Guía: Aplicaciones híbridas Blazor 101

La búsqueda de una integración perfecta entre los entornos web y de escritorio es un desafío clave en el desarrollo de aplicaciones Blazor. A medida que los usuarios finales demandan cada vez más experiencias multiplataforma, los desarrolladores buscan soluciones sólidas capaces de combinar la flexibilidad de las aplicaciones web con el rendimiento y la funcionalidad de las interfaces de escritorio.
Por eso, reunimos los conocimientos de nuestros expertos en este informe técnico con Jun-ichi Sakamoto, ingeniero de consultoría técnica en Infragistics y ganador del premio Microsoft MVP, que ofrece información práctica, mejores prácticas y una guía técnica para todos los que quieran comenzar a utilizar Blazor Hybrid. Conozca los detalles del desarrollo de aplicaciones híbridas Blazor, como Blazor Hybrid con .NET MAUI, Blazor Hybrid con WPF, Blazor Hybrid con Windows Forms, etc. Profundice en todas las ventajas y desventajas, las estrategias de implementación, las metodologías de implementación con Ignite UI Blazor y más.
¿Qué tratará este documento técnico?
- Explicación Blazor en general
- Introducción a Blazor Hybrid
- ¿Cómo funciona Blazor Hybrid?
- Pros y contras de Blazor híbrido
- Las mejores prácticas
- Integración con las tecnologías existentes
- Uso de Blazor Hybrid e Ignite UI Blazor
- Recursos adicionales
¿Quieres aprovechar Blazor Hybrid para crear aplicaciones que abarquen dispositivos móviles, computadoras de escritorio y la web, utilizando las herramientas que conoces y las habilidades que tienes? Para entender cómo hacerlo y qué es exactamente Blazor Hybrid, iremos un paso más abajo para explicar brevemente Blazor en sí. Y un paso más abajo para ver de qué forma parte Blazor.
Explicando Blazor antes de profundizar en Blazor híbrido
Blazor en sí es una plataforma de pila completa que elimina la necesidad de llamar a JavaScript complejo al ejecutar aplicaciones web. En cambio, todo lo que escribas está en C#. Pero otra gran cosa es que Blazor desarrollo se basa en componentes. Esto significa que puede escribir componentes pequeños utilizando Razor sintaxis (combinando marcado HTML y código C#) y compartirlos en su aplicación o en varios otros proyectos que se ejecutan en la web.
Ahora, para dar un paso atrás, Blazor también es parte de ASP.NET Core. Que en sí misma es una poderosa plataforma web que le permite desarrollar aplicaciones web, API, servicios, sitios web, servicios en segundo plano, etc. Todo en C# y .NET. Reunidos, Blazor y ASP.NET Core garantizar la reutilización y el uso compartido del código entre los componentes del lado del servidor y del lado del cliente, la optimización del rendimiento, el manejo más eficiente de las solicitudes y mucho más.
Pero la flexibilidad de Blazor no termina aquí. De hecho, se extiende a tres escenarios en los que Blazor funciona: Blazor Server (con su enfoque innovador que admite tanto un modo de servidor interactivo como un modo de renderizado estático, lo que permite que las aplicaciones se ejecuten en el servidor sobre un entorno de ejecución .NET completo) y Blazor WebAssembly (utilizado para crear aplicaciones del lado del cliente directamente en el navegador en un entorno de ejecución .NET basado en WebAssembly). La mejor parte es que Blazor Server y Blazor WebAssembly funcionan perfectamente bien en el modo de renderizado automático.
Y luego está el tercer modelo: Blazor Hybrid, que es el tema principal que analizaremos en detalle en las siguientes secciones.

Introducción a Blazor híbrido: ¿qué es Blazor híbrido?
Blazor Hybrid es un patrón de desarrollo de Microsoft que combina tecnologías web como HTML, CSS y, opcionalmente, JavaScript con marcos de desarrollo de aplicaciones móviles o de escritorio nativos. En esencia, una aplicación Blazor Hybrid se ejecutará en el lado del cliente y no tendrá acceso directo a ninguno de los recursos del servidor ni de la red.
Para aplicaciones de escritorio, Blazor Hybrid puede implementar marcos como:
- .NET MAUI
- WPF
- Formularios de Windows
En este caso, los componentes Blazor están integrados en contenedores de aplicaciones nativas mediante controles como Blazor WebView.
