
Cuadrícula de datos Ignite UI
El control Grid de Ignite UI para JavaScript es responsivo, táctil y el más rápido que existe. Puedes vincular el grid a una variedad de fuentes de datos, incluidos JSON, XML, tablas HTML, colecciones .NET e incluso tablas de datos .NET. El grid funciona con bibliotecas de código abierto populares como AngularJS, Angular, React y KnockoutJS.
Ver muestraFiltrado de cuadrícula
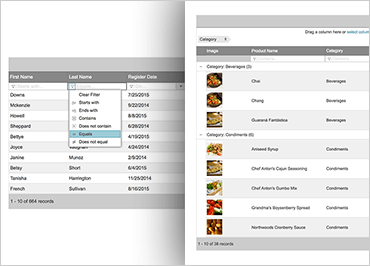
Al igual que la mayoría de las cuadrículas, la Ignite UI para JavaScript ofrece a los usuarios la posibilidad de ordenar y filtrar sus datos columna por columna. La interfaz intuitiva ayuda a los usuarios a comprender y utilizar rápidamente estas funciones. Tanto la ordenación como el filtrado ofrecen versiones locales y remotas del lado del servidor.
Ignite UI para JavaScript también ofrece búsquedas de texto en toda la cuadrícula. Esto es ideal para situaciones en las que los usuarios pueden necesitar realizar búsquedas que abarquen toda la cuadrícula, independientemente de la columna en la que se encuentren los datos. En otros casos, el usuario puede querer filtrar datos en función de varios valores diferentes en las columnas. Esto puede resultar difícil y tedioso en un paradigma de ordenación normal basado en columnas. La cuadrícula Ignite UI resuelve este problema con la función Filtrar por texto. Con esta nueva función, puede filtrar programáticamente toda la cuadrícula utilizando la API de fuente de datos Ignite UI. Esto le permite crear cualquier interfaz de usuario de entrada de filtro que desee, incluido un cuadro de texto, un cuadro de diálogo emergente o una fuente de otro servicio. Con la función Filtrar por texto, usted decide cuál es la mejor manera de obtener el término de búsqueda del usuario e Ignite UI se encarga del resto.
