Primeros pasos: cree una aplicación híbrida Blazor con .NET MAUI
Este tema proporciona instrucciones paso a paso para crear aplicaciones .NET MAUI Blazor con Ignite UI for Blazor usando Visual Studio 2022.
¿Qué es Blazor híbrido?
Blazor híbrido es algo entre Blazor Server y Blazor Web Assembly. Simplifica el desarrollo, el código y los procesos, ya que reúne las capacidades de los marcos de clientes nativos móviles y de escritorio. Esta tecnología le permite aplicar sus habilidades de C# y .NET al crear aplicaciones cliente nativas.
Pero para poder usarlo en tus aplicaciones, necesitas .NET MAUI.
¿Qué es .NET MAUI?
.NET MAUI (UI de aplicación multiplataforma .NET) es un marco multiplataforma de código abierto para crear aplicaciones nativas de escritorio y móviles a partir de una única base de código compartida. Con él, puede desarrollar más fácilmente aplicaciones Blazor que se ejecutan en diferentes dispositivos y sistemas operativos, incluidos Android, iOS, macOS y Windows, utilizando C# y XAML.
Requisitos previos
- .NET SDK 7 o superior
- Visual Studio 2022 17.4 o superior, con las siguientes cargas de trabajo:
- Desarrollo móvil con .NET
- ASP.NET y desarrollo web
Creación y ejecución de una aplicación híbrida de Blazor con .NET Maui y Ignite UI for Blazor
Los pasos siguientes describen cómo crear un nuevo proyecto .NET MAUI Blazor. Si desea agregar Ignite UI for Blazor a una aplicación existente, vaya a la sección Instalar Ignite UI for Blazor Package.
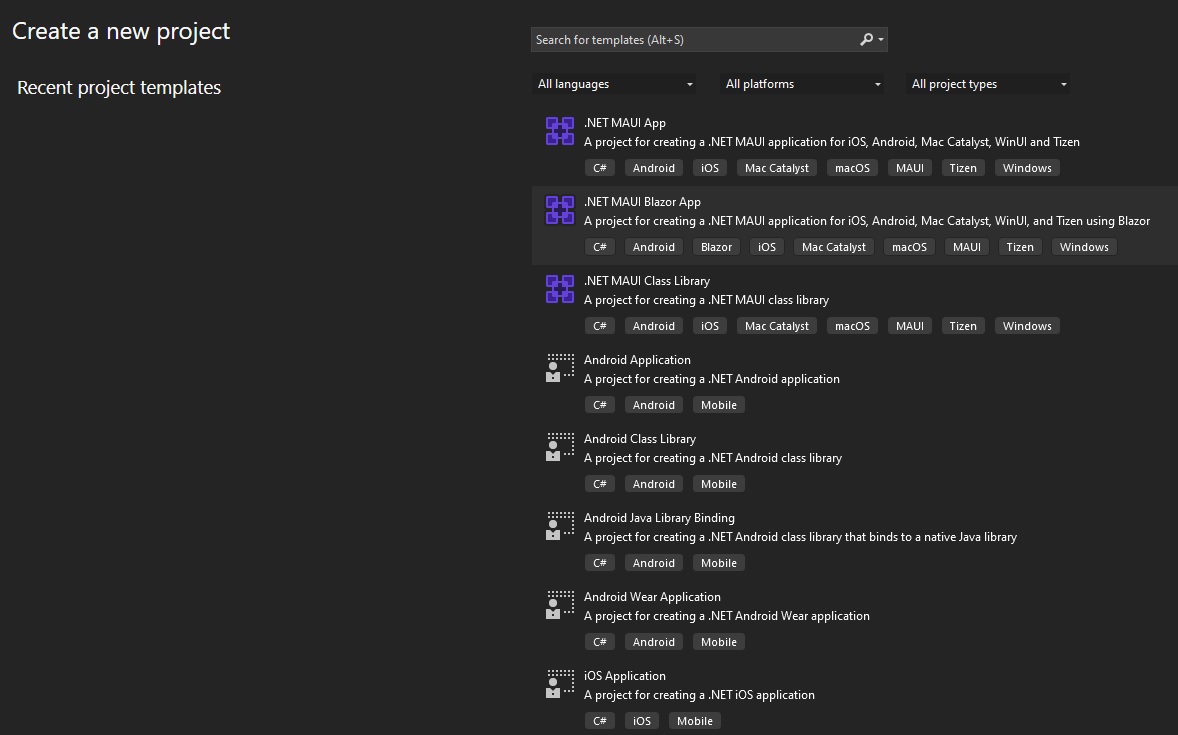
Inicie Visual Studio 2022 y haga clic en Crear un nuevo proyecto en la página de inicio, seleccione la plantilla de la aplicación .NET MAUI Blazor y haga clic en Siguiente.

