
Temas Ignite UI
La única constante en el desarrollo web es el cambio, y eso a menudo se extiende a la apariencia de su aplicación web. La mayoría de los desarrolladores no son diseñadores, y la capacidad de cambiar rápida y fácilmente la apariencia de su aplicación web puede significar la diferencia entre unos pocos minutos de trabajo o un par de semanas. Para ayudar a los desarrolladores con este tipo de personalización, Ignite UI para JavaScript admite temas. Los temas proporcionados varían desde Metro, iOS y una variedad de temas de Bootstrap. Cuando trabaja con Bootstrap, puede usar un tema predefinido, o puede usar el Generador de temas, que expone todas las variables CSS utilizadas para crear el tema, lo que le brinda el máximo control sobre la apariencia de cada aspecto de los controles de Ignite UI para JavaScript.

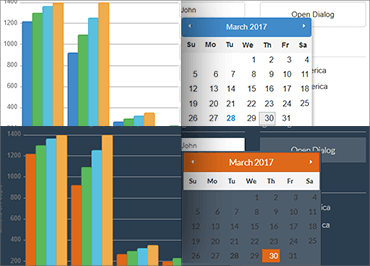
Metro
Basado en el estilo de Windows 10, el tema Metro enfatiza una estética de diseño plano y patrones de composición basados en mosaicos.
Ver muestra
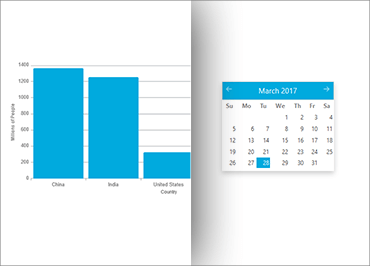
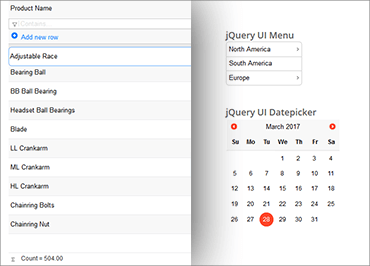
iOS
Combinar los controles Ignite UI para JavaScript en una aplicación como elementos nativos es fácil cuando se aplica el tema iOS.
Ver muestra
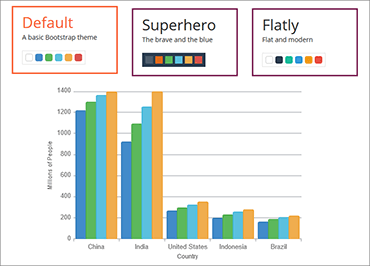
Temas de arranque
Ignite UI viene con cinco temas Bootstrap listos para usar: Bootstrap Default, Bootstrap 4 Default, Bootstrap Superhero, Bootstrap Flatly y Bootstrap Yeti. Además de usar los temas estándar, también puedes crear tu propio tema Bootstrap usando el generador de temas, que muestra cada variable CSS utilizada para crear el tema. El generador de temas te brinda todo el poder que necesitas para crear un tema personalizado específicamente adaptado a tu aplicación.
Ver muestra