Liza
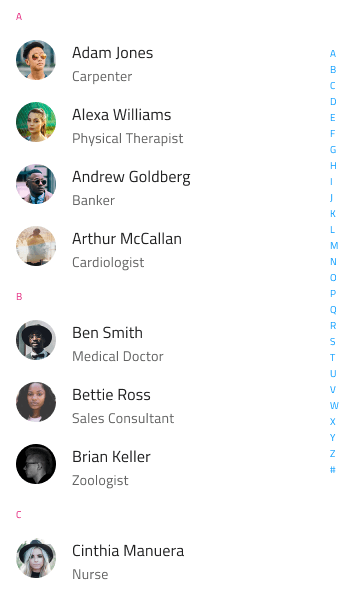
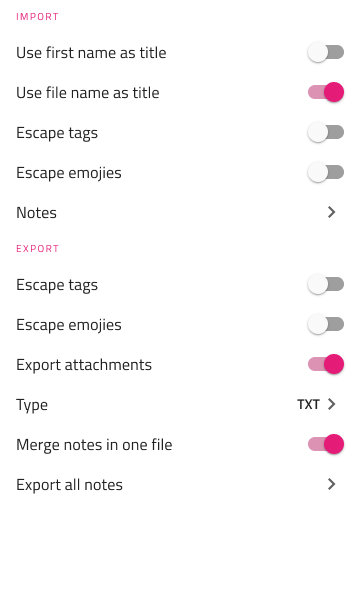
Utilice los patrones de lista como ajustes preestablecidos para colecciones organizadas de datos en diseño horizontal o vertical que representen escenarios comunes como personas, historias de redes sociales, elementos de listas multilínea, configuraciones, elementos usados recientemente, productos y categorías de elementos, entre otros.


Empty State
Utilice el patrón de lista de estados vacíos para ilustrar la búsqueda sin resultados disponibles.

Warning
En Figma, después de insertar cualquiera de los patrones de listas, en caso de que necesite más elementos de los proporcionados, debe separarlo de la opción Detach Component, después de hacer clic derecho en el componente. En algunos casos, necesitará separar nuevamente las listas anidadas para reutilizar el diseño automático aplicado. En otros, necesitarás ajustar la posición del elemento adicional manualmente. Recomendamos encarecidamente no desconectar ningún otro componente anidado en la Lista.
En Sketch, después de insertar cualquiera de las Listas disponibles como Patrón, puede activar Detach from Symbol solo si necesita agregar más elementos de los proporcionados. ¡Los elementos y componentes de la lista individuales, como entradas, avatares y elementos de navegación, deben permanecer intactos y no separarse!
En Adobe XD puede agregar un elemento de lista duplicando uno de los existentes y simplemente se alineará con los demás debido a la pila aplicada sin tener que desagrupar el patrón.
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.