Registro de cambios Ignite UI for React
Todos los cambios notables para cada versión de Ignite UI for React están documentados en esta página.
19.3.1 (December 2025)
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 33808 | IgrDataChart | El conjunto de escala para los ticks de IntervalType en TimeAxisInterval no se muestra |
| 34255 | IgrDataChart | Las marcas de la escala 0,00001 se muestran superpuestas unas a otras |
| 38510 | IgrDataChart | Soporte para eventos AssigningCategoryStyle para series apiladas |
Enhancements
Gráficos
Se ha añadido el evento LabelFormatOverride a TimeXAxisLabelFormat para que ahora puedas sobrescribir el formato con un evento en todos los niveles de formato en TimeXAxis.
Ajusté la generación de esquemas para tener en cuenta más elementos y así aumentar la probabilidad de encontrar valores válidos para las propiedades.
19.3.0 (November 2025)
igniteui-react-charts (Charts)
Anotaciones de usuario
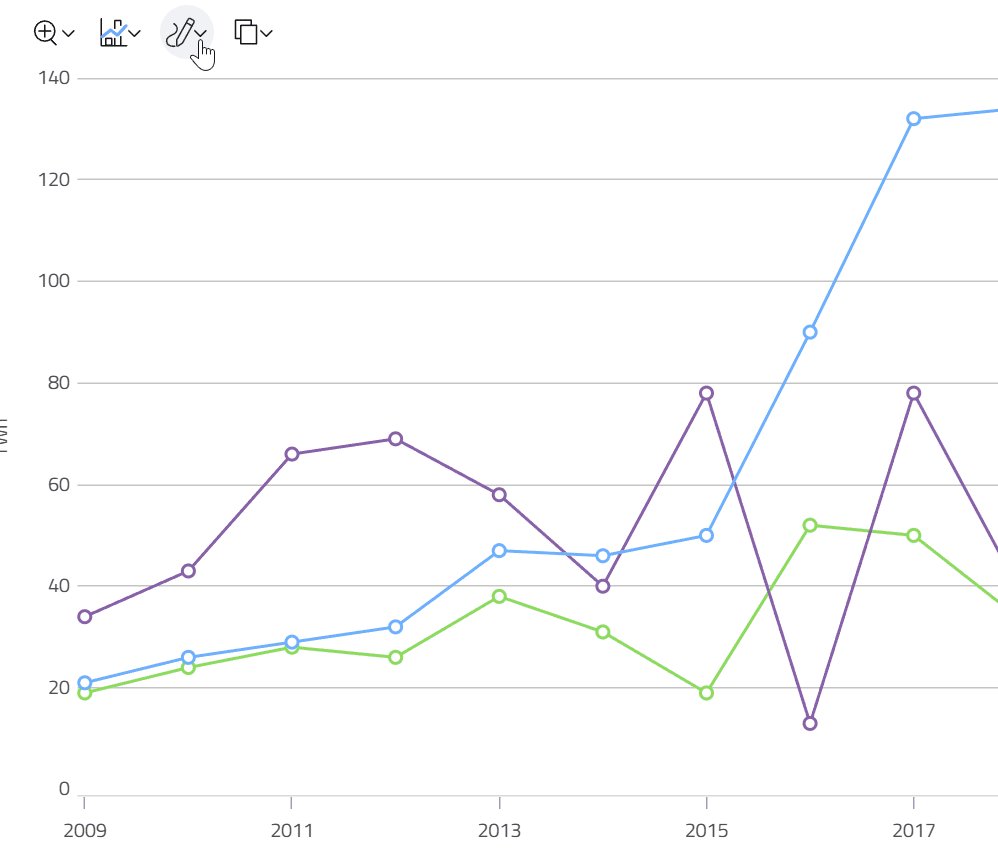
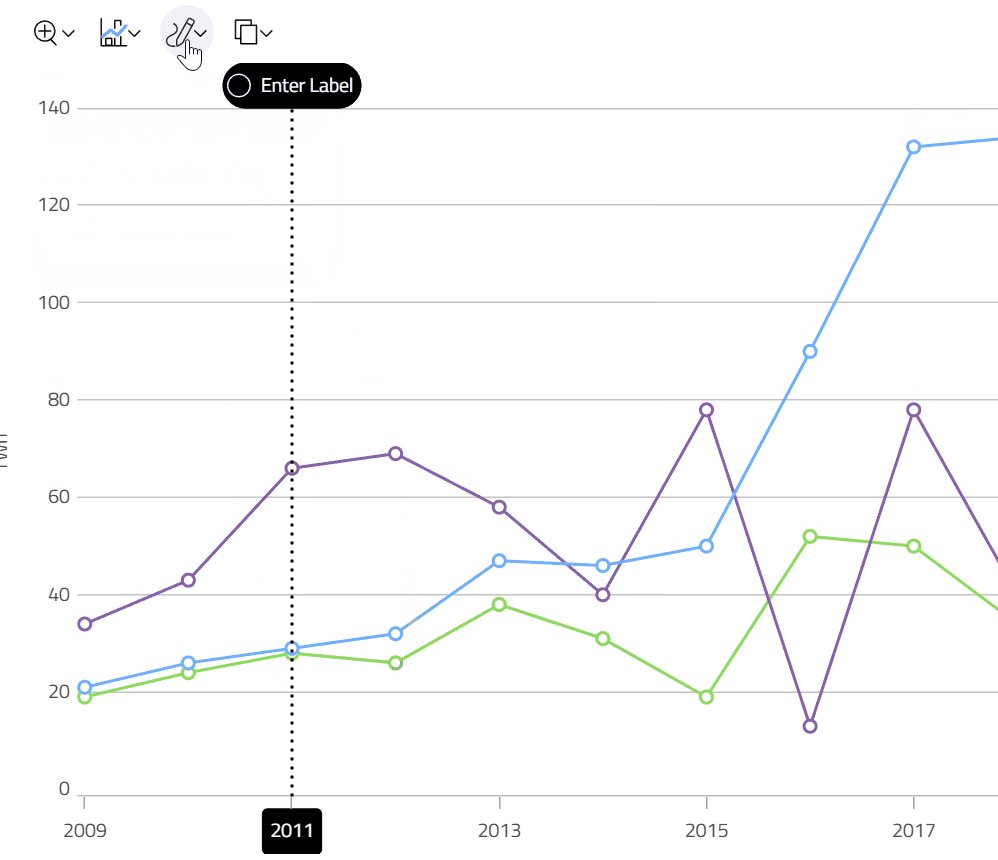
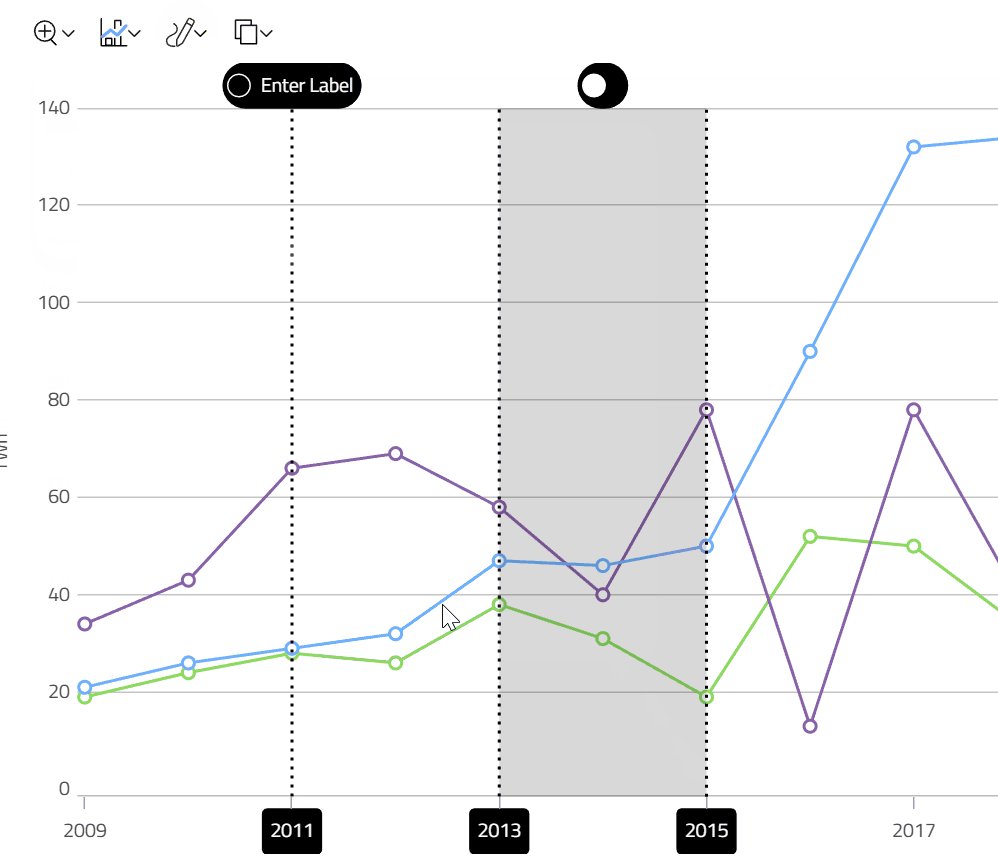
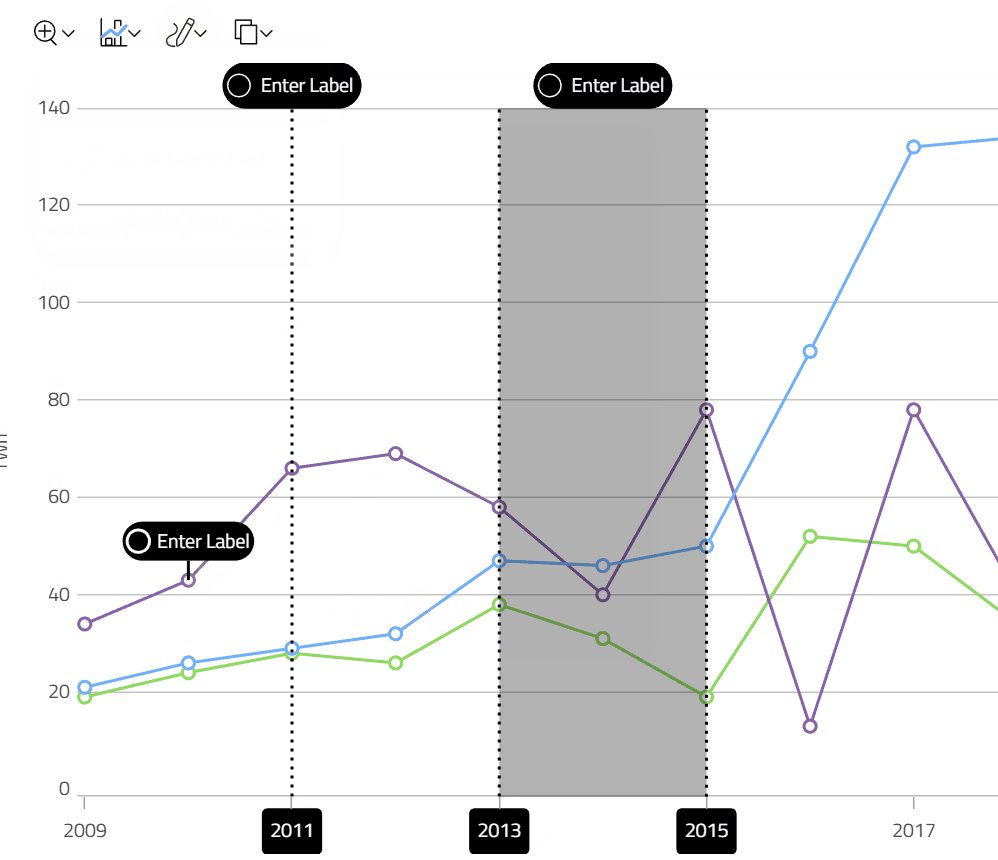
En Ignite UI for React, ahora puedes anotarIgrDataChart con anotaciones de corte, desnudo y punto en tiempo de ejecución usando la función de anotaciones para nuevos usuarios. Esto permite al usuario final añadir más detalles al gráfico, como señalar eventos importantes individuales como informes trimestrales de la empresa usando la anotación de cortes o eventos que tienen una duración mediante la anotación de tira. También puedes señalar puntos individuales en la serie trazada usando la anotación de puntos o cualquier combinación de estos tres.
