Angular Esenciales

Tutorial de introducción a Angular Essentials
Angular es una plataforma y marco de aplicaciones web ampliamente utilizados, creado y mantenido por Google. Sirve como una reescritura total de AngularJS y el nombre "Angular" está destinado a incluir todas las versiones del marco a partir de la 2 en adelante.
TypeScript es el núcleo de Angular, siendo el lenguaje en el que se escribe Angular. Como tal, Angular implementa funcionalidades principales y principales, como bibliotecas de TypeScript, mientras crea aplicaciones cliente con HTML adicional.
Por una variedad de razones, Angular ha crecido en popularidad entre los desarrolladores. Es fácil de mantener con su sistema basado en componentes y clases, construcción modular, estructura jerárquica y plantillas simples y declarativas. Además, sus capacidades multiplataforma son ventajosas para los desarrolladores empresariales y pymes, incluida su velocidad con el renderizado del lado del servidor.
Esta guía rápida de Angular esenciales repasará las piezas esenciales de Angular y los conceptos principales detrás del trabajo con la plataforma en constante crecimiento para aplicaciones basadas en la web.
¿Cuál es la diferencia entre Angular y AngularJS?
En el pasado, es posible que hayas trabajado con Angular y AngularJS o al menos hayas oído hablar de ellos. Pero hay algunas diferencias principales entre Angular y AngularJS que debes conocer:
- Modularidad: más de Angular funcionalidades principales se han trasladado a módulos.
- Jerarquía: Angular tiene una arquitectura construida en torno a una jerarquía de componentes.
- Sintaxis: Angular tiene una sintaxis de expresión diferente para el enlace de eventos y propiedades.
- Carga dinámica: Angular cargará bibliotecas en la memoria en tiempo de ejecución, recuperará y ejecutará funciones y, a continuación, descargará la biblioteca de la memoria.
- Devoluciones de llamada iterativas: con RxJS, Angular facilita la composición de código asincrónico o basado en devoluciones de llamada.
- Compilación de plantillas asincrónicas: Angular, sin controladores y el concepto de "ámbito", facilita la pausa en la representación de plantillas y la compilación de plantillas para generar el código definido.
Angular Hiedra
Ivy es una reescritura de Angular motor de renderizado. Con Ivy, los componentes se pueden compilar de forma independiente unos de otros. Esto mejora el tiempo de desarrollo, ya que la aplicación solo volverá a compilar los componentes que cambiaron. Si es autor de una biblioteca o de una aplicación, consulte https://docs.angular.lat/guide/ivy para obtener más detalles y recomendaciones sobre cómo lograr la compatibilidad entre un motor de Angular antiguo y nuevo.
Sacudiendo el árbol
Ivy está diseñado para utilizar la sacudida de árboles, lo que mejora la gestión de Angular componentes. Garantiza que el código no utilizado no se incluya en un paquete durante el proceso de compilación, lo que da como resultado un tamaño más pequeño de la aplicación. Los paquetes más pequeños significan un tiempo de inicio más rápido. La división de código optimiza aún más los paquetes.
Localidad
Ahora, cada componente puede compilar de forma independiente con su propia información local que se reconstruye significativamente más rápido porque no compila toda la aplicación Angular, sino solo las cosas que se cambiaron.
Carga lenta
Con Ivy, podríamos cargar componentes de forma diferida sin necesidad de AngularNgModule. Además, los paquetes que utiliza un componente con carga diferida se agrupan en fragmentos con carga diferida.
Globalización
No es necesario registrar las configuraciones regionales en el momento de la compilación. En cambio, se pueden cargar dinámicamente en tiempo de ejecución y admitir varios idiomas con un único paquete de aplicaciones. Lo que significa que si desea cambiar el idioma, no necesita reiniciar la aplicación.
Depuración
Ivy proporciona nuevas funciones al modo de depuración y realiza mejoras en el seguimiento de la pila, lo que aporta mucha más información sobre el origen de un error.
Pruebas más rápidas
Con la nueva implementación de TestBed en Ivy, se evita la recompilación entre pruebas a menos que un componente haya sido anulado manualmente. Esto conduce a un aumento del 40 al 50 % en la velocidad de prueba.
