Cree experiencias web modernas, más rápido con componentes Angular
¡Una biblioteca completa de componentes angulares de controles de interfaz de usuario nativos de angular, componentes de interfaz de usuario basados en materiales, incluida la cuadrícula de datos angular más rápida y 60+ gráficos de alto rendimiento! Compatible con Angular 17 y construido para ser de nivel empresarial.

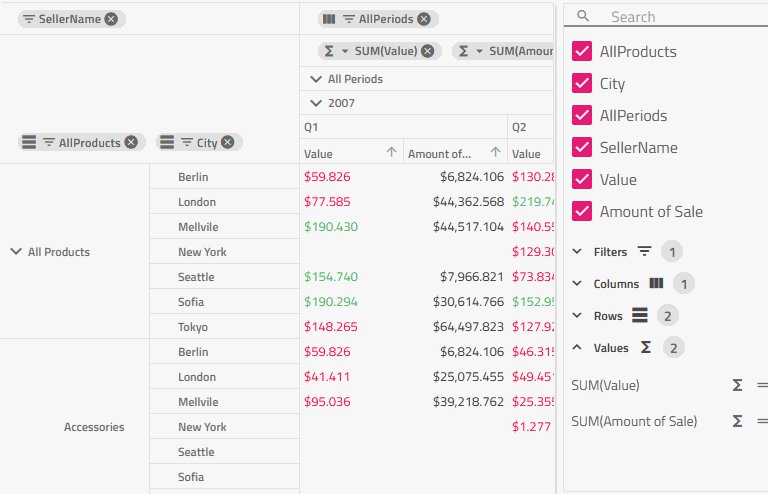
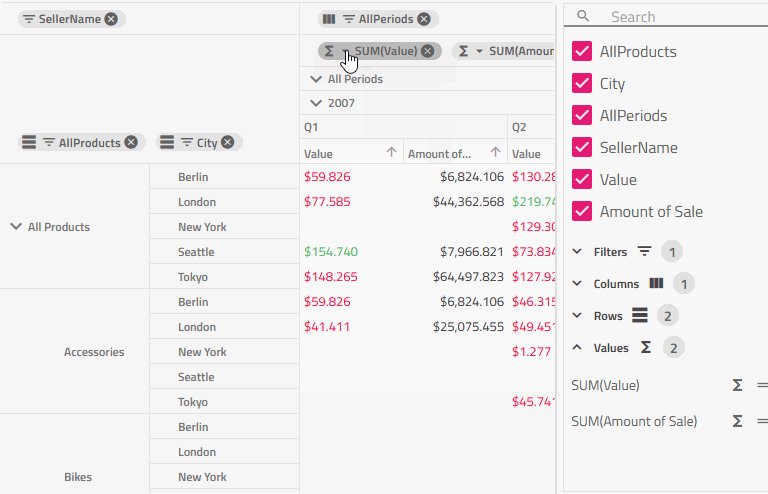
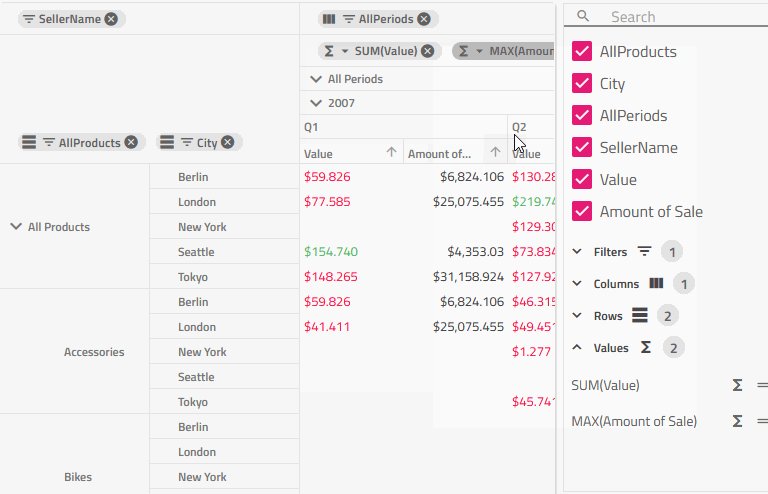
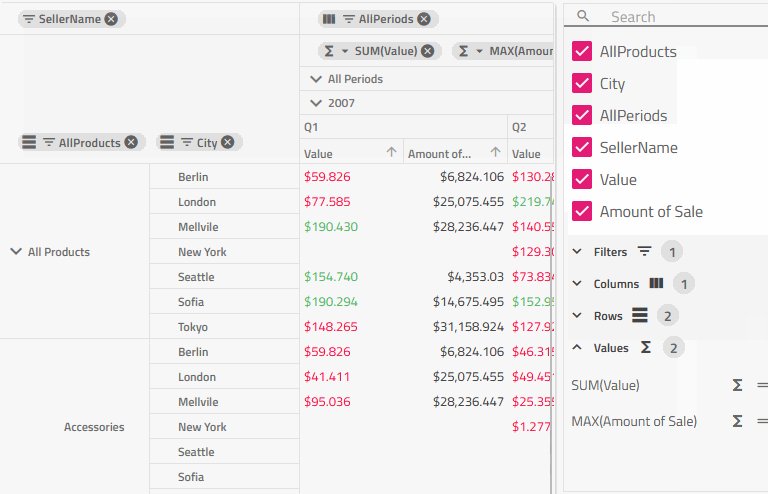
Las cuadrículas de datos Angular más rápidas
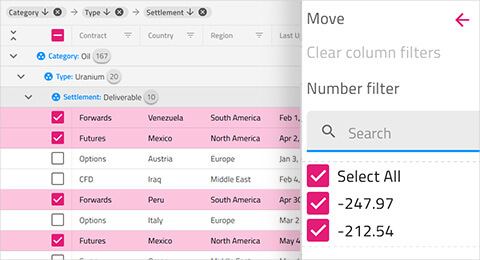
Nuestro Angular Data Grid puede manejar filas y columnas ilimitadas de datos, al tiempo que brinda acceso a plantillas personalizadas y actualizaciones de datos en tiempo real. Con una API intuitiva para crear temas y marcas fácilmente, puede vincular datos rápidamente con un código mínimo. Nuestro Angular Data Grid es el componente más popular en nuestra biblioteca de componentes Angular UI.
Con la confianza de los mejores del mundo




Con Ignite UI for Angular, el rendimiento de la cuadrícula fue rápido e incluyó una selección de filas mejorada con funciones como clic múltiple, uso de pestañas que facilitaron la entrada de datos y una navegación más amigable.

Banco de inversión del Reino Unido
