Cuadrículas y listas Ignite UI
Diseñados para la web moderna (alto rendimiento, diseño responsivo y táctil), nuestros grids JavaScript/HTML5 satisfacen las necesidades de su negocio.Características clave
- Corrección, cambio de tamaño, ocultación, corrección y resúmenes de columnas
- Edición, agrupación, clasificación, filtrado y paginación de datos
- Diseño de varias filas, combinación de celdas visuales y físicas, encabezados de varias columnas, grupos de columnas
- Muchas opciones de enlace de datos, incluidos JSON, XML y HTML, con enlace a datos locales, remotos o de transmisión en vivo.
- Soporte completo para Angular, React, Angular JS, KnockoutJS y Microsoft MVC

Cuadrículas de datos para cada escenario
No lo limitamos a una única visualización de datos: Ignite UI para JavaScript incluye una cuadrícula para visualización de datos planos, listas maestro-detalle jerárquicas, listas de árboles jerárquicas e incluso soporte para datos OLAP multidimensionales.


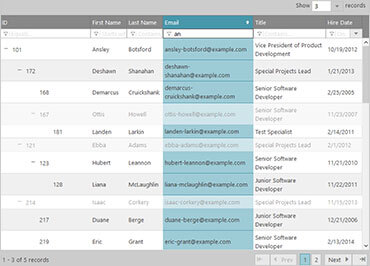
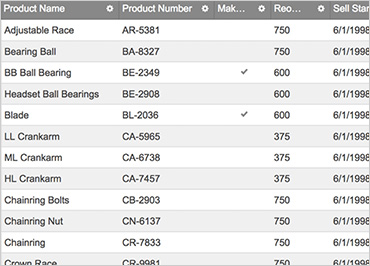
Datos planos
Ignite UI for JavaScript incluye la cuadrícula HTML5 JavaScript más rápida del mercado. Se vincula a una variedad de fuentes de datos, incluidos JSON, XML, tablas HTML, colecciones .NET e incluso .NET DataTables. La cuadrícula HTML5 funciona con bibliotecas de código abierto populares, incluidas Angular JS, KnockoutJS, History.js, JsRender y Bootstrap. Incluye las funciones que espera: edición de datos, clasificación, filtrado, agrupación, corrección de columnas, cambio de tamaño de columnas, resúmenes de columnas, plantillas de datos, paginación, carga a pedido y mucho más.
Ver muestra
Datos de cuadrícula de árbol
El componente HTML5 Tree Grid presenta datos jerárquicos combinando los principios de un árbol y datos tabulares en un único control, con resúmenes de resumen, ordenación, filtrado, agrupamiento, paginación, fijación y ocultación de columnas, y más. La cuadrícula de árbol presenta datos jerárquicos de manera similar al control de cuadrícula jerárquica de Ignite UI para JavaScript, pero la cuadrícula de árbol muestra todos los datos en las mismas columnas. Perfecto para aplicaciones financieras como balances o cualquier escenario de datos que requiera columnas de resumen o datos jerárquicos mostrados en columnas fijas. La cuadrícula de árbol admite funciones de línea de negocio como edición de datos, ordenación, filtrado, paginación, fijación de columnas, ocultación de columnas, encabezados de múltiples columnas y más.