Esto está directamente integrado con las herramientas disponibles de laIgrToolbar.

Detección de colisiones para anotaciones de ejes
Capacidad para que las anotaciones de ejes detecten colisiones automáticamente y las trunquen para ajustarse mejor. Para activar esta función debes establecer las siguientes propiedades:
ShouldAvoidAnnotationCollisionsShouldAutoTruncateAnnotations
igniteui-react-maps (Geographic Map)
- Azure Map Imagery es ahora RTM.
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 40136 | Biblioteca de Excel | Excepción FormulaParseException al cargar un libro de Excel |
| 40262 | Hoja de cálculo Igr | #Circularity! se muestra cuando hay advertencias. Solicitud para coincidir con Excel - mostrar un valor, por ejemplo, 0 en su lugar |
| 40458 | Hoja de cálculo Igr | Al usar la fuente Arial, la hoja de cálculo igx corta el texto en las celdas |
| 40490 | IgrDatePicker | Las entradas con Autofill no darán ningún efecto para un selector de fechas |
19.3.0 (October 2025)
New Components
- Componente añadido
IgrChatComponent
igniteui-react-grids (Grids)
grid,IgrTreeGrid,IgrHierarchicalGridSe introdujo una nueva función de combinación de celdas que le permite configurar y combinar celdas en una columna basada en los mismos datos u otra condición personalizada, en una sola celda.
It can be enabled on the individual columns: ```tsx <IgrColumn field="field" merge={true}></IgrColumn> ``` The merging can be configured on the grid level to apply either:onSort- solo cuando la columna está ordenada.always- Siempre, independientemente de las operaciones de datos.```tsx <IgrGrid cellMergeMode="always"> </IgrGrid> ``` The default `cellMergeMode` is `onSort`. The functionality can be modified by setting a custom `mergeStrategy` on the grid, in case some other merge conditions or logic is needed for a custom scenario. It's possible also to set a `mergeComparer` on the individual columns, in case some custom handling is needed for a particular data field.
Se ha añadido la posibilidad de fijar columnas individuales a un lado específico (inicio o final de la cuadrícula), para que ahora puedas tener fijación desde ambos lados. Esto puede hacerse de forma declarativa estableciendo la
pinningPositionpropiedad en la columna:```tsx <IgrColumn field="Col1" pinned={true} pinningPosition="pinningPosition"> </IgrColumn> ``` ```ts pinningPosition = ColumnPinningPosition.End; ``` Or with the API, via optional parameter: ```ts grid.pinColumn('Col1', 0, ColumnPinningPosition.End); grid.pinColumn('Col2', 0, ColumnPinningPosition.Start); ``` If property `pinningPosition` is not set on a column, the column will default to the position specified on the grid's `pinning` options for `columns`.Sorting improvements
- Eficiencia mejorada del algoritmo de clasificación mediante la transformación de Schwartz. Esta es una técnica, también conocida como decorar-ordenar-desdecorar, que evita volver a calcular las claves de ordenación asociándolas temporalmente con los registros de datos originales.
- Algoritmos de ordenación refactorizados de recursivo a iterativo.
Mejoras de Groupby
- Algoritmo de agrupación refactorizado de recursivo a iterativo.
- Operaciones de agrupación optimizadas.
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 1853 | Lista | Se han eliminado las variables CSS duplicadas en los componentes y temas de la lista |
| 1871 | Tarjeta | Consumir colores de temas |
| 1873 | Tarjeta | Tamaño del avatar en el encabezado de la tarjeta |
| 1882 | Charlar | Acciones de mensaje no representadas después del último mensaje |
| 1885 | Selector de fechas | Evento de cambio no emitido para la configuración de entrada no editable |
| 1894 | Selector de fechas | Problemas al borrar el valor y el borde de la muesca en el tema Material |
19.2.2 (October 2025)
igniteui-react-maps (Geographic Map)
Compatibilidad con imágenes de Azure Map
AhoraGeographicMap soporta imágenes de mapas basadas en Azure, permitiendo a los desarrolladores mostrar mapas detallados y dinámicos en múltiples tipos de aplicaciones. Puedes combinar múltiples capas de mapas, visualizar datos geográficos y crear experiencias de mapeo interactivas con facilidad.
Nota: La compatibilidad con las imágenes de Mapas de Bing se está eliminando gradualmente. Las claves empresariales existentes se pueden seguir usando para acceder a Bing Maps, lo que garantiza que las aplicaciones actuales sigan funcionando mientras realiza la transición a Azure Maps.
Explore algunos de los mapas de Azure disponibles públicamente aquí.
igniteui-react-charts (Charts)
Nuevos eventos de etiqueta de eje
Se han añadido los siguientes eventos paraDataChart permitir detectar diferentes operaciones en las etiquetas del eje:
LabelMouseDownLabelMouseUpLabelMouseEnterLabelMouseLeaveLabelMouseMoveLabelMouseClick
Eje compañero
AñadíCompanionAxis propiedades a los ejes X e Y que permiten crear rápidamente un clon de un eje existente. Cuando se activa usando laCompanionAxisEnabled propiedad, el eje clonado se coloca por defecto en la posición opuesta de la carta y entonces puedes configurar las propiedades de ese eje.
Contornos insertados de RadialPieSeries
Hay una nueva propiedad llamadaUseInsetOutlines para controlar cómo se renderizan los contornos en losIgrRadialPieSeries perfiles. Poner este valor en verdadero insertará los contornos dentro de la forma de corte, mientras que un valor falso (por defecto) colocará los contornos medio dentro y mitad fuera a lo largo del borde de la forma de corte.
Cambios importantes
- Se solucionó debido a un problema donde las
PlotAreaPositionpropiedades yChartPositionenIgrChartMouseEventArgsclase estaban invertidas. Esto cambiará los valores queplotAreaPositionychartPositiondevolverá.
igniteui-react-grids (Grids)
Contenido de sufijo celular
Se añadió soporte para contenido sufijo dentro de las celdas que permite añadir texto o iconos adicionales al final del valor de la celda y darle estilo. La lista completa de propiedades añadidas para el contenido del sufijo de celda se muestra a continuación y está disponible en laIgrDataGridColumn clase yCellInfo:
suffixTextsuffixTextColorSuffixTextFontsuffixIconNamesuffixIconCollectionNamesuffixIconStrokesuffixIconFillsuffixIconViewBoxLeftsuffixIconViewBoxTopsuffixIconViewBoxWidthsuffixIconViewBoxHeighttextDecoration
Tenga en cuenta que el tamaño máximo disponible para los iconos es de 24x24. Puede proporcionar un icono que sea más grande o más pequeño que esto, pero deberá configurar los ajustes del cuadro de vista para escalarlo correctamente para que quepa en el espacio de 24x24 para que sea completamente visible.
