
Medidor radial WPF
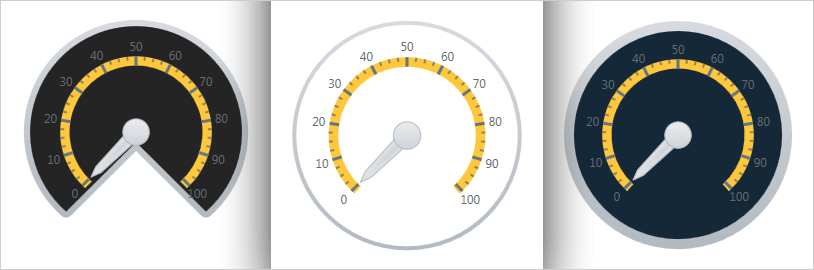
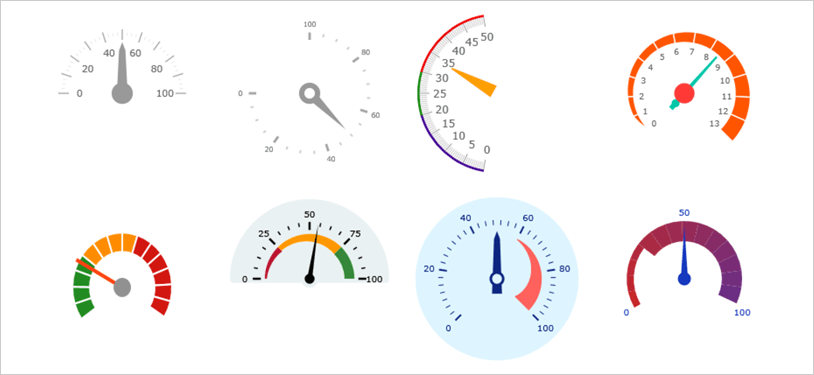
Medidor radial hace que sus visualizaciones de datos y paneles de control sean más atractivos y muestra los KPI con un estilo rico e interactividad. Los medidores son potentes, fáciles de usar y configurables para presentar tableros capaces de mostrar relojes, paneles industriales, tableros de automóviles y cabinas de aviones. Medidor radial reemplaza una versión lanzada anteriormente de xamRadialGauge, es compatible con las versiones Ignite UI (jQuery/HTML5) y NucliOS (para iOS nativo) de Medidor radial y ofrece paridad visual y funcional en múltiples plataformas.
Utilice la nueva Ultimate UI para WPF Medidor radial Configurator para configurar rápidamente el control y vincular datos directamente desde XAML, ¡sin necesidad de código!
DESCARGAR Muestras de WPFEscala radial totalmente configurable
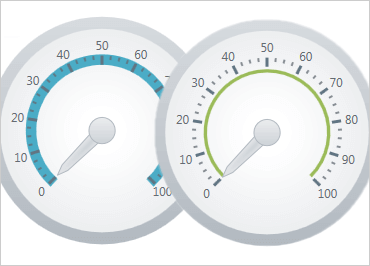
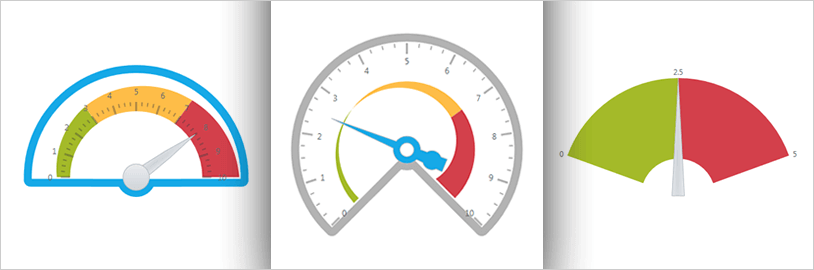
Controle las posiciones inicial y final de la escala, las marcas mayores y menores, las etiquetas, los rangos de color y la dirección del barrido. Cree escalas completas de 360 grados o medidores semicirculares (escalas de 180 grados, 90 grados o 45 grados) o cualquier valor personalizado que desee.

