Yendo más allá del código bajo en 2022

Integre fácilmente diseños y prototipos con la generación de código
El paso al código bajo se ha acelerado en los últimos años y se prevé que se produzca una CAGR del 31,3% (Investigación y Mercados) para 2030. Pero como ocurre con cualquier herramienta, es difícil para un individuo o equipo adoptar algo nuevo. Los diseñadores están familiarizados con sus herramientas de diseño, mientras que los desarrolladores trabajan con GitHub o su IDE favorito.
Pero, ¿qué pasaría si pudiera conservar sus herramientas y colocar una herramienta liviana encima de sus herramientas y su proceso para mejorar drásticamente la entrega de software?
Creemos que una capa de diseño a código se integraría con sus herramientas de diseño existentes (Sketch y Figma), al tiempo que permitiría a los desarrolladores seguir usando las herramientas de su elección, como Visual Studio Code, GitHub y otras. Este tipo de herramienta integraría la generación de código en Angular, Blazor, Web Cmponents y React y permitiría una colaboración más rápida entre diseñadores y desarrolladores con un IDE WYSIWYG pionero en el mercado.
En este documento técnico, analizamos:
- Por qué los equipos de desarrollo están sobrecargados
- Por qué las herramientas de código bajo no son lo suficientemente buenas
- Cómo integrar diseño a código en su proceso con sprints ágiles y de diseño
- Por qué ha llegado el momento de las herramientas de diseño a código
Los equipos de desarrollo están sobrecargados
Los equipos de desarrollo han estado lidiando con trabajos pendientes sobrecargados durante años, y predecimos que en 2022 y más allá, más organizaciones adoptarán herramientas de código bajo/sin código y veremos un aumento en el número de "desarrolladores ciudadanos". En un artículo reciente sobre tendencias de la revista App Developer, se dice que las herramientas que los ciudadanos desarrolladores utilizan todos los días abordarán varios aspectos del desarrollo de aplicaciones. Esto no se refiere a todas las aplicaciones empresariales, sino a aplicaciones que no requieren una arquitectura compleja o aplicaciones que no se consideran de misión crítica con acuerdos de nivel de servicio estrictos. El artículo dice:
El secreto de las mayores oportunidades de ahorro de costos y tiempo al pasar del diseño al código se puede encontrar en el uso de un conjunto bien pensado de patrones de interfaz de usuario, o controles de interfaz de usuario, que se pueden "convertir en código" y personalizar desde allí.
Esto encaja bien con una herramienta de diseño a código como App Builder ™, donde un sistema de diseño definido que se asigna a los controles de la interfaz de usuario y a los patrones comunes de la interfaz de usuario es donde puede encontrar un ahorro de tiempo extremo. Si el diseño es el código, estás abordando dos de los mayores problemas a los que se enfrentan los líderes digitales.
Las herramientas de código bajo no son lo suficientemente buenas
Históricamente, los líderes tecnológicos han sido "mordidos" por las aplicaciones de generación de código/caja negra del pasado. En las décadas de 1990 y 2000, la promesa de muchas herramientas tipo ORM era más "promesa excesiva y cumplimiento insuficiente" que cualquier otra cosa. Si bien el código probablemente estaba listo para producción, no era editable, no podía reutilizarse y no cumplía con ningún producto de prueba automatizado. Hoy en día, este legado perjudica a las herramientas más modernas que realmente pueden acelerar la entrega de aplicaciones con resultados de código comprobables y listos para producción.

En un artículo reciente de Information Week, dijimos que los desarrolladores ciudadanos y de código bajo han evolucionado desde sus inicios, pero todavía hay espacio para crecer. Las plataformas sin código y con poco código realmente necesitan evolucionar. En particular, el código bajo debe incluir algunas aportaciones (y procesos de UX) de expertos en UX y diseño para ofrecer aplicaciones orientadas al consumidor, así como aplicaciones internas. Incluso si el código está listo para producción y es comprobable, si la experiencia de la aplicación no cumple con las expectativas del usuario, entonces todo el ejercicio es un fracaso.
Si su equipo de diseño incluye usuarios y partes interesadas como parte de su proceso de diseño iterativo habitual, junto con la flexibilidad que obtiene un equipo de desarrollo con código utilizable, la percepción de estas herramientas cambiará. Si los líderes tecnológicos ven el valor (por ejemplo) del ahorro de tiempo de semanas y meses en un ciclo típico de desarrollo de aplicaciones, la adopción de herramientas de diseño a código y de código bajo se convierte en una decisión fácil.
Con respecto a nuestra plataforma low-code, que integra la creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código, incluso una serie de mesas de trabajo Sketch que tienen componentes posicionados absolutos se traducirán en un diseño web adecuado a través de la heurística de inteligencia artificial. A medida que problemas complejos como estos se resuelvan con éxito con herramientas, aumentará la confianza y la dependencia de estas herramientas. Si nos fijamos en investigaciones anteriores de Gartner y Forrester, vemos que el low code se convertirá en una opción más adecuada para crear software en los próximos cinco años. A los líderes tecnológicos les resultará difícil luchar contra el movimiento low-code si las empresas lo analizan desde la perspectiva del diseño de la experiencia del usuario, las pruebas de usuario y la salida del código para ofrecer mejores experiencias más rápido a sus partes interesadas.
Integración del diseño al código en su proceso
Al igual que con cualquier herramienta, es difícil que un individuo o un equipo adopte algo nuevo. Pero, ¿qué pasaría si pudiera conservar sus herramientas y superponer una herramienta ligera a sus herramientas y procesos para mejorar drásticamente la entrega de software? En nuestro artículo de Code Magazine, Eliminación del desperdicio durante la transferencia del diseñador al desarrollador, destacamos el concepto del sprint de diseño iterativo y cómo puede agregarlo a su proceso, usar herramientas como App Builder y el sistema de diseño integrado, Indigo.Design para ayudar en la colaboración del sprint de diseño y, en última instancia, obtener código de su diseño que puede usar en aplicaciones de producción.
Un sprint de diseño es un proceso de cinco fases con limitaciones de tiempo que utiliza el pensamiento de diseño con el objetivo de reducir el riesgo al lanzar un nuevo producto, servicio o característica al mercado. Llevamos esto un paso más allá y consideramos este proceso como un sprint en su proceso de desarrollo ágil. Su objetivo es abordar problemas, validar suposiciones, crear prototipos y realizar pruebas de usuario sobre características y epopeyas mientras se mantiene a la vanguardia del proceso de desarrollo (podría programarse en sprints, como 2 semanas, 3 semanas o más). Esto significa que el término ágil se extiende más allá de los desarrolladores de aplicaciones, incluye a todo el equipo de productos digitales. App Builder puede agregar esta capa a sus herramientas existentes (herramientas de diseño como Sketch y Figma) con la adición de pruebas de usuario, colaboración y WYSIWYG para desarrolladores, al tiempo que permite a los desarrolladores continuar usando las herramientas de su elección como Visual Studio Code, GitHub y otras.

