
Ignite UI Gráfico de datos
La Ignite UI para JavaScript Gráfico de datos es un componente de gráfico HTML5 creado para ofrecer un alto rendimiento y flexibilidad. El control Gráfico de datos es para desarrolladores que están familiarizados con los gráficos y desean la mayor flexibilidad en sus componentes de gráficos. Incluye muchas funciones excelentes y ofrece más de 75 tipos de gráficos. Estos gráficos se muestran a la velocidad del rayo, sin importar cuántos datos haya en su conjunto de datos.
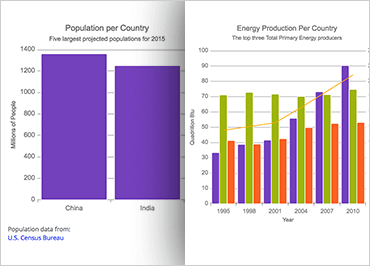
La Ignite UI para JavaScript Gráfico de datos ofrece un alto grado de personalización y flexibilidad. Si está buscando un componente de gráfico más simple con un proceso de configuración más sencillo, consulte el Gráfico de categorías Ignite UI.
Ver muestraDatos en tiempo real
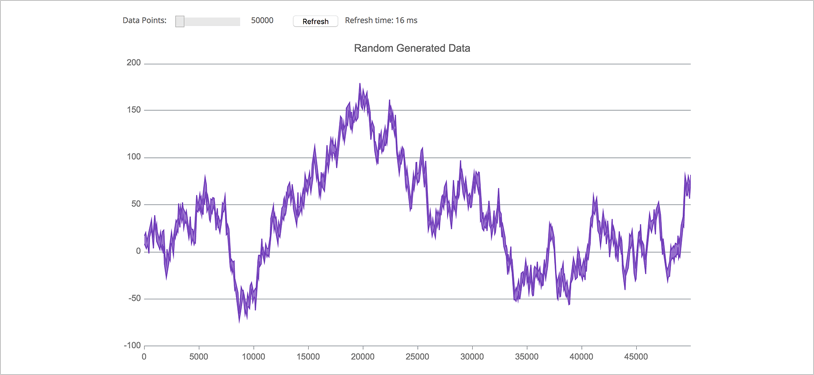
Los datos cambian constantemente. Si bien a veces desea una instantánea de sus datos, otras veces necesita verlos en vivo y en movimiento. El componente Gráfico de datos Ignite UI para JavaScript se vincula a fuentes de datos en tiempo real y proporciona a sus usuarios un flujo constante de información en una imagen fácil de entender.
 Ver muestra
Ver muestraDatos de gran volumen
Los datos de una empresa son uno de sus activos más valiosos. A medida que las empresas reconocen esto, buscan formas de capitalizar las grandes cantidades de datos a su disposición. El componente Gráfico de datos de Ignite UI para JavaScript puede manejar estas grandes cantidades de datos fácilmente y puede representar rápidamente sus datos en una excelente visualización.
 Ver muestra
Ver muestraAnimación
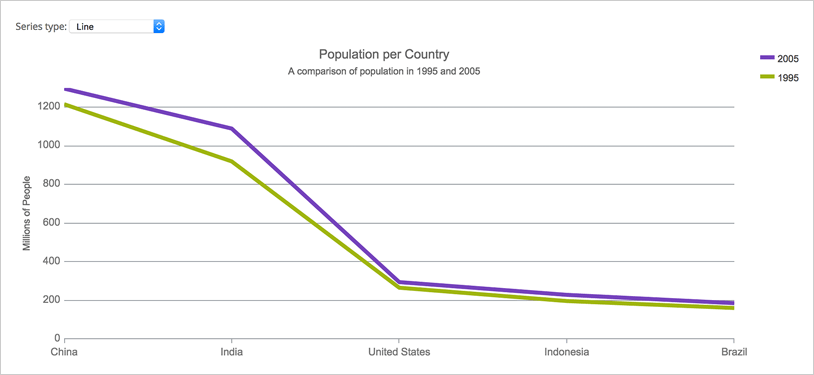
Los gráficos son excelentes herramientas para trabajar con datos comerciales. Ignite UI para JavaScript tiene muchas funciones, como animación, que combinan el aspecto "todo comercial" de los gráficos con una excelente interfaz de usuario que mantiene a los usuarios interesados.
 Ver muestra
Ver muestra
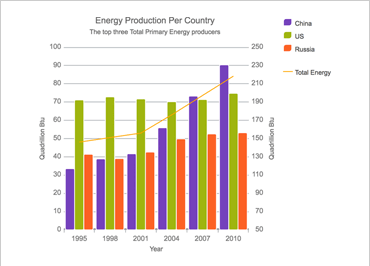
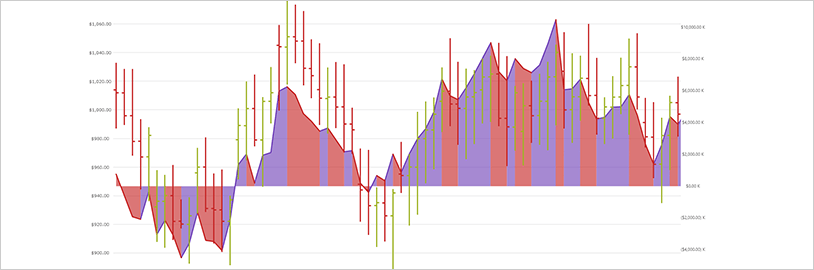
Gráfico compuesto
A veces, los datos son demasiado complejos para mostrarlos fácilmente en un gráfico bidimensional estándar. Para situaciones como esta, utilice Ignite UI para el componente Gráfico de datos de JavaScript para crear gráficos compuestos. Al crear un gráfico con dos ejes Y, puede mostrar visualizaciones más complejas, como cómo se relacionan entre sí dos conjuntos diferentes de datos.