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 31624 | IgrCategoryChart |
Redimensionar la ventana contenedora de laIgrCategoryChart hace que el gráfico no renderice la serie |
| 27304 | DataChart |
El rectángulo de zoom no está colocado de la misma manera que el rectángulo de fondo |
| 37930 | DataChart |
El color del texto de superposición de anotación de datos no funciona |
| 30600 | DoughnutChart |
No hay propiedad textStyle para el gráfico o la serie (el gráfico circular tiene esto) |
| 38231 | grid |
La columna no anclada no vuelve a la posición original si existen columnas ocultas |
| 33861 | Biblioteca de Excel | Agregar un gráfico de líneas corrompe el archivo de Excel para la cultura alemana |
Enhancements
IgrBulletGraph
- Nuevas propiedades añadidas
LabelsVisible
Gráficos
Se han añadido nuevas propiedades a DataToolTipLayer, ItemToolTipLayer y CategoryToolTipLayer para ayudar en el estilo:
ToolTipBackgroundyToolTipBorderBrushToolTipBorderThicknessSe han añadido nuevas propiedades al DataLegend para ayudar en el estilo:
ContentBackground,ContentBorderBrush, yContentBorderThickness. ElContentBorderBrushyContentBorderThicknesspor defecto es transparente y 0 respectivamente, así que para ver estos bordes, tendrás que establecer estas propiedades.Se añadió una nueva propiedad a
IgrChartMouseEventArgsllamadoworldPositionque proporciona la posición relativa en el mundo del ratón. Esta posición será un valor entre 0 y 1 tanto para el eje X como para el Y dentro del espacio de ejes.Añadido
highlightingFadeOpacityaIgrSeriesVieweryIgrDomainChart. Esto te permite configurar la opacidad aplicada a las series resaltadas.Evento de exposición
CalloutLabelUpdatingpara los mapas de dominio.
IgrDataGrid
- Se añadió una nueva propiedad llamada
stopPropagationa DataGrid que impide que los eventos del ratón burbujeen hacia los elementos padres
IgrLinearGauge
- Nuevas propiedades añadidas
LabelsVisible
19.2.1 (September 2025)
Enhancements
- Se agregó una mejora: DatePicker debería actualizar la vista de calendario al escribir, como Selector de intervalo de fechas 1818
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 1831 | Calendario | Estilo de navegación |
| 1833 | Tarjeta | Estilos de tamaño de avatar igc ranurados en temas compatibles |
| 1826 | combinado | Altura inicial desplegable |
| 1827 | combinado | Estilos de tamaños de iconos para el tema Indigo |
| 1834 | DatePicker, DateRangePicker | Estilos deshabilitados |
| 1820 | Aporte | Estilos de ranura de prefijo y sufijo para el tema Bootstrap |
| 1824 | Aporte | Estilos de etiqueta y borde para el tema Material |
| 1836 | Aporte | Se ha eliminado la propiedad tabindex invalidada |
| 1827 | Seleccionar | Estilos de tamaños de iconos para el tema Indigo |
| 1809 | Cambiar | Usar la nueva propiedad de desplazamiento del pulgar |
| 1837 | TileManager | Escape incorrecto de la expresión regular interna |
19.2.0 (August 2025)
- Los elementos personalizados asociados a la forma ahora exponen el estado personalizado ig-invalid para el estilizado con el
:state()selector CSS. Consulta aquí para más información - Forma asocia el comportamiento de validez de los elementos personalizados. Ahora los elementos intentarán imitar
:user-invalidy no aplicarán estilos inválidos a menos que interactúen a través de la interfaz o mediante una invocación de formulariorequestSubmit()/reset().
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 1786 | Aporte | Estado no válido en modo de solo lectura |
| 1786 | Aporte | No se puede aplicar estilo al texto auxiliar |
| 1795 | Tarjeta | Avatar de igc ranurado en el tema Indigo |
| 1786 | combinado | El borde se superpone al texto de la etiqueta en estado no válido |
| 1799 | Selector de fechas | Estilos de alzado índigo |
| 1783 | Selector de intervalo de fechas | Devolver el foco a la entrada principal en las interacciones del teclado |
| 1792 | Aporte | Alineación de marcadores de posición y etiquetas en el tema Material |
| 1806 | Cajón de navegación | Actualizar posiciones relativas, estilos y animación |
| 1786 | Seleccionar | Problemas de temas de estado no válidos |
| 1797 | Área de texto | Problemas de interacción del tema material |
| 1797 | Área de texto | Comportamiento de cambio de tamaño con parte de sufijo |
| 1775 | Calendario | Rellenos de contenedores en modo vertical |
| 1731 | Carrusel | Pausar la rotación automática en el foco iniciado por el puntero |
| 1772 | Carrusel | Asegurarse de queonSlideChanged se emite un evento cuando se cambia una diapositiva |
| 1765 | Selector de fecha | Problemas de estilo |
| 1764 | Selector de intervalo de fechas | Bordes y elevación CSS |
| 1747 | Entrada de archivos | Estilos de sombra de cuadro no válidos de arranque |
| 1672 | paso a paso | Error al establecer la propiedad lineal en escenarios de representación diferida |
| 1768 | Área de texto | Estilos de estado de solo lectura |
| 1755 | Desplegable | Tamaño del icono en el tema Bootstrap |
| 1739 | Entradas | Posicionamiento de etiquetas y lógica de transición en el tema Material |
19.1.0 (July 2025)
- Componente: selector de intervalo de fechas
Breaking Changes
Entrada de archivos
onChange&onCancelevents detail ahora devuelve la propiedad del componentefilessubyacente.
Información sobre herramientas
- Los eventos de descripción emergente ya no devolverán su
anchorobjetivo en sudetailpropiedad
Behavioral Changes
Información sobre herramientas
- Cambio de comportamiento: La descripción emergente por defecto
placementes 'bottom' ahora. - Cambio de comportamiento: La descripción emergente no mostrará un indicador de flecha por defecto a menos que
with-arrowesté activado.
Enhancements
- Se actualizaron los estilos de solo lectura de la mayoría de los componentes asociados al formulario en todos los temas para indicar mejor cuándo un componente está en estado de solo lectura.
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 1710 | Selector de calendario y fecha | Transferencia de fecha incorrecta para en ciertos escenarios |
| 1728 | combinado | Estilos de icono que no distinguen entre mayúsculas y minúsculas en temas |
| 1726 | Aporte | Reemplace el borde en el tema fluido con una sombra de cuadro |
| 1732 | Aporte | Color de fondo de estado enfocado en el tema Indigo |
| 1715 | Área de texto | Modificación de altura de etiqueta y altura de componente |
19.0.1 (July 2025)
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 36448 | RadialGauge |
Las propiedades de formato de etiqueta radial no funcionan. (por ejemplo. Título, Subtítulos) |
igniteui-react-charts (Charts)
- Añadir
MaximumExtentyMaximumExtentPercentagepropiedades para su uso con etiquetas de eje.
19.0.0 (April 2025)
igniteui-react-maps (Geographic Map)
[!Note] As of June 30, 2025 all Microsoft Bing Maps for Enterprise Basic (Free) accounts will be retired. If you're still using an unpaid Basic Account and key, now is the time to act to avoid service disruptions. Bing Maps for Enterprise license holders can continue to use Bing Maps in their applications until June 30,2028. For more details please visit:
igniteui-react-charts (Charts)
Añadido Capas de anotaciones de datos de gráficos:
- Capa de banda de anotación de datos
- Capa de línea de anotación de datos
- Capa de rectificación de anotación de datos
- Capa de segmento de anotación de datos
- Capa de tira de anotación de datos
La exposición de la Descripción Descriptiva de Datos y la Leyenda de Datos
LayoutModepropiedad que puedes usar para disponer el contenido de la descripción emergente o leyenda en una estructura de tabla o disposición vertical.La
defaultInteractionpropiedad de los gráficos se ha actualizado para incluir una nueva enumeración,DragSelecten la que la vista previa arrastrada Rect seleccionará los puntos contenidos.El ValueOverlay y el ValueLayer, además del Datos de la carta Las anotaciones listadas anteriormente ahora exponen una
OverlayTextpropiedad que puede usarse para superponer texto adicional de anotación en el área de la gráfica. La apariencia de estas anotaciones puede configurarse utilizando las muchas propiedades con prefijo OverlayText. Por ejemplo, laOverlayTextBrushpropiedad configurará el color del texto superpuesto.Tipo de serie de capas de línea de tendencia que le permite aplicar una sola línea de tendencia por capa de línea de tendencia a una serie en particular. Esto permite el uso de múltiples líneas de tendencia en una sola serie, ya que puede tener varios tipos de series TrendlineLayer en el gráfico.
igniteui-react-dashboards (Dashboards)
- Ahora
IgrDashboardTilesoporta la propagación de las agregaciones desde su vista DataGrid hacia la visualización del gráfico, como ordenación, agrupación, filtrado y selección. Esto se apoya actualmente vinculando elDataSourcede aIgrDashboardTileuna instancia deLocalDataSource.
igniteui-react-grids
Cambios importantes
- Ahora
DataGridIgrMultiColumnComboBoxforman parte del paquete igniteui-react-data-grids.
Enhancements
Barra de herramientas
- Las capas de valor añadidas desde la barra de herramientas ahora aparecen en la leyenda.
- La herramienta de restablecimiento de zoom se ha movido al menú desplegable de zoom.
Datos Gráfico circular
- El gráfico ahora muestra un
GetOthersContext()método. Esto devolverá el contenido de la porción de "otros".
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 25997 | DataGrid |
Los resúmenes solo se muestran para la primera fila secundaria agrupada |
| 37023 | DataChart |
La información sobre herramientas se corta o desactiva si se establece Oculto por desbordamiento. |
| 37685 | IgrSpreadsheet |
Mala representación de los números formateados con fuente Arial. |
| 37244 | Biblioteca de Excel | La validación de datos personalizados no funciona. |
19.0.0 (April 2025)
[!Note]With 19.0.0 the React product introduces many breaking changes done to improve and streamline the API. Please refer to the full Update Guide.
