Registro de cambios Ignite UI for Web Components
Todos los cambios notables para cada versión de Ignite UI for Web Components están documentados en esta página.
5.0.0 (September 2024)
igniteui-webcomponents-charts (Charts)
Nueva Gráfico circular de datos:
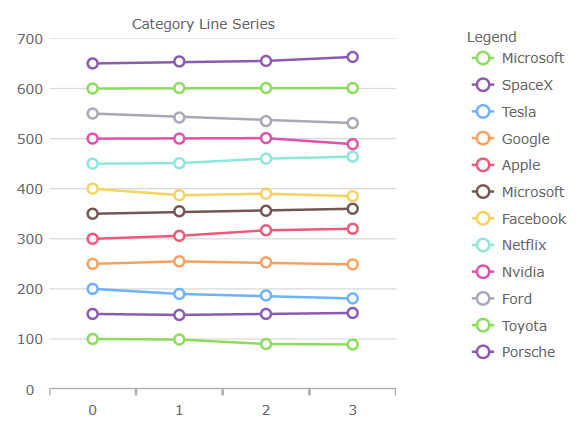
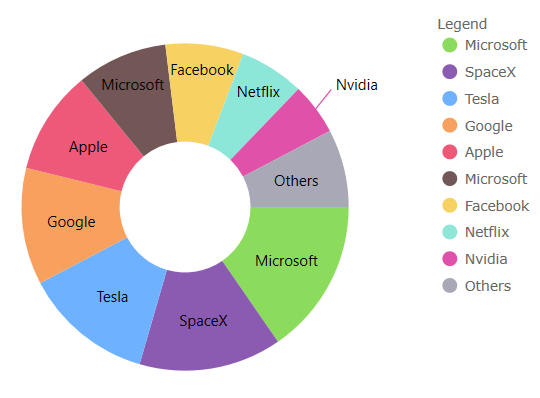
IgcDataPieChartComponentes un nuevo componente que representa un gráfico circular. Este componente funciona de forma similar alIgcCategoryChartComponentcomponente ItemLegend, en el sentido de que detectará automáticamente las propiedades del modelo de datos subyacente a la vez que permite la selección, el resaltado, la animación y la compatibilidad con leyendas a través del componente ItemLegend.Nuevo eje de ángulo de categoría proporcional: nuevos ejes para la serie circular radial en el
IgcDataChartComponent, para trazar porciones similares a un gráfico circular, un tipo de visualización de datos donde los puntos de datos se representan como segmentos dentro de un gráfico circular.-
Nueva ToolActionCheckboxList Una nueva CheckboxList ToolAction que muestra una colección de elementos con casillas de verificación para seleccionar. Una cuadrícula dentro de ToolAction CheckboxList crece en altura hasta 5 elementos, luego se muestra una barra de desplazamiento. Requiere que se registre IgcCheckboxListModule.
Nuevo soporte de filtrado
Cambios en el campo del eje Nuevo IconMenu predeterminado en la barra de herramientas cuando se dirige a CategoryChart. Los campos de etiqueta se asignan al eje X y los campos de valor se asignan al eje Y. El gráfico objetivo reacciona en tiempo real a los cambios realizados. IconMenu se oculta cuando el gráfico no tiene establecido ItemsSource.
igniteui-webcomponents-grids
- Todas las cuadrículas
- Se ha añadido un nuevo
RowClickevento.
- Se ha añadido un nuevo
IgcPivotGridComponent- Propiedad agregada
sortablepara aIgcPivotDimension. - Se ha añadido un diseño horizontal. Se puede habilitar dentro de la nueva
pivotUIpropiedad comorowLayouthorizontal. - Se agregaron resúmenes de dimensiones de fila solo para el diseño horizontal. Se puede habilitar para cada uno
IgcPivotDimensionestableciendohorizontalSummaryen true. - Se ha añadido
horizontalSummariesPositionla propiedad a lapivotUIposición de configuración de resúmenes horizontales. - Se agregaron encabezados de fila para las dimensiones de fila. Se puede habilitar dentro de la nueva
pivotUIpropiedad comoshowHeaderstrue. - La navegación por teclado ahora puede moverse hacia adelante y hacia atrás a los encabezados de fila desde cualquier encabezado de dimensión de fila o encabezado de columna.
- Se agregaron interacciones de teclado para la contracción de la dimensión de fila usando Alt + ← → ↑ ↓ flechas y la clasificación de encabezados de fila usando Ctrl + ↑ ↓ flechas.
- Propiedad agregada
CAMBIOS IMPORTANTES:
- Todas las cuadrículas
IgcRowIsland- Se ha quitado
displayDensityla propiedad en desuso. - Se ha cambiado el nombre
actualColumns,contentColumnslas propiedades aactualColumnListycontentColumnList. Usecolumnla propiedad orcolumnListpara obtener todas las columnas ahora. - Se ha cambiado el nombre y
rowAddelrowDeletetipo de argumento de evento aIgcRowDataCancelableEventArgs. - Se ha cambiado el nombre del
contextMenutipo de argumento de evento aIgcGridContextMenuEventArgs. - Eliminados
IgcGridEditEventArgs,IgcGridEditDoneEventArgs,IgcPinRowEventArgseventosrowIDyprimaryKeypropiedades. ÚselorowKeyen su lugar.
IgcPivotGridComponent- propiedad removida
showPivotConfigurationUI. UtilicepivotUIy establezca dentro de él la nuevashowConfigurationopción.
- propiedad removida
IgcColumnComponent- Propiedad eliminada
movable. Utilice la propiedad demovingGrid ahora. - Propiedad eliminada
columnChildren. ÚselochildColumnsen su lugar.
- Propiedad eliminada
columnGroup- Propiedad eliminada
children. ÚselochildColumnsen su lugar.
- Propiedad eliminada
IgcPaginator- Eliminado
isFirstPageDisabledyisLastPageDisabledpropiedades. UtiliceisFirstPageyisLastPageen su lugar.
- Eliminado
4.8.1 (June 2024)
igniteui-webcomponents
IgcInputComponent,IgcTextareaComponent- expuestovalidateOnlypara permitir que las reglas de validación se apliquen sin restringir la entrada del usuario.IgcDropdownComponent-IgcPositionStrategyproperty está en desuso. El menú desplegable ahora usa laPopoverAPI para representar su contenedor en la capa superior de la ventana gráfica del navegador, lo que hace que la propiedad quede obsoleta.IgcDockManagerComponent-IgcSplitPaneisMaximizedestá en desuso. Tener isMaximized establecido en true en un nivel de panel dividido no tiene ningún efecto real, ya que los paneles divididos solo sirven como contenedores, lo que significa que no tienen contenido real que se muestre maximizado. Utilice laisMaximizedpropiedad deIgcTabGroupPaney/oIgcContentPaneen su lugar.
igniteui-webcomponents-grids
DisplayDensityen desuso en favor de la--ig-sizepropiedad personalizada CSS. Consulte el tema Tamaño de la cuadrícula para obtener más información sobre la cuadrícula.
igniteui-webcomponents-charts (Charts)
- Agrupación de leyendas de datos y agrupación de información sobre herramientas de datos: se agregó una nueva función de agrupación. La propiedad
GroupRowVisiblealterna la agrupación con cada serie que opta por participar puede asignar texto de grupo a través de ladataLegendGrouppropiedad. Si se aplica el mismo valor a más de una serie, aparecerán agrupadas. Útil para grandes conjuntos de datos que deben clasificarse y organizarse para todos los usuarios.
Selección de gráficos: nuevo estilo de selección de series. Esto se adopta ampliamente en todas las categorías, series financieras y radiales para
IgcCategoryChartComponentyIgcDataChartComponent. Se puede hacer clic en las series y se les puede mostrar un color diferente, iluminadas o descoloridas, y enfocar los contornos. Administre qué elementos se ven afectados a través de series individuales o elementos de datos completos. Se admiten varias series y marcadores. Útil para ilustrar varias diferencias o similitudes entre los valores de un elemento de datos particular. TambiénSelectedSeriesItemsChangedestánselectedSeriesItemsdisponibles para obtener ayuda adicional para crear requisitos comerciales sólidos que rodean otras acciones que pueden tener lugar dentro de una aplicación, como una ventana emergente u otra pantalla con análisis de datos basado en la selección.Resaltado de mapa de árbol: ahora expone una
highlightingModepropiedad que le permite configurar el resaltado de los elementos en el mapa de árbol al pasar el mouse. Esta propiedad toma dos opciones:Brightendonde el resaltado se aplicará solo al elemento sobre el que pasa el mouse, yFadeOthersdonde el resaltado del elemento sobre el que se pasa el mouse seguirá siendo el mismo, pero todo lo demás se desvanecerá. Este resaltado está animado y se puede controlar mediante lahighlightingTransitionDurationpropiedad.Resaltado basado en porcentajes de diagrama de rectángulos: nuevo resaltado basado en porcentajes, que permite a los nodos representar el progreso o el subconjunto de una colección. La apariencia se muestra como un relleno de su color de fondo hasta un valor específico, ya sea por un miembro en el elemento de datos o mediante el suministro de uno nuevo
highlightedDataSource. Se puede alternar a travéshighlightedValuesDisplayModey diseñar a travésFillBrushesde.toolbar- NuevaIsHighlightedopción de ToolAction para delinear un borde alrededor de herramientas específicas de elección.
igniteui-webcomponents-gauges (Gauges)
IgcRadialGaugeComponent- Nueva etiqueta para la aguja de resaltado.
highlightLabelTextyhighlightLabelSnapsToNeedlePivotse agregaron muchas otras propiedades relacionadas con el estilo para HighlightLabel.