Para aplicaciones móviles que se ejecutan en iOS y Android, Blazor Hybrid puede usar .NET MAUI.
Aquí, los componentes se pueden integrar en interfaces de usuario móviles nativas utilizando componentes como Blazor WebView.
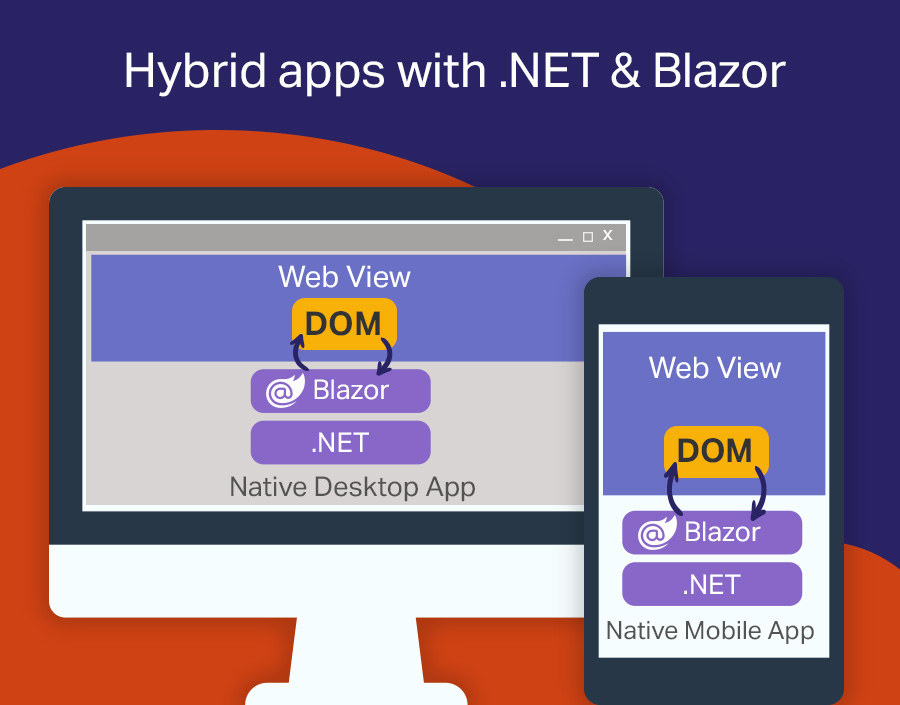
¿Cómo funciona Blazor híbrido?
Cuando se tiene una aplicación híbrida Blazor, hay Razor componentes representados en un control de vista web incrustado a través de un canal de interoperabilidad local y se ejecutan de forma nativa en el dispositivo. El código Blazor aquí se carga y ejecuta rápidamente, y los componentes obtienen acceso completo a las capacidades nativas del dispositivo a través de la plataforma .NET. Pero veamos cómo funciona Blazor híbrido con diferentes marcos de aplicaciones nativas de .NET.
Blazor Hybrid + .NET MAUI
Para empezar, .NET MAUI ofrece un marco unificado para crear aplicaciones destinadas a múltiples plataformas, incluidas iOS, Android, macOS, Windows y más. Una gran ventaja es que al usar .NET MAUI y Blazor juntos, las aplicaciones se crean utilizando una única base de código y puedes compartir fácilmente el código y los componentes de la interfaz de usuario entre diferentes destinos (móvil, escritorio y web). De esta manera, te beneficias de una experiencia de desarrollo consistente y reduces la necesidad de escribir código independiente para cada plataforma.
Pero para que los componentes Blazor se integren en la interfaz de usuario nativa de cada plataforma, las aplicaciones híbridas Blazor aprovechan el control Blazor WebView. Funciona como un contenedor de componentes Blazor, lo que le permite integrar los componentes Blazor y la lógica de la interfaz de usuario sin problemas en los contenedores de aplicaciones nativas y las aplicaciones híbridas. Las cosas que puede hacer con el control Blazor WebView son:
- Hospede componentes Blazor que puedan coexistir con otros elementos de interfaz de usuario nativos.
- Interactúe con los componentes Blazor y pase datos entre ellos.
- Controle eventos como clics o cambios de entrada y desencadene acciones.
- Controle cosas como la inicialización, el renderizado, etc.
