Cajón de navegación
Utilice el componente del cajón de navegación para implementar la navegación a nivel de aplicación colocándolo en el borde izquierdo de la pantalla con cualquier cantidad de elementos, lo que permite navegar entre sus vistas asociadas. Generalmente se usa en combinación con una barra de navegación. El cajón de navegación es visualmente idéntico a la Ignite UI for Angular
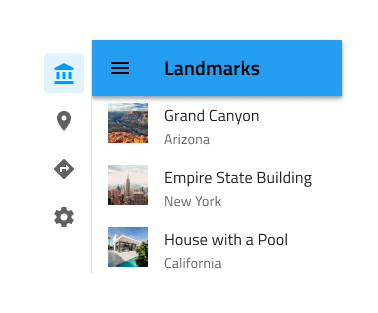
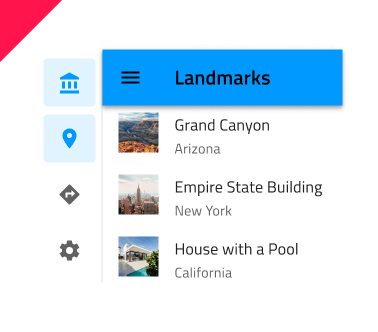
Navigation Drawer Demo

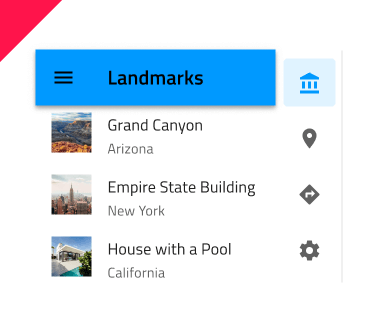
Type
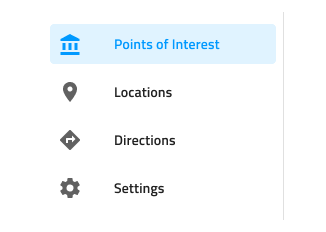
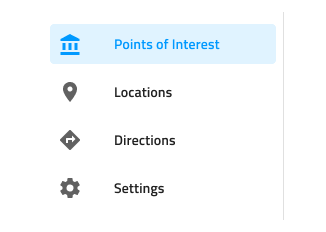
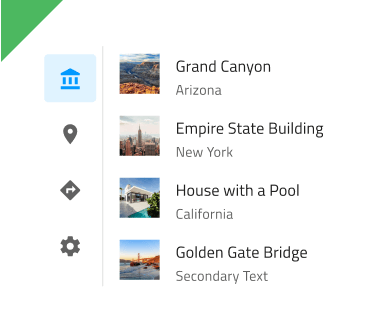
El cajón de navegación admite un tipo Predeterminado con icono y etiqueta para cada elemento y un tipo Mini con iconos únicamente. Si su diseño contiene cinco o menos elementos/vistas, es posible que desee considerar utilizar una Navegación inferior en su lugar.


Items
El cajón de navegación puede mostrar hasta 21 elementos en Sketch y Figma. Si tiene más elementos de los necesarios, puede reducir su número estableciendo los que no necesita en ~Sin símbolo en el panel de anulaciones en Sketch, u ocultándolos en el panel de capas en Figma. Gracias al diseño inteligente de Sketch y al diseño automático de Figma, el resto se ajustará automáticamente. En Adobe XD, puede reducir la cantidad de elementos simplemente eliminando los innecesarios. A diferencia de Sketch y Figma, puedes tener más de 21 elementos duplicando los existentes e incluso reorganizando su orden arrastrándolos. Al final de cualquiera de estas manipulaciones, el diseño se ajustará desde la Pila aplicada a la colección de elementos.

Item State
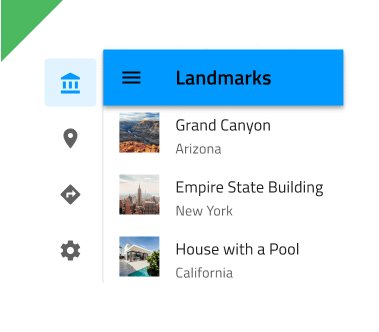
Cada elemento del cajón de navegación viene con un estado que puede ser activo, inactivo o suspendido. En Figma, puede ingresar a los elementos del cajón de navegación anidados y elegir el estado deseado en la propiedad Estado. En Sketch, esto se logra con Symbol Overrides, mientras que en Adobe XD utilizamos el paradigma Component States para permitirle cambiar fácilmente entre estados. En un Cajón de Navegación, solo un Elemento puede estar Activo para indicar la vista que se mostrará en el resto de la pantalla.



Estilismo
El cajón de navegación proporciona capacidades de estilo básicas que se pueden lograr a través de las opciones disponibles para los colores de etiquetas e íconos, así como los colores de fondo activos/inactivos.

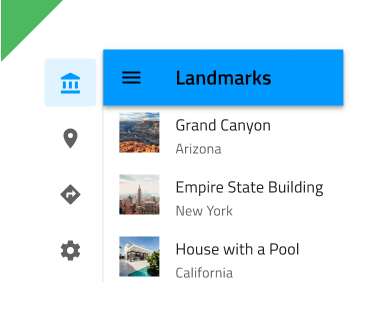
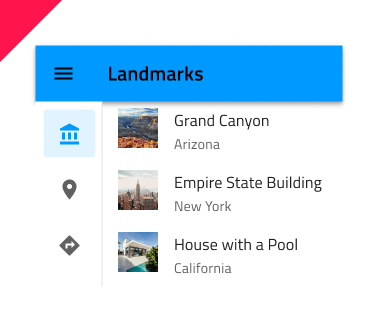
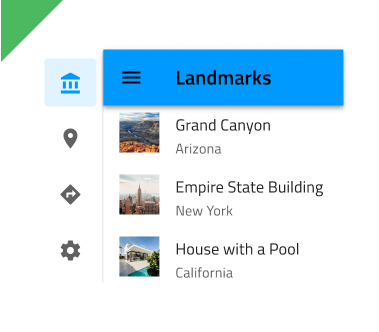
Usage
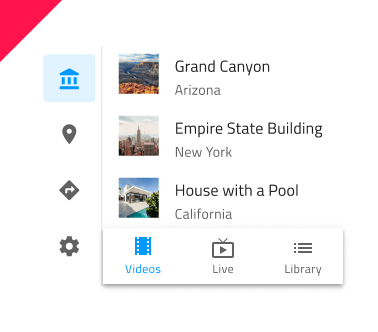
El Cajón de navegación siempre se utiliza como navegación principal de la aplicación, por lo tanto, colóquelo desde arriba hacia abajo en todo el borde izquierdo de la pantalla y evite combinarlo con mecanismos de navegación de aplicaciones conflictivos, como la Navegación inferior. Colocar un cajón de navegación en el borde derecho de la pantalla se considera inapropiado, ya que la navegación principal debería ser una de las primeras cosas en las que se posa la vista del usuario. Tener un cajón de navegación con múltiples elementos activos tampoco es una configuración válida.
| Hacer | No |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.