Caja
Utilice el componente de casilla de verificación para permitir que el usuario realice una selección, que en la mayoría de los casos expresa una preferencia o acuerdo en un formulario. La casilla de verificación es visualmente idéntica al componente de casilla de verificación Ignite UI for Angular
Checkbox Demo

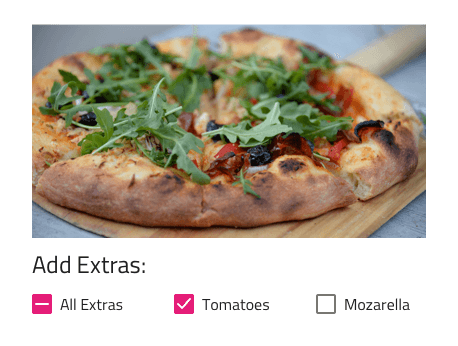
Interaction State
La casilla de verificación se puede insertar en un estado Habilitado o Deshabilitado. En Sketch y Adobe XD, debe seleccionar el estado antes de insertar el componente. En Figma, puede aplicar adicionalmente una sola o una combinación de las siguientes propiedades: Hover, Focused y Invalid, que se pueden cambiar en el panel de propiedades.

Layout Template
En Sketch, la casilla de verificación admite variantes de posición de etiqueta en las que la etiqueta de casilla de verificación se coloca después o antes del elemento de casilla de verificación. En Figma, puede cambiar la posición de la etiqueta mediante la propiedad "Posición de la etiqueta". En Adobe XD, estamos usando Pilas para permitirle cambiar las posiciones de la etiqueta y la casilla de verificación en tiempo de diseño simplemente arrastrándola a la izquierda o a la derecha del objeto visual de la casilla de verificación.


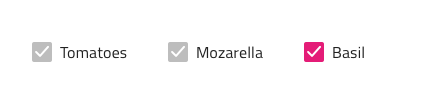
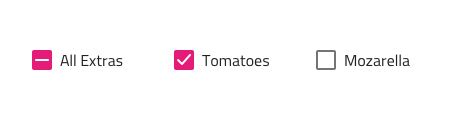
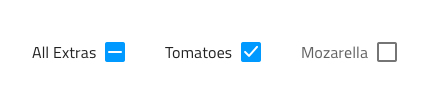
State
La casilla de verificación proporciona los estados de selección Activado, Desactivado e Indeterminado. En Figma, puede cambiar el estado de selección utilizando la propiedad "Estado" del panel de propiedades. En Sketch esto se logra con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados.

Estilismo
Checkbox viene con flexibilidad de estilo a través de las diversas opciones para sus colores de verificación y relleno, así como mecanismos para establecer la posición y el color de la etiqueta.

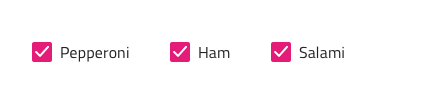
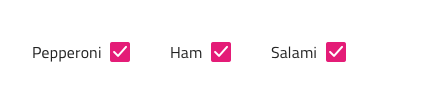
Usage
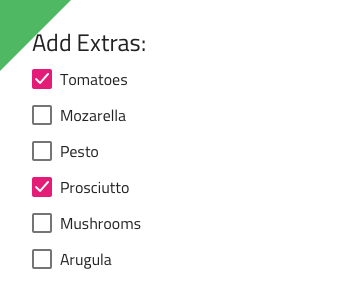
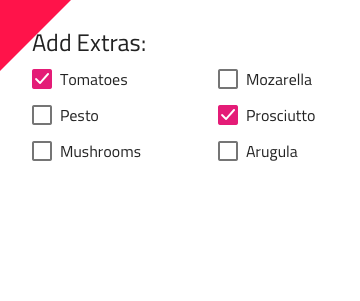
Cuando se necesitan muchas casillas de verificación, querrá organizarlas en un grupo de columnas, lo que hace que sea realmente fácil escanear rápidamente la lista. También se pueden organizar menos casillas de verificación en una sola línea, una al lado de la otra, pero debe evitar la disposición en varias columnas.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Tema relacionado:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.