Ver muestra
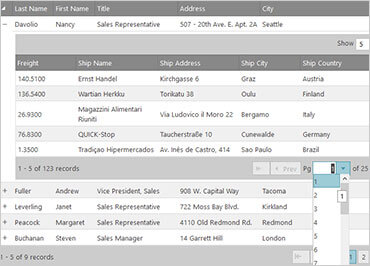
Datos jerárquicos/de detalle maestro
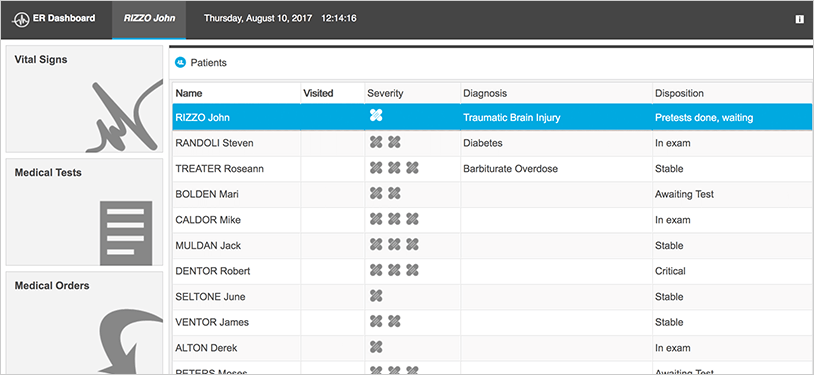
Construida sobre la cuadrícula de datos plana, la cuadrícula jerárquica HTML5 ofrece visualizaciones maestras y detalladas sin concesiones. Vincule la cuadrícula jerárquica a una variedad de fuentes de datos, incluidas colecciones JSON, XML, .NET e incluso conjuntos de datos .NET. Utilice la carga bajo demanda para entregar cualquier cantidad de datos al cliente. Se incluyen las interacciones que necesita para sus aplicaciones empresariales: edición de datos, clasificación, filtrado, cambio de tamaño de columnas, resúmenes de columnas, paginación y más.
Ver muestra
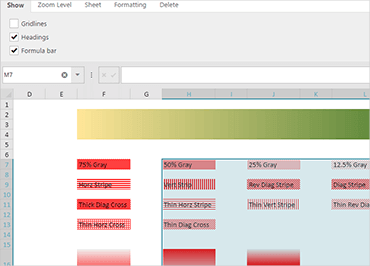
Hoja de cálculo
El componente de hoja de cálculo Ignite UI ofrece a los usuarios una forma potente y a la vez familiar de gestionar los datos. El componente de hoja de cálculo puede importar y exportar datos desde Microsoft Excel (tanto de forma local como remota) y es compatible con la mayoría de los objetos de Excel. Se admiten todos los formatos de datos, por lo que lo que el usuario ve en Excel es lo que verá en su aplicación web y viceversa, incluidos colores, fuentes, líneas de cuadrícula, encabezados y formato de texto/datos. El componente de hoja de cálculo es compatible con todas las fórmulas integradas de Microsoft Excel (suma, promedio, media, mediana, etc.) por lo que los datos calculados siempre estarán disponibles.
Ver muestra
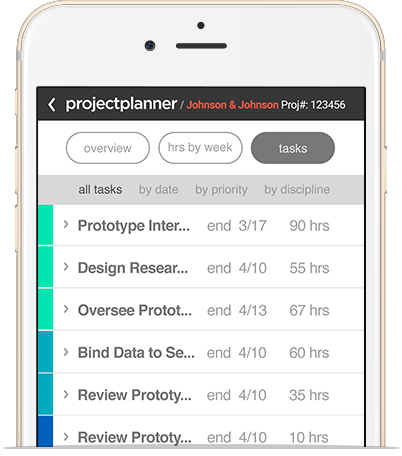
Diseñado para la Web moderna
Ofrezca a sus clientes una experiencia táctil y móvil desde el primer momento. Diseñado para la tecnología táctil moderna y la web responsiva, puede sentirse seguro al crear aplicaciones que funcionen en dispositivos de cualquier tamaño. Utilice el administrador de diseño de Ignite UI, el administrador de mosaicos, Splitter o incluso Bootstrap para crear aplicaciones responsivas y hermosas con una amplia variedad de temas personalizables integrados.
Enlace de datos con AngularJS, KnockoutJS o Microsoft MVC