Quitado
IgrCheckboxChangeEventArgsEliminado, úsaloIgrCheckboxChangeEventArgsen su lugar.IgrRadioChangeEventArgsEliminado, úsaloIgrRadioChangeEventArgsen su lugar.IgrRangeSliderValueEliminado, úsaloIgrRangeSliderValueEventArgsen su lugar.ActiveStepChangingArgsEliminado, úsaloIgrActiveStepChangingEventArgsen su lugar.ActiveStepChangedArgsEliminado, úsaloIgrActiveStepChangedEventArgsen su lugar.
Enhancements
paso a paso
Ahora eltitlePosition paso aauto paso por defecto, en lugar de estar indefinido, tiene el mismo comportamiento.
Pestañas
Se elimina la propiedad de la pestañapanel de IGR.
se elimina el componente igr-tab-panel. La pestaña igr ahora abarca tanto el encabezado de la pestaña como el contenido de la pestaña en un solo componente.
18.9.0 (April 2025)
New Components
- TileManager
Enhancements
Lista
- Se añadió una nueva propiedad en
IgrListItemllamadaselected
Acordeón
- Se añadieron nuevos eventos
OpenyClose
igniteui-react-grids
- Todas las cuadrículas
- Permitir aplicar un filtrado inicial a través de
IgrFilteringExpressionsTreela propiedad
- Permitir aplicar un filtrado inicial a través de
Deprecations
- El
clickedevento de labuttonqueda obsoleto. Usa el manejador nativoonClick.
Correcciones
| Número de error | Control | Descripción |
|---|---|---|
| 25602 | DataGrid |
Al cargar un diseño con uno de los operadores de filtro específicos de la fecha, se produce un error de consola TypeError |
| 28480 | IgrCombo |
Se produce un error de referencia indefinida cuando se reemplaza una fuente de datos |
| 30319 | DataGrid |
Los registros se ordenan a pesar de que no se haya cambiado ningún valor |
| 32598 | DataGrid |
La selección múltiple no está funcionando correctamente |
| 36374 | IgrInput |
Se enlazaba un valor anterior cuando se enviaba un formulario en cualquier dispositivo táctil |
18.8.1 (March 2025)
igniteui-react-grids
En la tabla siguiente se enumeran las correcciones de errores realizadas para el conjunto de herramientas Ignite UI for React de esta versión:
| Número de error | Control | Descripción |
|---|---|---|
| 36864 | Cuadrículas | Hay una ruta de importación incorrecta "grids/combined" para el paquete con licencia de React |
18.8.0 (February 2025)
igniteui-react-grids
- Todas las cuadrículas
- Se añadió algo nuevo
disabledSummariespara las columnas de la cuadrícula, permitiendo a los desarrolladores saltarse algunos resúmenes - Botón de acción Encapsular cuadrícula interna
- Se añadió algo nuevo
igniteui-react
- Se añadió una nueva
allowSplitterDockpropiedad queDockmanagerpermite acoplar directamente en una división. - Se añadió una nueva
useFixedSizepropiedad para elIgrSplitPanedeDockmanagerque permite un nuevo comportamiento de redimensionamiento.
Enhancements
Barra de herramientas
- Añadido nueva
groupHeaderTextStylepropiedad aIgrToolbaryIgrToolPanel. Si se activa, se aplicará a todas lasIgrToolActionGroupHeaderacciones. - Se añadió una nueva propiedad en
IgrToolActioncalltitleHorizontalAlignment, que controla la alineación horizontal del texto del título. - Se añadió una nueva propiedad llamada
IgrToolActionSubPanelitemSpacingque controla el espaciado entre los elementos dentro del panel.
Correcciones
En la tabla siguiente se enumeran las correcciones de errores realizadas para el conjunto de herramientas Ignite UI for React de esta versión:
| Número de error | Control | Descripción |
|---|---|---|
| 30286 | DataChart |
El contenido de la descripción emergente de la serie de burbujas se cambia al de los datos de burbujas cercanas al hacer clic en una burbuja |
| 32906 | DataChart |
DataChartmuestra dos ejes x en la parte superior |
| 33605 | DataChart |
ScatterLineSeries no muestra correctamente el color de la línea en la leyenda |
| 34776 | DataChart |
Mostrar y ocultar repetidamente laDataChart causa fugas de memoria en JS Heap |
| 35498 | DataChart |
No se muestra la información sobre herramientas de la serie especificada en IncludedSeries |
| 34324 | grid |
La condición de ocultación de columna en la plantilla de cuadrícula no funciona |
| 34678 | grid |
Los valores de enumeración se convierten en cadenas, lo que interrumpe el comportamiento numérico esperado en algunas propiedades de la cuadrícula |
| 32093 | IgrPivotGrid |
PivotDateDimensionOptions no se aplican a PivotDateDimension |
| 34053 | RadialGauge |
La posición de la etiqueta de escala se desplaza |
| 35496 | IgrSpreadsheet |
Error al configurar estilos en Excel con imágenes |
| 36176 | Biblioteca de Excel | La excepción se produce al cargar un libro de Excel que tiene una función LET |
| 36379 | Biblioteca de Excel | Los colores con cualquier canal alfa en un libro de Excel no se cargan |
| 26218 | Biblioteca de Excel | El margen derecho del área de la gráfica se vuelve más estrecho y el patrón de relleno y el primer plano de relleno desaparecen con solo cargar un archivo de Excel |
| 34083 | Biblioteca de Excel | TextOperatorConditionalFormat no se carga o guarda correctamente si el texto contiene = en un archivo de Excel de plantilla |
| 35495 | Biblioteca de Excel | Las imágenes de las celdas se pierden cuando se carga un archivo de plantilla |
18.7.7 (January 2025)
- Correcciones
igniteui-react-grids
- Todas las cuadrículas
- Se ha corregido una pérdida de memoria crítica cuando los componentes se abren en varias pestañas duplicadas del navegador.
18.7.6 (December 2024)
igniteui-react-charts (Charts)
Mosaico de panel
- El nuevo componente Icono de panel es un control de contenedor que analiza y visualiza una colección ItemsSource enlazada o un punto único y devuelve una visualización de datos adecuada en función del esquema y el recuento de los datos. Este control utiliza un componente de barra de herramientas integrado que le permite realizar cambios en la visualización en tiempo de ejecución, lo que le permite ver muchas visualizaciones diferentes de los datos con un código mínimo.
igniteui-react-charts (Inputs)
- Color Editor se puede utilizar como un selector de color independiente y ahora está integrado en ToolAction del componente Barra de herramientas para actualizar las visualizaciones en tiempo de ejecución.
18.7.4 (November 2024)
General
- Nuevo componente Carrusel.
IgrInput- Cambio
changedel tipo de argumento del evento deIgrComponentDataValueChangedEventArgsaIgrComponentValueChangedEventArgs
- Cambio
18.7.0 (September 2024)
igniteui-react-charts (Charts)
Nuevos datos Gráfico circular- El
IgrDataPieChartes un nuevo componente que genera un gráfico circular. Este componente funciona de forma similarIgrCategoryChart, ya que detecta automáticamente las propiedades de tu modelo de datos subyacente mientras permite la selección, el resalto, la animación y el soporte de leyendas mediante el componente ItemLegend.Nuevo eje de ángulo de categoría proporcional: nuevos ejes para la Serie de Circulares Radiales en el
IgrDataCharteje para trazar cortes similares a un gráfico circular, un tipo de visualización de datos donde los puntos de datos se representan como segmentos dentro de un gráfico circular.-
Nueva ToolActionCheckboxList Una nueva CheckboxList ToolAction que muestra una colección de elementos con casillas de verificación para seleccionar. Una cuadrícula dentro de ToolAction CheckboxList crece en altura hasta 5 elementos, luego se muestra una barra de desplazamiento. Requiere que se registre IgrCheckboxListModule.
Nuevo soporte de filtrado
Cambios en el campo del eje Nuevo IconMenu predeterminado en la barra de herramientas cuando se dirige a CategoryChart. Los campos de etiqueta se asignan al eje X y los campos de valor se asignan al eje Y. El gráfico objetivo reacciona en tiempo real a los cambios realizados. IconMenu se oculta cuando el gráfico no tiene establecido ItemsSource.
igniteui-react
- Nuevo componente Banner.
- Nuevo componente DatePicker.
- Nuevo
IgrDividercomponente. - Se ha añadido compatibilidad con eventos nativos a todos los componentes.
IgrIcon- Método añadido
setIconRef. Esto permite registrar y reemplazar iconos por archivos SVG. - Todos los componentes ahora usan iconos por referencia internamente para que sea fácil reemplazarlos sin proporcionar explícitamente plantillas personalizadas.
- Método añadido
IgrCombo,DatePicker,IgrDialogIgrDropdown,,ExpansionPanel,IgrNavDrawer,IgrToastIgrSnackbar,IgrSelectComponent- Toggle métodos
show,hide,togglemétodos devuelven verdadero ahora en caso de éxito, si no, falso.
- Toggle métodos
- IgrButtonComponent,
IgrIconButton,IgrCheckboxIgrSwitch,,IgrCombo,IgrDateTimeInput,IgrInputIgrMaskInputIgrRadio IgrSelectComponent,IgrTextarea- Costumbres
focusyblureventos obsoletos. Usa el nativoonFocusyonBlurlos eventos en su lugar
- Costumbres
IgrRadioGroup
Cambios importantes
- Se ha cambiado el nombre de la antigua IgrDatePicker a IgrXDatePicker.
