
Cuadrícula jerárquica Ignite UI
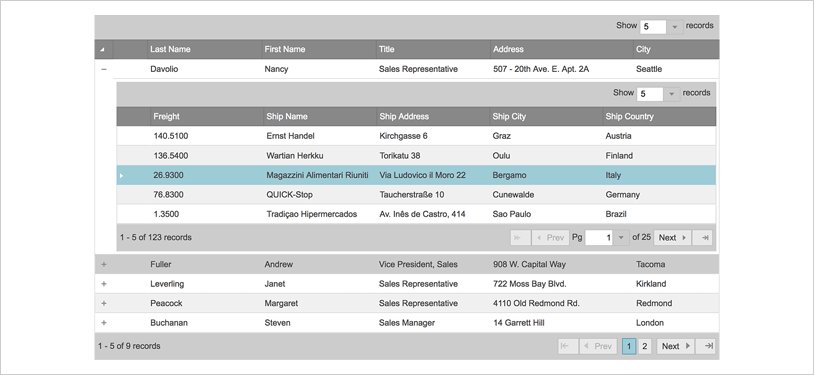
Ayude a sus usuarios a comprender y trabajar con datos jerárquicos, incluso en un entorno táctil móvil, con el componente Hierarchical Grid de Ignite UI for JavaScript. Puede vincular la cuadrícula jerárquica a una variedad de fuentes de datos, incluidos JSON, XML, colecciones .NET y conjuntos de datos .NET. Puede cargar la cuadrícula de forma diferida cuando trabaje con grandes conjuntos de datos. Tiene toda la velocidad y el rendimiento de nuestros otros controles de cuadrícula y, como todas nuestras cuadrículas, la cuadrícula jerárquica de Ignite UI for JavaScript funciona muy bien en Angular JS, Angular y React.
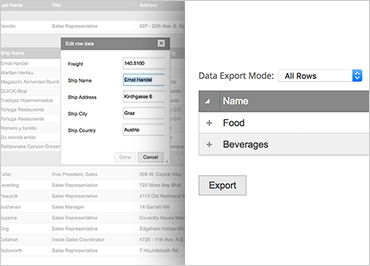
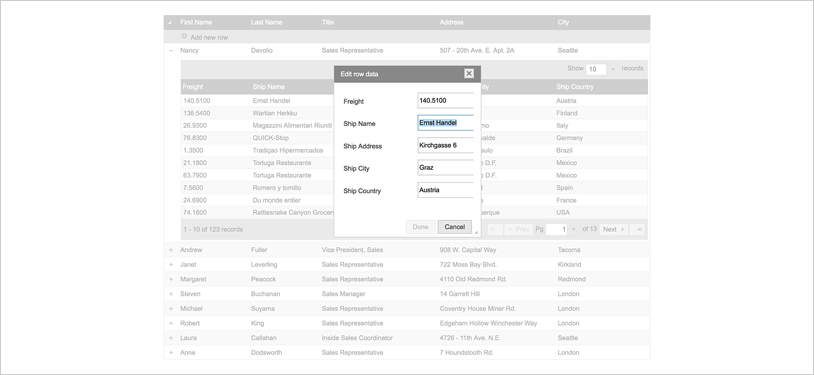
Ver muestraCuadro de diálogo Editar fila
A los usuarios les gustan las cuadrículas porque son familiares, intuitivas y lógicas, pero editar datos en una cuadrícula basada en la web a veces puede ser un desafío. Ignite UI para JavaScript ofrece excelentes opciones para editar fácilmente los datos de la cuadrícula. Agregar un cuadro de diálogo de edición de filas a su cuadrícula es tan simple como agregar un par de líneas de información de configuración.
 Ver muestra
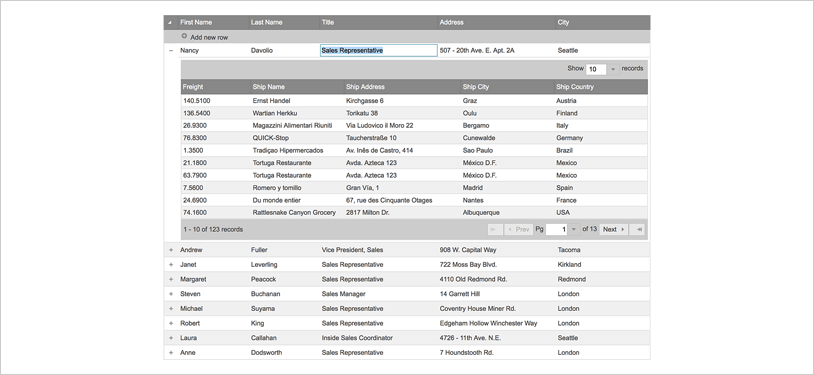
Ver muestraEdición en celda
Además del cuadro de diálogo Editar fila, Ignite UI for JavaScript también ofrece a los usuarios la posibilidad de editar datos directamente en una celda. Esto es muy fácil de configurar y permite a los usuarios actualizar los datos de la cuadrícula de forma rápida y sencilla.
 Ver muestra
Ver muestra
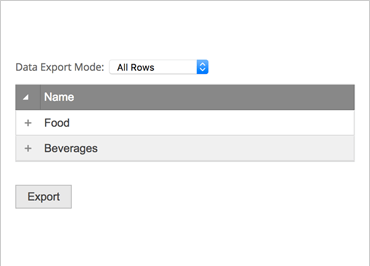
Exportar a Excel
El componente Grid de Ignite UI para JavaScript permite a los usuarios exportar datos a un archivo Excel, lo que les permite trabajar con sus datos cómodamente en Microsoft Excel.
Ver muestraSelección de fila
En lo que respecta a la selección de filas, Ignite UI para JavaScript ofrece todas las opciones que busca. Los usuarios pueden seleccionar varias filas a la vez, una fila a la vez o ninguna.
 Ver muestra
Ver muestra