Con Angular, nos comprometemos a garantizar que Ignite UI ofrezca compatibilidad Angular de forma inherente. Todos los controles Ignite UI tienen definiciones de componentes con Angular y están alojados en GitHub.

Utilice nuestras directivas Angular JS para crear de forma declarativa su próxima aplicación MVC basada en JavaScript y HTML. Nuestras directivas alojadas en GitHub le ofrecen una integración completa y bidireccional Angular.

Nuestro soporte para KnockoutJS ofrece seguimiento de dependencias, creación de plantillas y actualización automática de la interfaz de usuario mediante la sencilla asignación de elementos DOM de Knockout a su modelo de datos.

Obtenga todo el poder de Visual Studio con nuestros componentes MVC. Utilice el IDE más potente del mundo y su experiencia en C# para crear experiencias web completas y modernas.
Interacciones de datos enriquecidas
Ofrezca a sus usuarios la experiencia de interacción que esperan, como priorizar la visibilidad de los datos con una columna fija o colapsar grupos de datos. Funciones como entrada de datos, agrupación, clasificación, paginación, filtrado, plantillas de columnas, fijación de columnas, grupos de columnas plegables y más están disponibles en los componentes de la cuadrícula.


Diseño flexible para diseño responsivo
Personalice el diseño de las columnas según el tamaño de la pantalla con nuestras funciones integradas de diseño responsivo. Esta función le permite ocultar columnas, columnas de plantilla y cambiar toda la visualización de datos según el tamaño de la pantalla del dispositivo.
Ver muestra
Datos de alto rendimiento y gran volumen
Las funciones integradas de virtualización y paginación DOM le permiten exponer miles de registros en poco tiempo. Cargue sus datos a pedido desde sus servicios backend para minimizar el tiempo de carga de sus aplicaciones y brindar una experiencia de usuario premium a sus clientes.
Ver muestraAcceso a datos locales y remotos
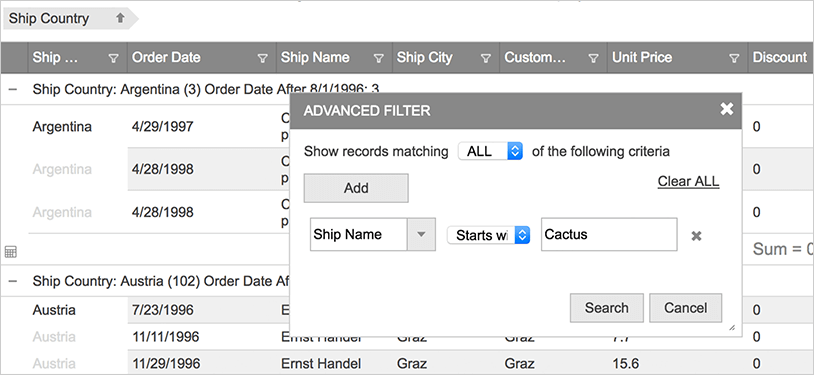
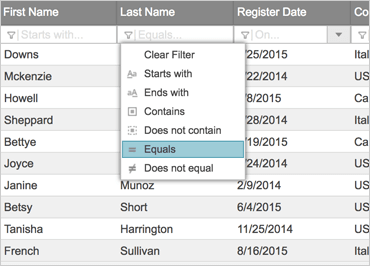
Trabaje con cualquier fuente de datos: XML local, JSON, tabla HTML o un servicio web remoto. Utilice clasificación, filtrado, paginación, resúmenes y agrupaciones del lado del cliente y del servidor para sus datos. Permita que sus clientes encuentren fácilmente lo que buscan.