Descubra cómo el banco de inversión más destacado de Inglaterra utilizó los componentes Angular de Ignite UI para actualizar una aplicación de precios estratégicos con una interfaz de usuario moderna, intuitiva y fácil de usar. Leer más
Los gráficos Angular más rápidos
Cree paneles expresivos, aplique análisis profundos y represente millones de puntos de datos con más de 60 gráficos Angular en tiempo real. Ignite UI for Angular, que incluye los gráficos financieros y de categorías más solicitados, satisface sus necesidades comerciales y de tecnología financiera.

Un gráfico Angular para cada ocasión
Sus gráficos Angular no sólo deberían ser rápidos; deberían abarcarlo todo. Con cada tipo de gráfico de categorías comunes (barras, líneas, columnas, áreas, circulares y más), puede visualizar sus datos de la forma que prefiera. ¿Necesita gráficos financieros? Con los componentes Angular de Ignite UI, ofrecemos las mismas funciones que encontrará en los gráficos de Google Finance y Yahoo Finance.
Componentes Angular creados por desarrolladores para desarrolladores
Componentes modernos Angular UI creados para las aplicaciones empresariales más exigentes con características únicas y un rendimiento incomparable.
Componentes Angular más populares
Construido para la empresa con características únicas y un rendimiento incomparable.

Componentes Angular UI para iniciar su próximo proyecto
¡Ejemplos y muestras de componentes Angular!
