Elemento de lista
Utilice el elemento de lista para mostrar una información repetida en el componente Lista con texto, iconos e imágenes y componentes como Switch y Checkbox, entre otros, para permitir que los usuarios realicen posibles acciones. El elemento de lista es visualmente idéntico a los bloques de creación del componente de lista Ignite UI for Angular
List Item Demo

Type
En Sketch y Figma el elemento de lista se presenta en tres tipos preestablecidos: Encabezado para definir los encabezados de los grupos, Una línea para elementos más cortos con solo una línea de texto principal y Dos líneas para elementos más altos que admiten texto principal y secundario. En Adobe XD con solo dos ajustes preestablecidos puedes lograr lo mismo y mucho más, por lo que allí solo tenemos los tipos de Encabezado y Elemento.



Note
Para garantizar una alineación adecuada en los casos en que un elemento de lista consta de tres o cuatro líneas, se requiere un ajuste manual del avatar y las acciones para alinearlos en la parte superior. Esta alineación se considera el comportamiento esperado. Actualmente, esto es posible y está disponible en Figma Indigo.Design System y estos ajustes son fácilmente accesibles y factibles.
Para lograr esta alineación superior, debe configurar los marcos State y Thumbnail en la parte superior izquierda. En casos excepcionales en los que las Acciones secundarias deban consistir en un contenedor de texto y un ícono de acción, también debe configurar el marco Secondary Actions en la parte superior derecha.


State
Los elementos admiten los siguientes estados interactivos: inactivo para el estado normal y activo para el estado seleccionado. En Figma los estados se pueden encontrar en State propiedad en la barra lateral derecha. En Sketch, esto se logra con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados. El elemento de lista de encabezado no se puede seleccionar, por lo que no proporciona compatibilidad con dichos estados.


Area
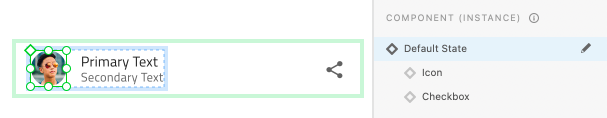
En Figma y Sketch, el elemento de lista tiene dos áreas distintas: Acción principal con contenido no interactivo, como avatar y texto, y Acción secundaria con acciones rápidas relacionadas con el elemento de lista. Cualquier combinación de una acción principal y secundaria crea una plantilla de elemento de lista única que se debe usar de forma coherente en todos los elementos de una lista.
En Adobe XD, el elemento de la lista tiene un grupo donde se presenta contenido no interactivo como avatar, barra de progreso y texto, así como un componente de acciones que contiene íconos procesables para el lado derecho del elemento. En ambas áreas, puede arrastrar componentes arbitrarios desde el panel Libraries para crear el diseño que necesita sin tener que destruir ninguno de los componentes de la plantilla o el elemento en sí.


Primary Action in Figma and Sketch
Hay 5 acciones primarias de elementos de lista intercambiables disponibles en Type la propiedad en Figma y 4 disponibles como Symbol Overrides en Sketch. Gracias al diseño inteligente en Sketch, los elementos de la lista se pueden ajustar aún más configurando los elementos innecesarios en ~Sin símbolo.
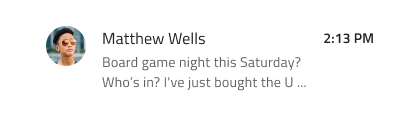
| Avatar + Etiqueta + Descripción |  |
|
| Casilla de verificación + etiqueta |  |
La casilla de verificación dentro de un elemento de lista no puede tener su propia etiqueta, por lo tanto, las etiquetas antes y después se establecen en ~Sin símbolo en Sketch y la capa de etiqueta no está presente en Adobe XD. ¡Esta configuración no debe cambiarse! |
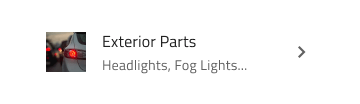
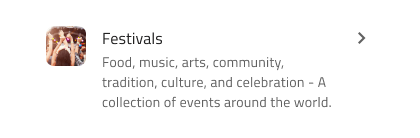
| Icono + Etiqueta + Descripción |  |
|
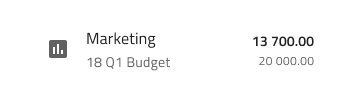
| Etiqueta + Progreso |  |
La barra de progreso lineal dentro de un elemento de lista no puede tener una etiqueta de valor, por lo tanto, se establece en ~Sin símbolo en Sketch y la capa de etiqueta de valor no está presente en Adobe XD. ¡Esta configuración no debe cambiarse! |
| Etiqueta |  |
Secondary Action in Figma and Sketch
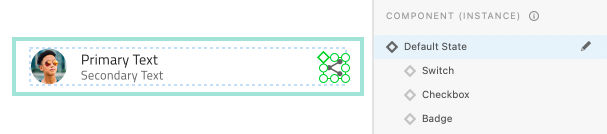
Hay 4 acciones secundarias de elementos de lista intercambiables en Figma y Sketch. En Figma, están disponibles en las propiedades del Secondary Action componente base, donde se pueden conmutar y encender y apagar, según el caso y las necesidades. El diseño automático en Figma ajustará automáticamente el componente en función de las propiedades seleccionadas. En Sketch, las Acciones Secundarias están disponibles ya Symbol Overrides que y gracias al Diseño Inteligente, se pueden ajustar aún más configurando los elementos innecesarios en ~Sin Símbolo.
| Insignia |  |
||
| Caja |  |
La casilla de verificación dentro de un elemento de lista no puede tener una etiqueta, por lo tanto, las etiquetas antes y después están ocultas en Figma, establecidas en ~Sin símbolo en Sketch y la capa de etiqueta no está presente en Adobe XD. ¡Esta configuración no debe cambiarse! | |
| Texto e icono |  |
El texto y los iconos se pueden usar de forma independiente. En Figma, puede activar y desactivar el contenedor de texto y ocultar uno o ambos iconos, en Sketch, establecerlos en ~Ningún símbolo los ocultará. | |
| Interruptor de palanca |  |
El interruptor dentro de un elemento de lista no puede tener una etiqueta, por lo tanto, las etiquetas antes y después están ocultas en Figma, establecidas en ~ Sin símbolo en Sketch y la capa de etiqueta no está presente en Adobe XD. ¡Esta configuración no debe cambiarse! |
Thumbnail in Adobe XD
El componente Miniatura en el área izquierda de Elemento de lista en Adobe XD proporciona 3 opciones intercambiables a través del Component States paradigma para permitirle cambiarlas fácilmente. Esto permite crear un diseño coincidente para cada una de las acciones principales de Sketch.

Actions in Adobe XD
El componente Acciones que constituye el área correcta del elemento de lista en Adobe XD proporciona 4 opciones intercambiables a través del Component States paradigma para permitirle cambiarlas fácilmente. Esto permite crear un diseño coincidente para cada una de las acciones secundarias de Sketch.

Estilismo
El elemento de lista viene con flexibilidad de estilo a través de las opciones disponibles para los diferentes elementos utilizados en él, como iconos, texto y componentes como Avatar, Insignia, Casilla de verificación, Icono, Progreso, Cambio, etc., cada uno con sus propias capacidades de estilo.

Additional Resources
Temas relacionados:
- Avatar
- Insignia
- Caja
- Icono
- Lista
- Elemento de lista personalizado en Sketch
- Lista de esqueletos
- Progreso
- Cambiar
- Patrón de listas
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.