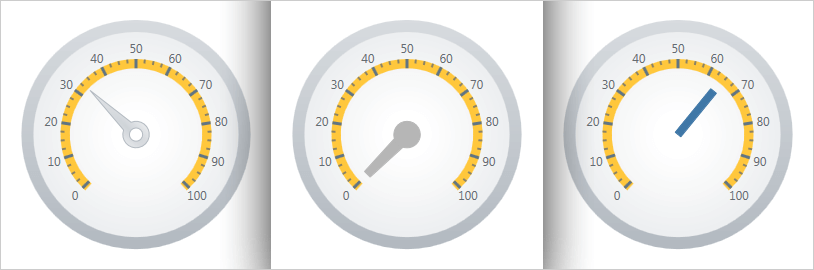
Aguja configurable
Personalice los atributos de la aguja de Medidor radial, como color, longitud, punta, base y tapa. Están integradas las siguientes formas de aguja:
- Ninguno
- Rectangular
- Triángulo
- Aguja
- trapezoide
- Rectángulo con bombilla
- Triángulo con bombilla
- Aguja con bombilla
- Trapezoide con bombilla

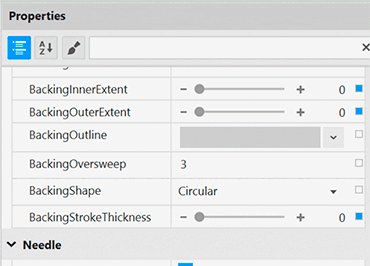
Respaldo configurable
Configure el Medidor radial para controlar varios atributos visuales, como colores, forma alrededor de los bordes del indicador (ajustado o circular), barrido excesivo y radio de las esquinas.

Compatibilidad con animaciones de Motion Framework
El control Medidor radial admite transiciones animadas entre estados de configuración. Se anima gradualmente a medida que vuelve a dibujar los cambios en la aguja, la posición de la aguja, el rango de escala, el rango de color y más. Puede controlar la velocidad de las animaciones configurando la duración de transición deseada.

Configurador Medidor radial
Los configuradores de control reducen horas de tiempo de desarrollo al eliminar la complejidad de aprender la API de calibre. Configure visualmente todo su medidor en una experiencia WYSIWYG de apuntar y hacer clic. Permita que sus diseñadores apliquen estilos a los controles de forma interactiva y visual para obtener una representación perfecta en píxeles de su intención de diseño.

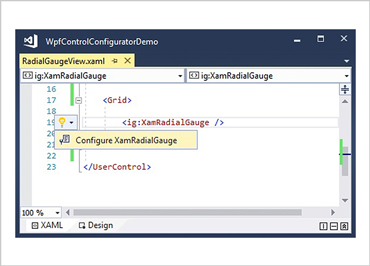
Inicie el Configurador de indicadores con un solo clic
Seleccione su control en el editor XAML y use la bombilla de acciones sugeridas para iniciar el Configurador de calibre.
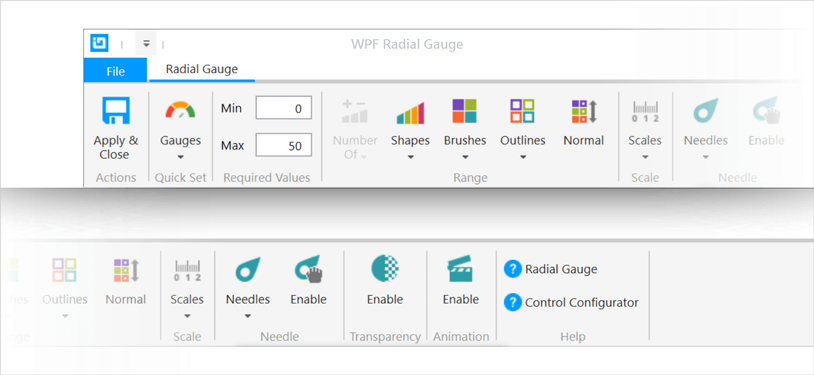
Configure visualmente su medidor
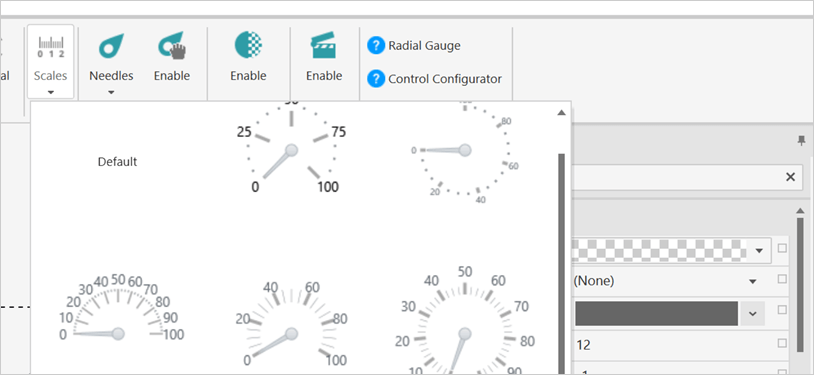
Utilice los elementos de la Galería de la cinta para personalizar visualmente casi todos los aspectos de su indicador, desde el estilo inicial del indicador hasta la configuración de Forma, Pinceles, Contorno y Aguja. ¡Todo sin necesidad de saber nada sobre la API del medidor! Aún mejor, el configurador leerá cualquier cambio que realice en XAML y actualizará las propiedades con nuestro analizador XAML bidireccional completo.

