Descripción general y configuración de la red de Web Components
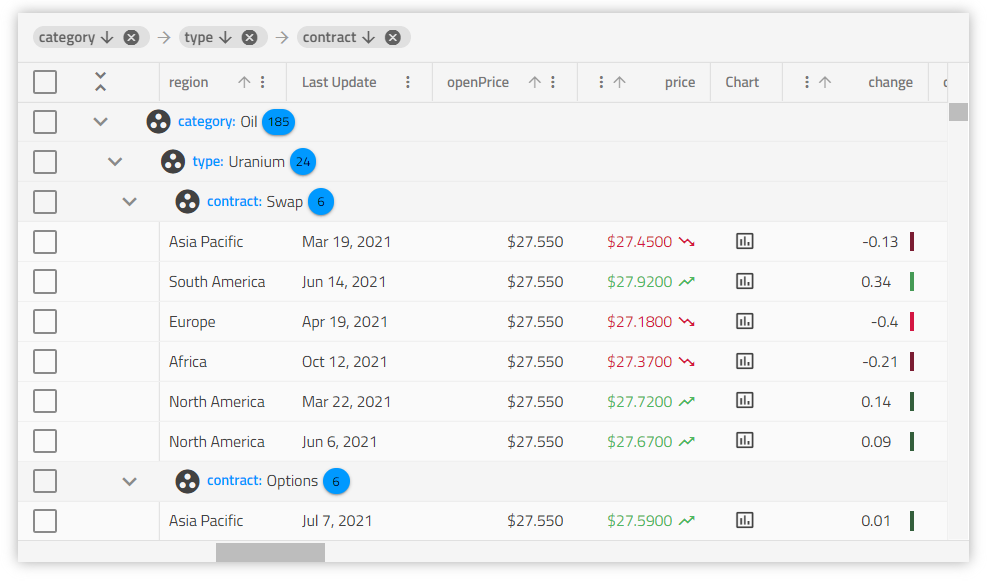
Web Components Data Grid Example
En este ejemplo de cuadrícula Ignite UI for Web Components, puede ver cómo los usuarios pueden realizar filtrados básicos y de estilo Excel, clasificación de datos en vivo y usar resúmenes de cuadrícula, así como plantillas de celdas. La demostración también incluye un conjunto de paginación para mostrar 10 elementos por página.
Getting Started with Web Components Data Grid
Dependencies
Para empezar con la Red de Datos Web Components, primero necesitas instalar eligniteui-webcomponents-grids paquete.
npm install --save igniteui-webcomponents-grids
También debe incluir la siguiente importación para usar la cuadrícula:
import 'igniteui-webcomponents-grids/grids/combined.js';
También se debe hacer referencia a los estilos correspondientes. Puede elegir la opción clara u oscura para uno de los temas y, según la configuración de su proyecto, importarlo:
import 'igniteui-webcomponents-grids/grids/themes/light/bootstrap.css';
O para vincularlo:
<link rel='stylesheet' href='node_modules/igniteui-webcomponents-grids/grids/themes/light/bootstrap.css'>
Para obtener más detalles sobre cómo personalizar la apariencia de la cuadrícula, puede consultar la sección de estilo.
Usage
Ahora que hemos importado los paquetes de cuadrícula, comencemos con la configuración básica y vinculemos a los datos locales:
<igc-grid id="grid1" auto-generate="true"></igc-grid>
constructor() {
let grid1 = document.getElementById("grid1") as IgcGridComponent;
grid1.data = data;
}
Laid propiedad es un valor de cadena y es el identificador único de la cuadrícula que se generará automáticamente si no se proporciona, mientrasdata que vincula la cuadrícula, en este caso a datos locales.
LaautoGenerate propiedad indica a la cuadrícula que genere automáticamente los componentes de laIgcColumnComponent red basándose en los campos fuente de datos. También intentará deducir el tipo de dato adecuado para la columna si es posible. De lo contrario, el desarrollador debe definir explícitamente las columnas y el mapeo a los campos fuente de datos.
Editable Web Components Grid
Cada operación de edición de cuadrícula incluye operaciones por lotes, lo que significa que la API le brinda la opción de agrupar ediciones en una sola llamada al servidor o puede realizar operaciones de edición/actualización de cuadrícula a medida que ocurren con las interacciones de cuadrícula. Junto con una excelente experiencia para desarrolladores como cuadrícula editable con operaciones CRUD, la cuadrícula incluye navegación con teclado similar a la de Excel. Se incluye la navegación de cuadrícula predeterminada común, además de la opción de anular cualquier opción de navegación para satisfacer las necesidades de sus clientes. Una cuadrícula editable con un excelente esquema de navegación es fundamental para cualquier aplicación de línea de negocios moderna, con la cuadrícula Ignite UI lo hacemos fácil.