Arquitectura Angular básica
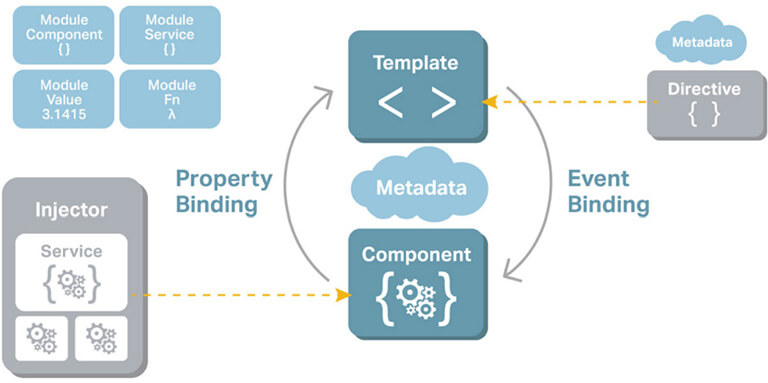
A continuación se ofrece una breve descripción general de la arquitectura involucrada y los componentes básicos que se cubrirán en esta guía:
- NgModules: declara un contexto de compilación para un conjunto de componentes dedicado a un dominio de aplicación, un flujo de trabajo o un conjunto de capacidades relacionado.
- Componentes: define una clase que contiene lógica y datos de la aplicación y funciona con una plantilla HTML que define una vista.
- Plantilla: combina HTML con marcado Angular que puede modificar los elementos HTML antes de que se muestren.
- Directiva: adjunta un comportamiento personalizado a los elementos del DOM.
- Enlace de datos bidireccional: coordina las partes de una plantilla con las partes de un componente.
- Servicios: normalmente, una clase utilizada para aumentar la modularidad y la reutilización con un propósito limitado y bien definido.
- Inyección de dependencia: proporciona componentes con los servicios necesarios y da acceso a una clase de servicio.
- Enrutamiento: facilita la implementación de la navegación dentro de la aplicación.
Este diagrama representa mejor la relación entre los bloques de construcción:

Configuración Angular entorno de desarrollo
Para configurar el entorno, debe comenzar descargando Angular con la herramienta Angular CLI. Si tiene una máquina que no tiene Node.js y npm instalados, asegúrese de descargarlos e instalarlos aquí. A continuación, ejecutará una instalación global de la Angular CLI:
instalación npm --g @angular/cli
NgModule en Angular
Hemos llegado a la siguiente pregunta "¿Qué es NgModule en Angular"? Básicamente, NgModule en Angular es una clase que está marcada por el decorador @NgModule. Los NgModules son excelentes para organizar elementos relacionados y funcionan para configurar tanto el inyector como el compilador.
Este decorador tiene información sobre cómo compilar la plantilla de un componente y cómo crear un inyector en tiempo de ejecución, todo dentro de un objeto de metadatos. Como puede adivinar, @NgModule sirve para identificar y cerrar la brecha entre sus propias directivas, componentes, tuberías y componentes externos que dependen de estas piezas.
Este decorador tenía información sobre cómo compilar la plantilla de un componente y cómo crear un inyector en tiempo de ejecución, todo dentro de un objeto de metadatos. Como puedes adivinar, @NgModule sirve para identificar y cerrar la brecha entre sus propias directivas, componentes y tuberías, y los componentes externos que dependen de estas piezas.
La propiedad exports también hace pública parte de la composición del módulo, asegurando que los componentes externos puedan usarla efectivamente.
Como último paso, @NgModule también agrega proveedores de servicios a los inyectores de dependencia de la aplicación, lo que básicamente hace que la aplicación sea más adaptable.
Directivas Angular- Tipos y ejemplos
Las directivas crean elementos DOM y cambian su estructura o comportamiento en una aplicación Angular. Hay tres tipos de directivas en Angular:
- Componentes - Directivas con plantillas.
- Directivas de atributos: cambia la apariencia y el comportamiento de un elemento, componente u otra directiva.
- Directivas estructurales: cambie el diseño DOM agregando o eliminando elementos.
Componentes
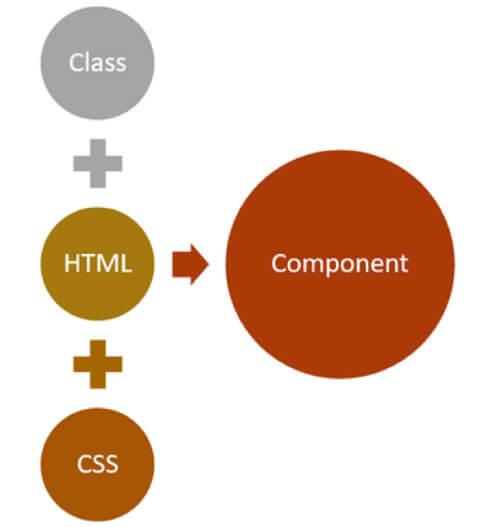
En Angular aplicaciones, lo que se ve en el navegador (o en cualquier otro lugar) es un componente. Un componente consta de las siguientes partes:
- Una clase de TypeScript llamada clase Componente
- Un archivo HTML llamado plantilla del componente.
