Cambiar
Utilice el componente Switch para permitir al usuario realizar una selección, que generalmente expresa activar/desactivar una configuración en una lista de configuraciones. El Switch es visualmente idéntico a la Ignite UI for Angular Switch
Switch Demo

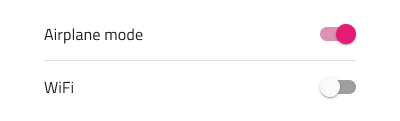
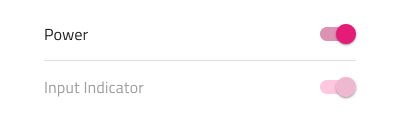
Interaction State
El Switch se puede insertar en un estado habilitado o deshabilitado.

Layout Template
En Figma y Sketch, el Switch admite variantes de posición de etiqueta donde la etiqueta del Switch se coloca antes o después del elemento Switch. En Adobe XD, utilizamos pilas para permitirle cambiar la etiqueta y cambiar de posición en tiempo de diseño simplemente arrastrándola hacia la izquierda o hacia la derecha del objeto visual de cambio.


State
El interruptor proporciona estados de selección de encendido y apagado. En Figma, puede seleccionar las propiedades desde la barra lateral derecha. En Sketch, esto se logra con Symbol Overrides, mientras que en Adobe XD utilizamos el paradigma Component States para permitirle cambiar fácilmente entre estados.




Estilismo
El Switch viene con flexibilidad de estilo a través de las opciones disponibles para los colores Thumb y Track, además de cambiar el color del texto de la etiqueta.

Usage
Utilice colores iguales o muy similares para Switch Thumb y Track.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Tema relacionado:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.