
Lista de árbol Ignite UI
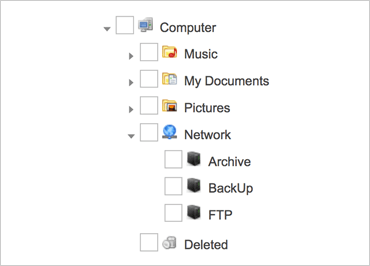
Algunos datos jerárquicos se visualizan mejor en función de su relación con los datos en contexto. El componente de árbol de Ignite UI para JavaScript le brinda la máxima flexibilidad para brindarles a sus usuarios una interfaz de usuario simple para recorrer datos jerárquicos sin la sobrecarga de un componente de cuadrícula completo. Las características incluyen carga a pedido, íconos personalizados y plantillas de elementos, compatibilidad con arrastrar y soltar y la capacidad de vincularse a una gama completa de fuentes de datos.
Ver muestraEl enlace de datos
La Ignite UI para JavaScript Tree admite la vinculación de datos de una variedad de fuentes diferentes. Puede vincular el árbol a listas HTML, objetos JSON y estructuras XML, lo que le brinda la flexibilidad de permitir que el árbol consuma datos expuestos desde su aplicación en cualquier forma o tamaño. Los estados de expansión y casilla de verificación de los nodos de Tree también se pueden vincular a las propiedades de la fuente de datos.
Ver muestraCarga bajo demanda
Al trabajar con grandes conjuntos de datos, el árbol de Ignite UI para JavaScript admite la carga a pedido, lo que le permite configurar el árbol para solicitar y representar fragmentos de datos a la vez en lugar de un conjunto de datos completo. Trabajar con fragmentos de datos garantiza tiempos de respuesta rápidos, lo que mejora el rendimiento general de su aplicación.
Ver muestraArrastrar y soltar
La Ignite UI para JavaScript Tree ofrece una gran variedad de formas para que los usuarios interactúen con los datos, incluida la compatibilidad con arrastrar y soltar. Ya sea que responda a eventos de arrastrar y soltar entre varios árboles o si solo está trabajando con un solo árbol, el control expone los ganchos de eventos que necesita para crear interacciones de usuario enriquecidas.
Ver muestra