- Nueva etiqueta para la aguja de resaltado.
4.8.0 (March 2024)
- Nuevo componente [
IgcHierarchicalGridComponent](grids/hierarchical-grid/overview.md).
4.6.0 (December 2023)
- Se agregaron nuevas características (cuadrícula) -Persistencia de estado.
4.2.5 (April 2023)
Se ha introducido un nuevo argumento
primaryKeyenIgcRowDataEventArgsy parte de los argumentos de evento emitidos por los eventosRowAddedyRowDeleted. Cuando la cuadrícula tiene un atributo de clave principal agregado, el argumento del evento de clave primaria emitido representa el ID de la fila; de lo contrario, el valor predeterminado es indefinido.Se cambian los argumentos del evento
RowSelectionChanging. Ahora, las coleccionesOldSelection,NewSelection,AddedyRemovedya no constan de las claves de fila de los elementos seleccionados cuando la cuadrícula ha establecido una clave primaria, pero ahora, en cualquier caso, se emiten los datos de la fila.Cuando la cuadrícula funciona con datos remotos y se ha configurado una clave principal, las filas seleccionadas que actualmente no forman parte de la vista de la cuadrícula se emitirán para un objeto de datos de fila parcial.
Cuando la fila seleccionada se elimina del componente de cuadrícula, el evento
RowSelectionChangingya no se emitirá.Se cambió el nombre del evento
OnGroupingDoneaGroupingDonepara no violar la convención de salidas sin prefijo.Se cambió el nombre del evento
OnDensityChangedaDensityChangedpara no violar la convención de salidas sin prefijo. Todos los componentes que exponen este evento se ven afectados.IgcPivotGridComponent: LasIgcPivotDateDimensionpropiedadesInBaseDimensionyInOptionhan quedado en desuso y se les ha cambiado el nombre abaseDimensionyoptionsrespectivamente.
4.0.4 (December 2022)
- Nuevo componente Cuadrícula dinámica.
4.0.0 (November 2022)
- Nuevo componente de cuadrícula.
- Nuevo componente Cuadrícula de árbol.
DataGrid:- Se ha cambiado IgcColumn a
IgcDataGridColumnComponent - Se cambió GridCellEventArgs a
IgcDataGridCellEventArgs - Se ha cambiado GridSelectionMode a
DataGridSelectionMode - Se ha cambiado SummaryOperand a
DataSourceSummaryOperand
- Se ha cambiado IgcColumn a
3.2.1 (June 2022)
DataGrid:- Se agregó una nueva característica: paginación de filas, que se usa para dividir un gran conjunto de datos en una secuencia de páginas que tienen contenido similar. Con la paginación, los datos se pueden mostrar en un número determinado de filas, lo que permite a los usuarios "desplazarse" por sus datos, sin necesidad de una barra de desplazamiento. La interfaz de usuario para la paginación de tablas suele incluir elementos como la página actual, el total de páginas y las flechas o botones Anterior y Siguiente en los que se puede hacer clic que permiten a los usuarios desplazarse por las páginas de datos.
1.4.2 (December 2021)
DataGrid:- Se agregó
ValueMultiField, de tipo string[], enIgcComboBoxColumnComponentque se usará cuando los elementos del menú desplegable contengan una clave que consta de varios campos.
- Se agregó
[!Note] The following breaking changes were introduced: Changed
valueFieldproperty from type string[] to string.
1.4.1 (November 2021)
DataGrid:- Nuevas características agregadas:
- New API:
- Se agregó el evento
SelectionChanged. Se utiliza para detectar cambios en interacciones de selección, por ejemplo, selección de varias filas.
- Se agregó el evento
- Cambios importantes:
- Changed grid's SummaryScope property's type to SummaryScope from
DataSourceSummaryScope - Changed GroupHeaderDisplayMode property's type to GroupHeaderDisplayMode from
DataSourceSectionHeaderDisplayMode
- Changed grid's SummaryScope property's type to SummaryScope from
1.3.0 (April 2021)
DataGrid:- Added
EditOnKeyPressaka Excel-style Editing, instantly begin editing when typing. - Se agregó la propiedad
EditModeClickAction: de forma predeterminada, se requiere hacer doble clic para ingresar al modo de edición. Esto se puede configurar enSingleClickpara permitir que se produzca el modo de edición al seleccionar una nueva celda. - Se agregó la propiedad
EnterKeyBehaviors, también conocida como navegación estilo Excel (Introducir comportamiento): controla el comportamiento de la tecla Intro, por ejemplo, las opciones son (ninguna, editar, subir, bajar, izquierda, derecha). - Se agregó la propiedad
EnterKeyBehaviorAfterEdit: mientras está en el modo de edición, esta propiedad controla cuándo se presiona Enter, por ejemplo, las opciones son (se mueve a la celda de abajo, arriba, derecha, izquierda) - Added
selectAllRows- method. - Selección de rango de filas agregada: con la propiedad
GridSelectionModeestablecida en MultipleRow, ahora se incluye la siguiente nueva funcionalidad:- Haga clic y arrastre para seleccionar filas
- Mayús y haga clic para seleccionar varias filas.
- Mayús y presione las teclas de flecha arriba/abajo para seleccionar varias filas.
- Al presionar la barra espaciadora se alterna la selección de la fila activa a través de la propiedad
GridSelectionModeestablecida en MultipleRow o SingleRow. - Added Column Summaries to Column Options Dialog.
- Added
1.1.3 (November 2020)
DataGrid:
[!Note] These breaking changes were introduce in the grid package.
- Nombre cambiado de PropertyPath
Se ha cambiado el nombre de la propiedad del componente de cuadrícula de datos propertyPath a field. Esto se aplica a todos los tipos de columnas, descripción de grupo, descripción de clasificación y descripción de resumen.
<igc-text-column field="Name"></igc-text-column>
import { IgcColumnSummaryDescription, IgcColumnSortDescription, IgcColumnGroupDescription} from 'igniteui-webcomponents-grids'
const productCount = new IgcColumnSummaryDescription();
productCount.field = "ProductName";
const colSortDesc = new IgcColumnSortDescription();
colSortDesc.field = "UnitsInStock";
const income = new IgcColumnGroupDescription();
income.field = "Income";
1.1.2 (April 2020)
DataGrid:Se ha cambiado el nombre de Live Grid: el componente de cuadrícula de datos y los nombres de sus módulos correspondientes han cambiado de "LiveGrid" a "DataGrid".
[!Note] These breaking changes were introduce in these packages and components only:
El nuevo código para importar el grid y su módulo correspondiente es:
import { IgcDataGrid } from "igniteui-webcomponents-grids";
import { IgcDataGridModule } from 'igniteui-webcomponents-grids';
- Dependencia del mismo nivel requerida para
DataGrid
El componente de cuadrícula de datos requiere el paquete "inputs".
**npm install --save igniteui-webcomponents-inputs**
igniteui-webcomponents
5.0.0 (August 2024)
IgcIconComponent- Método añadido
setIconRef. Esto permite registrar y reemplazar iconos por archivos SVG. - Todos los componentes ahora usan iconos por referencia internamente para que sea fácil reemplazarlos sin proporcionar explícitamente plantillas personalizadas.
- Método añadido
IgcRadioGroupComponent- Agregado
nameyvaluepropiedades.
- Agregado
CAMBIOS IMPORTANTES:
- Componente eliminado
Form. En su lugar, utilice la forma nativa. - Se ha eliminado
sizela propiedad en favor de la--ig-sizepropiedad personalizada CSS para los siguientes componentes: - Se han eliminado las costumbres
igcFocusyigcBlurlos eventos. En su lugar, utilice los eventos yblurnativosfocuspara los siguientes componentes: IgcCheckboxComponent,,IgcSwitchComponent IgcRadioComponent- Se cambiaron
igcChangelos argumentos del evento deCustomEvent<boolean>aCustomEvent<{ checked: boolean; value: string | undefined }>
- Se cambiaron
IgcComboComponent, IgcSelectComponent- Propiedades eliminadas
positionStrategy,flip,sameWidth.
- Propiedades eliminadas
IgcDialogComponent- Se ha cambiado el nombre de la
closeOnEscapepropiedad akeepOpenOnEscape.
- Se ha cambiado el nombre de la
IgcDropdownComponent- Propiedad eliminada
positionStrategy.
- Propiedad eliminada
IgcInputComponent- Eliminado
maxlengthyminlengthpropiedades. Utilice las propiedades nativasmaxLengthyminLengthomaxyminen su lugar. - Se ha cambiado el nombre
readonlyde yinputmodelas propiedades areadOnlyyinputMode.
- Eliminado
IgcRangeSliderComponent- Se
ariaThumbLowerha cambiado el nombre de /ariaThumbUpperproperties athumbLabelLower/thumbLabelUpper.
- Se
IgcRatingComponent- Se ha cambiado el nombre de
readonlyla propiedad areadOnly.
- Se ha cambiado el nombre de
4.11.1 (July 2024)
Cambiado
IgcStepperComponent- Cambios de diseño en modo vertical.
4.11.0 (July 2024)
Cambiado
IgcToastComponent,IgcRatingComponent,IgcStepperComponent- Cambios de estilo en el tema índigo.
4.10.0 (July 2024)
Added
- Nuevo componente Banner
- Nuevo componente Divisor
- Nuevo componente DatePicker
IgcRadioGroupComponent- Enlazar el nombre de los componentes de radio subyacentes y el estado comprobado a través del grupo de radio.
