
Carga de archivos Ignite UI
Subir un archivo desde su aplicación web parece simple, pero crear la funcionalidad del lado del cliente para habilitar esto manualmente es tedioso y puede ser un desafío. Para completar la experiencia del usuario donde los controles de carga de archivos nativos no son suficientes, el componente de carga de archivos Ignite UI admite cargas individuales o múltiples simultáneas, todo mientras se visualiza el progreso de la carga.
Ver muestra
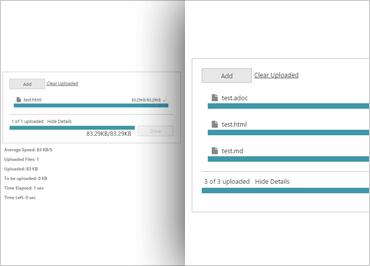
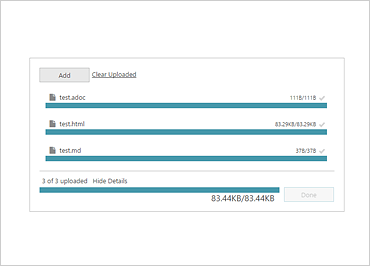
Carga múltiple
El control de carga de archivos Ignite UI admite la carga de varios archivos mediante la función de arrastrar y soltar en un destino de carga, así como métodos basados en cuadros de diálogo para agregar archivos a la carga. El progreso de cada archivo se visualiza con su propia barra de progreso de estado y también puede limitar la cantidad de cargas que se pueden procesar a la vez.
Ver muestra
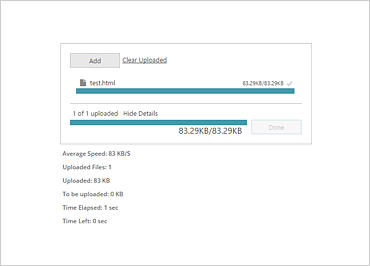
Información de progreso
Los controles de carga de archivos Ignite UI muestran detalles detallados sobre las cargas. Desde la velocidad promedio, la cantidad de archivos cargados, el tamaño de los archivos cargados, el tiempo transcurrido y el tiempo restante estimado, tiene todo lo que necesita para brindarles a los usuarios toda la información que necesitan al monitorear las cargas.
Ver muestraSubir administrador de progreso
El control de carga de archivos Ignite UI va acompañado de la clase UploadProgressManager. Esta clase, creada específicamente para ASP.NET MVC, expone eventos personalizados del lado del servidor que le permiten controlar acciones como cuándo se inicia la carga, notificaciones durante la carga, cuándo la carga está a punto de finalizar y una notificación cuando se completa la carga.
Ver muestra