- Un archivo CSS opcional para el estilo del componente.
- Una clase para contener datos y la lógica.
- Plantilla HTML y estilos para mostrar datos en la aplicación. También se denomina vista y es visto por el usuario en la pantalla para interactuar.
- Metadatos que definen el comportamiento de un componente. Los metadatos del componente se aplican a la clase mediante el decorador @Component. Se pueden pasar diferentes comportamientos del componente como propiedades del objeto, que es un parámetro de entrada del decorador @Component.

Un componente es un tipo de directiva con su propia plantilla. Lo que sea que veas en una aplicación Angular es un componente.
Metadatos de componentes
El decorador @Component decora una clase como componente. Es una función que toma un objeto como parámetro. En el decorador @Component, podemos establecer los valores de diferentes propiedades para establecer el comportamiento del componente. Las propiedades más utilizadas son las siguientes:
- plantilla
- URL de plantilla
- Proveedores
- estilos
- estiloURL
- selector
- encapsulación
- cambioDetección
- animaciones
- verProveedores
Aparte de las mencionadas anteriormente, también existen algunas otras propiedades importantes. Veámoslos uno por uno.
Angular Detección de cambios
Para responder rápidamente a la pregunta "¿qué es la detección de cambios en Angular", digamos que es el proceso a través del cual Angular verifica si el estado de su aplicación se ha modificado y si algún DOM necesita actualizarse más. Esta propiedad determina cómo funcionará el detector de cambios para el componente. Establecemos el ChangeDetectionStrategy del componente en la propiedad. Hay dos valores posibles:
- Por defecto
- Al empujar
Cubriremos esta propiedad en detalle en secciones posteriores.
Encapsulación
Esta propiedad determina si Angular creará un shadow DOM para un componente. Determina el modo ViewEncapsulation del componente. Hay cuatro valores posibles:
- Emulado (este es el valor predeterminado)
- Nativo
- Ninguno
- SombraDom
Usando un componente
Un componente se puede utilizar dentro de una aplicación Angular de varias maneras:
- Como componente raíz.
- Como componente secundario. Podemos usar un componente dentro de otro Componente.
- Navegue hasta un componente mediante enrutamiento. En este caso, el componente se cargará en RouterOutlet.
- Cargando componentes dinámicamente usando ComponentFactoryResolver.
El componente debe ser parte de un módulo. Para usar un componente en un módulo, primero impórtelo y luego páselo a la matriz de declaración del módulo.
@NgModule({
declaraciones: [
componente de aplicación,
Componente del producto
]
})
Componentes independientes
Con el lanzamiento de Angular 14, podemos construir componentes independientes y no es necesario declararlos en un NgModule. Administran sus propias dependencias y pueden importar directamente otro componente independiente.
Puede crear un componente independiente con:
ng gc {nombre del componente} --independiente
Si desea utilizar otros componentes, directivas o canalizaciones en una plantilla independiente, al configurar el indicador "independiente" puede importar lo que se necesita directamente al componente independiente.
importar {Componente, OnInit} desde '@angular/core';
importar {CommonModule} desde '@angular/common';
@Componente({
selector: 'app-card', independiente: verdadero, importaciones: [CommonModule], templateUrl: './card.component.html', styleUrls: ['./card.component.css']})
la clase de exportación CardComponent implementa OnInit {
constructor() {} ngOnInit(): vacío {}}
Los componentes independientes pueden aprovechar al máximo el ecosistema Angular.
Angular nos ha proporcionado muchas directivas estructurales y de atributos integradas. Las directivas estructurales integradas son *ngFor y *ngIf. Las directivas de atributos son NgStyle y NgModel.
Uso de directivas estructurales Angular
*ngIf es una directiva de estructura utilizada para proporcionar una condición "si" a las declaraciones que se ejecutarán. Si la expresión se evalúa como un valor Falso, los elementos se eliminan del DOM. Si se evalúa como Verdadero, el elemento se agrega al DOM. Considere la siguiente lista. En esto, la directiva *ngIf agregará div en DOM si el valor de la propiedad showMessage es True.