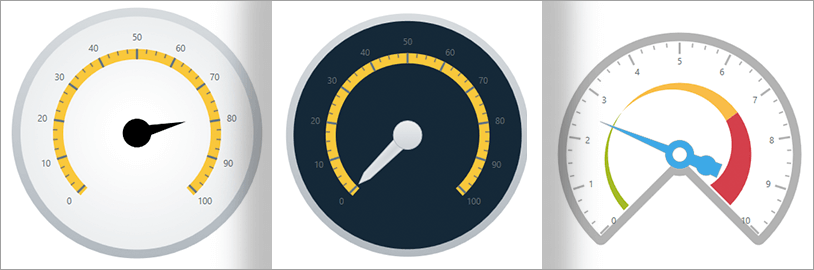
Selección de estilo de configuración rápida
Configure rápidamente su control seleccionando uno de los Quicksets profesionales, bellamente diseñados y preconfigurados.

Selector de escalas personalizadas
Elija entre una de las ricas personalizaciones de escala preestablecidas para cambiar el aspecto de su escala de calibre en su aplicación.


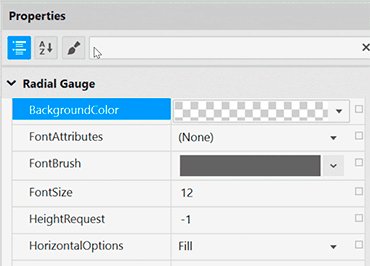
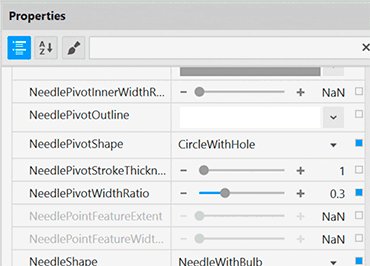
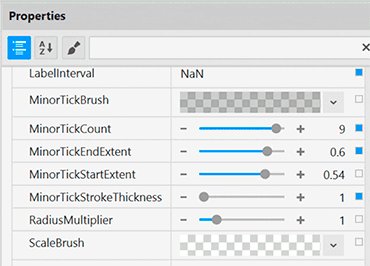
Edición de propiedades con facilidad
Encuentre cómodamente propiedades agrupadas por características relacionadas en el Editor de propiedades. Las funciones también se habilitan o deshabilitan según la compatibilidad de funciones. Esto te permite personalizar cualquier detalle del control y te ayuda a aprender con el ejemplo, ya que puedes ver en tiempo real cómo tus cambios afectan el control.
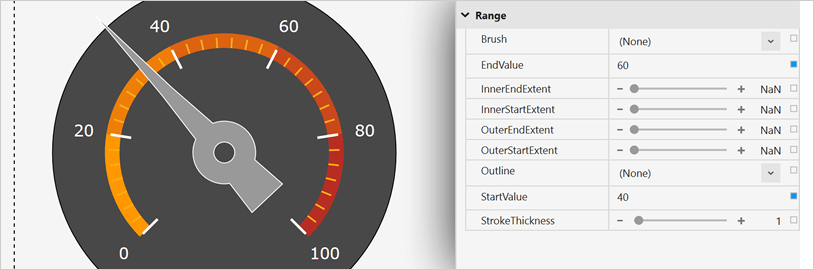
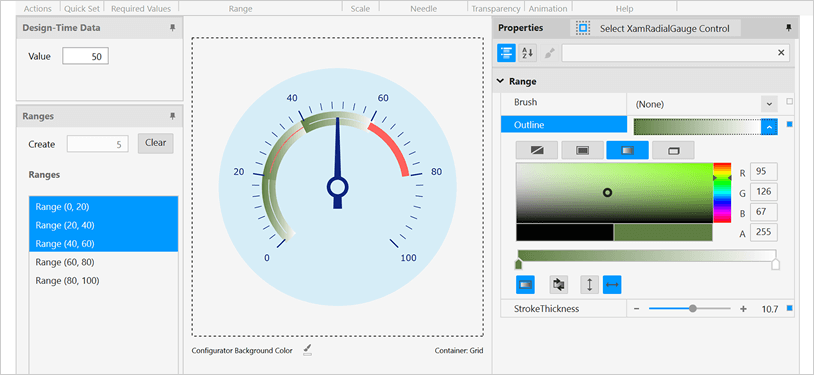
Personalización de la gama simplificada
Personalice cada propiedad de Rango, como Pincel, Extensión, Contorno, Valor inicial, Grosor y más.