- Componente eliminado
Form. Usa la forma nativa en su lugar. - Se eliminó
sizela propiedad en favor de la--ig-sizepropiedad personalizada CSS para los siguientes componentes:IgrAvatar, IgrButtonComponent,IgrIconButtonIgrCalendar,IgrChip,,IgrDropdown,,IgrIconIgrInputIgrListIgrRatingIgrSnackbarIgrTabsIgrTree
IgrBadge,IgrChip,IgrLinearProgress,IgrCircularProgress- Tipo de propiedad renombrado
VariantaStyleVariant.
- Tipo de propiedad renombrado
IgrCalendar- Tipo de propiedad renombrado
WeekStartaWeekDays.
- Tipo de propiedad renombrado
IgrCheckbox,IgrSwitch- Cambio
changedel tipo de argumento del evento deIgrComponentBoolValueChangedEventArgsa.IgrCheckboxChangeEventArgs
- Cambio
IgrCombo, IgrSelectComponent- Eliminar
positionStrategy,flippropiedadessameWidth.
- Eliminar
IgrDateTimeInput- Eliminado
maxValueyminValuepropiedades. Úsalamaxyminen su lugar.
- Eliminado
IgrDropdown- Propiedad retirada
positionStrategy.
- Propiedad retirada
IgrInput- Eliminé el nombre
maxlengthyminlengthlas propiedades antiguas. UsamaxLengthyminLength. - Eliminé el nombre
readonlyyinputmodelas propiedades antiguas. UsareadOnlyyinputMode. - También cambió
inputModeel tipo a.string
- Eliminé el nombre
IgrRadio- Cambio
changedel tipo de argumento del evento deIgrComponentBoolValueChangedEventArgsa.IgrRadioChangeEventArgs
- Cambio
IgrRangeSlider- Eliminado
ariaThumbLoweryariaThumbUpperpropiedades. ÚsalathumbLabelLowerythumbLabelUpperen su lugar.
- Eliminado
IgrRating- Renombrado
readonlypropiedad areadOnly.
- Renombrado
igniteui-react-grids
- Todas las cuadrículas
- Añadido un nuevo
RowClickevento.
- Añadido un nuevo
IgrPivotGrid- Propiedad añadida
sortablepara unIgrPivotDimension. - Se añadió un diseño horizontal. Se puede habilitar dentro de la nueva
pivotUIpropiedad comorowLayouthorizontal. - Se añadieron resúmenes de dimensiones de fila solo para disposición horizontal. Se puede activar para cada
IgrPivotDimensionuno poniendohorizontalSummaryen verdadero. - Propiedad añadida
horizontalSummariesPositiona lapivotUIposición de los resúmenes horizontales configurados. - Se añadieron encabezados de fila para las dimensiones de las filas. Se puede activar dentro de la nueva
pivotUIpropiedad comoshowHeaderscierto. - La navegación por teclado ahora puede moverse hacia adelante y hacia atrás a los encabezados de fila desde cualquier encabezado de dimensión de fila o encabezado de columna.
- Se agregaron interacciones de teclado para contraer dimensiones de fila usando ALT + → ← ↑ ↓ flechas y encabezados de fila ordenando usando CTRL + ↑ ↓ flechas.
- Propiedad añadida
Cambios importantes
- Todas las cuadrículas
IgrRowIsland- Eliminaron
displayDensitypropiedades obsoletas. - Renombrado
actualColumns,contentColumnspropiedades aactualColumnListycontentColumnList. UsacolumnstucolumnListpropiedad para conseguir todas las columnas ahora. - Renombrado
rowDeleteyrowAddtipo de argumento de evento aIgrRowDataCancelableEventArgs. - Renombrado
contextMenuel tipo de argumento del evento aIgrGridContextMenuEventArgs. - Eliminados
IgrGridEditEventArgs,IgrGridEditDoneEventArgs,IgrPinRowEventArgseventosrowIDyprimaryKeypropiedades. ÚsalorowKeyen su lugar.
IgrPivotGrid- Propiedad removida
showPivotConfigurationUI. UsapivotUIy pon dentro de él la nuevashowConfigurationopción.
- Propiedad removida
IgrColumn- Propiedad retirada
movable. Usa ahora la propiedad demovingGrid. - Propiedad retirada
columnChildren. ÚsalochildColumnsen su lugar.
- Propiedad retirada
columnGroup- Propiedad retirada
children. ÚsalochildColumnsen su lugar.
- Propiedad retirada
IgrPaginator- Eliminado
isFirstPageDisabledyisLastPageDisabledpropiedades. ÚsalaisFirstPageyisLastPageen su lugar.
- Eliminado
18.6.1 (June 2024)
igniteui-react
IgrInput,IgrTextarea- expuestovalidateOnlypara habilitar la aplicación de reglas de validación sin restringir la entrada del usuario.IgrDropdown-IgrPositionStrategyla propiedad está obsoleta. El desplegable ahora utiliza laPopoverAPI para renderizar su contenedor en la capa superior del viewport del navegador, haciendo que la propiedad quede obsoleta.IgrDockManager-IgrSplitPaneisMaximizedestá obsoleto. Tener isMaximized configurado en verdadero a nivel de panel dividido no tiene un efecto real, ya que los paneles divididos sirven solo como contenedores, lo que significa que no tienen contenido real que mostrar como maximizado. Utiliza laisMaximizedpropiedad deIgrTabGroupPaney/oIgrContentPaneen su lugar.
igniteui-react-grids
DisplayDensityobsoleto en favor de la--ig-sizepropiedad personalizada CSS. Consulta el tema Tamaño de la Cuadrícula para más información.IgrPivotGrid- La configuración del componente ahora puede aplicarse correctamente.
igniteui-react-charts (Charts)
Agrupación de Leyendas de Datos y Agrupación de Tooltips: Se ha añadido una nueva función de agrupamiento. La propiedad
GroupRowVisiblealterna el agrupamiento con cada serie que opta puede asignar texto de grupo a través de ladataLegendGrouppropiedad. Si se aplica el mismo valor a más de una serie, entonces aparecerán agrupadas. Útil para grandes conjuntos de datos que deben categorizarse y organizarse para todos los usuarios.Selección de listas- Nuevo estilo de selección de series. Esto se adopta ampliamente en todas las categorías, financieras y series radiales para
IgrCategoryChartyIgrDataChart. Las series pueden hacerse clic y mostrar un color diferente, aclaradas o desvanecidas, y enfocar los contornos. Gestiona qué elementos se ven afectados por series individuales o datos completos. Se admiten múltiples series y marcadores. Útil para ilustrar diversas diferencias o similitudes entre los valores de un dato concreto. TambiénSelectedSeriesItemsChangedestánselectedSeriesItemsdisponibles para ayuda adicional para desarrollar requisitos empresariales robustos relacionados con otras acciones que pueden tener lugar dentro de una aplicación, como una ventana emergente u otra pantalla con análisis de datos según la selección.Eje de ángulo de categoría proporcional: nuevos ejes para la serie de tartas radiales en el
IgrDataChart, para permitir la creación de gráficos circulares y visualizaciones robustas utilizando toda la potencia añadida del diagrama de datos.Resaltado de mapa de árbol: ahora expone una
highlightingModepropiedad que te permite configurar el resaltado con el ratón sobre los elementos del mapa del árbol. Esta propiedad tiene dos opciones:Brightendonde el resaltado se aplicará solo al elemento sobre el que pases el ratón, yFadeOthersdonde el resaltado del elemento flotado permanecerá igual, pero todo lo demás se desvanecerá. Este highlight está animado y puede controlarse usando lahighlightingTransitionDurationpropiedad.Resaltado basado en porcentaje en Treemap: Nuevo resaltado basado en porcentajes, que permite que los nodos representen el progreso o un subconjunto de una colección. La apariencia se muestra como un relleno de su color de fondo hasta un valor específico, ya sea por un miembro en tu elemento de datos o suministrando uno nuevo
highlightedDataSource. Se puede cambiar yhighlightedValuesDisplayModeestilizar de forma que se puedaFillBrushescambiar.IgrToolbar- NuevaIsHighlightedopción para ToolAction para delinear un borde alrededor de herramientas específicas de elección.
igniteui-react-gauges (Gauges)
IgrRadialGauge- Nueva etiqueta para la aguja de iluminadores.
highlightLabelTextyhighlightLabelSnapsToNeedlePivotse añadieron muchas otras propiedades relacionadas con el estilo para el HighlightLabel.
- Nueva etiqueta para la aguja de iluminadores.
18.6.0 (March 2024)
igniteui-react-charts
Nuevo filtrado de datos a través de la
initialFilterpropiedad. Aplica expresiones de filtro para filtrar los datos del gráfico a un subconjunto de registros. Puede usarse para analizar datos grandes.XamRadialChart- Nuevo Modo de Etiquetas El
IgrCategoryAngleAxispara el ahora expone unalabelModepropiedad que permite configurar aún más la ubicación de las etiquetas. Esto te permite alternar entre el modo predeterminado seleccionando elCenterenum, o usar el nuevo modo,ClosestPointlo que acercará las etiquetas al área circular del gráfico.
- Nuevo Modo de Etiquetas El
igniteui-react-grids
- Nuevo componente [
IgrHierarchicalGrid](grids/hierarchical-grid/overview.md)
igniteui-react-gauges
IgrRadialGauge- Nuevas propiedades
titleTextsubtitleTextde título/subtítulos aparecerán cerca de la parte inferior del indicador. Además, se añadieron las distintas propiedades de tipografía de títulos/subtítulos, comoTitleFontSize,TitleFontFamilyTitleFontStyle,,yTitleFontWeighttitleExtent. Finalmente, el nuevotitleDisplaysValuepermitirá que el valor corresponda con la posición de la aguja. - Nuevas
opticalScalingEnabledyopticalScalingSizepropiedades para laIgrRadialGauge. Esta nueva función gestionará el tamaño en el que las etiquetas, títulos y subtítulos del indicador tienen un escalado óptico del 100%. Puedes leer más sobre esta nueva función en este tema - Se añadió una nueva aguja para iluminadores.
highlightValueyhighlightValueDisplayModecuando ambos reciben un valor y una configuración de 'Superposición', esto hará que la aguja principal parezca desvaída y aparecerá una nueva aguja.