Deprecated
IgcInputComponentInputmodepropiedad. En su lugar, se alinea con la propiedad DOM nativainputMode.
Fijo
IgcInputComponent,IgcTextareaComponent- pasarundefineda value establece el valor de entrada subyacente en undefined.IgcMaskInputComponent- Después de una llamada de formularioreset, actualice correctamente, el valor de entrada subyacente y el estado del marcador de posición.IgcTreeComponent- la configuración--ig-sizedel elementoindicatorCSS Part ahora cambiará el tamaño del icono.IgcDateTimeInputComponent- Doble emisión deigcChangeen determinados escenarios.IgcNavDrawerComponent- La variante mini no se renderiza inicialmente cuando no está en estado abierto.IgcComboComponent:- La selección de una entrada con la tecla ahora funciona correctamente en el
Entermodo de selección única. - Al activar la
disableFilteringopción, ahora se borra cualquier término de búsqueda ingresado anteriormente. - La introducción de un término de búsqueda en el modo de selección única que ya coincide con el elemento seleccionado ahora funciona correctamente.
- La selección de una entrada con la tecla ahora funciona correctamente en el
4.9.0 (April 2024)
Added
IgcButtonGroupComponent- Ahora permite restablecer el estado de selección a través de laselectedItemspropiedad.IgcInputComponent,IgcTextareaComponent- expuestovalidateOnlypara permitir que las reglas de validación se apliquen sin restringir la entrada del usuario.
Cambiado
IgcComboComponent,selectyIgcDropdownComponent- ahora use la API nativaPopover.
Deprecated
IgcDropdownComponent-IgcPositionStrategyproperty está en desuso. El menú desplegable ahora usa laPopoverAPI para representar su contenedor en la capa superior de la ventana gráfica del navegador, lo que hace que la propiedad quede obsoleta.
Fijo
IgcDateTimeInputComponent- La etiqueta en el tema Material se rompe cuando el componente está en modo de solo lectura.
4.8.2 (April 2024)
Fijo
IgcTextareaComponent- Cambie el tamaño de la posición del controlador para el área de texto sin sufijo.IgcTabsComponent- Error al crear y agregar dinámicamente un grupo de pestañas y pestañas en una sola pila de llamadas.IgcCheckboxComponent/IgcSwitchComponent- participar en el envío del formulario cuando se marcó inicialmente.IgcDialogComponent-disparado antes deigcClosedque el componente estuviera realmente cerrado/oculto.
4.8.1 (April 2024)
Fijo
IgcDateTimeInputComponent-inputFormatno se aplica a un valor ya establecido.IgcCheckboxComponent,IgcRadioComponent,IgcSwitchComponent- aplicar la validación de formularios de forma sincrónica.select,IgcDropdownComponent- No se puede seleccionar el elemento al hacer clic en un elemento de envoltura dentro de la ranura desplegable / seleccionar elemento.IgcTreeComponent- El estado activo se aplica correctamente al nodo de árbol correcto al hacer clic.
4.8.0 (March 2024)
Added
IgcComboComponentahora se puede establecergroupSortingen ninguno, que muestra los grupos en el orden de los datos proporcionados.IgcButtonComponent/IgcIconButtonComponent- Aspecto visual actualizado en todos los temas, nuevos estados.NavBar- Se agregó un borde en el tema Bootstrap.
Cambiado
- La agrupación ya no ordena
IgcComboComponentlos datos.groupSortingahora afecta solo a la dirección de ordenación de los grupos. Cambio de comportamiento: En versiones anteriores, las direcciones de clasificación de los grupos también ordenaban los elementos. Si desea lograr este comportamiento, puede pasar los datos ya ordenados a laIgcComboComponent.
Deprecated
IgcSliderComponent-aria-label-upperyaria-label-lowerestán en desuso y se eliminarán en la próxima versión principal. Utilicethumb-label-upperythumb-label-loweren su lugar.
Fijo
IgcButtonComponent- Tamaño del icono ranurado.IgcButtonGroupComponent- Se ha actualizado el aspecto del tema Fluent.
- Estado deshabilitado en Safari.
IgcComboComponent/select- Problemas de estilo.IgcSliderComponent- Los clics en la pista deslizante ahora utilizan el ancho del elemento de la pista como base para el cálculo.
- Los eventos de entrada ya no se emiten mientras se arrastra continuamente el pulgar del control deslizante y se superan los límites superior/inferior.
- Al establecer
upper-bound/antesmin lower-bound/max, el control deslizante ya no sobrescribirá las propiedades enlazadas con los valores anteriores demin/max. - El
aria-labelenlace a la miniatura del control deslizante ya no se restablece en los renderizados posteriores.
IgcInputComponent- Los validadores predeterminados se ejecutan de forma sincrónica.
- Problemas de estilo.
IgcDateTimeInputComponent-setRangeText()Actualiza el valor subyacente.
4.7.0 (January 2024)
Added
IgcTreeComponent- Se agregótoggleNodeOnClickuna propiedad que determina si al hacer clic sobre un nodo cambiará su estado expandido o no.falseIgcRatingComponent-allowResetañadido. Cuando está habilitado, al seleccionar el mismo valor se restablecerá el componente. Cambio de comportamiento: En versiones anteriores, este era el comportamiento predeterminado del componente de calificación. Asegúrese de establecerallowResetsi necesita mantener este comportamiento en la aplicación.
Cambiado
- Cumplimiento mejorado de WAI-ARIA para
IgcAvatarComponent,IgcBadgeComponentyIgcComboComponent.
Fijo
- Estilos visuales de elementos activos para,y
IgcDropdownComponent select IgcComboComponent. IgcNavDrawerComponent- Mini variante de estilo visual roto.
4.6.0 (December 2023)
Added
actionranura añadida aIgcSnackbarComponent.indicator-expandedranura añadida aIgcExpansionPanelComponent.toggle-icon-expandedranura añadida aselect.select,IgcDropdownComponent- expuestos,ygroups selectedItem itemsgetters.
Cambiado
- Se ha actualizado el paquete a Lit v3.
- Las variantes oscuras de los componentes ahora están vinculadas a su raíz de sombra.
- Los componentes implementan tamaños predeterminados basados en el tema actual.
IgcButtonGroupComponent- Se han cambiado los eventos para que no se puedan cancelar.- Componentes optimizados, CSS y tamaño de paquete reducido.
- Mejoras de WAI-ARIA para
IgcIconComponent,select,IgcDropdownComponentyIgcListComponent.
Fijo
IgcTextareaComponentFaltan piezas de estilo.IgcTreeItemComponentEstilos deshabilitados.IgcSnackbarComponentSe han eliminado los estilos innecesarios.IgcTreeItemComponentDiseño visual de estado de desplazamiento.IgcCalendarComponentNo mantener el estado de enfoque al cambiar de vista.
4.5.0 (October 2023)
Added
- Nuevo componente Área de texto.
- Nuevo componente Grupo de botones.
- Nuevo
IgcToggleButtonComponent. IgcNavDrawerComponentahora es compatible con las transiciones CSS.- Atributo de posición para
IgcToastComponentyIgcSnackbarComponent.
Deprecated
La propiedad y el size atributo han quedado en desuso para todos los componentes. En su lugar, utilice la--ig-size propiedad personalizada CSS. En el ejemplo siguiente se establece el tamaño del IgcAvatarComponent componente en pequeño:
igc-avatar {
--ig-size: var(--ig-size-small);
}
Fijo
- Posición de los elementos del combo en Safari.
- Botones de navegación del calendario en contexto RTL.
- Tipo de exportación
IgcComboChangeEventArgs. - Valor combinado y estados de selección con enlace de datos diferido.
- Varias correcciones y ajustes de estilo y tematización.
4.4.0 (August 2023)
Added
- Los siguientes componentes son ahora elementos personalizados asociados a formularios. Se asocian automáticamente a un elemento primario
<form>y se comportan como un control proporcionado por el explorador: IgcStepperComponentAhora es compatible con animaciones.
Cambiado
IgcRatingComponentColores de tema fluidos.IgcStepperComponentEstilos de indicadores y esquemas de color.
Deprecated
Formestá en desuso.IgcInputComponent:minlengthestá en desuso y se eliminará en la próxima versión principal. ÚselominLengthen su lugar.maxlengthestá en desuso y se eliminará en la próxima versión principal. ÚselomaxLengthen su lugar.readonlyestá en desuso y se eliminará en la próxima versión principal. ÚseloreadOnlyen su lugar.
IgcMaskInputComponent:readonlyestá en desuso y se eliminará en la próxima versión principal. ÚseloreadOnlyen su lugar.
IgcDateTimeInputComponent:readonlyestá en desuso y se eliminará en la próxima versión principal. ÚseloreadOnlyen su lugar.minValueestá en desuso y se eliminará en la próxima versión principal. Úselominen su lugar.maxValueestá en desuso y se eliminará en la próxima versión principal. Úselomaxen su lugar.
IgcRatingComponent:readonlyestá en desuso y se eliminará en la próxima versión principal. ÚseloreadOnlyen su lugar.
Quitado
- Se eliminó nuestro propio
diratributo que ensombrecía el predeterminado. Este es un cambio sin rupturas. IgcSliderComponent-ariaLabelpropiedad sombreada. Este es un cambio sin rupturas.IgcCheckboxComponent-ariaLabelledBysombreado. Este es un cambio sin rupturas.IgcSwitchComponent-ariaLabelledBysombreado. Este es un cambio sin rupturas.IgcRadioComponent-ariaLabelledBysombreado. Este es un cambio sin rupturas.