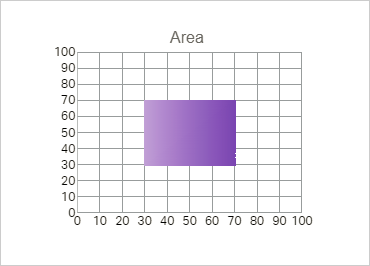
Serie de área de dispersión
La serie de áreas de dispersión dibuja una superficie coloreada, en un contexto cartesiano, basada en una triangulación de coordenadas X e Y con un valor numérico asignado a cada píxel de la superficie. Puede utilizar esta serie para trazar datos científicos como la intensidad del campo magnético, formas tridimensionales proyectadas o aplanadas en un plano bidimensional o correlación entre tres columnas numéricas de sus datos.

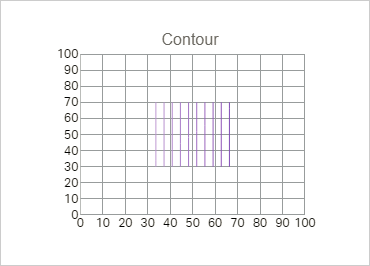
Serie de contorno de dispersión
La Serie de contornos de dispersión puede trazar los mismos datos que la Serie de áreas de dispersión, visualizando datos utilizando líneas de contorno en lugar de áreas de superficie interpoladas.

Serie de polilíneas de dispersión
La serie Scatter Polyline puede trazar contornos de formas personalizadas que se definen utilizando una colección de puntos X/Y. La serie puede mostrar múltiples conexiones entre puntos de datos para indicar descensos o incluso crear una vista de las redes.

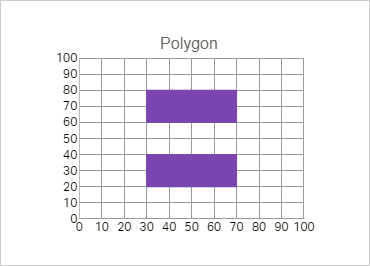
Serie de polígonos de dispersión
La serie Scatter Polygon puede trazar formas rellenas personalizadas que se definen utilizando una colección de puntos X/Y. La serie se puede utilizar para resaltar regiones en el área de trazado del gráfico.
Eje Fecha/Hora
El eje de fecha/hora es un eje de tiempo mejorado que admite pausas, intervalos dinámicos y etiquetado dinámico. La colección Breaks permite a los desarrolladores configurar el eje X para omitir fechas en un rango, como fines de semana u otros períodos insignificantes. La colección Intervalos facilita la especificación de intervalos de etiquetas condicionales según el rango visible del eje, como etiquetas para cada mes cuando un año es visible. Los formatos de etiquetas también se pueden configurar según el rango visible.


Anotación de valores finales
Muestra el valor del último punto de datos en su fuente de datos. Representa un cuadro de color para cada fuente de datos sobre las etiquetas del eje Y.

Anotación de punto de mira
Muestra valores de puntos de datos en la ubicación del cursor y representa estos valores en cuadros de colores sobre etiquetas de los ejes X e Y.
Capa de llamadas
Anote puntos de datos importantes o personalice valores en cuadros de llamadas según su lógica (es decir, calcule los valores máximos en su fuente de datos).