- Nuevas propiedades
IgrLinearGauge- Se añadió una nueva aguja para iluminadores.
highlightValueyhighlightValueDisplayModecuando ambos reciben un valor y una configuración de 'Superposición', esto hará que la aguja principal parezca desvaída y aparecerá una nueva aguja.
- Se añadió una nueva aguja para iluminadores.
IgrBulletGraph- La barra de rendimiento ahora reflejará una diferencia entre el valor y el nuevo
highlightValuecuando sehighlightValueDisplayModeaplique a la configuración de 'Superposición'. El valor de resaltado mostrará un porcentaje medido completado filtrado/subconjunto como color rellenado, mientras que la apariencia de la barra restante aparecerá desvanecida hasta el valor asignado, ilustrando el rendimiento en tiempo real.
- La barra de rendimiento ahora reflejará una diferencia entre el valor y el nuevo
igniteui-react
- Nuevo
IgrTextareacomponente - Nuevo
IgrButtonGroupcomponente IgrDockManager- Nueva
proximityDockpropiedad. Si está activado, los indicadores de acoplamiento no son visibles y el usuario final puede acoplar el panel arrastrado acercándolo a los bordes del panel objetivo. - Nueva
containedInBoundariespropiedad. Determina si los paneles flotantes se mantienen dentro de los límites del Dock Manager. Por defectofalse. - Nueva
showPaneHeaderspropiedad. Determina si los encabezados de panel solo se muestran en el paso del cursor o siempre son visibles. Por defectoalways.
- Nueva
IgrInput,IgrMaskInput,IgrDateTimeInput,IgrRatingReadonlyha sido renombrado comoreadOnly
IgrInputIgrTree- Se añadió
toggleNodeOnClickuna propiedad que determina si hacer clic sobre un nodo cambiará su estado expandido o no. Por defectofalse.
- Se añadió
IgrRatingallowResetañadió. Cuando está activado, seleccionar el mismo valor reiniciará el componente. Cambio de comportamiento: en versiones anteriores, este era el comportamiento por defecto del componente de calificación. Asegúrate de establecerallowResetsi necesitas mantener este comportamiento en tu solicitud.
select,IgrDropdown- expuestos
selectedItemitemsygroupsobsesionados
- expuestos
Deprecations
- El
Formcomponente ha sido descontinuado. Por favor, usa el elemento de forma nativo en su lugar. - La
sizepropiedad y el atributo han sido obsoletos para todos los componentes. Usa la--ig-sizepropiedad personalizada CSS en su lugar. El siguiente ejemplo establece el tamaño del componente avatar en pequeño:.avatar { --ig-size: var(--ig-size-small); } IgrDateTimeInputIgrRangeSliderAriaLabelLoweryAriaLabelUpperlas propiedades han sido obsoletas. Por favor, usathumbLabelLowerythumbLabelUpperen su lugar.
Quitado
- Eliminamos nuestro propio
diratributo que sombreaba el predeterminado. Este es un cambio que no se rompe. IgrSlider-ariaLabelPropiedad en sombra. Este es un cambio que no se rompe.IgrCheckbox-ariaLabelledByatributo sombrío. Este es un cambio que no se rompe.IgrSwitch-ariaLabelledByatributo sombrío. Este es un cambio que no se rompe.IgrRadio-ariaLabelledByatributo sombrío. Este es un cambio que no se rompe.
18.5.0 (January 2024)
igniteui-react-charts (Charts)
- Filtro de resaltado gráfico- El
IgrCategoryChartyIgrDataChartahora expone una forma de resaltar y animar dentro y fuera de un subconjunto de datos. La exhibición de este destacado depende del tipo de serie. Para series de columna y área, el subconjunto se mostrará encima del conjunto total de datos, donde el subconjunto será coloreado por el pincel real de la serie, y el conjunto total tendrá una opacidad reducida. Para series de líneas, el subconjunto se mostrará como una línea punteada.
18.4.0 (December 2023)
igniteui-react-grids (Grid)
- Se agregaron nuevas características: persistencia de estado
18.3.0 (October 2023)
igniteui-react-grids - Toolbar -
Se ha agregado la acción de la herramienta Guardar para guardar el gráfico en una imagen a través del portapapeles.
La orientación vertical se ha añadido mediante la propiedad de
orientationla barra de herramientas. Por defecto, la barra de herramientas está horizontal, ahora la barra puede mostrarse en orientación vertical donde las herramientas aparecerán a la izquierda/derecha respectivamente.Se añadió soporte para iconos SVG personalizados mediante el método de
renderImageFromTextla barra de herramientas, mejorando aún más la creación de herramientas personalizadas.Cuadrícula: esta es una nueva cuadrícula multiplataforma completamente funcional e incluye funciones como filtrado, clasificación, plantillas, selección de filas, agrupación de filas, fijación de filas y columnas móviles.
Componentes obsoletos
18.2.0 (June 2023)
New Components
- Barra de herramientas: Este componente es un contenedor complementario para las operaciones de la interfaz que se usará principalmente con nuestros componentes de gráficos. La barra de herramientas se actualizará dinámicamente con un preajuste de propiedades y elementos de la herramienta cuando esté vinculada a nuestros
IgrDataChartcomponentes.IgrCategoryChartPodrás crear herramientas personalizadas para tu proyecto que permitan a los usuarios finales realizar cambios, ofreciendo una cantidad infinita de personalización.
igniteui-react-charts (Charts)
ValueLayer: Ahora se expone un nuevo tipo de serie llamado the
IgrValueLayerque permite renderizar una superposición para diferentes puntos focales de los datos trazados, como Máximo, Mínimo y Promedio. Esto se aplica a yIgrCategoryChartIgrFinancialChartañadiendo a la nuevavalueLinescolección.Ahora es posible aplicar un array de guiones a las diferentes partes de la serie de los
IgrDataChart. Puedes aplicar esto a las series representadas en el gráfico, a las líneas de cuadrícula del gráfico y a las líneas de tendencia de las series trazadas en el gráfico.
18.1.0 (November 2022)
Se agregaron mejoras significativas a los comportamientos predeterminados y se refinó la API de Gráfico de categorías para que sea más fácil de usar. Estas nuevas mejoras en los gráficos incluyen:
- Diseños responsivos para la rotación horizontal de etiquetas según el tamaño del navegador/pantalla.
- Representación mejorada para etiquetas redondeadas en todas las plataformas.
- Se agregaron propiedades de marcador a StackedFragmentSeries.
- Propiedad añadida
shouldPanOnMaximumZoom. - Nuevas propiedades del eje de categorías:
- ZoomMáximoCategoríaRango
- ZoomMaximumItemSpan
- ZoomToCategoryRange
- ZoomToItemSpan
- Nueva API de agregación de gráficos para agrupar, ordenar y resumir cadenas de categorías y valores numéricos, lo que elimina la necesidad de agregar previamente o calcular datos del gráfico:
- Descripciones de clasificación inicial
- Clasificaciones iniciales
- Ordenar descripciones
- Grupos iniciales
- Descripciones de grupo inicial
- Descripciones de grupo
- Resúmenes iniciales
- Descripcionesde resumen inicial
- ResumenDescripciones
- Descripciones de clasificación de grupo inicial
- Clasificación de grupos
- Descripciones de clasificación de grupos
[!Note] Chart Aggregation will not work when using
includedProperties|excludedProperties. These properties on the chart are meant for non-aggregated data. Once you attempt to aggregate data these properties should no longer be used. The reason it does not work is because aggregation replaces the collection that is passed to the chart for render. The include/exclude properties are designed to filter in/out properties of that data and those properties no longer exist in the new aggregated collection.
igniteui-react-grids (Data Grid)
- Cambió IgrColumn a
IgrDataGridColumn - Cambié GridCellEventArgs a
IgrDataGridCellEventArgs - Cambio de GridSelectionmode a
DataGridSelectionMode - Cambió SummaryOperand a
DataSourceSummaryOperand
16.16.0 (June 2022)
igniteui-react-charts (Charts)
- Se añadió el componente altamente configurable DataLegend, que funciona de forma muy similar
IgrLegend, pero muestra los valores de la serie y proporciona muchas propiedades de configuración para filtrar filas y columnas de valores de la serie, valores de estilo y formato. - Se agregó DataToolTip altamente configurable que muestra valores y títulos de series, así como insignias de leyenda de series en una información sobre herramientas. Esta es ahora la información sobre herramientas predeterminada para todos los tipos de gráficos.