Fijo
IgcInputComponent- Se han descrito problemas de estilo de variantes y problemas de tema índigo.select- Problemas de estilo de variantes delineadosIgcDateTimeInputComponent-spinUp/spinDownllamadas moviendo el símbolo de intercalación cuando la entrada está enfocada.
4.3.1 (August 2023)
Added
IgcTreeComponent- Animaciones de componentes.- El radio del borde de los componentes se consume de sus esquemas.
Cambiado
IgcComboComponent,IgcInputComponent,select- colores del esquema.IgcDropdownComponent- Colores de esquema.IgcIconComponent- Se han actualizado los estilos y el tamaño de los temas.
Fijo
IgcComboComponent- La selección única no funciona en ciertos escenarios.IgcDropdownComponent- Varias correcciones de estilo.IgcIconButtonComponent- Radio del borde con ondulación.IgcIconButtonComponent- Se corrigió el color incorrecto en el tema Fluent.IgcInputComponent- Varias correcciones de estilo.IgcTreeItemComponent- Asigne el ancestro igc-tree-item más cercano como padre.IgcTabsComponent- Estilos ocultos internos y propiedad de visualización personalizada.
4.3.0 (June 2023)
Added
IgcComboComponent:matchDiacriticsa la propiedad Opciones de filtrado. El valor predeterminado es false. Si se establece en true, el filtro distingue entre las letras acentuadas y sus letras base. De lo contrario, las cadenas se normalizan y, a continuación, se comparan.selectionque devuelve la selección actual como una matriz de objetos de datos.
IgcCardComponent: Admite altura explícitaIgcDialogComponent: Animaciones añadidasIgcSnackbarComponent: Animaciones añadidasIgcToastComponent: Animaciones añadidas
Cambiado
IgcComboComponent:valueya no es de solo lectura y se puede establecer explícitamente. El atributo value también admite el enlace declarativo, aceptando una matriz de cadenas JSON válida.valueTipo cambiado destring[]aComboValue<T>[]donde
ComboValue<T> = T | T[keyof T]igcChangeLas propiedades del objeto de evento también se cambian para reflejar el nuevovaluetipo:
interface IgcComboChangeEventArgs<T> { newValue: ComboValue<T>[]; items: T[]; type: ComboChangeType; }
Deprecated
select: Obsoleto,ysameWidth positionStrategy flip. Se eliminarán en la próxima versión principal.
Fijo
select:prefix/suffix/helper-textlas ranuras no se renderizan.IgcTabsComponent: Selección de pestañas anidadas.IgcDialogComponent: El fondo no superpone elementos.IgcDropdownComponent: Posición del cuadro de lista en el estado abierto inicial.IgcStepperComponent: Estirar verticalmente en el contenedor principal.IgcNavbarComponent: Colores incorrectos en el tema fluido.- El reproductor de animación genera errores cuando no se especifica la altura.
IgcDateTimeInputComponent: Problemas de Intl.DateTimeFormat en navegadores basados en Chromium.
4.2.3 (April 2023)
Deprecated
IgcDialogComponent- La propiedadcloseOnEscapequeda obsoleta en favor de la nueva propiedadkeepOpenOnEscape.
Fijo
IgcRadioComponent- Colores en el estado de enfoque seleccionado.IgcIconButtonComponent- Establezca el tamaño del icono para que coincida con otros productos del sistema de diseño.IgcChipComponent- Se han eliminado los estilos de contorno de los temas Fluent y Material.IgcCalendarComponent- Navegación hasta la fecha en el valor establecido.IgcTabsComponent- No tomar la estatura completa de sus padres.
4.2.2 (March 2023)
Deprecated
IgcButtonComponent- Lasprefixranuras /suffixya no son necesarias y se eliminarán en la próxima versión principal.
Fijo
IgcButtonComponent- Inconsistencias en la interfaz de usuario.IgcCalendarComponent- Inconsistencias fluidas en el tema.IgcComboComponent- La selección a través de la API no funciona en una lista de búsqueda.IgcDialogComponent- Inconsistencia fluida del tema.IgcInputComponent- Inconsistencias en la interfaz de usuario.IgcToastComponent- Inconsistencia fluida del tema.- Faltan componentes en defineAllComponents.
- Tamaños de host incorrectos para
IgcAvatarComponent,IgcBadgeComponent,yIgcButtonComponent IgcIconButtonComponent.
4.2.1 (February 2023)
Fijo
IgcComboComponent- El elemento coincidente no está activado al filtrar en el modo de selección única.
4.2.0 (January 2023)
Added
IgcComboComponent- Modo de selección única a través delsingle-selectatributo.
Fijo
IgcInputComponent- Inconsistencias en la interfaz de usuario.IgcBadgeComponent- No representaigc-iconcorrectamente los iconos y las fuentes.IgcRadioComponent- Inconsistencias en la interfaz de usuario.IgcNavDrawerComponent- No se puede anular el margen del artículo.
4.1.1 (January 2023)
Fijo
IgcInputComponent- Etiqueta de posición basada en el tamaño del componente.
- Los temas materiales no coinciden con el diseño.
- No almacene en caché la entrada subyacente.
- Tarjeta: discrepancia de color entre WC y Angular.
- Tema: actualice las variables obsoletas
--igc-*a--ig-*. - Se han eliminado las referencias colgantes después de la desconexión de elementos.
4.1.0 (December 2022)
Added
- Nuevo componente Stepper.
- Nuevo componente Combo.
IgcMaskInputComponent- Omitir posiciones literales al eliminar símbolos en el componente
Fijo
IgcMaskInputComponent- Estado de validación en la entrada del usuario.
4.0.0 (November 2022)
Cambiado
- Temas
- Construir: utilice Ignite UI paquete de temas al crear temas.
- Tamaño: se introdujeron variables CSS que permiten la configuración de CSS en tiempo de ejecución del tamaño para todos los componentes o componentes individuales.
- Espaciado: se introdujeron variables CSS que permiten la configuración CSS en tiempo de ejecución del espaciado interno (relleno/margen) de los componentes.
- Barras de desplazamiento: se agregó la capacidad de diseñar barras de desplazamiento a nivel de aplicación configurando la
ig-scrollbarclase CSS en cualquier elemento.
3.4.2 (November 2022)
Fijo
- Se resolvió el error de importación para
DateRangeType.
3.4.1 (September 2022)
Cambiado
IgcSliderComponent- Tema actualizado con las últimas especificaciones de Fluent.IgcCalendarComponent- Se ha actualizado el color de los días de fin de semana.
Fijo
IgcTabsComponentselectedrompe la visibilidad del contenido en init.
3.4.0 (September 2022)
Added
- Nuevo componente de diálogo.
- Nuevo componente Seleccionar.
Fijo
IgcCalendarComponent- Selección de rango A11Y Mejoras.IgcRangeSliderComponent- A11Y Mejoras para la elección de valores de rango.IgcRatingComponent- A11Y mejorado con software de asistencia que ahora lee el número total de artículos.IgcToastComponent- Añadidorole="alert"al contenedor de mensajes para que el software de asistencia lo lea sin necesidad de concentrarse.IgcChipComponent- Se ha hecho accesible el botón Eliminar con el teclado.IgcButtonComponentprefix/suffixno alinea los iconos con el texto del botón.
3.3.1 (August 2022)
Cambiado
IgcTreeComponent- Se ha eliminado la altura especificada por el tema.
Fijo
IgcDropdownComponent- Elimine los detectores de eventos de nivel superior.IgcLinearProgressComponent- Animación indeterminada en Safari.IgcRadioGroupComponent- Registro automático de componentes de radio para niños.
3.3.0 (July 2022)
Added
- Nuevo componente DateTimeInput.
- Nuevo componente Pestañas.
- Nuevo componente de acordeón.
- Estilos tipográficos en temas.
Cambiado
IgcRatingComponent- Se agregó soporte para selección única y símbolos vacíos.IgcSliderComponent- Se ha mejorado el renderizado de los pasos del deslizador.- Los componentes ahora registrarán automáticamente sus dependencias cuando se registren en
defineComponents
import { IgcDropdownComponent, defineComponents } from 'igniteui-webcomponents';
// will automatically register the dropdown item & group elements
// as well as their dependencies if any
defineComponents(IgcDropdownComponent);
Consulta la documentación oficial para más información.
Fijo
- Quite el contenedor de texto auxiliar de entrada cuando esté vacío.
IgcIconComponentno se muestra en Safari.IgcCheckboxComponentno se muestra en Safari.IgcButtonComponentSe estira correctamente en contenedores flexibles.- Varios temas temáticos.
IgcDropdownComponent- Correcciones de errores y mejoras.
3.2.0 (May 2022)
Added
- Nuevo componente MaskInput.
- Nuevo componente ExpansionPanel.
- Nuevo componente de árbol.
IgcRatingComponent- Se agregóselecteduna parte CSS y una variable CSS expuesta para controlar los tamaños de los símbolos.IgcIconButtonComponent- Permitir contenido ranurado.
Fijo
IgcNavDrawerComponent- Correcciones de varios estilos.- Botones: alineación vertical y gestión del enfoque.
IgcInputComponent- Desbordamiento parasuffix/prefix.IgcSwitchComponent- Colapso con tamaños pequeños.IgcListComponent- Comportamiento de desbordamiento.
3.1.0 (April 2022)
Added
IgcChipComponent: Agregadoprefixysuffixranuras.IgcSnackbarComponent: Método añadidotoggle.
