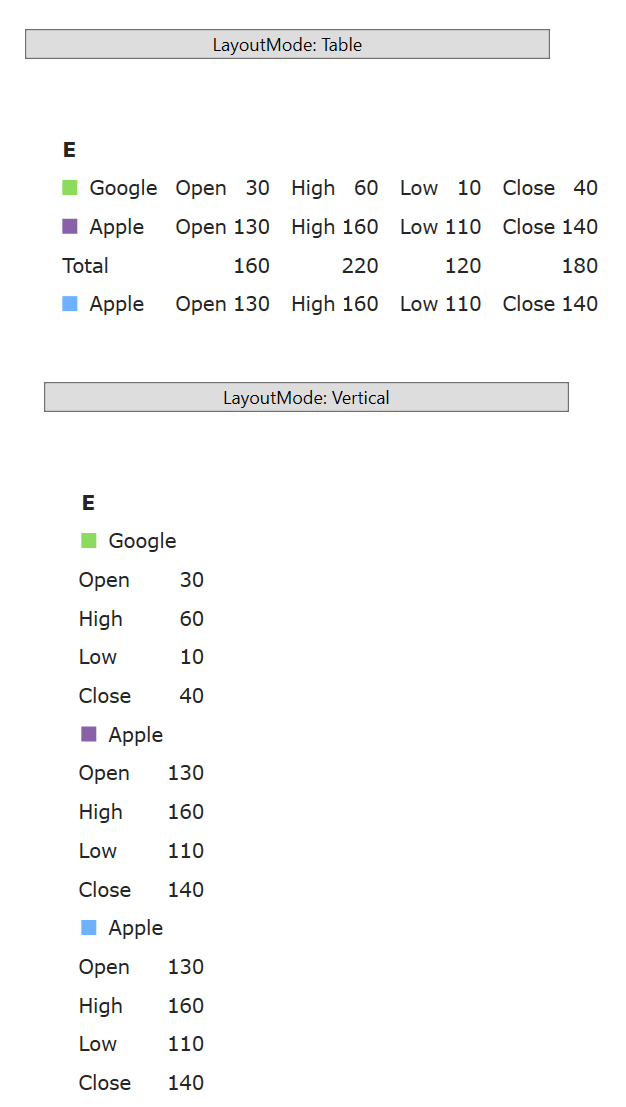
Los elementos legendario pueden colocarse en una estructura vertical o de mesa a través de lalayoutMode propiedad. El valor por defecto es,Table que mantiene el mismo aspecto y sensación que en versiones anteriores.
Eg.

React Data Legend Styling
ProporcionaIgrDataLegend propiedades para estilizar cada tipo de columna. Cada una de estas propiedades comienza con Título, Etiqueta, Valor o Unidades. Puedes estilizar el color, la fuente y el margen del texto. Por ejemplo, si quisieras establecer el color de texto de todas las columnas, pondrías lastitleTextColor propiedades,labelTextColor,valueTextColor, yunitsTextColor. El siguiente ejemplo demuestra la utilización de las propiedades de estilo mencionadas anteriormente:
React Data Legend Value Formatting
ProporcionaIgrDataLegend la abreviatura automática de números grandes usando suvalueFormatAbbreviation propiedad. Esto añade un multiplicador en la columna de unidades como kilo, millón, mil millones, etc. Puedes personalizar el número de dígitos fraccionarios que se muestran configurando elvalueFormatMinFractions yvalueFormatMaxFractions. Esto te permitirá determinar el número mínimo y máximo de dígitos que aparecen después del punto decimal, respectivamente. El siguiente ejemplo demuestra cómo utilizar esas propiedades:
React Data Legend Value Mode
Tienes la capacidad de cambiar la visualización decimal predeterminada de los valores dentro delIgrDataLegend a una moneda cambiando lavalueFormatMode propiedad. Además, puedes cambiar la cultura del símbolo de la moneda mostrado asignando a lavalueFormatCulture propiedad una etiqueta de cultura. Por ejemplo, la siguiente leyenda de datos de ejemplo con elvalueFormatCulture conjunto en "en-GB" para mostrar el símbolo de libras esterlinas (£):
React Data Legend Grouping
dataLegendGrouppuede establecerse, en todos los tipos de series, en una cadena que categorizará un grupo de series en Data Legend. Cada grupo tendrá su propia fila de resumen mostrada antes de que se muestre otro grupo de series: por defecto, DataLegend ocultará los nombres de los grupos, pero puedes mostrar los nombres de los grupos configurando lagroupRowVisible propiedad en true.
React Data Legend Styling & Events
Se exponen varias propiedades, incluida la agrupación de partes de la leyenda.
GroupRowMarginGroupTextMargingroupTextColorGroupTextFontSizeGroupTextFontFamilyGroupTextFontStyleGroupTextFontStretchGroupTextFontWeightHeaderTextMarginheaderTextColorHeaderTextFontSizeHeaderTextFontFamilyHeaderTextFontStyleHeaderTextFontStretchHeaderTextFontWeight
TieneIgrDataLegend varios eventos que se activan al renderizar su fila correspondiente, incluso durante interacciones con ratón donde los valores se están actualizando. Estos eventos se enumeran a continuación con una descripción de para qué están diseñados:
StyleGroupRow: Este evento se activa para que cada grupo genere el texto mostrado en filas de grupo.StyleHeaderRow: Este evento se activa al renderizar la fila de cabecera.StyleSeriesRow: Este evento se activa una vez por cada fila de serie, lo que permite el estilizado condicional de los valores de la serie.StyleSeriesColumn: Este evento se activa una vez por cada columna de serie, lo que permite el estilizado condicional de las diferentes columnas de la serie en el gráfico.StyleSummaryRow: Este evento se activa una vez al renderizar la fila resumen.StyleSummaryColumn: Este evento se activa una vez al renderizar la columna de resumen.
Algunos de los eventos exponen unIgrDataLegendStylingRowEventArgs parámetro como argumentos, que te permite personalizar el texto de cada elemento, el color del texto y la visibilidad general de la fila. Los argumentos de evento también exponen propiedades específicas de cada evento. Por ejemplo, dado que elStyleSeriesRow evento se activa para cada serie, los argumentos del evento devolverán el índice de la serie y el título de la serie para la fila que representa la serie.
StyleSummaryColumnySeriesStyleColumn los eventos exponen unIgrDataLegendStylingColumnEventArgs parámetro como sus argumentos, para personalizar cada campo de la serie. Los argumentos de evento también exponen propiedades específicas de cada evento, como el índice de columna y propiedades relacionadas con los miembros de valor sobre las columnas.
API References
excludedColumnsexcludedSeriesheaderFormatDateheaderFormatTimeheaderTextincludedColumnsincludedSerieslabelDisplayModelabelTextColorStyleHeaderRow:StyleSeriesColumn:StyleSeriesRowStyleSeriesRow:StyleSummaryColumn:StyleSummaryRow:summaryTitleTextsummaryTypetitleTextColorUnitTextunitsTextColorvalueFormatAbbreviationvalueFormatCulturevalueFormatMaxFractionsvalueFormatMaxFractionsvalueFormatMinFractionsvalueFormatModevalueTextColor