Progreso
Utilice el componente Progreso para establecer la claridad y la expectativa sobre la progresión y la finalización de una tarea que tarda más en finalizarse. También funciona muy bien para escenarios en los que no se conoce la hora exacta de finalización y cuando hay un flujo de trabajo más grande, que depende de la finalización de un conjunto de tareas más pequeñas, como el cumplimiento de pedidos o la carga/descarga de archivos. El componente de progreso es visualmente idéntico al componente de progreso lineal Ignite UI for Angular y al componente de progreso circular Ignite UI for Angular
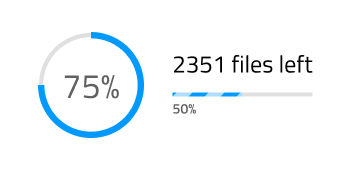
Progress Demo

Shape and Type
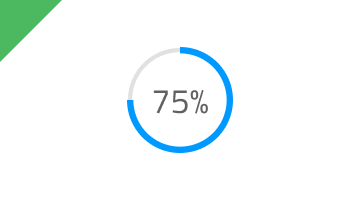
Los indicadores de progreso informan a los usuarios sobre el estado de los procesos en curso, como cargar una aplicación, enviar un formulario o guardar actualizaciones. Progress admite dos formas de diseño para adaptarse a la variedad de casos de uso y requisitos de diseño: una barra circular y una barra lineal. Cada uno de estos diseños viene con una selección adicional del tipo de progresión: Determinada e Indeterminada.
- Los indicadores determinados muestran el progreso de una tarea o proceso que tiene una duración conocida o un tiempo de finalización esperado.
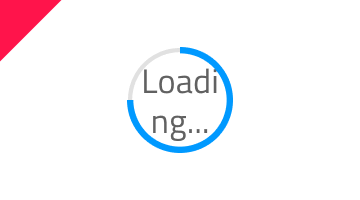
- Los indicadores indeterminados muestran que un proceso está en marcha pero se desconoce el tiempo exacto o el progreso.




State
El Progress se puede utilizar en una de las siguientes combinaciones de colores preestablecidas:
- Predeterminado: utilizando el color primario base de forma predeterminada
- Información: utilizar el color del tema de
infopara mostrar el progreso. - Éxito: utilizar el color del tema
successpara mostrar el progreso. - Advertir: utilizar el color del tema
warnpara mostrar el progreso - Peligro: utilizar el color del tema para mostrar el
errorprogreso





Progress Amount
Al utilizar un tipo determinado de progreso, puede seleccionar la cantidad de progreso entre seis opciones de porcentaje. En Figma puedes hacerlo desde la Value propiedad en la barra lateral derecha. En Sketch, esto se logra con Symbol Overrides para permitirle cambiar fácilmente entre ellos, mientras que en Adobe XD debe arrastrar la cantidad deseada desde el Libraries panel y soltarla encima de la Progress Amount capa para cambiar el valor predeterminado.


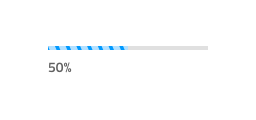
Stripes
Al utilizar una forma de diseño de barra lineal para el componente Progreso, vendrá con una opción adicional para Rayas sobre el área de relleno. Para eliminar las rayas, simplemente use la Striped propiedad booleana en Figma o establezca la anulación de 🌈 Stripes color en Sketch a transparent.

Estilismo
El componente Progress ofrece un alto grado de flexibilidad de estilo, con varias opciones para personalizar el color, el peso y la posición del texto. Además, los colores de Progreso, Base, Rayas, Relleno y Pista se pueden ajustar según sea necesario, lo que permite una integración perfecta en cualquier esquema de diseño.



Usage
En una barra circular, utilice siempre el valor real para la etiqueta de texto y, cuando agregue texto más elaborado en una barra lineal, proporcione su mejor estimación del estado de finalización de la tarea en tiempo/archivos restantes, en lugar de mostrar una cadena genérica. al usuario. Sin embargo, puede usar las variantes Indeterminadas para ambas barras para mostrar un Progreso sin un tiempo de finalización claro y seguro.
| Hacer | No |
|---|---|
 |
 |
 |
 |
 |
 |
Additional Resources
Tema relacionado:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.