 Ver muestra
Ver muestraResúmenes de agrupación
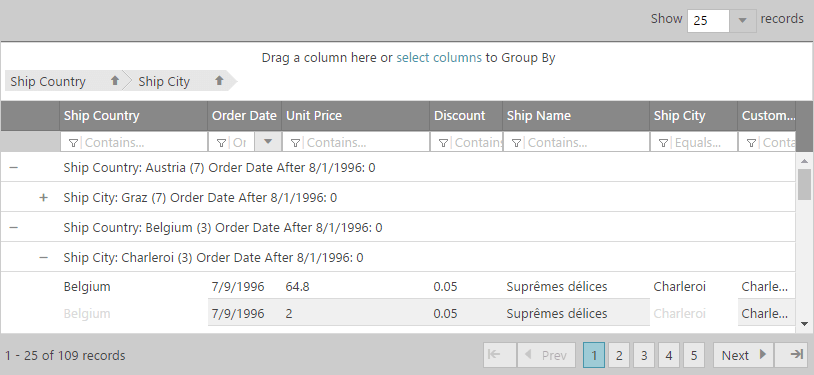
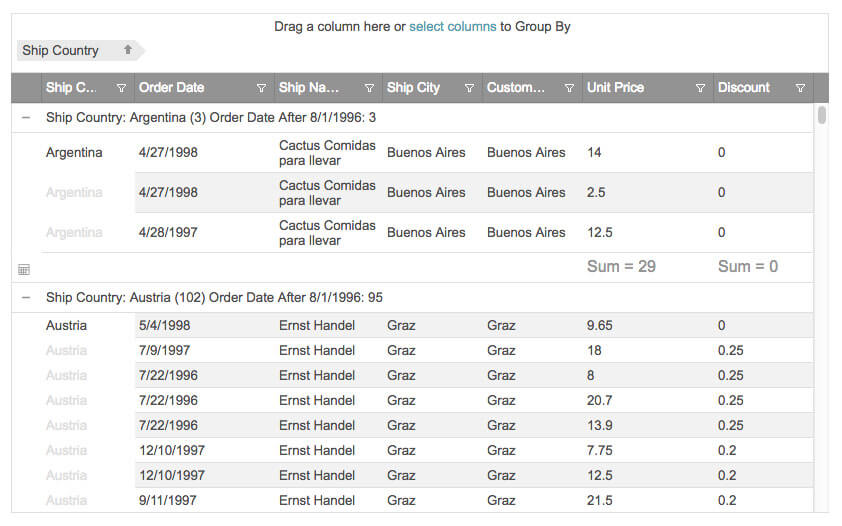
La agrupación siempre ha sido una característica muy popular y poderosa de la Ignite UI para la cuadrícula de JavaScript. Para darle aún más poder a esta característica, Ignite UI ahora ofrece resúmenes de agrupación mejorados. Con esta funcionalidad mejorada, ahora puede proporcionar a los usuarios una amplia gama de funciones de agregación integradas, como Conteo, Suma, Mínimo y Máximo. Además de las funciones integradas, puede crear fácilmente sus propias funciones de agregación personalizadas para mostrar los datos que necesite en el resumen. Estos resúmenes se pueden definir columna por columna y pueden aparecer encima o debajo de cada grupo.
 Ver muestra
Ver muestraPaginación
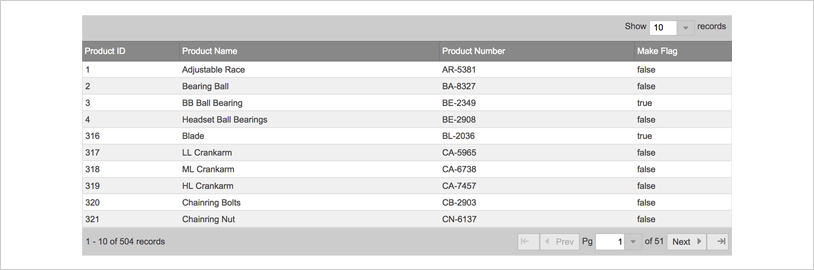
La paginación es sencilla y fácil con la cuadrícula de Ignite UI para JavaScript lista para usar: solo tiene que activarla. Si desea una paginación personalizada, Ignite UI para JavaScript le ofrece muchas opciones. Incluso puede cambiar la apariencia con CSS, haciendo que la cuadrícula y los componentes de paginación parezcan una parte integral de su aplicación.
 Ver muestra
Ver muestraColumnas con plantilla
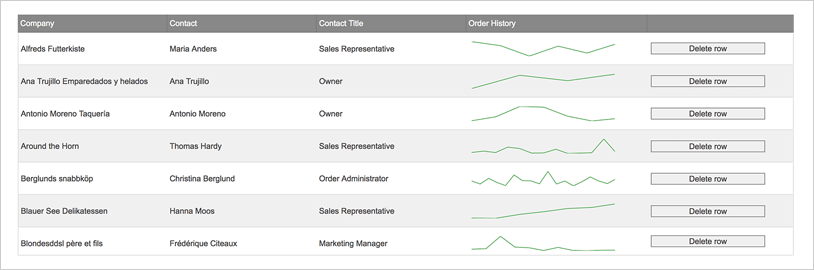
Cuando se trata de cuadrículas, la flexibilidad es clave. Con las columnas con plantillas de Ignite UI para JavaScript, puedes personalizar tu cuadrícula como quieras. Ya sea que necesites agregar un formato de datos personalizado, botones o incluso gráficos de minigráficos a tu cuadrícula, las columnas con plantillas de Ignite UI para JavaScript lo hacen posible.
 Aprende más
Aprende más