Después de este tema, aprenderá más sobre la plantilla de celdas y la plantilla de edición de celdas y la edición.
Grid Column Configuration
IgcColumnComponentse utiliza para definir la colección de columnas de la cuadrícula y para habilitar características por columna como ordenación y filtrado. También están disponibles plantillas de celda, encabezado y pie de página.
Defining Columns
Vamos a desactivar laautoGenerate propiedad y definir la colección de columnas en el marcado:
<igc-grid id="grid1" auto-generate="false" allow-filtering="true">
<igc-column field="Name" sortable="true" header=" "></igc-column>
<igc-column field="AthleteNumber" sortable="true" header="Athlete number" filterable="false"></igc-column>
<igc-column id="trackProgress" field="TrackProgress" header="Track progress" filterable="false"></igc-column>
</igc-grid>
constructor() {
var grid1 = this.grid1 = document.getElementById('grid1') as IgcGridComponent;
grid1.data = this.data;
}
Plantilla de encabezado
La plantilla de encabezado se puede configurar para modificar los encabezados de las columnas. Los fragmentos a continuación le muestran cómo formatear el texto del encabezado en mayúsculas.
<igc-column id="name" field="Name"></igc-column>
constructor() {
var name = this.name = document.getElementById('name') as IgcColumnComponent;
this._bind = () => {
name.headerTemplate = this.nameHeaderTemplate;
}
this._bind();
}
public nameHeaderTemplate = (ctx: IgcColumnTemplateContext) => {
return html`
${this.formatUppercase(ctx.column.field)}
`;
}
public formatUppercase(value: string) {
return value.toUpperCase();
}
Plantilla de celda
Cuando se establece la plantilla de celda, cambia todas las celdas de la columna. El objeto de contexto proporcionado en la plantilla consiste en el valor de celda proporcionado implícitamente y el propio objeto de celda. Se puede usar para definir una plantilla en la que el texto de las celdas se podría formatear, por ejemplo, como título.
<igc-column id="name" field="Name"></igc-column>
constructor() {
var name = this.name = document.getElementById('name') as IgcColumnComponent;
name.bodyTemplate = this.nameCellTemplate;
}
public nameCellTemplate = (ctx: IgcCellTemplateContext) => {
return html`
${this.formatTitleCase(ctx.implicit)}
`;
}
public formatTitleCase(value: string) {
return value.toUpperCase();
}
En el fragmento anterior hacemos referencia al valor de la celda implícitamente proporcionado. Esto es suficiente si solo quieres presentar algunos datos y quizá aplicar algún estilo personalizado o transformaciones de tubería sobre el valor de la celda. Sin embargo, aún más útil es tomar laCell instancia en sí, como se muestra a continuación:
<igc-grid id="grid" auto-generate="false">
<igc-column id="name" field="Name" data-type="string"></igc-column>
<igc-column id="subscription" field="Subscription" data-type="boolean"></igc-column>
</igc-grid>
constructor() {
var grid = this.grid = document.getElementById('grid') as IgcGridComponent;
var name = this.name = document.getElementById('name') as IgcColumnComponent;
var subscription = this.subscription = document.getElementById('subscription') as IgcColumnComponent;
grid.data = this.data;
name.bodyTemplate = this.nameCellTemplate;
subscription.bodyTemplate = this.subscriptionCellTemplate;
}
public nameCellTemplate = (ctx: IgcCellTemplateContext) => {
return html`
<span tabindex="0" @keydown="${() => this.deleteRow(ctx.cell.id.rowIndex)}">${this.formatTitleCase(ctx.cell.value)}</span>
`;
}
public subscriptionCellTemplate = (ctx: IgcCellTemplateContext) => {
if (ctx.cell.value) {
return html` <input type="checkbox" checked /> `;
} else {
return html` <input type="checkbox"/> `;
}
}
public deleteRow(rowIndex: number) {
this.grid.deleteRow(rowIndex);
}
public formatTitleCase(value: string) {
return value.toUpperCase();
}
Nota: La cuadrícula muestra un manejo por defecto para los tipos de número, cadena, fecha y columnas booleanas. Por ejemplo, la columna mostrará
checkuncloseicono, en lugar de verdadero/falso por defecto, para el tipo de columna booleana.