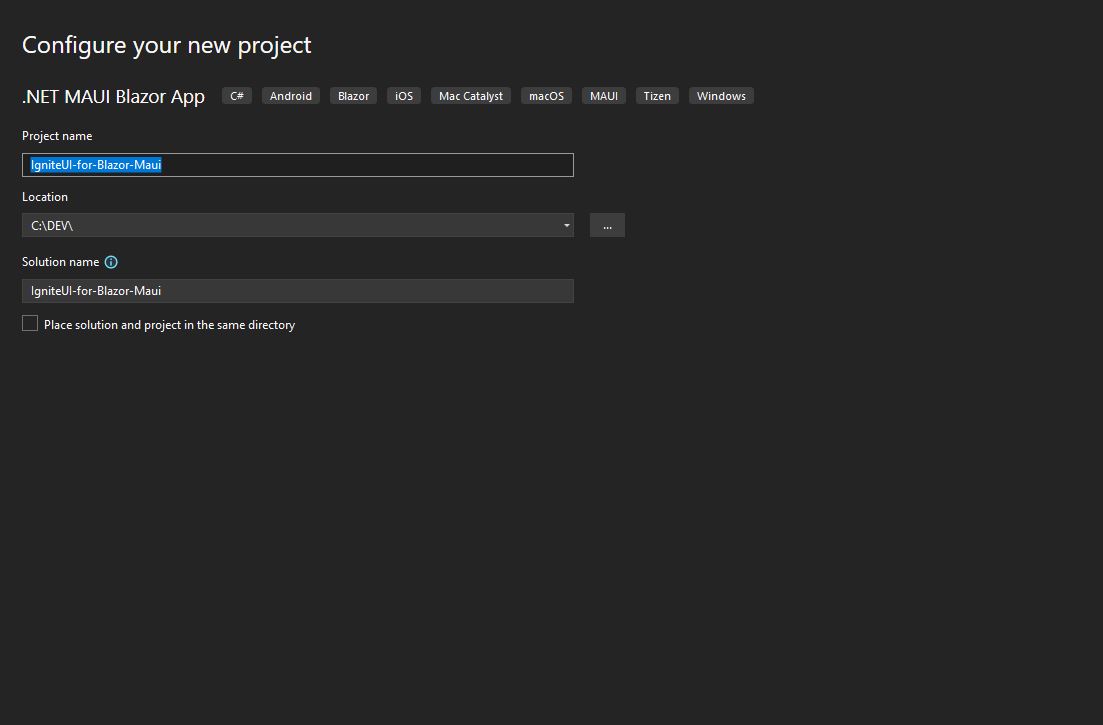
Proporcione un nombre y una ubicación del proyecto y haga clic en Crear

Instalar Ignite UI for Blazor
Ignite UI for Blazor se entrega a través de paquetes NuGet. Para usar la Ignite UI for Blazor en sus aplicaciones Blazor, primero debe instalar los paquetes NuGet adecuados.
En Visual Studio, abra el administrador de paquetes NuGet seleccionando Herramientas → Administrador de paquetes NuGet → Administrar paquetes NuGet para la solución. Busque e instale el paquete IgniteUI.Blazor NuGet.
Para obtener más información sobre la instalación Ignite UI for Blazor mediante NuGet, lea el tema Instalación Ignite UI for Blazor.
Regístrese Ignite UI for Blazor
1: abra el archivo MauiProgram.cs y registre la Ignite UI for Blazor llamando a la función builder.Services.AddIgniteUIBlazor:
2 - Agregue el espacio de nombres IgniteUI.Blazor.Controls en el archivo_Imports.razor:
@using IgniteUI.Blazor.Controls3 - Agregue la hoja de estilo en el elemento <head> del archivo wwwroot/index.html:
<head> <link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" /> </head>4 - Agregue la referencia del script al archivo wwwroot/index.html:
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script> <script src="_framework/blazor.webview.js" autostart="false"></script>Agregar Ignite UI for Blazor componente
Agregue una Ignite UI for Blazor a su página de Razor:
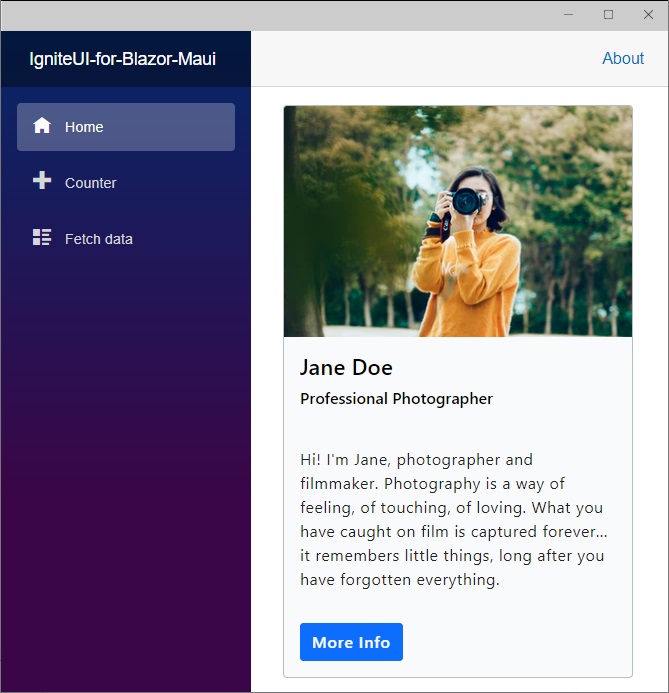
<IgbCard style="width:350px"> <IgbCardMedia> <img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" /> </IgbCardMedia> <IgbCardHeader> <h4>Jane Doe</h4> <h6>Professional Photographer</h6> </IgbCardHeader> <IgbCardContent>Hi! I'm Jane, photographer and filmmaker. Photography is a way of feeling, of touching, of loving. What you have caught on film is captured forever... it remembers little things, long after you have forgotten everything.</IgbCardContent> <IgbCardActions> <IgbButton>More Info</IgbButton> </IgbCardActions> </IgbCard>Compile y ejecute la aplicación .NET MAUI Blazor para Windows.

[! Nota] Para obtener más información sobre cómo crear aplicaciones de plataforma corss con .NET MAUI, visite la documentación de Microsoft.