@Componente({
Selector: 'app-message', Plantilla: ` < div *ngIf=”showMessage” >Mostrar mensaje </div> `})
exportar clase AppMessageComponent { showMessage = true; }
Tenga en cuenta que *ngIf no oculta ni muestra un elemento DOM. Más bien, agrega o elimina según la condición. La directiva de estructura *ngFor crea elementos DOM en un bucle. Considere la siguiente lista. En esto, la directiva *ngFor agregará filas en una tabla con el número de elementos en la matriz de datos.
@Componente({
Selector: 'mensaje de aplicación', Plantilla: ` <table> <tr *ngFor='let f of data'> <td>{{f.name}}</td> </tr> </table> `} )
clase de exportación AppMessageComponent {datos = [{nombre: 'foo'}, {nombre: 'koo'}]; }
En la mayoría de los casos, no será necesario crear directivas estructurales personalizadas; Las directivas incorporadas deberían ser suficientes.
Directiva de imagen Angular
La directiva de imagen se lanzó para la vista previa para desarrolladores en la versión 14.2 de Angular y es parte de una versión estable de 15.0. La directiva NgOptimizedImage optimiza la carga de imágenes, lo que puede mejorar el LCP significativamente. Prioriza la carga de imágenes críticas, carga de forma diferida imágenes no prioritarias de forma predeterminada y establece automáticamente el atributo fetchpriority en laetiqueta. Además, tiene una advertencia incorporada para garantizar que el código siga las mejores prácticas. Sus propiedades disponibles son:
- ngSrc: contiene el nombre de la imagen que será procesada por el cargador y aplicada a la propiedad src.
- ngSrcset: contiene una lista de descriptores de ancho y densidad
- Ancho: el ancho de la imagen en píxeles.
- Altura: la altura de la imagen en píxeles.
- Cargando: define el tipo, puede ser perezoso, ansioso o automático.
- Prioridad: indica si la imagen debe cargarse con alta prioridad.
NgOptimizedImage es una directiva independiente y se puede importar directamente al componente o al ngModule necesario.
importar {NgOptimizedImage} desde '@angular/common';
// Ejemplo con un componente no independiente
@NgModule({
importaciones: [NgOptimizedImage],})
clase AppModule {}
// Ejemplo con componente independiente
@Componente({
independiente: importaciones verdaderas: [NgOptimizedImage],})
clase Componente independiente {}
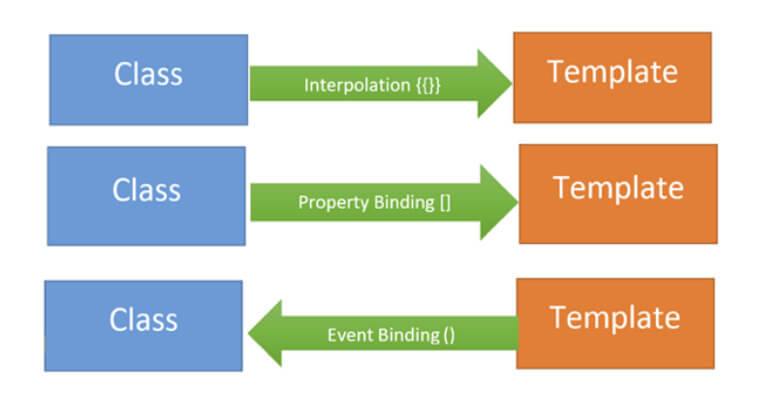
¿Qué es el enlace de datos en Angular
La vinculación de datos determina cómo fluyen los datos entre la clase de componente y una plantilla de componente. Se utiliza como una técnica que vincula los datos a la capa de vista. La vinculación de datos en Angular es sencilla y, a diferencia de WPF, no tienes que preocuparte por el contexto de los datos, el modelo de vista o INotifyPropertyChanged (INPC). Lo único que necesitas es un archivo HTML y un archivo Typescript.