Blazor Hybrid + WPF
Otra forma de crear aplicaciones Blazor Hybrid es con WPF, un marco de interfaz de usuario de pila completa con herramientas integrales y un rico ecosistema que le permite desarrollar aplicaciones de escritorio con muchas funciones. Aquí, puede utilizar las amplias capacidades que ofrece WPF y garantizar la capacidad de respuesta y proyectos de escritorio visualmente atractivos mientras integra componentes Blazor en aplicaciones nuevas o existentes.
Lo más interesante de este proyecto es que utiliza el control WebView2, que permite incorporar HTML, CSS y JavaScript en las aplicaciones nativas. Sin embargo, también se puede utilizar BlazorWebView para WPF, lo que proporciona una forma sencilla de incorporar contenido Blazor en las aplicaciones de escritorio de Windows.
Blazor Hybrid + Windows Forms
Blazor híbrido también proporciona BlazorWebView para este marco. Básicamente, el control BlazorWebView actúa como un puente entre Blazor componentes y la aplicación de Windows Forms que está compilando. Es clave para el proceso, ya que proporciona un contenedor para hospedar componentes de Razor dentro de la interfaz de usuario de Windows Forms, lo que les permite representarse en una vista web incrustada mientras aprovechan todas las capacidades nativas del sistema operativo Windows. Dado que Blazor componentes se hospedan en BlazorWebView, pueden comunicarse con el código nativo de Windows Forms mediante mecanismos de interoperabilidad. Esto permite cosas como el intercambio de datos, el manejo de eventos y otros, lo que lo hace ideal para una amplia gama de escenarios de escritorio.
Pros y contras de Blazor híbrido
A estas alturas, ya deberías haber entendido cómo funciona Blazor Hybrid y qué es una aplicación Blazor Hybrid. Ahora, pasemos a las ventajas y desventajas que puede traer.
Blazor Ventajas de los híbridos:
- Se trata de rendimiento, flexibilidad y velocidad.
- Blazor Las aplicaciones híbridas se ejecutan con el entorno de ejecución de .NET de forma nativa en las plataformas de destino.
- Las aplicaciones Blazor Hybrid pueden ejecutarse sin conexión una vez descargadas (por el contrario, los componentes renderizados para el modelo de alojamiento Blazor Server no pueden ejecutarse cuando no hay conexión al servidor).
- Permite descargar la mayor parte o la totalidad del procesamiento a los clientes. De esta manera, la aplicación procesa una cantidad significativa de datos con mayor facilidad.
- Puede usar conocimientos de back-end o de .NET C# para desarrollar la interfaz de usuario de front-end de la aplicación.
- Permite el acceso completo a las capacidades de la API de cliente nativa, con componentes Razor que se ejecutan directamente en la aplicación nativa.
- Capacidad para crear aplicaciones que tengan acceso a las características y capacidades nativas de la plataforma.
Blazor Desventajas de los híbridos:
- A veces, es posible que tenga que ejecutar código administrado (C#) y nativo, lo que puede dar lugar a sobrecargas de rendimiento.
- Aunque las aplicaciones Blazor Hybrid se compilan en uno o más activos de implementación autónomos, los activos generalmente se proporcionan a los clientes a través de una tienda de aplicaciones de terceros.
- Las aplicaciones Blazor Hybrid requieren un instalador y un mecanismo de implementación específico de la plataforma.
- Puede haber limitaciones en términos de características y API específicas de la plataforma.
- Es posible que tengas que invertir más tiempo en aprender cómo integrar correctamente Blazor con la plataforma de destino.
- Cuando hay limitaciones o problemas con el control WebView, esto puede poner en peligro la funcionalidad y el rendimiento de toda la aplicación.
Mejores prácticas para crear aplicaciones con Blazor Hybrid
Componentes
Evite crear componentes monolíticos de gran tamaño. En su lugar, intente combinar componentes pequeños y concisos para crear otros más grandes que puedan manejar casos más complejos. Además, en los componentes, esfuércese por centrarse en visualizar el modelo en vistas e interactuar con las entradas del usuario. Considere la posibilidad de delegar el procesamiento específico del dominio a un servicio externo. Hacerlo aumentará la capacidad de mantenimiento y simplificará la implementación de pruebas automatizadas. Si planea lanzar la aplicación híbrida no solo como una aplicación móvil o de escritorio, sino también como una aplicación web, aísle Razor componentes y las clases compartidas en un proyecto de biblioteca de clases Razor y haga referencia a él desde el proyecto MAUI.