Deprecated
IgcChipComponent: Las ranuras y expuestasstart endanteriormente se sustituyen porprefixysuffix. Permanecen activos, pero ahora están en desuso y se eliminarán en una versión futura.
Fijo
IgcChipComponent:- Carga automática de iconos internos.
- El chip seleccionado está desalineado.
- Paquete: Rutas de importación internas de ESM.
3.0.0 (April 2022)
Cambiado
- Cambio importante: Todas las clases relacionadas con el menú desplegable cambiaron el nombre de
DropDown*aDropdown*
2.2.0 (April 2022)
Added
- Nuevo componente DropDown.
IgcCalendarComponent: La fecha activa se puede establecer a través de un atributo.
2.1.1 (March 2022)
Added
- Controle el radio y la elevación del borde desde
--igc-radius-factory--igc-elevation-factor:
Ejemplo:
/* Make all components square and remove all shadows */
:root {
--igc-radius-factor: 0;
--igc-elevation-factor: 0;
}
2.1.0 (March 2022)
Added
- Nuevo componente LinearProgress.
- Nuevo componente CircularProgress.
- Nuevo componente Chip.
- Nuevo componente Snackbar.
- Nuevo componente Toast.
- Nuevo componente de calificación.
- Los temas de los componentes se pueden cambiar en tiempo de ejecución llamando a la
configureTheme(theme: Theme)función
2.0.0 (February 2022)
Added
- Temas oscuros
- Nuevo componente Slider.
- Nuevo componente RangeSlider.
- Propiedad de soporte
requireden elIgcRadioComponentcomponente.
Cambiado
- Arreglar el estado de validez de la casilla de verificación/interruptor
- Partir
IgcCalendarComponentDevalue: Date | Date[]propiedad en dos propiedades:value: Dateyvalues: Date[] - Reemplazada
IgcCalendarComponentlahasHeaderpropiedad &has-headerattribute conhideHeader&hide-headerrespectivamente. - Propiedad reemplazada
IgcCardComponent outlinedconelevated.
Quitado
- Se han eliminado
igcOpened igcOpening igcClosinglos eventos yigcCloseddelIgcNavDrawerComponentcomponente.
1.0.0 (November 2021)
Versión inicial de Ignite UI Web Components
Added
- Componente de avatar
- Componente de insignia
- Componente de botón
- Componente de calendario
- Componente de la tarjeta
- Componente de casilla de verificación
- Componente de formulario
- Componente de icono
- Componente IconButton
- Componente de entrada
- Componente de lista
- Componente de la barra de navegación
- Componente del cajón de navegación
- Componente de grupo de radio
- Componente de radio
- Componente de ondulación
- Componente del interruptor
igniteui-webcomponents-charts
4.8.1 (June 2024)
- Agrupación de leyendas de datos y agrupación de información sobre herramientas de datos: se agregó una nueva función de agrupación. La propiedad
GroupRowVisiblealterna la agrupación con cada serie que opta por participar puede asignar texto de grupo a través de ladataLegendGrouppropiedad. Si se aplica el mismo valor a más de una serie, aparecerán agrupadas. Útil para grandes conjuntos de datos que deben clasificarse y organizarse para todos los usuarios.
Selección de gráficos: nuevo estilo de selección de series. Esto se adopta ampliamente en todas las categorías, series financieras y radiales para
IgcCategoryChartComponentyIgcDataChartComponent. Se puede hacer clic en las series y se les puede mostrar un color diferente, iluminadas o descoloridas, y enfocar los contornos. Administre qué elementos se ven afectados a través de series individuales o elementos de datos completos. Se admiten varias series y marcadores. Útil para ilustrar diversas diferencias o similitudes entre los valores de un elemento de datos determinado. TambiénSelectedSeriesItemsChangedestánselectedSeriesItemsdisponibles para obtener ayuda adicional para crear requisitos comerciales sólidos en torno a otras acciones que pueden tener lugar dentro de una aplicación, como una ventana emergente u otra pantalla con análisis de datos basado en la selección.Eje de ángulo de categoría proporcional: nuevos ejes para la serie circular radial en el
IgcDataChartComponent, para permitir la creación de gráficos circulares en el permitiendo visualizaciones robustas utilizando toda la potencia agregada del gráfico de datos.Resaltado de mapa de árbol: ahora expone una
highlightingModepropiedad que le permite configurar el resaltado de los elementos en el mapa de árbol al pasar el mouse. Esta propiedad toma dos opciones:Brightendonde el resaltado se aplicará solo al elemento sobre el que pasa el mouse, yFadeOthersdonde el resaltado del elemento sobre el que se pasa el mouse seguirá siendo el mismo, pero todo lo demás se desvanecerá. Este resaltado está animado y se puede controlar mediante lahighlightingTransitionDurationpropiedad.Resaltado basado en porcentajes de diagrama de rectángulos: nuevo resaltado basado en porcentajes, que permite a los nodos representar el progreso o el subconjunto de una colección. La apariencia se muestra como un relleno de su color de fondo hasta un valor específico, ya sea por un miembro en el elemento de datos o mediante el suministro de uno nuevo
highlightedDataSource. Se puede alternar a travéshighlightedValuesDisplayModey diseñar a travésFillBrushesde.toolbar- NuevaIsHighlightedopción de ToolAction para delinear un borde alrededor de herramientas específicas de elección.
4.8.0 (March 2024)
Nuevo filtrado de datos a través de la
initialFilterpropiedad. Aplique expresiones de filtro para filtrar los datos del gráfico a un subconjunto de registros. Se puede utilizar para profundizar en datos de gran tamaño.XamRadialChart- Nuevo modo de etiqueta Por
IgcCategoryAngleAxisComponentahora, expone unalabelModepropiedad que le permite configurar aún más la ubicación de las etiquetas. Esto le permite alternar entre el modo predeterminado seleccionando laCenterenumeración, o usar el nuevo modo,ClosestPointque acercará las etiquetas al área de trazado circular.
- Nuevo modo de etiqueta Por
4.7.0 (January 2024)
- Filtro de resaltado de gráfico: ahora
IgcCategoryChartComponent IgcDataChartComponentexpone una forma de resaltar y animar dentro y fuera de un subconjunto de datos. La visualización de este resaltado depende del tipo de serie. Para las series de columnas y áreas, el subconjunto se mostrará en la parte superior del conjunto total de datos, donde el subconjunto se coloreará con el pincel real de la serie, y el conjunto total tendrá una opacidad reducida. En el caso de las series de líneas, el subconjunto se mostrará como una línea punteada.
4.3.2 (October 2023)
- Barra de herramientas- Beta:
- Se ha agregado la acción de la herramienta Guardar para guardar el gráfico en una imagen a través del portapapeles.
- La orientación vertical se ha agregado a través de la propiedad de la barra de
orientationherramientas. De forma predeterminada, la barra de herramientas es horizontal, ahora la barra de herramientas se puede mostrar en orientación vertical donde las herramientas aparecerán a la izquierda / derecha respetuosamente. - Se agregó compatibilidad con íconos SVG personalizados a través del método de la barra de herramientas, lo que mejora aún más la creación de
renderImageFromTextherramientas personalizadas.
4.3.0 (June 2023)
Nueva barra de herramientas: componente beta. Este componente es un contenedor complementario para las operaciones de la interfaz de usuario que se usará principalmente con nuestros componentes de gráficos. La barra de herramientas se actualizará dinámicamente con un ajuste preestablecido de propiedades y elementos de herramienta cuando se vincule a nuestros
IgcDataChartComponentcomponentes oIgcCategoryChartComponent. Podrá crear herramientas personalizadas para su proyecto, lo que permitirá a los usuarios finales proporcionar cambios, ofreciendo una cantidad infinita de personalización.ValueLayer: ahora se expone un nuevo tipo de serie denominado
IgcValueLayerComponentque puede permitirle representar una superposición para diferentes puntos focales de los datos trazados, como Máximo, Mínimo y Promedio. Esto se aplica aIgcCategoryChartComponenteIgcFinancialChartComponentagregándolos a la nueva colecciónvalueLines.Ahora es posible aplicar una matriz de guiones a las diferentes partes de la serie del
IgcDataChartComponent. Puede aplicar esto a las series trazadas en el gráfico, a las líneas de cuadrícula del gráfico y a las líneas de tendencia de las series trazadas en el gráfico.
4.0.0 (November 2022)
Se agregaron mejoras significativas a los comportamientos predeterminados y se refinó la API de Gráfico de categorías para que sea más fácil de usar. Estas nuevas mejoras en los gráficos incluyen:
- Diseños responsivos para la rotación horizontal de etiquetas según el tamaño del navegador/pantalla.
- Representación mejorada para etiquetas redondeadas en todas las plataformas.
- Se agregaron propiedades de marcador a StackedFragmentSeries.
- Se agregó la propiedad
shouldPanOnMaximumZoom. - Nuevas propiedades del eje de categorías:
- ZoomMáximoCategoríaRango
- ZoomMaximumItemSpan
- ZoomToCategoryRange
- ZoomToItemSpan
- Nueva API de agregación de gráficos para agrupar, ordenar y resumir cadenas de categorías y valores numéricos, lo que elimina la necesidad de agregar previamente o calcular datos del gráfico:
- Descripciones de clasificación inicial
- Clasificaciones iniciales
- Ordenar descripciones
- Grupos iniciales
- Descripciones de grupo inicial
- Descripciones de grupo
- Resúmenes iniciales
- Descripcionesde resumen inicial
- ResumenDescripciones
- Descripciones de clasificación de grupo inicial
- Clasificación de grupos
- Descripciones de clasificación de grupos
[!Note] Chart Aggregation will not work when using
includedProperties|excludedProperties. These properties on the chart are meant for non-aggregated data. Once you attempt to aggregate data these properties should no longer be used. The reason it does not work is because aggregation replaces the collection that is passed to the chart for render. The include/exclude properties are designed to filter in/out properties of that data and those properties no longer exist in the new aggregated collection.