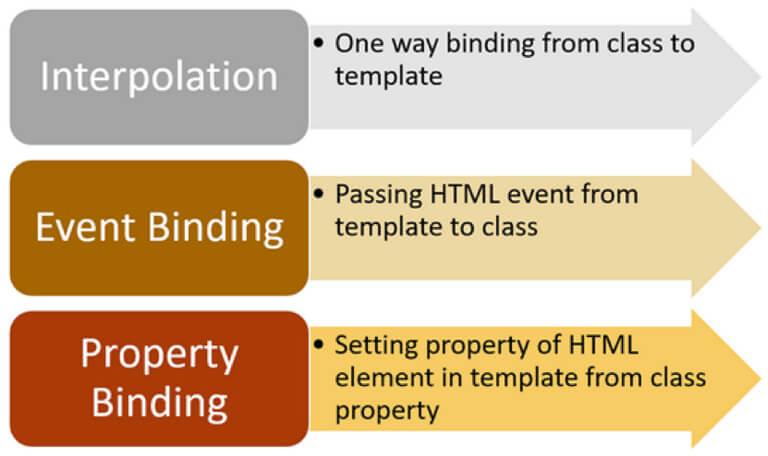
Angular nos proporciona tres tipos de enlaces de datos:
- Interpolación
- Vinculación de propiedad
- Enlace de eventos

¿Qué es la interpolación en Angular
La interpolación Angular es una vinculación de datos unidireccional. Se utiliza para pasar datos de la clase de componente a la plantilla. La sintaxis de la interpolación es {{propertyname}}.
Digamos que tenemos la clase de componente como se muestra a continuación:
clase de exportación AppComponent {producto = { título: 'Bate de críquet', precio: 500 };}
Debemos pasar el producto de la clase de componente a la plantilla. Tenga en cuenta que para simplificar el ejemplo, codificaremos el valor del objeto del producto. Sin embargo, en un escenario real, los datos podrían recuperarse de la base de datos mediante la API. Podemos mostrar el valor del objeto del producto mediante interpolación, como se muestra en el siguiente listado:
<h1>Producto</h1>
<h2>Título: {{product.title}}</h2>
<h2>Precio: {{product.price}}</h2>
Mediante la interpolación, los datos se pasan de la clase de componente a la plantilla. Idealmente, cada vez que se cambia el valor del objeto del producto, la plantilla se actualizará con el valor actualizado del objeto del producto.
En Angular, existe algo llamado servicio de detección de cambios. Se asegura de que el valor de la propiedad en la clase del componente y la plantilla estén sincronizados entre sí.
Por lo tanto, si desea mostrar datos en Angular, debe utilizar el enlace de datos de interpolación.
Vinculación de propiedad
Angular te ofrece otro tipo de enlace, llamado enlace de propiedad. La sintaxis de un enlace de propiedad es el corchete: []. Permite configurar la propiedad de los elementos HTML en una plantilla con la propiedad de la clase del componente.
Entonces, digamos que tiene una clase de componente como la siguiente:
exportar clase AppComponent {
btnAltura = 100; btnAncho = 100;}
Ahora, puede establecer las propiedades de alto y ancho de un botón en una plantilla con las propiedades de la clase de componente mediante el enlace de propiedades.
<button [style.height.px] = 'btnHeight' [style.width.px] = 'btnWidth' >Agregar producto</button>
La vinculación de propiedades Angular se utiliza para establecer las propiedades de los elementos HTML con las propiedades de la clase del componente. También puede establecer propiedades de otros elementos HTML como imagen, lista, tabla, etc. Siempre que cambie el valor de la propiedad en la clase del componente, la propiedad del elemento HTML se actualizará en la vinculación de propiedades.
Enlace de eventos
Angular te proporciona un tercer tipo de enlace para capturar eventos generados en plantillas en una clase de componente. Por ejemplo, hay un botón en la plantilla de componente que te permite llamar a una función en la clase de componente. Puedes hacer esto mediante el enlace de eventos. La sintaxis detrás del enlace de eventos es (nombre del evento).
Para este ejemplo de vinculación de eventos en Angular, es posible que tenga una clase de componente como esta:
exportar clase AppComponent {
addProduct() { console.log('agregar producto'); }}
Desea llamar a la función addProduct con solo hacer clic en un botón en la plantilla. Puedes hacer esto usando el enlace de eventos:
<h1>Producto</h1>
<Button (click)='addProduct()'>Agregar Producto</button>
Angular te ofrece estas tres vinculaciones. En la vinculación de eventos, los datos fluyen de la plantilla a la clase, y en la vinculación de propiedades y la interpolación, los datos fluyen de la clase a la plantilla.

Angular no tiene un enlace de datos bidireccional integrado. Sin embargo, al combinar el enlace de propiedades y el enlace de eventos, puede lograr un enlace de datos bidireccional.
