
Cuadrícula de árbol Ignite UI
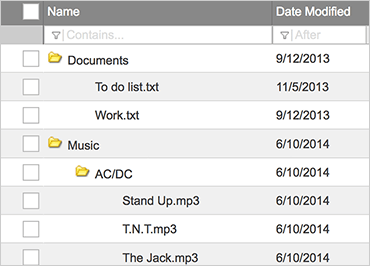
La cuadrícula de vista de árbol de Ignite UI para JavaScript muestra los datos en una estructura tabular similar a un árbol, pero tiene todas las funciones que esperaría de un control de cuadrícula, como filtrado, ordenación y paginación. Esta cuadrícula es similar a la cuadrícula jerárquica, pero funciona mejor cuando se trabaja con datos en los que los nodos padre e hijo tienen la misma estructura o los usuarios desean una experiencia más simple y simplificada. Pero cualquiera que sea la que use, ambas cuadrículas son rápidas, pueden manejar grandes conjuntos de datos y son totalmente compatibles con marcos como Angular JS, Angular y React.
Ver muestraCarga bajo demanda
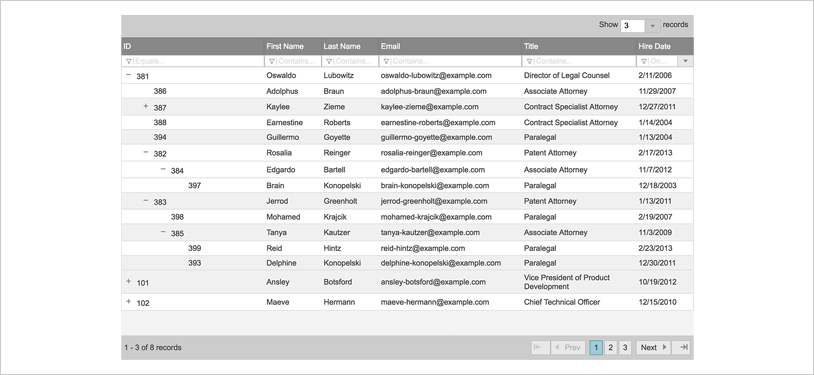
Cuando se trabaja con grandes cantidades de datos en una aplicación web, es necesario mantener la velocidad de la aplicación y al mismo tiempo facilitar a los usuarios realizar su trabajo. La función Load on Demand satisface esta necesidad. Las filas secundarias de su cuadrícula no se cargan hasta que el usuario abre la fila principal.
 Ver muestra
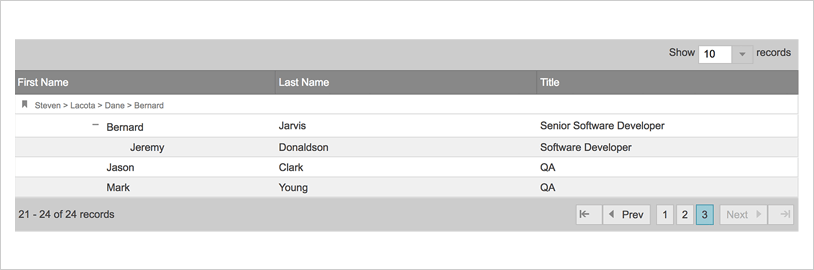
Ver muestraPaginación
La paginación es otra característica que facilita el manejo de grandes cantidades de datos. La cuadrícula de vista de árbol de Ignite UI para JavaScript ofrece compatibilidad con paginación fácil de usar e incluye excelentes funciones como rutas de navegación en filas de contexto.
 Ver muestra
Ver muestra