El enlace de datos
Debe ser mejor que la interacción entre los componentes se realice mediante el enlace de datos. No se recomiendan los diseños que utilizan las directivas "@ref" para obtener la referencia de un componente y, a continuación, utilizar las propiedades y los métodos de ese componente, excepto en algunos escenarios, como los componentes de diálogo. Por ejemplo, si desea seleccionar inicialmente una opción determinada en una lista desplegable, no llame al método de selección de la lista desplegable. En su lugar, implemente una variable de campo que indique la opción seleccionada y vincule bidireccionalmente esa variable de campo a la lista desplegable.
Enrutamiento
Si también lo está lanzando como una aplicación web, debe considerar el diseño de enrutamiento de URL que use directivas "@page". Por ejemplo, si está creando una página para buscar una lista, incluya las palabras clave de búsqueda en la cadena de consulta de la dirección URL para permitir escenarios de uso compartido de vínculos.
Validación de formularios
Se recomienda implementar la validación de formularios en función de "EditForm" y "EditorContext" de Blazor. Blazor proporciona un mecanismo de validación de formularios declarativo que utiliza el componente "DataAnnotaionValidator", basado en atributos que anotan el modelo, por lo que es recomendable utilizarlo. Como alternativa, también hay disponibles otras bibliotecas de validación de formularios de terceros.
dependencias
Las clases de servicio individuales deben simplificarse en virtud del principio de responsabilidad única. Sin embargo, para ello será necesario que muchas clases de servicio trabajen juntas. En este caso, se recomienda que los contenedores "DI (inserción de dependencias)" se utilicen activamente para resolver dependencias entre servicios. Delegar la responsabilidad de generar objetos de servicio al contenedor de inserción de dependencias aumentará enormemente la capacidad de mantenimiento y la productividad.
Además, al usar la funcionalidad nativa de la plataforma, debe abstraer la funcionalidad en interfaces, implementar clases concretas que implementen esa interfaz para cada plataforma e insertarlas y usarlas en componentes a través del contenedor de inserción de dependencias. La inserción de dependencias no es solo para conectar simulacros en pruebas unitarias.
Gestión del Estado
El estado de la interfaz de usuario específico del componente, como el estado abierto/cerrado de un componente de acordeón, debe administrarse a través de variables o propiedades de campo de componente. Si la aplicación también se publica como una aplicación web, considere la posibilidad de usar parámetros de consulta de URL para guardar el estado de la interfaz de usuario. Hablando de la administración de estados globales, como compartir temas de combinación de colores en todos los componentes de la interfaz de usuario, será útil usar parámetros en cascada. El modelo de nivel de dominio se manejará mejor a través de la inserción de dependencias convirtiéndolo en una clase de servicio. Por supuesto, hay varias otras bibliotecas de administración de estado global que puede considerar usar.
Autenticación y autorización
No implemente la autenticación y la autorización usted mismo. En su lugar, utilice las bibliotecas confiables existentes. Para la infraestructura de autenticación, considere la posibilidad de usar un servicio denominado "ID como servicio" en lugar de depender de su propia implementación. Al implementar la autorización mediante el protocolo OAuth para la integración con servicios web externos, especialmente para aplicaciones móviles o de escritorio, asegúrese de evitar que se roben códigos de autorización debido al registro duplicado de esquemas personalizados, como el uso de PKCE.
Pruebas automatizadas
Incluso para el desarrollo de aplicaciones híbridas, las pruebas automatizadas son esenciales para el desarrollo sostenible del software y el crecimiento del producto. Aislar el procesamiento específico del dominio en clases de servicio hace que las pruebas automatizadas sean más fáciles de implementar y mantener. Las pruebas unitarias también se pueden implementar para el dominio de la interfaz de usuario mediante bibliotecas de terceros, como bUnit. Si la aplicación también se va a lanzar como una aplicación web, también se pueden realizar pruebas de extremo a extremo basadas en el conocimiento del desarrollo de aplicaciones web mediante el uso de herramientas de terceros como Playwright.
Integración Blazor Hybrid con tecnologías existentes
Integración con ASP.NET Core API
ASP.NET Core es la misma plataforma .NET que la aplicación Blazor Hybrid, por lo que la combinación de estas aplicaciones nos permite desarrollar aplicaciones fuertemente tipadas, seguras y eficientes, como compartir clases de transferencia de datos. La comunicación bidireccional en tiempo real basada en WebSocket (conocida como SignalR) o gRPC se puede implementar fácilmente, así como la API REST.