Comience su próximo proyecto con más de 100 componentes Angular UI y ejemplos de componentes Angular. Tenemos más de una docena de ejemplos Angular con hermosos estilos, acceso a datos y mejores prácticas para componentes Angular y creación de aplicaciones Angular.
Ver todas las aplicaciones de referenciaEjemplo Angular: planificador de tareas
La aplicación Task Planner proporciona un medio eficaz para gestionar proyectos y tareas relacionadas.
Obtener la aplicaciónEjemplo Angular: tecnología financiera
Muestre flujos de datos de alto volumen con facilidad usando esta poderosa aplicación financiera.
Obtener la aplicaciónAplicación CRM
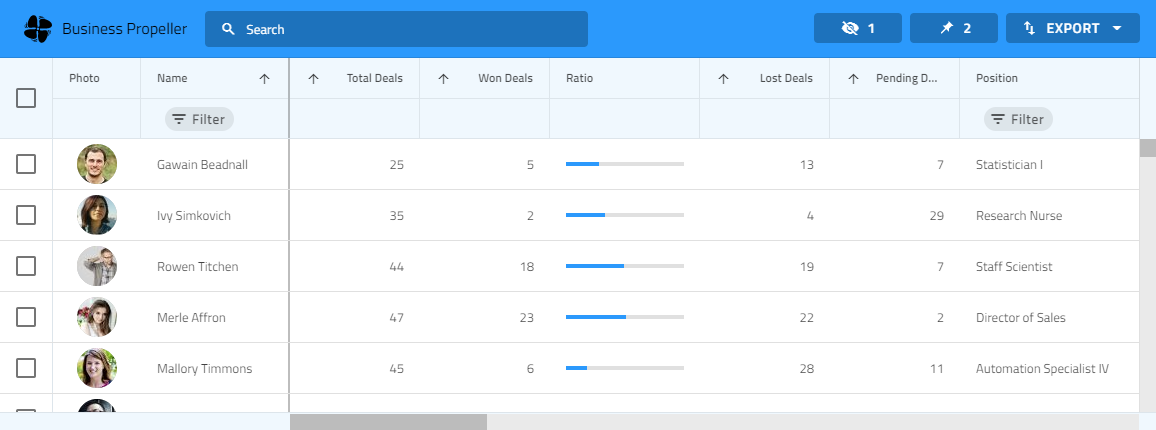
Una aplicación de estilo maestro-detalle para administrar los detalles de los clientes, inspirada en HubSpot. Incluye vistas receptivas para el panel de información general y los detalles del cliente con múltiples pestañas.
Obtener la aplicaciónRecursos
Aproveche estos útiles recursos para aprender a crear mejores aplicaciones web más rápido.
Ayuda y muestras
¡Todo lo que necesitas para comenzar con tu próximo proyecto Angular!
¡Elige el plan adecuado para ti!
Explore nuestros paquetes de precios diseñados para satisfacer sus necesidades, brindando soluciones integrales para cada tamaño de proyecto. Con la experiencia del usuario "integrada" en cada control y nuestro compromiso con un programa de lanzamiento continuo, se le garantizan las actualizaciones más rápidas en todos los marcos principales, lo que garantiza que sus aplicaciones se mantengan a la vanguardia.
- Cientos de controles y componentes de interfaz de usuario para todos los principales marcos web
- La forma más rápida de crear aplicaciones web modernas
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI y Professional
- Creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código
- El único kit de herramientas UI/UX completo para crear aplicaciones web, de escritorio y móviles modernas y de alto rendimiento
DESCUENTO VARIOS AÑOS
- Todo en Ignite UI
- Completa biblioteca de componentes de interfaz de usuario para desarrolladores web, móviles y de escritorio
DESCUENTO VARIOS AÑOS
Unirse a la conversación
Preguntas frecuentes
What is Angular Material?