Angular nos proporciona una directiva, ngModel, para lograr un enlace de datos bidireccional, y es muy fácil de usar. Primero, importa FormsModule y luego puedes crear un enlace de datos bidireccional:
exportar clase AppComponent {
nombre = 'foo';}
Podemos hacer un enlace de datos bidireccional para la propiedad de nombre con un cuadro de entrada:
<input type="text" [(ngModel)]='nombre' /> <h2>{{nombre}}</h2>
Como puede ver, estamos usando [(ngModel)] para crear un enlace de datos bidireccional entre el control de entrada y la propiedad de nombre. Siempre que un usuario cambie el valor del cuadro de entrada, la propiedad del nombre se actualizará y viceversa.
Tubería
Las tuberías son funciones que se utilizan en las plantillas para transformar datos. Angular nos proporciona un conjunto de tuberías integradas que se pueden utilizar en cualquier plantilla.
DatePipe formatea la fecha en una cadena:
<p>Fecha de inicio: {{valor | fecha: 'dd/MM/aaaa'}}</p>
PercentagePipe convierte el valor en porcentaje:
valor = 0,2;
…
<p>Porcentaje: {{valor | porcentaje}}</p> // 20%
Minúsculas y mayúsculas transforman la mayúscula de una cadena:
<p>Texto en minúscula: {{valor | minúscula}}</p>
<p>Texto en mayúsculas: {{valor | mayúscula}}</p>
Crear una tubería personalizada
Es posible que necesitemos una transformación específica que no esté integrada, luego podemos crear una personalizada. Debemos crear una clase que implemente la clase PipeTransform y nuestra lógica debe ubicarse en el método de transformación.
importar {Tubería, PipeTransform} desde '@angular/core';
@Tubo({
nombre: 'mayúscula'})
clase de exportación CapitalizePipe implementa PipeTransform {
transformación pública (texto: cadena): cadena { return texto[0].toUpperCase() + text.slice(1); }}
Luego para usarlo, debemos registrarlo en las declaraciones de nuestro módulo.
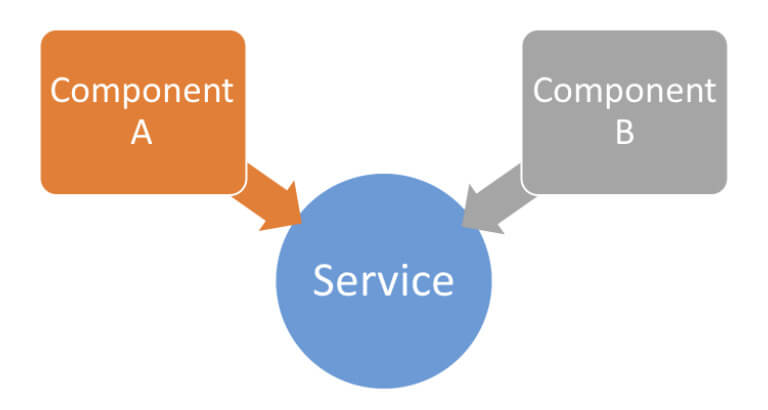
Comunicación de componentes
En Angular, los componentes se comunican entre sí para compartir datos como objetos, cadenas, números, matrices o HTML.
Para comprender la comunicación entre componentes, primero debemos comprender la relación entre ellos. Por ejemplo, cuando dos componentes no están relacionados entre sí, se comunican a través de un servicio Angular.

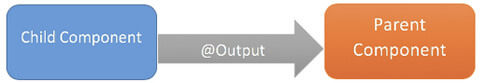
Cuando se utiliza un componente dentro de otro componente, se crea una jerarquía de componentes. El componente Angular que se utiliza dentro de otro componente se conoce como componente secundario y el componente que lo contiene se conoce como componente principal. Como se muestra en la imagen a continuación, en el contexto de AppComponent, app-child es un componente secundario y AppComponent es un componente principal.
