Note
Este tema solo es relevante para los usuarios de las bibliotecas de Sketch.
Elemento de lista personalizado en Sketch
Utilice el componente de elemento de lista personalizado en Sketch para mostrar el mismo tipo de información que mostraría en un elemento de lista normal, pero con total libertad para organizar su diseño exactamente como le gustaría.
Custom List Item Demo

State
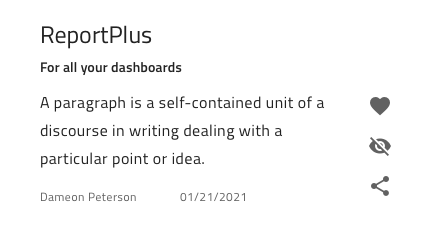
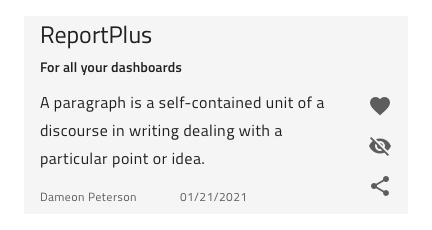
El elemento de lista personalizada admite los siguientes estados interactivos como anulaciones: Inactivo para el estado normal y Activo para el estado seleccionado.


Using the Custom List Item
Para personalizar los diseños de elementos de lista, comience arrastrando una List/Custom/Item a su mesa de trabajo, haciendo clic derecho sobre él y seleccionando la opción Detach from Symbol cerca de la parte inferior del menú contextual. En su panel de capas, debajo del grupo Lista/Personalizado/Elemento recién aparecido, debería ver lo siguiente:
| Capa | Usar |
|---|---|
| 🚫 metadatos | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| 💡Grupo de acción primaria | Agrupa los elementos de diseño de acción principal. |
| 💡Grupo de acción secundaria | Agrupa los elementos del diseño de acción secundaria. |
| 💡Estado | Contiene el fondo del elemento y define si el elemento de la lista está en un estado activo o inactivo. |
Layout
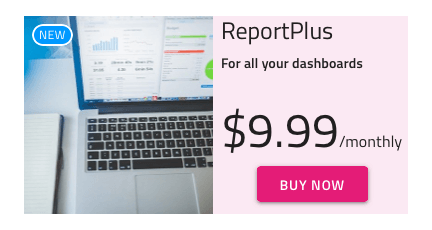
Entonces, veamos cómo podemos crear un diseño complejo para el elemento de lista de productos anterior en tres simples pasos. Una vez que hayamos arrastrado un elemento de lista personalizada en una mesa de trabajo vacía, seleccionado Detach from Symbol y aplicado el estilo básico disponible cambiando el color de fondo dentro del estado, deberíamos tener algo como esto como punto de partida.

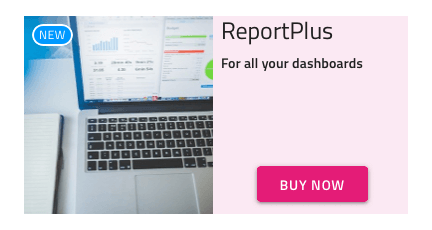
Primero, tenemos que eliminar el párrafo y el pie de página. Luego reutilizaremos el encabezado del grupo de acción principal, pero cambiaremos su tamaño para que quepa solo en la mitad derecha y actualizaremos las cadenas para el título y el texto del subtítulo. En el grupo de acciones secundarias, agregaremos un botón contenido, lo ubicaremos cerca de la esquina inferior derecha, actualizaremos su texto y cambiaremos su tamaño en consecuencia para que se ajuste al nuevo valor. Por último, eliminemos la acción secundaria predeterminada, ya que no necesitaremos íconos para nuestro diseño personalizado de destino.

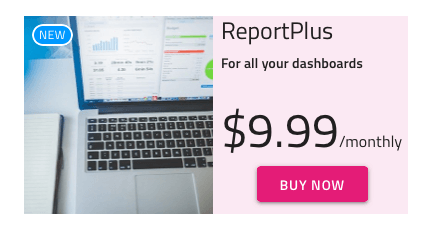
A continuación, insertaremos una Lista/Personalizado/Bloques/Contenido de imagen en el Grupo de acción principal y agregaremos una Insignia encima dentro del mismo grupo. Ahora, tenemos que dimensionar la imagen de acuerdo con el tamaño del elemento y seleccionar el contenido para ella. Después de modificar la Insignia, actualizar su Texto de valor y establecer su Elevación en Ninguna, deberíamos tener algo similar a esto.

En el último paso, agregaremos un par de elementos Texto/Título al Grupo de acción principal: un H3 más grande para mostrar el precio del producto y un Cuerpo 1 más pequeño a su derecha para texto complementario. Después de colocarlos en el espacio vacío entre el encabezado y el botón contenido, podemos realizar un ajuste de alineación final en el botón con el que se completa nuestro diseño de destino.

Estilismo
El elemento de lista personalizado tiene una flexibilidad de estilo de alto nivel similar al elemento de lista normal con algunas anulaciones para las acciones secundarias y control sobre el texto, los iconos y los colores de los botones. Al igual que todos los elementos de la lista, también es posible especificar el color de fondo del elemento mediante las anulaciones.

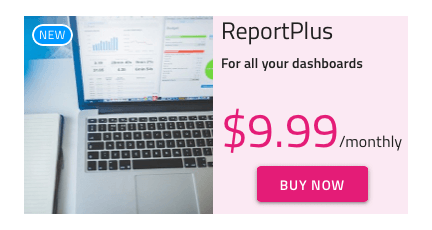
Además, es posible aplicar estilos adicionales en función de los elementos que se han insertado en el elemento de lista personalizado. Por ejemplo, podemos establecer un color para el texto del precio para enfatizarlo y cambiar los colores de fondo de la insignia y del botón.

Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.