Lista de esqueletos
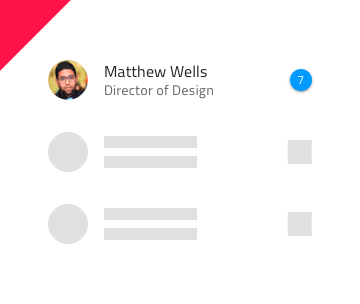
Utilice el componente Lista de esqueletos para diseñar el mismo tipo de información que usaría en el componente estándar, pero también para indicar el estado de la aplicación cuando no hay datos presentes en ese momento, por ejemplo, cuando los datos se cargan desde una fuente de datos remota y faltan datos. conectividad, o lleva algún tiempo. La Lista esqueleto es solo una representación visual de una Lista con un diseño conocido, pero sin ningún dato que mostrar.
Skeleton List Demo

Type
La Lista esqueleto admite los mismos dos tipos que la Lista estándar: Lista de elementos de una línea y Lista de elementos de dos líneas.


List Item Type
El elemento de lista de esqueleto viene en los mismos tres tipos preestablecidos que la lista estándar: encabezado, una línea y dos líneas.



List Item Areas
El elemento de la lista de esqueleto tiene dos áreas distintas, como la lista estándar: acción primaria y acción secundaria.


Primary Action in Figma and Sketch
Hay 5 acciones primarias intercambiables de elementos de lista de esqueleto disponibles en Figma y 4 disponibles como Symbol Overrides en Sketch. Las acciones principales del elemento de lista del esqueleto son como el elemento de lista estándar. Gracias al diseño inteligente en Sketch, los elementos de la lista se pueden ajustar aún más configurando los elementos innecesarios en ~Sin símbolo.
| Avatar + Etiqueta + Descripción |  |
||
| Casilla de verificación + etiqueta |  |
La casilla de verificación en una acción principal no puede tener una etiqueta; por lo tanto, las etiquetas de antes y después están configuradas en ~Sin símbolo y esta configuración no debe cambiarse. | |
| Icono + Etiqueta + Descripción |  |
||
| Etiqueta + Progreso |  |
La barra de progreso lineal en una acción principal no puede tener una etiqueta de valor, por lo tanto, está configurada en ~Sin símbolo y esta configuración no debe cambiarse | |
| Etiqueta |  |
Secondary Action in Figma and Sketch
La acción secundaria del elemento de lista esqueleto cubre todos los escenarios posibles con su contraparte del elemento de lista estándar. En Figma se agregarán todas las acciones pronto. En Sketch, están disponibles como Symbol Overrides y gracias al Smart Layout, se pueden ajustar aún más configurando los elementos innecesarios en ~Sin símbolo.
| Texto e icono |  |
Thumbnail in Adobe XD
El componente Miniatura en el área izquierda de Elemento de lista de esqueleto en Adobe XD proporciona 3 opciones intercambiables como el Elemento de lista estándar a través del paradigma Component States para permitirle cambiarlos fácilmente.

Actions in Adobe XD
El componente Acciones que constituye el área derecha de Elemento de lista esqueleto en Adobe XD cubre todos los escenarios posibles con su contraparte del Elemento de lista estándar.

Usage
Al crear un diseño de lista, evite combinar elementos de lista estándar y esqueleto. Los datos están presentes para todos los elementos de la lista o para ninguno de ellos, por lo que los dos tipos no deben usarse dentro del mismo diseño.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.