importar {Componente} desde '@angular/core';
@Componente({
selector: 'app-root', plantilla: ` <h1>Hola {{message}}</h1> <app-child></app-child> //componente secundario `}) clase de exportación AppComponent { //componente principal mensaje = 'Soy padre';}
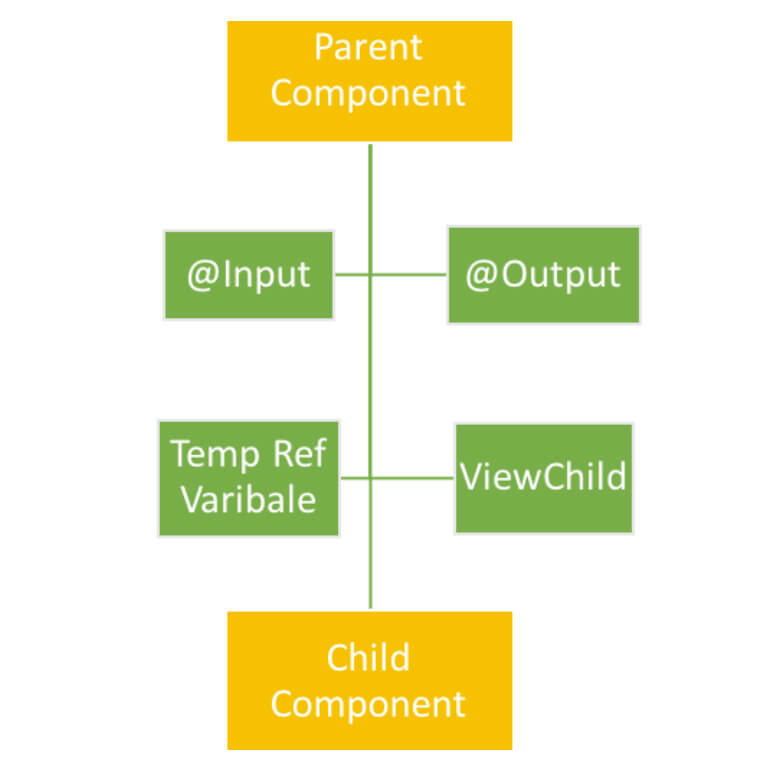
Los componentes padre e hijo pueden comunicarse entre sí de las siguientes maneras:
- @Aporte()
- @Producción()
- Variable de referencia de temperatura
- VerNiño
- ContenidoNiño

Cuando los componentes no están relacionados entre sí, se comunican mediante servicios. En caso contrario, se comunican mediante una de las diversas opciones en función de los criterios de comunicación. Exploremos todas las opciones una por una.
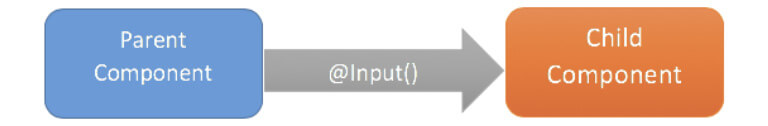
@APORTE
Puede pasar datos de un componente principal a un componente secundario utilizando el decorador @Input. Los datos pueden tener cualquier forma, como cadena, número, objeto, matriz, etc. del tipo primitivo.

Para comprender el uso de @Input, creemos un componente:
importar {Componente} desde '@angular/core';
@Componente({
selector: 'app-child', plantilla: `<h2> Hola {{greetMessage}}</h2>`})
exportar clase AppChildComponent {
greetMessage = 'Soy un niño';}
AppComponent utiliza AppChildComponent, por lo que AppComponent es el componente principal y AppChildComponent es el componente secundario. Para pasar datos, el decorador @Input utiliza las propiedades del componente secundario. Para hacer esto, necesitaremos modificar el componente secundario AppChildComponent como se muestra en la siguiente lista:
importar {Componente, Entrada, OnInit} desde '@angular/core';
@Componente({
selector: 'app-child', plantilla: `<h2> Hola {{greetMessage}}</h2>`})
la clase de exportación AppChildComponent implementa OnInit {
@Input() saludarMensaje: cadena; constructor() { } ngOnInit() { }}
Como habrás notado, hemos modificado la propiedad greetMessage con el decorador @Input(). Básicamente, en el componente secundario, hemos decorado la propiedad greetMessage con el decorador @Input() para que el valor de la propiedad greetMessage se pueda establecer desde el componente principal. A continuación, modifiquemos el componente principal AppComponent para pasar datos al componente secundario.
importar {Componente} desde '@angular/core';
@Componente({
selector: 'app-root', plantilla: ` <h2>Hola {{message}}</h2>`})
exportar clase AppComponent {
mensaje = 'Soy padre'; childmessage = 'Pasé del componente padre al hijo';}
Desde el componente principal, estamos configurando el valor de la propiedad greetMessage del componente secundario. Para pasar un valor al componente secundario, debemos pasar la propiedad del componente secundario dentro de un corchete y establecer su valor en cualquier propiedad del componente principal. Estamos pasando el valor de la propiedad childmessage del componente principal a la propiedad greetMessage del componente secundario.
@PRODUCCIÓN
Puede emitir el evento desde el componente secundario al componente principal utilizando el decorador @Output.