Material es un sistema de diseño de código abierto creado por Google diseñado para aplicaciones orientadas a la Web, Android, iOS o Flutter. A partir de componentes que respaldan el sistema de diseño, los desarrolladores tienen un punto de partida para desarrollar la interfaz de usuario de sus aplicaciones. La interfaz de usuario Infragistics Ignite UI for Angular está construida sobre el sistema de diseño de materiales. Angular Material incluye guías, especificaciones y ejemplos para:
- Disposición
- Navegación
- Color
- Tipografía
- Sonido
- Iconografía
- Forma
- Movimiento
- Interacción
Como cualquier buen sistema de diseño, Angular Material está destinado a ser adaptable. Es un sistema de pautas, componentes y herramientas que respaldan las mejores prácticas de diseño de interfaces de usuario.
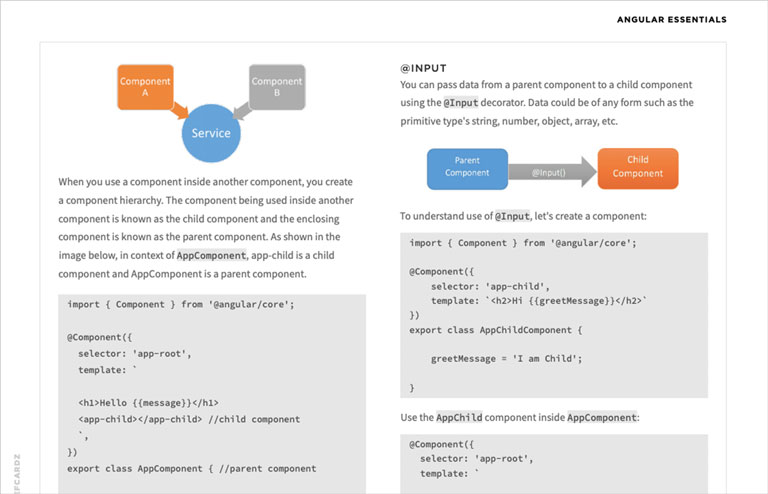
What are Angular Components?
Un componente Angular, un subconjunto de una Directiva Angular, es el componente fundamental de la interfaz de usuario (UI) que conforma una aplicación Angular. En una aplicación Angular, un árbol jerárquico de componentes Angular describe la interfaz de usuario y encapsula cada aspecto de la aplicación que un usuario ve e interactúa en su navegador. Los componentes Angular incluyen elementos como plantillas, estilos, animaciones, detección de cambios, proveedores, vistas inyectables y más.
Cuando creas un componente Angular, hay tres archivos:
- Una clase de TypeScript llamada clase de componente
- Un archivo HTML llamado plantilla del componente.
- Un archivo CSS opcional para el estilo del componente.
Cuando se carga una aplicación Angular en su navegador, está viendo una "Vista" en Angular. Esa "Vista" se compone de uno o más componentes Angular (normalmente más de uno). En la aplicación Angular, cuando un usuario navega por las páginas o interactúa con diferentes componentes en la vista, el marco Angular se encarga de crear, actualizar o destruir componentes. El componente en sí puede responder a los eventos que ocurren en el ciclo de vida de la aplicación, permitiendo al desarrollador escribir código que reaccione a los eventos en el ciclo de vida del componente.
Obtenga más información sobre los componentes Angular en https://angular.io/api/core/Component.
How to Use Angular Components?
Puede usar un comando Angular CLI para generar un componente usando este comando:
ng generar componente Producto
Este comando generará ProductComponent como se muestra a continuación:
importar { Componente, OnInit } desde '@angular/core'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.scss'] }) export class ProductComponent implementa OnInit { constructor() { } ngOnInit() { }
Un componente es una clase decorada con el decorador @Component.
Hay cuatro pasos para crear un componente:
- Cree una clase y expórtela. Esta clase contendrá datos y la lógica.
- Decora la clase con metadatos @component. Los metadatos describen el componente y establecen el valor para diferentes propiedades.
- Importe las bibliotecas y los módulos necesarios para crear el componente.
- Cree una plantilla del componente y, opcionalmente, el estilo del componente.
Como puede ver, el ProductComponent generado consta de:
- Una clase para contener datos y la lógica.
- Plantilla HTML y estilos para mostrar datos en la aplicación. También se denomina vista y es visto por el usuario en la pantalla para interactuar.