Cuando se implementa correctamente, la plantilla de edición de celdas también garantiza que las celdasEditValue pasen correctamente por el ciclo de eventos de edición en cuadrícula.
Cell Editing Template
La columna también acepta una última plantilla que se usará cuando una celda esté en modo edición. Como con las otras plantillas de columna, el objeto de contexto proporcionado es de nuevo el valor de la celda y el propio objeto celda. Por supuesto, para que la plantilla de modo edición sea accesible para los usuarios finales, necesitas establecer laeditable propiedad de la columna en true.
<igc-column id="price" field="Price" data-type="number" editable="true"></igc-column>
constructor() {
var price = this.price = document.getElementById('price') as IgcColumnComponent;
price.inlineEditorTemplate = this.priceCellTemplate;
}
public priceCellTemplate = (ctx: IgcCellTemplateContext) => {
return html`
<label>
Enter the new price tag
</label>
<input name="price" type="number" value="${ctx.cell.value}" @change="${() => this.updateValue(ctx.cell.value)}" />
`;
}
public updateValue(value: number) {
}
Asegúrate de revisar la APICell para acostumbrarte a las propiedades que puedes usar en tus plantillas.
Column Template API
Cada una de las plantillas de columna puede cambiarse programáticamente en cualquier punto a través delIgcColumnComponent propio objeto. Por ejemplo, en el código siguiente, hemos declarado dos plantillas para nuestros datos de usuario. En nuestro código TypeScript obtendremos referencias a las propias plantillas y, según alguna condición, renderizaremos la plantilla correspondiente para la columna en nuestra aplicación.
<igc-grid>
<!-- Column declarations -->
</igc-grid>
var user = this.user = document.getElementById('user') as IgcColumnComponent;
// Return the appropriate template based on some condition.
// For example saved user settings, viewport size, etc.
user.bodyTemplate = this.smallView;
public normalViewTemplate = (ctx: IgcCellTemplateContext) => {
return html`
<div class="user-details">${ ctx.cell.value }</div>
<user-details-component></user-details-component>
`;
}
public smallViewTemplate = (ctx: IgcCellTemplateContext) => {
return html`
<div class="user-details-small">${ ctx.cell.value }</div>
`;
}
Las propiedades de las columnas también pueden establecerse en el código en elColumnInit evento que se emite cuando las columnas se inicializan en la cuadrícula.
public initColumns(column: IgcGridColumn) {
if (column.field === 'ProductName') {
column.sortable = true;
column.editable = true;
}
}
El código anterior hará que la columna ProductName se pueda ordenar y editar y creará una instancia de la interfaz de usuario de las funciones correspondientes (como entradas para editar, etc.).
Custom Display Format
Hay parámetros opcionales para formatear:
format- determina qué partes de fecha/hora se muestran, por defecto equivalente'mediumDate'a 'MMM d, y'timezone- el desplazamiento de zona horaria para fechas. Por defecto utiliza la zona horaria local del sistema del usuario finaldigitsInfo- objetos de representación decimal. Por defecto a 1.0-3
Para permitir la personalización del formato de visualización mediante estos parámetros, se expone lapipeArgs entrada. Una columna solo respetará las propiedades correspondientes a su tipo de dato, sipipeArgs está establecido. Ejemplo:
<igc-column id="orderDate" field="OrderDate" data-type="date"></igc-column>
private _columnPipeArgs: any | null = null;
public get columnPipeArgs(): any {
if (this._columnPipeArgs == null)
{
var columnPipeArgs: any = {};
columnPipeArgs.format = "longDate";
columnPipeArgs.timezone = "UTC";
columnPipeArgs.digitsInfo = "1.2-2"
this._columnPipeArgs = columnPipeArgs;
}
return this._columnPipeArgs;
}
constructor() {
var orderDate = this.orderDate = document.getElementById('orderDate') as IgcColumnComponent;
orderDate.pipeArgs = this.columnPipeArgs;
}
LaOrderDate columna respetará solo lasformat propiedades ytimezone y , mientras que soloUnitPrice respetará ladigitsInfo.
Todos los tipos de datos de columna disponibles se pueden encontrar en el tema oficial Tipos de columna.
Grid Data Structure
GestionaIgcGridComponent datos planos y POJO anidados (objetos Java clásicos). La estructura de datos específica para el renderizado es la siguiente:
const OBJECT_ARRAY = [{
ObjectKey1: value1,
ObjectKey2: value2,
// ...