- Se añadió soporte para animación y transición para Stacked Series. Las animaciones pueden activarse configurando la
isTransitionInEnabledpropiedad como true. A partir de ahí, puedes establecer latransitionInDurationpropiedad para determinar cuánto tiempo debe tardar tu animación en completarse y luegotransitionInModepara determinar el tipo de animación que se realiza. - Evento añadido
AssigningCategoryStyle, ahora está disponible para todas las series enIgrDataChart. Este evento se gestiona cuando se quieren configurar condicionalmente aspectos de los elementos de la serie, comoFillel color de fondo y los resaltados. - Nueva
allowedPositionsenumeración para CalloutLayer. Se usa para limitar dónde se colocan las llamadas dentro del gráfico. Por defecto, las llamadas están colocadas inteligentemente en el mejor lugar, pero esto se usa para forzar, por ejemploTopLeft,TopRight,BottomLeftoBottomRight. - Se agregaron nuevas propiedades de radio de esquina para las capas de anotación; se utiliza para redondear las esquinas de cada una de las leyendas. Tenga en cuenta que ahora se ha agregado un radio de esquina de forma predeterminada.
calloutCornerRadiuspara CalloutLayeraxisAnnotationBackgroundCornerRadiuspara FinalValueLayerxAxisAnnotationBackgroundCornerRadiusyyAxisAnnotationBackgroundCornerRadiuspara CrosshairLayer
- Nuevos
horizontalViewScrollbarModeyverticalViewScrollbarModeenumeradores para habilitar barras de desplazamiento de diversas maneras. Cuando se combina conisVerticalZoomEnabledoisHorizontalZoomEnabled, podrás persistir o hacer un fundido de entrada y salida de las barras de desplazamiento a lo largo de los ejes para navegar por la tabla. - Nuevo
FavorLabellingScaleEnd, determina si el eje debe favorecer la emisión de una etiqueta en el extremo de la escala. Solo compatible con ejes numéricos (por ejemploIgrNumericXAxis, ).IgrNumericYAxisPercentChangeAxis - New
isSplineShapePartOfRangedetermina si incluir la forma de spline en el rango de ejes solicitado del eje. - Nuevo
xAxisMaximumGap, determina el valor máximo permitido para la serie trazada al utilizarsexAxisGap. El espacio determina la cantidad de espacio entre columnas o barras de series trazadas. - Nuevo
xAxisMinimumGapSize, determina el valor mínimo permitido basado en píxeles para la serie graficada al usarxAxisGap, para asegurar que siempre haya cierto espacio entre cada categoría.
igniteui-react-grids (Data Grid)
Se agregó una nueva característica: paginación de filas, que se usa para dividir un gran conjunto de datos en una secuencia de páginas que tienen contenido similar. Con la paginación, los datos se pueden mostrar en un número determinado de filas, lo que permite a los usuarios "desplazarse" por sus datos, sin necesidad de una barra de desplazamiento. La interfaz de usuario para la paginación de tablas suele incluir elementos como la página actual, el total de páginas y las flechas o botones Anterior y Siguiente en los que se puede hacer clic que permiten a los usuarios desplazarse por las páginas de datos.
16.15.1 (December 2021)
igniteui-react-grids (Data Grid)
Cuadrícula de datos
- Se añade
ValueMultiField, de tipo string[], en elIgrComboBoxColumnpara usarse cuando los elementos en el desplegable contienen una clave que consta de varios campos.
[!Note] The following breaking changes were introduced
- Ha cambiado
valueFieldla propiedad de cadena de tipo[] a cadena.
igniteui-react-inputs (Inputs)
Selector de fechas
- Valor cambiado evento a
SelectedValueChanged.
Multi-Column ComboBox
- Cambié
TextChangedel evento a.TextValueChanged - Cambié
ValueChangedel evento a.SelectedValueChanged
16.15.0 (November 2021)
[!Note] Please ensure package "lit-html": "^2.0.0" or newer is added to your project for optimal compatibility.
igniteui-react-charts (Charts)
Esta versión introduce algunas mejoras y simplificaciones en el diseño visual y las opciones de configuración para el mapa geográfico y todos los componentes del gráfico.
- Cambié
yAxisLabelLocationel tipo de propiedad a YAxisLabelLocation desde AxisLabelLocation enIgrFinancialChartyIgrCategoryChart - Cambio
xAxisLabelLocationde tipo de propiedad a XAxisLabelLocation desde AxisLabelLocation enIgrFinancialChart - Propiedad añadida
xAxisLabelLocationaIgrCategoryChart - Soporte añadido para representar series geográficas de
IgrGeographicMapen una leyenda - Se añadieron líneas de mira por defecto en
IgrFinancialChartyIgrCategoryChart - Se añadieron anotaciones de mira por defecto en
IgrFinancialChartyIgrCategoryChart - Anotación de valor final añadido por defecto en
IgrFinancialChart - Se agregaron nuevas propiedades en Gráfico de categorías y Gráfico financiero:
crosshairsLineThicknessy otras propiedades para personalizar líneas de miracrosshairsAnnotationXAxisBackgroundy otras propiedades para personalizar anotaciones de mirasfinalValueAnnotationsBackgroundy otras propiedades para personalizar anotaciones de valor finalareaFillOpacityque permiten cambiar la opacidad del relleno en serie (por ejemplo, gráfico de área)markerThicknessque permite cambiar el grosor de los marcadores
- Se agregaron nuevas propiedades en Gráfico de categorías, Gráfico financiero, Gráfico de datos y Mapa geográfico:
markerAutomaticBehaviorque permite qué tipo de marcador se asigna a múltiples series en la misma tablalegendItemBadgeShapepara establecer la forma de insignia de todas las series representadas en una leyendalegendItemBadgeModePara establecer la complejidad de las insignias en todas las series de una leyenda
- Se agregaron nuevas propiedades en Serie en Gráfico de datos y Mapa geográfico:
legendItemBadgeShapepara establecer la forma de la insignia en series específicas representadas en una leyendalegendItemBadgeModepara establecer complejidad de insignias en series específicas de una leyenda
- Se cambió el trazo de línea en forma de cruz vertical predeterminado de #000000 a #BBBBBB en el gráfico de categorías y las series.
- Cambié la forma de los marcadores para que circularan en todas las series representadas en el mismo gráfico. Esto puede revertirse estableciendo la propiedad del
markerAutomaticBehaviorgráfico enSmartIndexedvalor enum - Formas simplificadas de series en la leyenda del gráfico para mostrar solo círculo, línea o cuadrado. Esto puede revertirse estableciendo la propiedad del
legendItemBadgeModegráfico enMatchSeriesvalor enum - Se modificó la paleta de colores de las series y los marcadores que se muestran en todos los gráficos para mejorar la accesibilidad.
| Pinceles/contornos antiguos | Nuevo contorno/pinceles |
|---|---|
| #8BDC5C #8B5BB1 #6DB1FF #F8A15F #EE5879 #735656 #F7D262 #8CE7D9 #E051A9 #A8A8B7 |
#8BDC5C #8961A9 #6DB1FF #82E9D9 #EA3C63 #735656 #F8CE4F #A8A8B7 #E051A9 #FF903B |
igniteui-react-grids (Data Grid)
- Nuevas características agregadas:
- New API:
- Evento añadido
SelectionChanged. Se utiliza para detectar cambios en interacciones de selección, por ejemplo, selección de múltiples filas.
- Evento añadido
- Cambios importantes:
- Cambié el tipo de la propiedad ResumarioAlcance de la cuadrícula a ResumoAlcance desde
DataSourceSummaryScope - Cambié el tipo de la propiedad GroupHeaderDisplayMode a GroupHeaderDisplayMode desde
DataSourceSectionHeaderDisplayMode
- Cambié el tipo de la propiedad ResumarioAlcance de la cuadrícula a ResumoAlcance desde
16.14.0 (April 2021)
igniteui-react-charts (Charts)
Esta versión introduce varias opciones nuevas y mejoradas de diseño visual y configuración para todos los componentes del gráfico, por ejemploIgrDataChart,IgrCategoryChart yIgrFinancialChart.
- Se modificó la serie Barra/Columna/Cascada para que tenga esquinas cuadradas en lugar de esquinas redondeadas.
- Se cambiaron los colores de la serie Scatter High Density para la propiedad mínima de calor de #8a5bb1 a #000000
- Se cambiaron los colores de la serie Scatter High Density para la propiedad Heat Max de #ee5879 a #ee5879
- Cambios en las series
NegativeBrushfinancieras/cascadas yNegativeOutlinesus propiedades de #C62828 a #ee5879 - Se cambió el grosor del marcador a 2px desde 1px.
- Cambié el relleno del marcador para que coincidiera con el contorno del marcador para
IgrPointSeries,IgrBubbleSeries,IgrScatterSeries,IgrPolarScatterSeries. Puedes usar establecermarkerFillModela propiedad en Normal para deshacer este cambio - Etiquetado comprimido para los
IgrTimeXAxisyIgrOrdinalTimeXAxis - Nuevas propiedades del marcador:
- serie.
markerFillMode- Puede configurarse paraMatchMarkerOutlineque el marcador dependa del contorno - serie.
markerFillOpacity- Puede fijarse en un valor de 0 a 1 - serie.
markerOutlineMode- Puede configurarse paraMatchMarkerBrushque el contorno del rotulador dependa del color del pincel de relleno
- serie.
- Propiedad de nueva serie:
- serie.
outlineMode- Puede configurarse para alternar la visibilidad del contorno de la serie. Ten en cuenta que, para Gráfico de datos, la propiedad está en la serie
- serie.
- Nuevas propiedades del gráfico que definen el área de sangrado introducidas en el viewport cuando el gráfico está al nivel de zoom por defecto. Un caso de uso común es proporcionar espacio entre los ejes y el primer/último punto de datos. Ten en cuenta que,
computedPlotAreaMarginModelistados a continuación, establecerán automáticamente el margen cuando se activen los marcadores. Los otros están diseñados para especificar aDoublepara representar el grosor, donde PlotAreaMarginLeft, etc., ajusta el espacio a los cuatro lados del gráfico:- Gráfico.
plotAreaMarginLeft - Gráfico.
plotAreaMarginTop - Gráfico.
plotAreaMarginRight - Gráfico.
plotAreaMarginBottom - Gráfico.
computedPlotAreaMarginMode
- Gráfico.