3.2.1 (June 2022)
- Se agregó el componente DataLegend altamente configurable, que funciona de manera muy similar a la, pero muestra los valores de las
Legendseries y proporciona muchas propiedades de configuración para filtrar las filas de las series y las columnas de valores, el estilo y el formato de los valores. - Se agregó DataToolTip altamente configurable que muestra valores y títulos de series, así como insignias de leyenda de series en una información sobre herramientas. Esta es ahora la información sobre herramientas predeterminada para todos los tipos de gráficos.
- Se agregó soporte de animación y transición para Stacked Series. Las animaciones se pueden habilitar estableciendo la propiedad
isTransitionInEnableden verdadero. Desde allí, puede configurar la propiedadtransitionInDurationpara determinar cuánto tiempo debe tardar en completarse la animación ytransitionInModepara determinar el tipo de animación que se lleva a cabo. - Se agregó
AssigningCategoryStyleel evento, ahora está disponible para todas las series enIgcDataChartComponent. Este evento se controla cuando se desea configurar condicionalmente aspectos de los elementos de la serie, comoFillel color de fondo y el resaltado. - Nueva enumeración
allowedPositionspara CalloutLayer. Se utiliza para limitar dónde se colocarán las llamadas dentro del gráfico. De forma predeterminada, las leyendas se colocan de forma inteligente en el mejor lugar, pero esto solía forzar, por ejemplo,TopLeft,TopRight,BottomLeftoBottomRight. - Se agregaron nuevas propiedades de radio de esquina para las capas de anotación; se utiliza para redondear las esquinas de cada una de las leyendas. Tenga en cuenta que ahora se ha agregado un radio de esquina de forma predeterminada.
calloutCornerRadiuspara CalloutLayeraxisAnnotationBackgroundCornerRadiuspara FinalValueLayerxAxisAnnotationBackgroundCornerRadiusyyAxisAnnotationBackgroundCornerRadiuspara CrosshairLayer
- Nueva enumeración
horizontalViewScrollbarModeyverticalViewScrollbarModepara habilitar las barras de desplazamiento de varias maneras. Cuando se combina conisVerticalZoomEnabledoisHorizontalZoomEnabled, podrá persistir o aparecer y desaparecer gradualmente en las barras de desplazamiento a lo largo de los ejes para navegar por el gráfico. - Nuevo
FavorLabellingScaleEnd, determina si el eje debe favorecer la emisión de una etiqueta al final de la escala. Solo compatible con ejes numéricos (por ejemplo,IgcNumericXAxisComponent,IgcNumericYAxisComponent,PercentChangeAxis). - El nuevo
isSplineShapePartOfRangedetermina si se incluye la forma de spline en el rango de eje solicitado del eje. - Nuevo
xAxisMaximumGap, determina el valor máximo permitido para la serie trazada cuando se usaxAxisGap. El espacio determina la cantidad de espacio entre columnas o barras de la serie trazada. - El nuevo
xAxisMinimumGapSizedetermina el valor mínimo permitido basado en píxeles para la serie trazada cuando se usaxAxisGappara garantizar que siempre haya algo de espacio entre cada categoría.
1.4.1 (November 2021)
[!Note] Please ensure package "lit-html": "^2.0.0" or newer is added to your project for optimal compatibility.
Esta versión introduce algunas mejoras y simplificaciones en el diseño visual y las opciones de configuración para el mapa geográfico y todos los componentes del gráfico.
- Se cambió el tipo de propiedad
yAxisLabelLocationa YAxisLabelLocation de AxisLabelLocation enIgcFinancialChartComponenteIgcCategoryChartComponent - Changed
xAxisLabelLocationproperty's type to XAxisLabelLocation from AxisLabelLocation inIgcFinancialChartComponent - Se agregó la propiedad
xAxisLabelLocationaIgcCategoryChartComponent - Se agregó soporte para representar series geográficas de
IgcGeographicMapComponenten una leyenda. - Added crosshair lines by default in
IgcFinancialChartComponentandIgcCategoryChartComponent - Se agregaron anotaciones en forma de cruz de forma predeterminada en
IgcFinancialChartComponenteIgcCategoryChartComponent - Se agregó una anotación de valor final de forma predeterminada en
IgcFinancialChartComponent - Se agregaron nuevas propiedades en Gráfico de categorías y Gráfico financiero:
crosshairsLineThicknessy otras propiedades para personalizar las líneas de crucecrosshairsAnnotationXAxisBackgroundy otras propiedades para personalizar las anotaciones de los puntos de mirafinalValueAnnotationsBackgroundy otras propiedades para personalizar las anotaciones de valores finalesareaFillOpacityque permite cambiar la opacidad del relleno de la serie (por ejemplo, gráfico de áreas)markerThicknessque permite cambiar el grosor de los marcadores.
- Se agregaron nuevas propiedades en Gráfico de categorías, Gráfico financiero, Gráfico de datos y Mapa geográfico:
markerAutomaticBehaviorque permite qué tipo de marcador se asigna a varias series en el mismo gráficolegendItemBadgeShapepara configurar la forma de la insignia de todas las series representadas en una leyendalegendItemBadgeModepara configurar la complejidad de la insignia en todas las series de una leyenda
- Se agregaron nuevas propiedades en Serie en Gráfico de datos y Mapa geográfico:
legendItemBadgeShapepara configurar la forma de la insignia en series específicas representadas en una leyendalegendItemBadgeModepara configurar la complejidad de la insignia en series específicas en una leyenda
- Se cambió el trazo de línea en forma de cruz vertical predeterminado de #000000 a #BBBBBB en el gráfico de categorías y las series.
- Se cambió la forma de los marcadores a círculos para todas las series trazadas en el mismo gráfico. Esto se puede revertir estableciendo la propiedad
markerAutomaticBehaviordel gráfico en el valor de enumeraciónSmartIndexed. - Formas simplificadas de series en la leyenda del gráfico para mostrar solo círculos, líneas o cuadrados. Esto se puede revertir estableciendo la propiedad
legendItemBadgeModedel gráfico en el valor de enumeraciónMatchSeries. - Se modificó la paleta de colores de las series y los marcadores que se muestran en todos los gráficos para mejorar la accesibilidad.
| Pinceles/contornos antiguos | Nuevo contorno/pinceles |
|---|---|
| #8BDC5C #8B5BB1 #6DB1FF #F8A15F #EE5879 #735656 #F7D262 #8CE7D9 #E051A9 #A8A8B7 |
#8BDC5C #8961A9 #6DB1FF #82E9D9 #EA3C63 #735656 #F8CE4F #A8A8B7 #E051A9 #FF903B |
1.3.0 (April 2021)
Esta versión presenta varias opciones de configuración y diseño visual nuevas y mejoradas para todos los componentes del gráfico, por ejemplo IgcDataChartComponent, IgcCategoryChartComponent y IgcFinancialChartComponent.
- Se modificó la serie Barra/Columna/Cascada para que tenga esquinas cuadradas en lugar de esquinas redondeadas.
- Se cambiaron los colores de la serie Scatter High Density para la propiedad mínima de calor de #8a5bb1 a #000000
- Se cambiaron los colores de la serie Scatter High Density para la propiedad Heat Max de #ee5879 a #ee5879
- Se cambiaron las propiedades
NegativeBrushyNegativeOutlinede las series Financial/Waterfall de #C62828 a #ee5879. - Se cambió el grosor del marcador a 2px desde 1px.
- Se modificó el relleno del marcador para que coincida con el contorno del marcador para
IgcPointSeriesComponent,IgcBubbleSeriesComponent,IgcScatterSeriesComponent,IgcPolarScatterSeriesComponent. Puede usar establecer la propiedadmarkerFillModeen Normal para deshacer este cambio. - Etiquetado comprimido para
IgcTimeXAxisComponenteIgcOrdinalTimeXAxisComponent - Nuevas propiedades del marcador:
- serie.
markerFillMode: se puede configurar enMatchMarkerOutlinepara que el marcador dependa del contorno. - serie.
markerFillOpacity: se puede establecer en un valor de 0 a 1 - serie.
markerOutlineMode: se puede configurar enMatchMarkerBrushpara que el contorno del marcador dependa del color del pincel de relleno.
- serie.
- Propiedad de nueva serie:
- serie.
outlineMode: se puede configurar para alternar la visibilidad del esquema de la serie. Tenga en cuenta que, para Gráfico de datos, la propiedad está en la serie
- serie.
- Nuevas propiedades del gráfico que definen el área de sangrado introducidas en la ventana gráfica cuando el gráfico está en el nivel de zoom predeterminado. Un caso de uso común es proporcionar espacio entre los ejes y el primer/último punto de datos. Tenga en cuenta que el
computedPlotAreaMarginMode, que se enumera a continuación, establecerá automáticamente el margen cuando los marcadores estén habilitados. Los otros están diseñados para especificar unDoublepara representar el grosor, donde PlotAreaMarginLeft, etc. ajusta el espacio a los cuatro lados del gráfico:- cuadro.
plotAreaMarginLeft - cuadro.
plotAreaMarginTop - cuadro.
plotAreaMarginRight - cuadro.
plotAreaMarginBottom - cuadro.
computedPlotAreaMarginMode
- cuadro.