ObjectKeyN: valueN
},
// ...
}];
const POJO = [{
ObjectKey1: value1,
ObjectKey2: value2,
// ...
ObjectKeyN: {
ObjectKeyN1: value1,
ObjectKeyN2: value2,
// ...
ObjectKeyNM: valueNM,
}
},
// ...
}];
ADVERTENCIA: Los valores clave no deben contener matrices.
Si usas
autoGenerate columnas, las claves de datos deben ser idénticas.
Grid Data Binding
Nuestra cuadrícula de datos Web Components proporciona opciones de enlace de datos inigualables y está optimizada para actualizaciones en tiempo real y desplazamiento suave. Con el renderizado de baja latencia, la cuadrícula garantiza que cualquier cambio en la interfaz de usuario se muestre en un instante, incluidos los datos de transmisión en vivo, los grandes conjuntos de datos y más.
Antes de continuar con la cuadrícula de datos Web Components, queremos cambiar la cuadrícula para vincularla al servicio de datos remotos, que es el escenario común en aplicaciones a gran escala.
Puedes hacerlo obteniendo los datos de una URL dada que recibe una respuesta JSON y asignándolos a la propiedad de ladata cuadrícula que se usa como fuente de datos de la cuadrícula:
<igc-grid id="grid1"></igc-grid>
public fetchData(url: string): void {
fetch(url)
.then(response => response.json())
.then(data => this.onDataLoaded(data));
}
public onDataLoaded(jsonData: any[]) {
var grid1 = document.getElementById("grid1") as IgcGridComponent;
grid1.data = jsonData;
}
Nota: Por ahora, es mejor evitar la propiedad de la cuadrículaautoGenerate al vincular a datos remotos. Asume que los datos están disponibles para inspeccionarlos y generar las columnas adecuadas. Esto normalmente no ocurre hasta que responde el servicio remoto y la red genera un error. PonerautoGenerate a disposición, cuando vincula a servicio remoto, está en nuestra hoja de ruta para futuras versiones.
Complex Data Binding
El enlace de datos complejos permite una interacción perfecta con datos de varios niveles, conjuntos de datos complejos del mundo real, módulos de datos orientados a objetos, etc. Con nuestra cuadrícula de datos Web Components, puede vincularse fácilmente a objetos complejos (incluidas las estructuras de datos que anidan a más de un nivel). Esto sucede a través de una ruta de acceso de propiedades en el registro de datos.
Eche un vistazo al siguiente modelo de datos:
interface AminoAcid {
name: string;
abbreviation: {
short: string;
long: string;
}
weight: {
molecular: number;
residue: number;
},
formula: {
molecular: string;
residue: string;
}
}
Por ejemplo, para mostrar los pesos de un aminoácido dado en la cuadrícula, bastará con el siguiente fragmento
<igc-column field="weight.molecular"></igc-column>
<igc-column field="weight.residue"></igc-column>
Una forma alternativa de enlazar datos complejos, o de visualizar datos compuestos (de más de una columna) en elIgcGridComponent, es usar una plantilla personalizada para el cuerpo de la columna. Generalmente, se puede:
- Usa el
valuede la celda, que contiene los datos anidados
- usar el
cellobjeto en la plantilla, desde el cual acceder a lactx.cell.id.rowIndexoctx.cell.id.rowIDobtener la fila a través de la API de la cuadrícula y recuperar cualquier valor de ella e interpolar esos en la plantilla.