- Nuevas propiedades de resaltado
- Gráfico.
highlightingMode- Conjuntos, ya sean flotantes o no estacionados, para desvanecerse y iluminarse - Gráfico.
highlightingBehavior- Establece si la serie resalta en función de la posición del ratón, por ejemplo, directamente sobre o el elemento más cercano - Tenga en cuenta que en versiones anteriores el resaltado se limitaba a desvanecerse al pasar el mouse.
- Gráfico.
- Se agregó resaltado de series apiladas, dispersas, polares, radiales y de formas:
- Se agregaron capas de anotación a las series Apiladas, Dispersas, Polares, Radiales y Formas:
- Se agregó soporte para anular la fuente de datos de fragmentos de pila individuales dentro de una serie apilada.
- Se agregaron eventos de estilo personalizados a las series Apilado, Dispersión, Rango, Polar, Radial y Forma.
- Se agregó soporte para sincronizar automáticamente el zoom vertical con el contenido de la serie.
- Se agregó soporte para expandir automáticamente los márgenes horizontales del gráfico según las etiquetas iniciales mostradas.
- Paleta de colores rediseñada de series y marcadores:
| Pinceles/contornos antiguos | Nuevo contorno/pinceles |
|---|---|
| #7446B9 #9FB328 #F96232 #2E9CA6 #DC3F76 #FF9800 #3F51B5 #439C47 #795548 #9A9A9A |
#8bdc5c #8b5bb1 #6db1ff #f8a15f #ee5879 #735656 #f7d262 #8ce7d9 #e051a9 #a8a8b7 |
Por ejemplo:
 |
 |
 |
 |
Leyenda del gráfico
- Se añadió una propiedad horizontal
orientationa ItemLegend que puede usarse con Bubble, Donut y Gráfico circular - Propiedad añadida
legendHighlightingMode- Permite el resaltado de series al pasar el cursor sobre los objetos de leyenda
igniteui-react-maps (GeoMap)
[!Note] These features are CTP
- Se agregó soporte para la visualización envolvente del mapa (desplazarse infinitamente horizontalmente)
- Se agregó soporte para cambiar la visualización de algunas series de mapas mientras se ajusta alrededor del origen de las coordenadas.
- Se agregó soporte para resaltar la serie de formas.
- Se agregó soporte para algunas capas de anotaciones para la serie de formas.
igniteui-react-grids (Data Grid)
- Añadido
EditOnKeyPress, también llamado edición al estilo Excel, comienza a editar al instante al escribir. - Propiedad añadida
EditModeClickAction- Por defecto, se requiere doble clic para entrar en modo edición. Esto puede configurarse paraSingleClickpermitir que se produzca el modo de edición al seleccionar una nueva celda. - Propiedad añadida
EnterKeyBehaviors—también conocida como Navegación al estilo Excel (Comportamiento de Introducir)— controla el comportamiento de la tecla Enter, por ejemplo: Las opciones son (ninguno, editar, mover arriba, abajo, izquierda, derecha) - Propiedad añadida
EnterKeyBehaviorAfterEdit- Mientras está en modo edición, esta propiedad controla cuándo se pulsa enter, por ejemplo, Opciones son (se mueve a la celda debajo, arriba, derecha, izquierda) - Añadido
SelectAllRows: método. - Selección de rango de filas añadida - Con
GridSelectionModela propiedad configurada en MultipleRow, ahora se incluye la siguiente nueva funcionalidad:- Haga clic y arrastre para seleccionar filas
- SHIFT y haga clic para seleccionar varias filas.
- SHIFT y pulse las teclas de ↑ flecha+ ↓ para seleccionar varias filas.
- Pulsar la barra espaciadora activa la selección de fila activa mediante
GridSelectionModela propiedad configurada en MultipleRow o SingleRow - Added Column Summaries to Column Options Dialog.
igniteui-react-inputs (Inputs)
Selector de fechas
ShowTodayButton- Activa la visibilidad del botón Hoylabel- Añade una etiqueta por encima del valor de fechaplaceholderPropiedad - Añade texto personalizado cuando no se selecciona ningún valorFormatString- Personalizar la cadena de fechas de entrada, por ejemplo (yyyy-MM-dd)DateFormat- Especifica si mostrar fechas seleccionadas como LongDate o ShortDateFirstDayOfWeek- Especifica el primer día de la semanaFirstWeekOfYear- Especifica cuándo mostrar la primera semana del año, por ejemplo (Primera semana completa, Primera semana de cuatro días)ShowWeekNumbers- Activa la visibilidad de los números de la semanaMinDate&MaxDate- Límites de fechas, que especifican un rango de fechas disponibles para seleccionar.- Accesibilidad añadida
16.12.3 (November 2020)
igniteui-react-grids (Data Grid)
[!Note] These breaking changes were introduce in the grid package.
- Nombre cambiado de PropertyPath
La propiedadpropertyPath de componente de la cuadrícula de datos ha sido renombrada afield. Esto se aplica a todos los tipos de columna, Descripción de grupo, SortDescription y ResumenDescripción.
<IgrTextColumn field="Name"/>
import { IgrColumnSummaryDescription, IgrColumnSortDescription, IgrColumnGroupDescription } from 'igniteui-react-data-grids'
const productCount = new IgrColumnSummaryDescription();
productCount.field = "ProductName";
const colSortDesc = new IgrColumnSortDescription();
colSortDesc.field = "UnitsInStock";
const income = new IgrColumnGroupDescription();
income.field = "Income";
16.12.2 (April 2020)
igniteui-react-grids (Data Grid)
- Nombre cambiado de Live Grid
El componente de la cuadrícula de datos y los nombres de sus módulos correspondientes han cambiado de "LiveGrid" a "DataGrid".
[!Note] These breaking changes were introduce in these packages and components only:
El nuevo código para importar el grid y su módulo correspondiente es:
import { IgrDataGrid } from "igniteui-react-data-grids";
import { IgrDataGridModule } from 'igniteui-react-data-grids';
- Dependencia de pares requerida para Data Grid
El componente de cuadrícula de datos requiere el paquete "inputs".
**npm install --save igniteui-react-inputs**
16.11.7
- Declaraciones de importación modificadas
Las declaraciones de importación se han simplificado para usar solo nombres de paquetes en lugar de rutas completas a clases y enumeraciones de API.
[!Note] These breaking changes were introduce in these packages and components only:
| Paquetes afectados | Componentes afectados |
|---|---|
| igniteui-react-excel | Biblioteca de Excel |
| igniteui-react-spreadsheet | Hoja de cálculo |
| igniteui-react-maps | Mapa geográfico, mapa de árbol |
| igniteui-react-gauges | Gráfico de viñetas, Medidor lineal, Medidor radial |
| igniteui-react-charts | Gráfico de categorías, Gráfico de datos, Gráfico de anillos, Gráfico financiero], Gráfico circular, control deslizante de zoom |
| igniteui-react-core | todas las clases y enumeraciones |
| igniteui-react-grids | Cuadrícula de datos |
- Código después de los cambios
Ahora, necesita usar solo nombres de paquetes en lugar de rutas completas a clases y enumeraciones de API.
Tenga en cuenta también que el nombre del componente Data Grid y sus módulos correspondientes también han cambiado.
// gauges:
import { IgrLinearGauge } from "igniteui-react-gauges";
import { IgrLinearGaugeModule } from "igniteui-react-gauges";
import { IgrLinearGraphRange } from "igniteui-react-gauges";
import { IgrRadialGauge } from 'igniteui-react-gauges';
import { IgrRadialGaugeModule } from 'igniteui-react-gauges';
import { IgrRadialGaugeRange } from 'igniteui-react-gauges';
import { SweepDirection } from 'igniteui-react-core';
// charts:
import { IgrFinancialChart } from 'igniteui-react-charts';
import { IgrFinancialChartModule } from 'igniteui-react-charts';
import { IgrDataChart } from 'igniteui-react-charts';
import { IgrDataChartCoreModule } from 'igniteui-react-charts';
// maps:
import { IgrGeographicMap } from "igniteui-react-maps";
import { IgrGeographicMapModule } from "igniteui-react-maps";
// grids:
import { IgrLiveGrid } from "igniteui-react-data-grids";
import { IgrLiveGridModule } from 'igniteui-react-data-grids';
- Código antes de los cambios
Antes, tenías que importar usando rutas completas a clases y enumeraciones de API:
// gauges:
import { IgrLinearGauge } from "igniteui-react-gauges/ES5/igr-linear-gauge";
import { IgrLinearGaugeModule } from "igniteui-react-gauges/ES5/igr-linear-gauge-module";
import { IgrLinearGraphRange } from "igniteui-react-gauges/ES5/igr-linear-graph-range";
import { IgrRadialGauge } from "igniteui-react-gauges/ES5/igr-radial-gauge";
import { IgrRadialGaugeModule } from "igniteui-react-gauges/ES5/igr-radial-gauge-module";
import { IgrRadialGaugeRange } from "igniteui-react-gauges/ES5/igr-radial-gauge-range";
import { SweepDirection } from "igniteui-react-core/ES5/SweepDirection";
// charts:
import { IgrFinancialChart } from "igniteui-react-charts/ES5/igr-financial-chart";
import { IgrFinancialChartModule } from "igniteui-react-charts/ES5/igr-financial-chart-module";
import { IgrDataChart } from "igniteui-react-charts/ES5/igr-data-chart";
import { IgrDataChartCoreModule } from "igniteui-react-charts/ES5/igr-data-chart-core-module";
// maps:
import { IgrGeographicMap } from "igniteui-react-maps/ES5/igr-geographic-map";
import { IgrGeographicMapModule } from "igniteui-react-maps/ES5/igr-geographic-map-module";
// grids:
import { IgrLiveGrid } from "igniteui-react-data-grids/ES5/igr-live-grid";
import { IgrLiveGridModule } from 'igniteui-react-data-grids/ES5/igr-live-grid-module';