- Metadatos que definen el comportamiento de un componente.
Los metadatos del componente se aplican a la clase mediante el decorador @Component. Se pueden pasar diferentes comportamientos del componente como propiedades del objeto, que es un parámetro de entrada del decorador @Component.
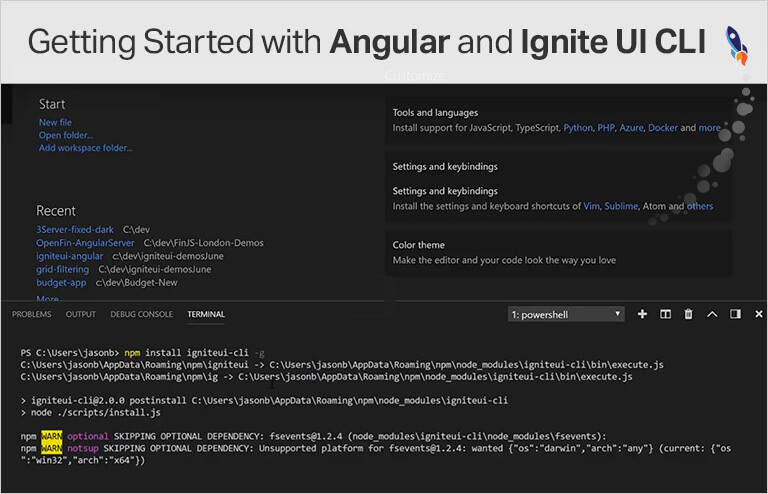
What is CLI in Angular?
Una interfaz de línea de comandos en Angular es una herramienta que se inicia desde una ventana de comandos (Terminal en Mac, o Símbolo del sistema/PowerShell en Windows, o una Ventana de terminal en Visual Studio Code.
Para instalar Angular CLI, asegúrese de tener NodeJS instalado desde https://nodejs.org/en/download/. Una vez instalado, abra una ventana de comandos y escriba:
npm instalar -g @angular/cli
Usando Angular CLI (Interfaz de línea de comando), puede usar plantillas usando Angular Schematics de diferentes comandos que generarán toda o parte de una aplicación. La CLI Angular del equipo de Google es la forma más rápida de generar la estructura y dependencias de una aplicación Angular. Un esquema es un generador de código basado en plantillas que incluye instrucciones y lógica para agregar o modificar código a partir de un proceso de generación de código.
La CLI Ignite UI de Infragistics va un paso más allá que la CLI Angular. Si bien todavía se basa en plantillas que utilizan Angular Schematics, la CLI Ignite UI puede agregar componentes de interfaz de usuario como gráficos, cuadrículas de datos e incluso escenarios de aplicaciones completos a una aplicación Angular nueva o existente. Incluso puede crear sus propias plantillas personalizadas según las necesidades de su equipo o negocio para acelerar el desarrollo de aplicaciones y generar código en segundos.
To get started with step-by-step instructions using the Angular CLI and the Ignite UI CLI, click here: https://es.infragistics.com/products/ignite-ui-angular/angular/components/general/getting-started
What are directives in Angular?
Las directivas Angular crean elementos DOM y cambian su estructura o comportamiento en una aplicación Angular. Hay tres tipos de directivas en Angular:
- Componentes: Directivas con plantillas.
- Directivas de atributos: cambia la apariencia y el comportamiento de un elemento, componente u otra directiva.
- Directivas estructurales: cambie el diseño del DOM agregando o eliminando elementos.
La diferencia básica entre un componente Angular y una directiva Angular es que un componente tiene una plantilla, mientras que un atributo o directiva estructural no tiene plantilla. Angular nos ha proporcionado muchas directivas estructurales y de atributos incorporadas.
- Las directivas estructurales incorporadas son *ngFor y *ngIf.
- Las directivas de atributos son NgStyle y NgModel.
Angular Components vs Directives
La arquitectura de una aplicación Angular tiene muchas partes que trabajan juntas para entregar una aplicación Angular al navegador. A continuación se ofrece una breve descripción general de la arquitectura involucrada y los componentes básicos de una aplicación Angular.