<igc-column id="abbreviationLong" field="abbreviation.long"></igc-column>
constructor() {
var grid = (this.grid = document.getElementById("grid") as IgcGridComponent);
var abbreviationLong = this.abbreviationLong = document.getElementById('abbreviationLong') as IgcColumnComponent;
abbreviationLong.bodyTemplate = this.abbreviationLongCellTemplate;
}
public abbreviationLongCellTemplate = (ctx: IgcCellTemplateContext) => {
return html`
<div>
<div>
${ ctx.cell.value }
${this.getName(ctx.cell.id.rowIndex)}
${this.getWeight(ctx.cell.id.rowIndex)}
</div>
</div>
`;
}
public getName(rowIndex: number) {
return this.grid.getRowByIndex(rowIndex).data["Name"];
}
public getWeight(rowIndex: number) {
return this.grid.getRowByIndex(rowIndex).data["weight"]["molecular"];
}
Aquí hay un ejemplo de cómo se usa la plantilla del cuerpo para mostrar datos complejos. A continuación se muestran los datos que vamos a utilizar:
export const EMPLOYEE_DATA = [
{
Age: 55,
Employees: [
{
Age: 43,
HireDate: new Date(2011, 6, 3),
ID: 3,
Name: "Michael Burke",
Title: "Senior Software Developer"
},
{
Age: 29,
HireDate: new Date(2009, 6, 19),
ID: 2,
Name: "Thomas Anderson",
Title: "Senior Software Developer"
},
{
Age: 31,
HireDate: new Date(2014, 8, 18),
ID: 11,
Name: "Monica Reyes",
Title: "Software Development Team Lead"
},
{
Age: 35,
HireDate: new Date(2015, 9, 17),
ID: 6,
Name: "Roland Mendel",
Title: "Senior Software Developer"
}],
HireDate: new Date(2008, 3, 20),
ID: 1,
Name: "John Winchester",
Title: "Development Manager"
}
]
La plantilla personalizada para la columna, que representará los datos anidados:
<igc-column id="employees" field="Employees" header="Employees" width="40%"></igc-column>
constructor() {
var employees = this.employees = document.getElementById('employees') as IgcColumnComponent;
employees.bodyTemplate = this.addressCellTemplate;
}
public addressCellTemplate = (ctx: IgcCellTemplateContext) => {
return html`
<igc-expansion-panel>
<div slot="title" style="font-size: 1.1em; font-weight: bold; margin-top: 1rem; margin-bottom: 0.25rem;">
${ctx.cell.value[0].Name}
</div>
<div class="description">
<div style="display: flex; align-items: center;">
<div for="title" style="width: 2rem; margin: 0rem;">Title</div>
<input id='Title' type="text" name="title" value="${ctx.cell.value[0].Title}" style="text-overflow: ellipsis;" />
</div>
<div style="display: flex; align-items: center;">
<div for="age" style="width: 2rem; margin: 0rem;">Age</div>
<input id='Age' type="text" name="title" value="${ctx.cell.value[0].Age}" style="text-overflow: ellipsis;" />
</div>
</div>
</igc-expansion-panel>
`;
}
Y el resultado de esta configuración es:
Working with Flat Data Overview
El enfoque de enlace de datos planos es similar al que ya hemos descrito antes, pero en lugar del valor de celda vamos a usar ladata propiedad de elIgcGridRowComponent.
Dado que la cuadrícula de Web Components es un componente para renderizar, manipular y preservar registros de datos, tener acceso a cada registro de datos te da la oportunidad de personalizar el enfoque de su manejo. Ladata propiedad te ofrece esta oportunidad.
A continuación se muestran los datos que vamos a utilizar:
export const DATA: any[] = [
{
Address: "Obere Str. 57",
City: "Berlin",
CompanyName: "Alfreds Futterkiste",
ContactName: "Maria Anders",
ContactTitle: "Sales Representative",
Country: "Germany",
Fax: "030-0076545",
ID: "ALFKI",
Phone: "030-0074321",
PostalCode: "12209",
Region: null
}
]
La plantilla personalizada:
<igc-column id="address" field="Address" header="Address" width="25%" editable="true"></igc-column>
constructor() {
var address = this.address = document.getElementById('address') as IgcColumnComponent;
address.bodyTemplate = this.addressCellTemplate;
}
public addressCellTemplate = (ctx: IgcCellTemplateContext) => {
return html`
<div class="address-container">
<!-- In the Address column combine the Country, City and PostCode values of the corresponding data record -->
<span><strong>Country:</strong> ${this.getCountry(ctx.cell.id.rowIndex)}</span>
<br/>
<span><strong>City:</strong> ${this.getCity(ctx.cell.id.rowIndex)}</span>
<br/>
<span><strong>Postal Code:</strong> ${this.getPostalCode(ctx.cell.id.rowIndex)}</span>
</div>
`;
}
public getCountry(rowIndex: number) {
return this.grid.getRowByIndex(rowIndex).data["Country"];
}
public getCity(rowIndex: number) {
return this.grid.getRowByIndex(rowIndex).data["City"];
}
public getPostalCode(rowIndex: number) {
return this.grid.getRowByIndex(rowIndex).data["PostalCode"];
}
Tenga en cuenta que con la plantilla definida anteriormente no podrá realizar operaciones de edición, por lo que necesitamos una plantilla de editor.