En la práctica, los equipos de diseño crean un diseño en iteraciones, realizando cambios basados en los comentarios de las partes interesadas y probando el diseño con los usuarios. El diseño iterativo con pruebas de usuario encaja bien en un proceso ágil al realizar las actividades de diseño un sprint por delante de los desarrolladores. Durante el Sprint 1, el equipo de diseño diseña el primer conjunto de funciones, obtiene comentarios de las partes interesadas, prueba rápidamente el diseño con los usuarios y lo itera. Las pruebas de usabilidad se pueden realizar rápidamente con prototipos de baja fidelidad. El equipo de desarrollo trabaja en el diseño final probado por el usuario en los sprints siguientes. Este proceso de sprint de dos vías (una para diseño y otra para desarrollo), junto con herramientas estandarizadas y un sistema de diseño sólido, garantizan resultados exitosos.
Ha llegado el momento de las herramientas de diseño a código
Las aplicaciones no se crean en el vacío. Múltiples partes interesadas, un proceso de diseño iterativo con los clientes incluidos, pruebas de usuario efectivas y una colaboración perfecta es lo que hace que los productos ganen. Sin embargo, como señalamos en 7 cosas que los desarrolladores necesitan que los diseñadores sepan, “La creciente demanda de desarrolladores (aunque la escasez ampliamente documentada de talento técnico) está cambiando fundamentalmente los roles de los desarrolladores y diseñadores y la dinámica entre ellos. Mientras que alguna vez los diseñadores eran los únicos responsables de idear hermosas interfaces, ahora a menudo se espera que definan todas las experiencias de interfaz de usuario/UX para los usuarios. Y debido a que son los guardianes directos de los desarrolladores sobrecargados, son fundamentales para eliminar cualquier cosa que pueda resultar en codificación superflua o falta de claridad antes de entregar proyectos para desarrollo”.
Como líder tecnológico, es fundamental buscar herramientas que puedan mejorar no solo el proceso, sino también la colaboración y la producción de código. Los desarrolladores son difíciles de contratar, los diseñadores no son expertos en desarrollo y diseño web, las herramientas pueden eliminar estas complejidades y tomar algo que solía hacerse en semanas o meses y hacer lo mismo en minutos u horas.

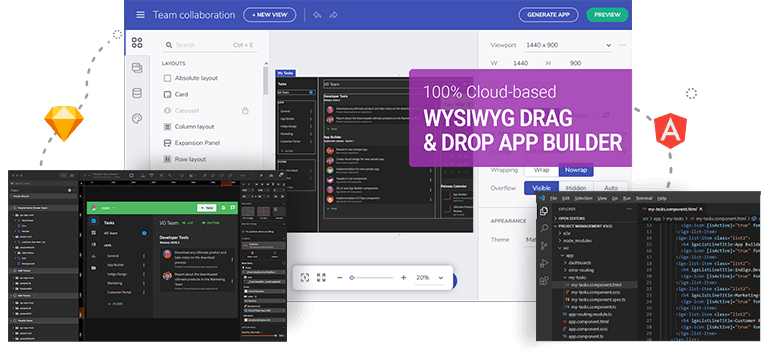
Con el App Builder WYIWYG basado en la nube, los desarrolladores pueden asignar rápidamente archivos de Sketch o Adobe XD o plantillas prediseñadas a componentes de interfaz de usuario reales, obtener una vista previa instantánea del diseño como código real y, a continuación, generar código listo para producción en Angular, Blazor, Web Components y React y cargarlo en GitHub o descargarlo en su IDE favorito.
Mientras que con Indigo.Design, acelerará la creación de aplicaciones desde el diseño hasta el código. Su equipo puede acelerar la innovación y el tiempo de comercialización, reduciendo las tareas mundanas repetitivas y que consumen mucho tiempo. Indigo.Design es una plataforma de diseño de productos digitales que integra la creación de prototipos de interfaz de usuario, sistemas de diseño, pruebas de usuario, creación de aplicaciones y generación de código para eliminar las transferencias de diseño y reducir las iteraciones costosas, lo que permite una verdadera colaboración entre el diseño y el desarrollo de UX.
Sigue leyendo
Rellena el formulario para seguir leyendo.