Variable de referencia de temperatura
Vea cómo podemos usar la vinculación de eventos para lograr una vinculación bidireccional en Angular. Usamos @Output para emitir un evento a otro componente. Modifiquemos AppChildComponent como se muestra en la lista a continuación:
importar {Componente, Entrada, EventEmitter, Salida} desde '@ angular/core';
@Componente({
selector: 'app-child', plantilla: `<button (click)=”handleClick()”>Haz clic en mí</button> `})
exportar clase AppChildComponent {
handleClick() { console.log('oye, me hicieron clic en niño'); }}
Hay un botón en la plantilla AppChildComponent que llama a la función handleClick. Usemos el componente secundario de la aplicación dentro de AppComponent como se muestra en la siguiente lista:
importar {Componente, OnInit} desde '@angular/core';
@Componente({
selector: 'raíz de aplicación', plantilla: ``})
la clase de exportación AppComponent implementa OnInit {ngOnInit() { }}
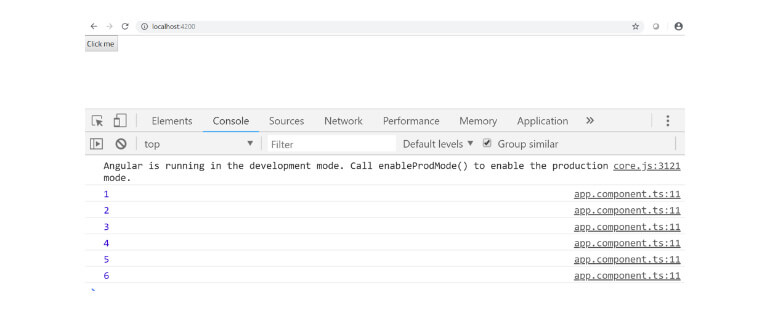
Aquí, estamos usando AppChildComponent dentro de AppComponent. De este modo, se crea una relación de tipo padre/hijo en la que AppComponent es el padre y AppChildComponent es el hijo. Cuando ejecutamos la aplicación, veremos este mensaje en la consola del navegador:
Hasta ahora, es bastante sencillo utilizar el enlace de eventos para hacer que el botón llame a la función en el componente. Ahora, modifiquemos un poco el requisito. ¿Qué sucede si desea ejecutar una función de AppComponent en el evento de clic de un botón dentro de AppChildComponent?
Para hacer esto, debe emitir el evento de clic en el botón desde AppChildComponent. Importe EventEmitter y salida desde @angular/core.
Aquí, vamos a emitir un evento y pasarle un parámetro. Modifique AppChildComponent como se muestra en la siguiente lista de códigos:
importar {Componente, EventEmitter, Salida} desde '@angular core';
@Componente({
selector: 'app-child', plantilla: `<button (click)=”valueChanged()”>Haz clic en mí</button>`})
exportar clase AppChildComponent {
@Output() valueChange = nuevo EventEmitter(); contador = 0; valueChanged() { este.contador = este.contador + 1; this.valueChange.emit(este.contador); }}
Realizamos las siguientes tareas en la clase AppChildComponent:
- Creó una variable llamada contador que se pasará como parámetro del evento emitido.
- Creó un cambio de valor de EventEmitter que se emitirá al componente principal.
- Creó una función llamada valueChanged(). Esta función se llama en el evento de clic del botón y, dentro de la función, se emite el evento valueChange.
- Al emitir el evento valueChange, el valor del contador se pasa como parámetro. En el componente principal AppComponent, el componente secundario AppChildComponent se puede utilizar como se muestra en la siguiente lista:
importar {Componente, OnInit} desde '@angular/core';
@Componente({
selector: 'raíz de aplicación', plantilla: ` <app-child (valueChange)='displayCounter($event)'> `})
la clase de exportación AppComponent implementa OnInit {
ngOnInit() { } displayCounter(recuento) { console.log(recuento); }}
En este momento, estamos realizando las siguientes tareas en la clase AppComponent:
- Usando <app-child> en la plantilla.
- En el elemento <app-child>, use el enlace de eventos para usar el evento valueChange.
- Llamar a la función displayCounter en el evento valueChange.
- En la función displayCounter, se imprime el valor del contador pasado desde AppChildComponent.
Como puede ver, la función de AppComponent se llama al evento de clic del botón colocado en AppChildComponent. Esto se puede hacer con @Output y EventEmitter. Cuando ejecuta la aplicación y hace clic en el botón, puede ver el valor del contador en la consola del navegador. Cada vez que haces clic en el botón, el valor del contador aumenta en 1.

Sigue leyendo
Rellena el formulario para seguir leyendo.