<igc-column id="address" field="Address" data-type="number" width="25%" editable="true"></igc-column>
constructor() {
var address = this.address = document.getElementById('address') as IgcColumnComponent;
address.inlineEditorTemplate = this.webGridCompositeAddressEditCellTemplate;
}
public webGridCompositeAddressEditCellTemplate = (ctx: IgcCellTemplateContext) => {
var cell = ctx.cell as any;
if (cell === undefined || cell.row === undefined || cell.row.data === undefined) {
return html``
}
function keyUpHandler(event: any, ctx: IgcCellTemplateContext) {
var cell = ctx.cell as any;
if (cell !== undefined && cell.row !== undefined && cell.row.data !== undefined) {
cell.row.data[event.target.id] = event.target.value;
}
}
return html`<div class="address-container--edit" style="display: inline-grid">
<div>
<span><strong>Country:</strong></span>
<input id='Country' @keyup=${(e: any) => keyUpHandler(e, ctx)} value="${cell.row.data.Country}"></input>
<br>
<span><strong>City:</strong></span>
<input id='City' @keyup=${(e: any) => keyUpHandler(e, ctx)} value="${cell.row.data.City}"></input>
</div>
<div>
<span><strong>Postal Code:</strong></span>
<input id='PostalCode' @keyup=${(e: any) => keyUpHandler(e, ctx)} value="${cell.row.data.PostalCode}"></input>
<br>
<span><strong>Selected:</strong></span>
<input id='Phone' @keyup=${(e: any) => keyUpHandler(e, ctx)} value="${cell.row.data.Phone}"></input>
</div>
<br>
</div>`;
}
Working with Flat Data Example
Usar fragmentos de código de la sección anterior resultará en el siguiente ejemplo deIgcGridComponent
Keyboard Navigation
La navegaciónIgcGridComponent con teclado ofrece una gran variedad de interacciones con el teclado para el usuario. Mejora la accesibilidad y permite una navegación intuitiva a través de cualquier tipo de elementos internos (celda, fila, cabecera de columna, barra de herramientas, pie de página, etc.).
Styling Web Components Grid
Nota: la cuadrícula usa el diseño de cuadrícula css, que no es compatible con IE sin prefijo, por lo que no se representará correctamente.
Además de los temas predefinidos, la cuadrícula se puede personalizar aún más configurando algunas de las propiedades CSS disponibles. En caso de que desee cambiar el fondo del encabezado y el color del texto, primero debe configurar una clase para la cuadrícula:
<igc-grid class="grid"></igc-grid>
Luego establece las--header-background propiedades y--header-text-color CSS para esa clase:
.grid {
--header-background: #494949;
--header-text-color: #FFF;
}
Known Limitations
| Limitación | Descripción |
|---|---|
Anchos de columna establecidos enpercentage ypx |
Actualmente no admitimos la combinación de anchos de columna con% ypx. |
Al intentar filtrar una columna de tiponumber |
Si un valor diferente anumber se ingresa en la entrada de filtrado,NaN se devuelve debido a una conversión incorrecta. |
Redwidth no depende del ancho de las columnas |
Elwidth de todas las columnas no determina la extensión de la cuadrícula en sí. Está determinado por las dimensiones del contenedor principal o por las dimensiones de la cuadrícula definida.width. |
| Cuadrícula anidada en el contenedor principal | Cuando la cuadrículawidth no está configurado y se coloca en un contenedor principal con dimensiones definidas, la cuadrícula se extiende hasta este contenedor. |
Las columnas tienen un ancho de columna mínimo permitido. Dependiendo de la--ig-size variable CSS, son los siguientes:"pequeño": 56px "medio": 64px "grande": 80px |
Si se establece un ancho inferior al mínimo permitido, no afectará a los elementos renderizados. Se renderizarán con el ancho mínimo permitido para el correspondiente--ig-size. Esto puede provocar un comportamiento inesperado con la virtualización horizontal y, por lo tanto, no es compatible. |
| El alto de la fila no se ve afectado por el alto de las celdas que no se representan actualmente a la vista. | Debido a la virtualización, una columna con una plantilla personalizada (que cambia la altura de la celda) que no está en la vista no afectará la altura de la fila. La altura de la fila se verá afectada solo mientras la columna relacionada se desplaza en la vista. |
API References
IgcGridComponentIgcColumnComponentCellIgcCellTemplateContextIgcGridRowComponentIgcGridToolbarComponentIgcPaginatorComponent
Additional Resources
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.