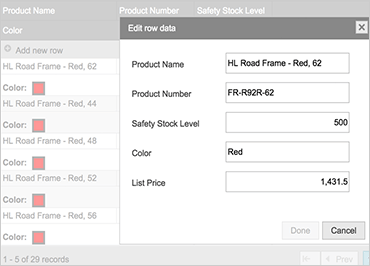
Entrada de datos eficiente
Edite varios registros y guárdelos todos a la vez con la función de edición por lotes. O edite datos en línea dentro de la celda usando plantillas con editores personalizados que coincidan con el tipo de datos de la columna. Esto permite agregar nuevas filas y eliminar filas dentro de la cuadrícula. Las validaciones también se pueden realizar en tiempo real dentro de la celda de la cuadrícula. Estas y muchas más funcionalidades enriquecen el rendimiento de tus aplicaciones.
Ver muestra
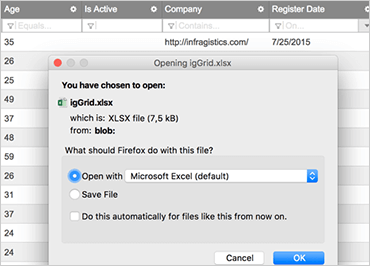
El poder de Excel sin Excel
Utilice nuestra biblioteca de Excel JavaScript con todas las funciones para crear dinámicamente hojas de cálculo en el cliente y exportar la cuadrícula a Excel sin viajes de ida y vuelta al servidor. Incluso puedes exportar tus cuadrículas con funciones como clasificación, filtrado, resúmenes, columnas ocultas y más.
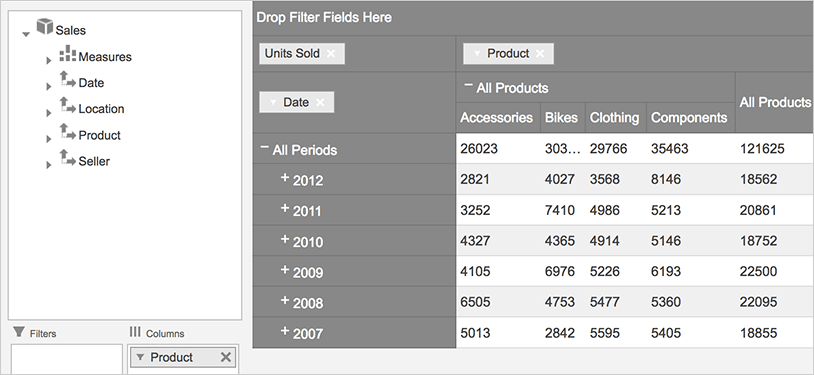
Ver muestraPivotes OLAP
Descripción general
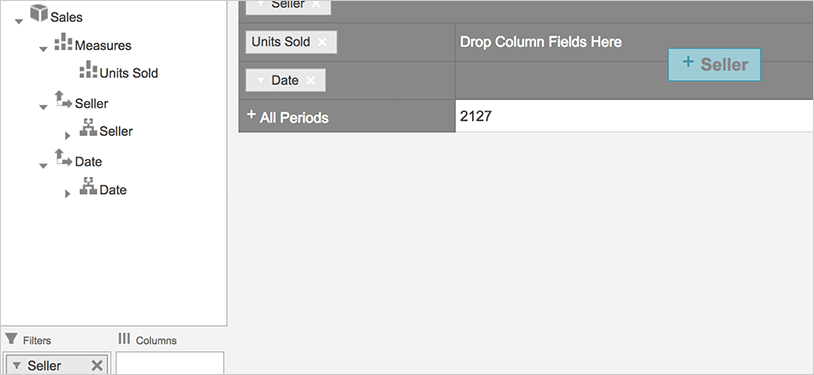
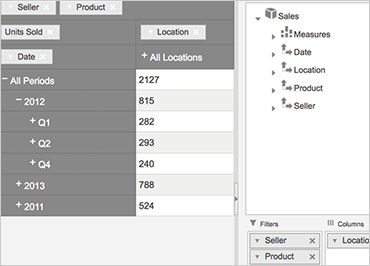
Los componentes de OLAP Pivot incluyen una cuadrícula dinámica, un selector de datos dinámicos y una vista dinámica, que le permiten realizar análisis de datos multidimensionales en profundidad y leer datos OLAP. Los componentes se pueden utilizar con tablas planas o fuentes de datos XMLA para ofrecer una alta calidad de presentación de datos.


Soporte OLAP
Al combinar una cuadrícula dinámica y un selector de datos, el componente Vista dinámica proporciona las herramientas que los usuarios necesitan para manipular datos multidimensionales en un solo lugar. Como parte de la categoría BI, el enfoque de procesamiento analítico en línea (OLAP) permite visualizar consultas analíticas y ad hoc de múltiples capas con un tiempo de ejecución rápido.
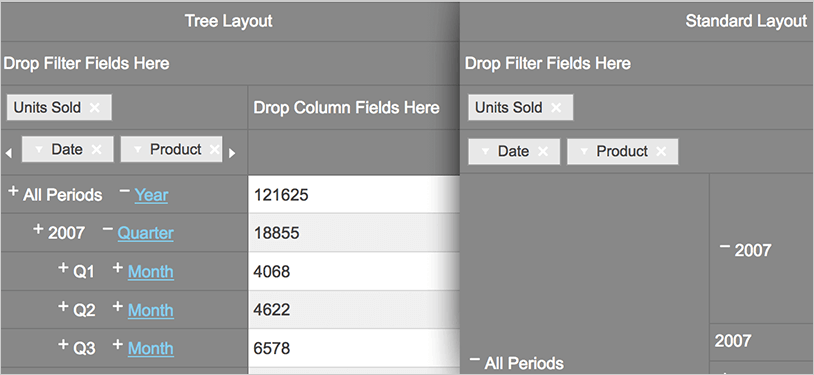
Ver muestraDisposición de datos y diseños múltiples
Utilice jerarquías como columnas, filas o filtros y elija entre múltiples modos de diseño, dependiendo de cuánto espacio tenga.

Ver muestra
Empiece hoy. Descargue una prueba gratuita de 30 días con soporte estándar incluido.
Descargar Versión de Prueba