- NgModules: declara un contexto de compilación para un conjunto de componentes dedicado a un dominio de aplicación, un flujo de trabajo o un conjunto relacionado de capacidades.
- Componentes: define una clase que contiene datos y lógica de la aplicación y funciona con una plantilla HTML que define una vista.
- Plantilla: combina HTML con marcado Angular que puede modificar elementos HTML antes de que se muestren.
- Directiva: Adjunta un comportamiento personalizado a los elementos en el DOM.
- Enlace de datos bidireccional: coordina las partes de una plantilla con las partes de un componente.
- Servicios: por lo general, una clase utilizada para aumentar la modularidad y la reutilización con un propósito específico y bien definido.
- Inyección de dependencia: proporciona a los componentes los servicios necesarios y da acceso a una clase de servicio.
- Enrutamiento: define una ruta de navegación entre los diferentes estados de la aplicación, le permite ver las jerarquías de la aplicación.
What is Ignite UI for Angular?
Ignite UI for Angular es un conjunto completo de widgets de interfaz de usuario basados en materiales, componentes de Angular y kits de interfaz de usuario de Sketch y directivas de soporte para Angular de Infragistics. Permite a los desarrolladores crear aplicaciones modernas de alto rendimiento HTML5 y JavaScript para navegadores de escritorio, experiencias móviles y aplicaciones web progresivas (PWA) dirigidas al marco Angular de Google.
Why should I choose Ignite UI for Angular controls and components?
Ignite UI for Angular es una biblioteca completa de componentes de interfaz de usuario (UI) para crear aplicaciones web responsivas y ricas en datos en Angular, que incluye más de 100 gráficos, cuadrículas y componentes de datos.
How often Infragistics release update to their Angular UI Components?
Infragistics realiza pruebas y mejoras continuas de la biblioteca de componentes Angular UI y publica actualizaciones menores cada mes con dos lanzamientos importantes por año en los que presentamos nuevos componentes, características del producto y mejoras de Angular. Utilizada por miles de empresas en todo el mundo, la biblioteca de componentes Angular rica en funciones permite a los desarrolladores crear aplicaciones Angular con calidad de nivel empresarial más rápido que nunca.
How much does the Ignite UI for Angular product cost?
Nuestros componentes Angular se incluyen como parte de nuestro paquete Ignite UI. Una licencia de desarrollador única comienza en $1295 USD por una suscripción de un año, incluido un año de soporte estándar y actualizaciones. También ofrecemos descuentos para licencias multianuales. Consulte nuestra página de precios para obtener más información sobre los precios.
How do I deploy an Angular app with the Ignite UI for Angular Components?
La forma más rápida y sencilla de comenzar es visitar la página de documentación Ignite UI for Angular y seguir los completos materiales de introducción. El documento de ayuda proporciona explicaciones paso a paso para ayudar a los desarrolladores a iniciar rápidamente una aplicación Angular utilizando Angular Schematics e Ignite UI CLI en unos pocos pasos. Se agregaron demostraciones, fragmentos de código y otros recursos útiles para el desarrollo de aplicaciones.
Can I deploy an application that uses Ignite UI for Angular components to multiple customers?
Sí, puede implementar una aplicación que use Ignite UI for Angular o controles Angular para clientes ilimitados. Con la flexibilidad de nuestros planes, solo otorgamos licencias por desarrollador y no cobramos ningún tiempo de ejecución, regalías ni tarifas de implementación.
Where can I find Ignite UI for Angular samples?
El equipo de Infragistics mantiene una biblioteca completa de ejemplos de código Angular a la que puede acceder aquí y ver cómo se ve un nuevo proyecto Angular simple como Angular Grid. Además, hay una biblioteca de aplicaciones de muestra, que incluyen aplicaciones de colaboración en equipo, comercio electrónico, viajes y más. Puede explorar las aplicaciones de muestra Angular aquí.
Conéctate con Infragistics
Síganos para conocer las últimas noticias y actualizaciones