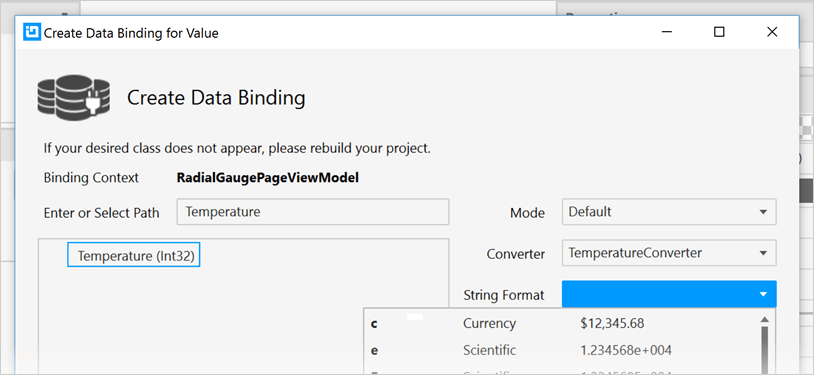
La vinculación de datos es muy sencilla
Puede agregar rápidamente datos dinámicos para inflar rangos en el Selector de rangos, o puede agregar datos manualmente en el Editor de rangos. Utilice el Editor de enlaces para configurar fácilmente un enlace para un control, incluido el modo de enlace o su convertidor personalizado. Incluso proporcionamos un formateador útil para que no tenga que pensar en cómo debe mostrar sus valores.

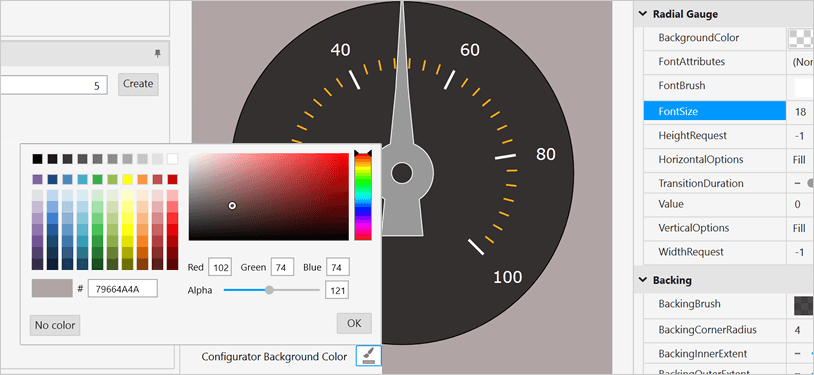
Garantizar vistas de color correctas
Cambie cómodamente el fondo del Configurador de indicadores al fondo de su aplicación para saber cómo se verá el indicador en tiempo de ejecución. También hemos incluido una línea de puntos alrededor de los límites de control reales para que sepa dónde comienza y termina el control.

Configurar múltiples rangos a la vez
Seleccione un único rango para personalizar propiedades o seleccione varios rangos para aplicar rápidamente Pincel, Contorno y Grosor del trazo como un grupo.

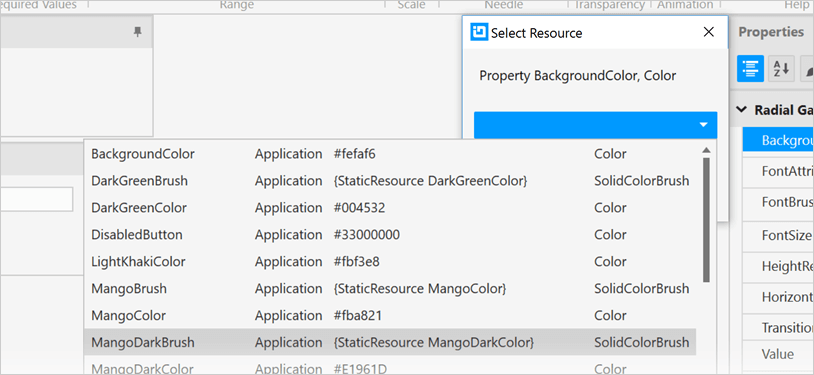
Utilice fácilmente los recursos de estilo existentes
Vincule a recursos existentes a nivel de proyecto o página desde el conveniente selector de recursos.