barra de navegación
Utilice el componente de barra de navegación para proporcionar claridad sobre la posición actual en la aplicación e implementar una navegación simple a nivel de aplicación. Si su aplicación requiere una navegación más compleja con una mayor cantidad de acciones, considere usar un cajón o menú de navegación. La barra de navegación siempre está situada en la parte superior de la pantalla y es visualmente idéntica a la Ignite UI for Angular Navbar.
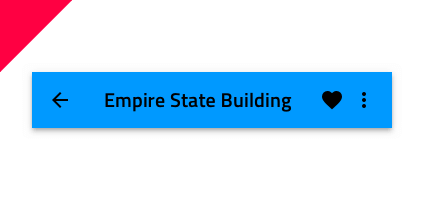
Navbar Demo

Type
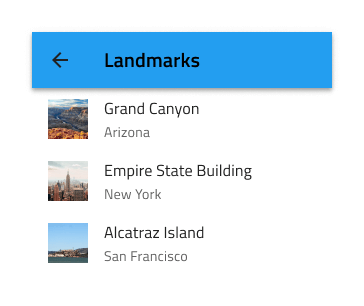
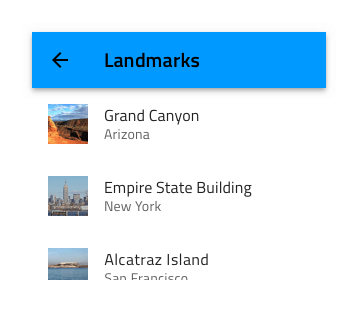
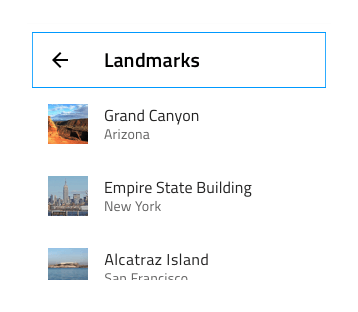
La barra de navegación viene en dos variantes distintas: una elevada que proyecta una sombra en el área de contenido principal y otra delineada que tiene un borde para separarla del resto del contenido. Ambas variantes admiten la misma funcionalidad en el interior.


Ambos vienen en dos variantes de acción: acciones de íconos y acciones de botones de íconos.
Content Layout
El contenido de la barra de navegación se divide en un área izquierda, que consta de una acción izquierda y un título (Acción izquierda y un marco de contenido con el título dentro en Figma), y un área derecha con hasta cuatro íconos o botones de íconos adyacentes que pueden activar diferentes eventos simples. En Figma, puede acceder a los componentes Icono y Botón de icono anidados y cambiar sus iconos u ocultarlos del panel de capas, después de lo cual el contenido se ajustará solo gracias al diseño automático. En Sketch, puedes configurar el diseño estableciendo cualquiera de sus acciones en ~Sin símbolo y, gracias al diseño inteligente, lo que quede se ajustará automáticamente. En Adobe XD, se puede lograr lo mismo simplemente eliminando los componentes innecesarios y el diseño se ajustará automáticamente desde la pila. Además, también puede insertar componentes adicionales desde el panel Bibliotecas en esas áreas, a diferencia de Sketch, por ejemplo, para mostrar un Avatar en el extremo derecho.



Estilismo
La barra de navegación viene con flexibilidad de estilo básica a través de las opciones disponibles para el título, los íconos, el borde y los colores de fondo.

Usage
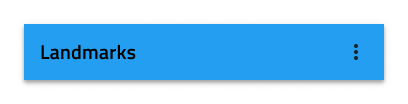
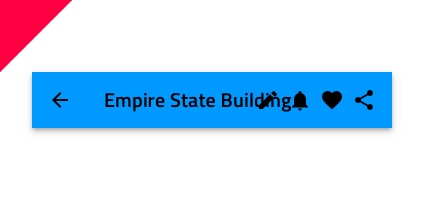
Las acciones de la barra de navegación deben configurarse cuidadosamente para evitar situaciones en las que se superpongan con el título. Esto se puede evitar ocultando todos los íconos a la derecha menos uno y asignándole un ícono más representado por tres puntos para activar la aparición de un menú simple. Si se especifica un ícono más dentro de las acciones, agregue todas las acciones que normalmente colocaría en la barra de navegación debajo de él y evite colocar acciones independientes en la barra de navegación.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.