Integración con JavaScript
Gracias a la función de interoperabilidad con JavaScript de Blazor, las implementaciones de la interfaz de usuario que son difíciles de lograr solo con Blazor se pueden realizar con JavaScript. Afortunadamente, los desarrolladores no necesariamente tienen que escribir JavaScript ellos mismos, ya que es posible que ya esté distribuido como una biblioteca de terceros en forma de paquete NuGet. También es posible utilizar bibliotecas de JavaScript conocidas dentro de WebView para trabajar en conjunto con Blazor.
Integración con Blazor WebAssembly
Si la aplicación también se lanzará como una aplicación web, se puede lanzar como una PWA y funcionar sin conexión si se puede lanzar bajo el modelo de aplicación Blazor WebAssembly.
Cómo utilizar Blazor Hybrid con Ignite UI Blazor
Ignite UI es una biblioteca completa de cientos de componentes de interfaz de usuario para cada uno de los principales marcos web. Incluye las cuadrículas más rápidas del mercado, gráficos de alto rendimiento optimizados para la velocidad y el rendimiento, y cualquier otro control que necesite para disfrutar de la experiencia de creación de aplicaciones más completa. En lo que respecta a Ignite UI for Blazor en particular, tiene la capacidad de crear aplicaciones web ricas en funciones mediante un conjunto rápido de componentes y funciones. Estos incluyen cuadrícula de datos, cuadrícula dinámica, cuadrícula jerárquica y más; cualquier gráfico que necesite (área, circular, financiero, etc.), además de controles únicos como Stepper, Dock Manager y muchos otros.
Introducción a Ignite UI y Blazor Hybrid
En esta sección, le mostraremos cómo crear y ejecutar una aplicación Blazor Hybrid con .NET MAUI e Ignite UI for Blazor y, al final, le mostraremos un ejemplo completo Blazor Hybrid. Tenga en cuenta que la aplicación híbrida Blazor-MAUI se puede desarrollar en distribuciones de Windows, macOS o Linux. Sin embargo, a los efectos de este artículo, solo describiremos un escenario basado en Windows.
Prerrequisitos:
- SDK de .NET 8 o superior
- La versión más reciente de Visual Studio 2022 o superior, con las siguientes cargas de trabajo:
- Desarrollo de interfaz de usuario de aplicaciones multiplataforma .NET
- ASP.NET y desarrollo web
Paso 1: Cree un nuevo proyecto ".NET MAUI Blazor Hybrid App" en Visual Studio.
Paso 2: Proporcione un nombre y una ubicación del proyecto y, después de hacerlo, haga clic en Crear.
Paso 3: En Visual Studio, abra el administrador de paquetes NuGet seleccionando Proyecto → Administrar paquetes NuGet. Busque e instale el paquete NuGet IgniteUI.Blazor.
Paso 4: Regístrese Ignite UI for Blazor
Primero, deberá abrir el archivo MauiProgram.cs y registrar la Ignite UI for Blazor llamando a la función builder.Services.AddIgniteUIBlazor. Luego, agregue el espacio de nombres Blazor en el archivo_Imports.razor.
@using IgniteUI.Blazor.Controls
Una vez listo, añade la hoja de estilo en el elemento <head> del archivo wwwroot/index.html:
<head>
<link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" />
</head>
Para continuar y agregar la referencia de script al archivo wwwroot/index.html, haga lo siguiente:
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script> <script src="_framework/blazor.webview.js" autostart="false"></script>
Paso 5: Agregar Ignite UI for Blazor
Así es como se hace:
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
Y así es como se crea una aplicación .NET MAUI Blazor para Windows.
Recursos Blazor útiles adicionales
Dado que Blazor se está convirtiendo en uno de los marcos de trabajo más populares y utilizados para el desarrollo de aplicaciones web modernas, es fundamental saber ir más allá de los conceptos básicos. Por eso, puede explorar las guías adicionales que se enumeran a continuación para profundizar su comprensión y mejorar su experiencia en el desarrollo Blazor. Profundice en temas avanzados, domine las mejores prácticas y manténgase actualizado.
Sigue leyendo
Rellena el formulario para seguir leyendo.