- Nuevas propiedades de resaltado
- cuadro.
highlightingMode: establece si las series suspendidas o no suspendidas se desvanecen o iluminan. - cuadro.
highlightingBehavior: establece si la serie se resalta dependiendo de la posición del mouse, por ejemplo, directamente sobre el elemento más cercano o sobre él. - Tenga en cuenta que en versiones anteriores el resaltado se limitaba a desvanecerse al pasar el mouse.
- cuadro.
- Se agregó resaltado de series apiladas, dispersas, polares, radiales y de formas:
- Se agregaron capas de anotación a las series Apiladas, Dispersas, Polares, Radiales y Formas:
- Se agregó soporte para anular la fuente de datos de fragmentos de pila individuales dentro de una serie apilada.
- Se agregaron eventos de estilo personalizados a las series Apilado, Dispersión, Rango, Polar, Radial y Forma.
- Se agregó soporte para sincronizar automáticamente el zoom vertical con el contenido de la serie.
- Se agregó soporte para expandir automáticamente los márgenes horizontales del gráfico según las etiquetas iniciales mostradas.
- Paleta de colores rediseñada de series y marcadores:
| Pinceles/contornos antiguos | Nuevo contorno/pinceles |
|---|---|
| #7446B9 #9FB328 #F96232 #2E9CA6 #DC3F76 #FF9800 #3F51B5 #439C47 #795548 #9A9A9A |
#8bdc5c #8b5bb1 #6db1ff #f8a15f #ee5879 #735656 #f7d262 #8ce7d9 #e051a9 #a8a8b7 |
Por ejemplo:
 |
 |
 |
 |
Leyenda del gráfico
- Se agregó propiedad horizontal
orientationa ItemLegend que se puede usar con Bubble, Donut y gráfico circular - Se agregó la propiedad
legendHighlightingMode: habilita el resaltado de series al pasar el cursor sobre los elementos de la leyenda.
igniteui-webcomponents-inputs
4.2.5 (April 2023)
IgcDateTimeInputComponent, the StepDownAsync(DateTimeInputDatePart.Date, SpinDelta.Date) is now trimmed down to DatePart instead of DateTimeInputDatePartIgcRadioComponenteIgcRadioGroupComponent, validación de componentes agregada junto con estilos para estado no válidoMask, agregó la capacidad de escapar de los literales del patrón de máscara.IgcBadgeComponentagregó una propiedadshapeque controla la forma de la insignia y puede serSquareoRounded. La forma predeterminada de la insignia es redondeada.IgcAvatarComponent, la propiedadRoundShapeha quedado obsoleta y se eliminará en una versión futura. Los usuarios pueden controlar la forma del avatar mediante el atributoshaperecién agregado que puede serSquare,RoundedoCircle. La forma predeterminada del avatar esSquare.
1.4.2 (December 2021)
- Selector de fechas:
- Se cambió el evento ValueChanged a
SelectedValueChanged.
- Se cambió el evento ValueChanged a
- Cuadro combinado de varias columnas:
- Se cambió el evento
TextChangedaTextValueChanged. - Changed
ValueChangedevent toSelectedValueChanged.
- Se cambió el evento
1.3.0 (April 2021)
- Selector de fechas:
ShowTodayButton- Alterna la visibilidad del botón Hoylabel: agrega una etiqueta encima del valor de la fecha- propiedad
placeholder: agrega texto personalizado cuando no se selecciona ningún valor FormatString- Personalice la cadena de fecha de entrada, por ejemplo, (yyyy-MM-dd)DateFormat- Especifica si se muestran las fechas seleccionadas como LongDate o ShortDateFirstDayOfWeek- Especifica el primer día de la semanaFirstWeekOfYear- Especifica cuándo mostrar la primera semana del año, por ejemplo, (primera semana completa, primera semana de cuatro días)showWeekNumbers- Toggles Week number visibilityMinDate&MaxDate- Límites de fechas, especificando un rango de fechas seleccionables disponibles.- Accesibilidad añadida
igniteui-webcomponents-maps
1.3.0 (April 2021)
[!Note] These features are CTP
- Se agregó soporte para la visualización envolvente del mapa (desplazarse infinitamente horizontalmente)
- Se agregó soporte para cambiar la visualización de algunas series de mapas mientras se ajusta alrededor del origen de las coordenadas.
- Se agregó soporte para resaltar la serie de formas.
- Se agregó soporte para algunas capas de anotaciones para la serie de formas.
igniteui-webcomponents-gauges
4.8.1 (June 2024)
IgcRadialGaugeComponent- Nueva etiqueta para la aguja de resaltado.
highlightLabelTextyhighlightLabelSnapsToNeedlePivotse agregaron muchas otras propiedades relacionadas con el estilo para HighlightLabel.
- Nueva etiqueta para la aguja de resaltado.
4.8.0 (March 2024)
IgcRadialGaugeComponent- Las nuevas propiedades de título/subtítulo.
titleText,subtitleTextaparecerán cerca de la parte inferior del indicador. Además, se agregaron las diversas propiedades de fuente de título/subtítulo, comoTitleFontSize,TitleFontFamily,TitleFontStyle,TitleFontWeightytitleExtent. Finalmente, el nuevotitleDisplaysValuepermitirá que el valor se corresponda con la posición de la aguja. - Nuevo
opticalScalingEnabledyopticalScalingSizepropiedades para elIgcRadialGaugeComponent. Esta nueva función administrará el tamaño en el que las etiquetas, títulos y subtítulos del indicador tienen un escalado óptico del 100%. Puedes leer más sobre esta nueva función aquí - Se agregó una nueva aguja de reflejos.
highlightValueyhighlightValueDisplayModecuando a ambos se les proporciona un valor y una configuración de 'Superposición', esto hará que la aguja principal aparezca descolorida y aparecerá una nueva aguja.
- Las nuevas propiedades de título/subtítulo.
IgcLinearGaugeComponent- Se agregó una nueva aguja de reflejos.
highlightValueyhighlightValueDisplayModecuando a ambos se les proporciona un valor y una configuración de 'Superposición', esto hará que la aguja principal aparezca descolorida y aparecerá una nueva aguja.
- Se agregó una nueva aguja de reflejos.
IgcBulletGraphComponent- La barra de rendimiento ahora reflejará una diferencia entre el valor y el nuevo
highlightValuecuando sehighlightValueDisplayModeaplica a la configuración 'Superposición'. El valor de resaltado mostrará un porcentaje medido filtrado/subconjunto completado como un color relleno, mientras que la apariencia de la barra restante aparecerá difuminada hasta el valor asignado, lo que ilustra el rendimiento en tiempo real.
- La barra de rendimiento ahora reflejará una diferencia entre el valor y el nuevo
gauges/charts/maps/grids
1.0.6
- Declaraciones de importación modificadas
Las declaraciones de importación se han simplificado para usar solo nombres de paquetes en lugar de rutas completas a clases y enumeraciones de API.
[!Note] These breaking changes were introduce in these packages and components only:
| Paquetes afectados | Componentes afectados |
|---|---|
| igniteui-webcomponents-excel | Biblioteca de Excel |
| igniteui-webcomponents-spreadsheet | Hoja de cálculo |
| igniteui-webcomponents-maps | Mapa geográfico, mapa de árbol |
| igniteui-webcomponents-gauges | Gráfico de viñetas, Medidor lineal, Medidor radial |
| igniteui-webcomponents-charts | Gráfico de categorías, Gráfico de datos, Gráfico de anillos, Gráfico financiero], Gráfico circular, control deslizante de zoom |
| igniteui-webcomponents-core | todas las clases y enumeraciones |
| igniteui-webcomponents-grids | Cuadrícula de datos |
- Código después de los cambios
Ahora, necesita usar solo nombres de paquetes en lugar de rutas completas a clases y enumeraciones de API.
Tenga en cuenta también que el nombre del componente Data Grid y sus módulos correspondientes también han cambiado.
// gauges:
import { IgcLinearGaugeComponent } from "igniteui-webcomponents-gauges";
import { IgcLinearGaugeModule } from "igniteui-webcomponents-gauges";
import { IgcLinearGraphRange } from "igniteui-webcomponents-gauges";
import { IgcRadialGaugeComponent } from 'igniteui-webcomponents-gauges';
import { IgcRadialGaugeModule } from 'igniteui-webcomponents-gauges';
import { IgcRadialGaugeRange } from 'igniteui-webcomponents-gauges';
import { SweepDirection } from 'igniteui-webcomponents-core';
// charts:
import { IgcFinancialChartComponent } from "igniteui-webcomponents-charts";
import { IgcFinancialChartModule } from "igniteui-webcomponents-charts";
import { IgcDataChartComponent } from "igniteui-webcomponents-charts";
import { IgcDataChartCoreModule } from "igniteui-webcomponents-charts";
// maps:
import { IgcGeographicMapComponent } from "igniteui-webcomponents-maps";
import { IgcGeographicMapModule } from "igniteui-webcomponents-maps";
// grids:
import { IgcDataGridComponent } from "igniteui-webcomponents-grids";
import { IgcDataGridModule } from "igniteui-webcomponents-grids";
- Código antes de los cambios
Antes, tenías que importar usando rutas completas a clases y enumeraciones de API:
// gauges:
import { IgcLinearGaugeComponent } from 'igniteui-webcomponents-gauges/ES5/igc-linear-gauge-component';
import { IgcLinearGaugeModule } from 'igniteui-webcomponents-gauges/ES5/igc-linear-gauge-module';
import { IgcLinearGraphRange } from 'igniteui-webcomponents-gauges/ES5/igc-linear-graph-range';
import { IgcRadialGaugeComponent } from "igniteui-webcomponents-gauges/ES5/igc-radial-gauge-component";
import { IgcRadialGaugeModule } from "igniteui-webcomponents-gauges/ES5/igc-radial-gauge-module";
import { IgcRadialGaugeRange } from "igniteui-webcomponents-gauges/ES5/igc-radial-gauge-range";
import { SweepDirection } from "igniteui-webcomponents-core/ES5/SweepDirection";
// charts:
import { IgcFinancialChartComponent } from "igniteui-webcomponents-charts/ES5/igc-financial-chart-component";
import { IgcFinancialChartModule } from "igniteui-webcomponents-charts/ES5/igc-financial-chart-module";
import { IgcDataChartComponent } from "igniteui-webcomponents-charts/ES5/igc-data-chart-component";
import { IgcDataChartCoreModule } from "igniteui-webcomponents-charts/ES5/igc-data-chart-core-module";
// maps:
import { IgcGeographicMapComponent } from "igniteui-webcomponents-maps/ES5/igc-geographic-map-component";
import { IgcGeographicMapModule } from "igniteui-webcomponents-maps/ES5/igc-geographic-map-module";
// grids:
import { IgcLiveGridModule } from 'igniteui-webcomponents-grids/ES5/igc-live-grid-module';
import { IgcLiveGridComponent } from 'igniteui-webcomponents-grids/ES5/igc-live-grid-component';
igniteui-dockmanager
1.14.4
Deprecated
IgcSplitPaneisMaximizedestá en desuso. Tener isMaximized establecido en true en un nivel de panel dividido no tiene ningún efecto real, ya que los paneles divididos solo sirven como contenedores, lo que significa que no tienen contenido real para mostrarse maximizado. Utilice laisMaximizedpropiedad deIgcTabGroupPaney/oIgcContentPaneen su lugar.
1.14.3
Fijo
- El administrador de Dock arroja errores con compilaciones basadas en Vite.
- El acoplamiento al borde en un panel de división de raíz vacío produce errores.
1.14.2
Fijo
- Restringir los paneles dentro de los límites del administrador de muelles con arrastres rápidos.
1.14.1
Fijo
- Comprobación rtl de muelle de proximidad
1.14.0
Nuevas características
- Agregar
showPaneHeaderspropiedad. - Agregar
proximityDockpropiedad. - Agregar
containedInBoundariespropiedad.
Mejoras
- Adición
contentIdde elementos como partes CSS.
Fijo
- Al maximizar y desanclar paneles, se obtiene un panel en el que no se puede hacer clic.
- El acoplamiento central es posible en un panel que tiene
acceptsInnerDockEstablézcalo en verdadero Si elAllowInnerDockdeIgcDockManagerComponentse establece en falso.
1.13.0
Nuevas características
- Método de adición
focusPane. - Agregue
allowInnerDockyAcceptsInnerDockpropiedades.
Mejoras
- Guardar el estado maximizado del panel en el diseño.
Fijo
- El orden de selección de pestañas no se conserva.
1.12.5
Nuevas características
- Agregar
paneScrollevento.
Fijo
- ТabGroupPane: Al anclar uno de varios paneles sin anclar, todos los paneles se anclan.
- El menú contextual no se posiciona correctamente en el modo RTL.
- El panel activo no se conserva cuando se acopla con el teclado.
1.12.4
Fijo
- Panel activo establecido incorrectamente cuando hay más de un panel de grupo de pestañas dentro de un panel flotante.
1.12.3
Fijo
- Se produce un error al colocar el panel en una ventana independiente.
1.12.2
Mejoras
- Agregar
tabs-more-menu-contentytabs-more-menu-itemCSS partes.
Fijo
- Las posiciones de las flechas izquierda/derecha del indicador de acoplamiento se invierten en el modo RTL.
- El menú contextual no se posiciona correctamente.
- Faltan sobrecargas para
addEventListeneryremoveEventListener.
1.12.1
Mejoras
- Incluya información de panel en
splitterResizeStartysplitterResizeEndeventos. IgcDockManagerComponentahora se exporta como clase.
Fijo
- El contenido de las ranuras no
unpinnedHeaderIdse actualiza correctamente.
1.12.0
Fijo
- El acoplamiento no funciona con
allowFloating: false. - El panel flotante se cierra mientras está activo.
- Los elementos enfocables no reciben foco.
- La navegación con el navegador de panel no muestra la ventana flotante seleccionada en la parte superior.
- El evento
splitterResizeStartno se puede cancelar. - El menú contextual de pestañas no se posiciona correctamente.
1.11.3
Nuevas características
- Agregar
contextMenuPositionpropiedad - Agregar
selectedopción paratab-header-close-buttonla parte CSS
1.11.2
Nuevas características
- Agregar
hoveredopción paratab-header-close-buttonla parte CSS
1.11.1
Fijo
- Correcciones de partes CSS para
tab-header
1.11.0
Nuevas características
- Agregar opciones para
showHeaderIconOnHoverla propiedad de diferentes botones - Agregar
horizontalyverticalopciones parasplitter-handlela parte CSS - Agregar
header-titleparte CSS - Adición
hoverde una opción paratab-header-close-buttonla parte CSS en estados activo/inactivo - Agregar
paneHeaderCloseButtonytabHeaderCloseButtonranuras
1.10.0
Nuevas características
- Agregar
showHeaderIconOnHoverpropiedad.
Fijo
- El panel activo no se conserva en float/dock.
- Los estilos de divisor no se aplican.
clicken los botones de encabezado personalizados no funciona.- Se eliminaron los indicadores de muelle erróneos al arrastrar sobre el divisor.
1.9.0
Fijo
- Estilos no aplicados.
- Cambiar el tamaño en modo RTL.
1.8.0
Nuevas características
- Personaliza los botones del administrador de docks.
LayoutChangeque se activa cuando se actualiza el diseño.
1.7.0
Nuevas características
- Encabezado de panel flotante personalizable.
disabledpropiedad por panel.DocumentOnlyque permite que el panel de contenido se acople solo dentro de un host de documento.AllowEmptypara paneles divididos y grupos de pestañas que permite mostrar áreas vacías.disableKeyboardNavigationen el administrador de muelles.
Fijo
- Los indicadores de acoplamiento aparecen sobre el panel flotante arrastrado actualmente.
1.6.0
Nuevas características
- Personaliza los paneles y pestañas del administrador de docks.
Fijo
- Un panel flotante se puede arrastrar fuera de la página.
1.5.0
Nuevas características
allowMaximizepropiedad por panel.
Fijo
- El panel desanclado se cierra automáticamente al hacer clic en su contenido.
- Los paneles seleccionados en el menú de desbordamiento no se activan si hay un panel sin anclar del mismo grupo de pestañas.
1.4.1
Fijo
- El panel con
allowPinning: falseel grupo de pestañas colocado dentro se puede desanclar. - Normalice un panel maximizado al salir de él a través del teclado.
1.4.0
Nuevas características
- Reordenar las pestañas sin crear un panel flotante.
- Navegación con teclado.
- Navegador de paneles.
- Habilite/deshabilite el cambio de tamaño del panel flotante.
- Eventos para cambiar el tamaño del panel flotante.
Fijo
- Seleccione el panel cuando esté activado.
- Panel flotante desanclado cuando se activa.
- Se produce un error al alojar una ventana emergente externa dentro del panel.
- La selección de pestañas se pierde con los componentes anidados de Dock Manager.
- El panel flotante que contiene paneles con la flotante y el acoplamiento deshabilitados no se pueden mover.
- Se produce una excepción al acoplar un panel flotante dentro del administrador de acoplamiento vacío.
1.3.0
Nuevas características
- El menú Más pestañas aparece cuando no hay suficiente espacio para mostrar todos los encabezados de pestaña.
- Ocultar el panel sin eliminarlo del diseño mediante su
hiddenpropiedad. - Propiedades de ranura de encabezado para pestaña y panel sin anclar -
tabHeaderIdandunpinnedHeaderId.
1.2.0
Nuevas características
- Panel activo.
- Soporte de localización.
Fijo
- Se producen errores al arrastrar la última pestaña del host del documento y hay un panel sin anclar.
- El contenido de las pestañas desaparece después de acoplar un panel
allowFloating: false. - Se produce una excepción al cambiar rápidamente entre indicadores de acoplamiento.
1.1.0
Nuevas características
- Maximización de paneles.
- Sombra de vista previa de acoplamiento.
- Compatibilidad con ARIA.
- API para soporte externo de arrastrar/soltar.
- Propiedades y eventos para las interacciones del usuario, como cerrar, anclar y arrastrar.
- Soporte para la actualización de ng para proyectos Angular.
1.0.3
Mejoras
- Cambie el tamaño del divisor usando el teclado.
1.0.2
Fijo
- El panel desaparece de la vista cuando se cambia el tamaño a su tamaño mínimo.
1.0.1
Mejoras
- Agregue la variable css de color activo.
- Agregue soporte de teclado para el menú contextual.
Fijo
- La selección no funciona en el primer clic cuando se abre el menú contextual.
- Una sola pestaña no se representa correctamente después de anclar/desanclar su hermana.
1.0.0
Versión inicial de Ignite UI Dock Manager.