Escriba rápido con Infragistics Toolbox
Introducción
Los controles de Ultimate UI para Xamarin incluyen el Infragistics Toolbox. Esta caja de herramientas le permite arrastrar y soltar controles en el código y, a continuación, usar configuradores para personalizar los componentes sin tener que escribir una sola línea de código. En esta lección, demostraremos cómo usar la caja de herramientas Infragistics.
Objetivos de la lección
Al final de esta lección, estará familiarizado con cómo utilizar la Caja de herramientas Infragistics para desarrollar componentes fácilmente sin escribir código.
- Configurar el proyecto
- Agregue XAML desde la caja de herramientas
- Utilice los controles Infragistics
Para obtener más información sobre los controles utilizados en esta lección, consulte la página Control Xamarin Medidor radial y Xamarin Gráfico circular página Control.
Importante: antes de comenzar
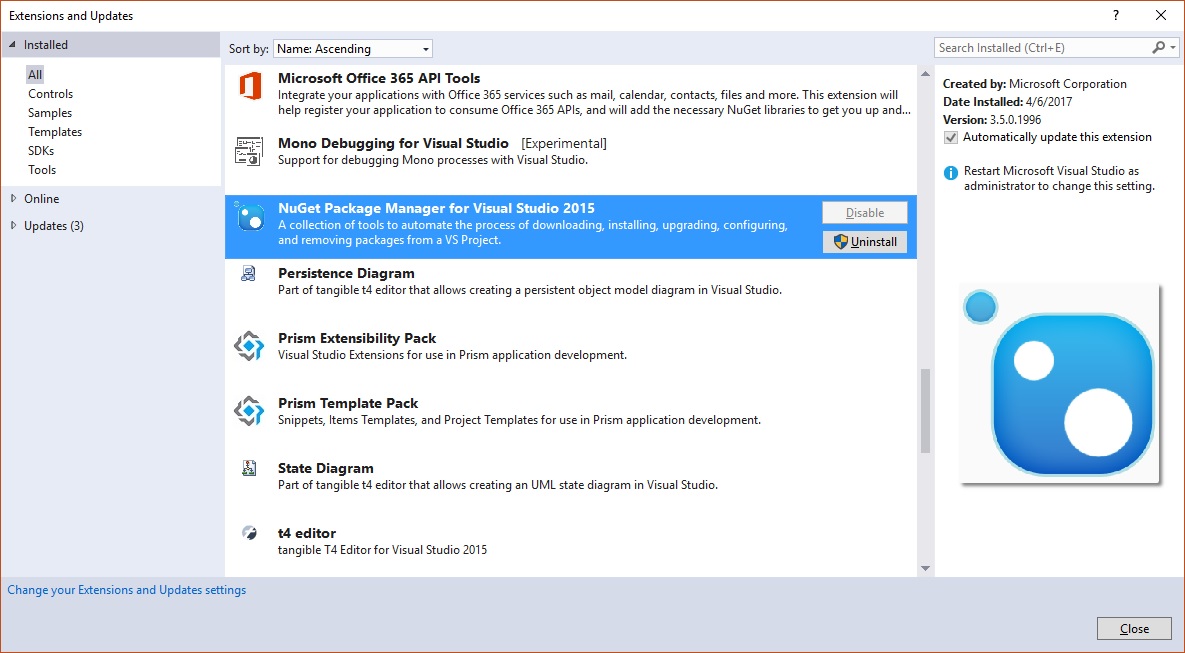
Para que Infragistics Toolbox funcione correctamente, debe estar instalada la extensión de Visual Studio, “NuGet Package Manager for Visual Studio 2015”, v3.5.0.1996 o posterior. Dado que la última versión de la Galería de Visual Studio es v3.4.4 y Microsoft no ha habilitado las actualizaciones automáticas de v3.4.4 a v3.5.0.1996, debe actualizar este paquete manualmente.

Para actualizar a la última versión, siga estos pasos:
- Cierre todas las instancias de Visual Studio.
- Descargue las últimas herramientas de NuGet
Nota: En casos excepcionales, es posible que los controles Infragistics no estén en la caja de herramientas. Al hacer clic en el botón “Actualizar” en la parte inferior del panel de la caja de herramientas, se agregarán todos los controles Infragistics presentes en los paquetes NuGet del proyecto actual a la caja de herramientas.
Paso 1 Configurar el proyecto
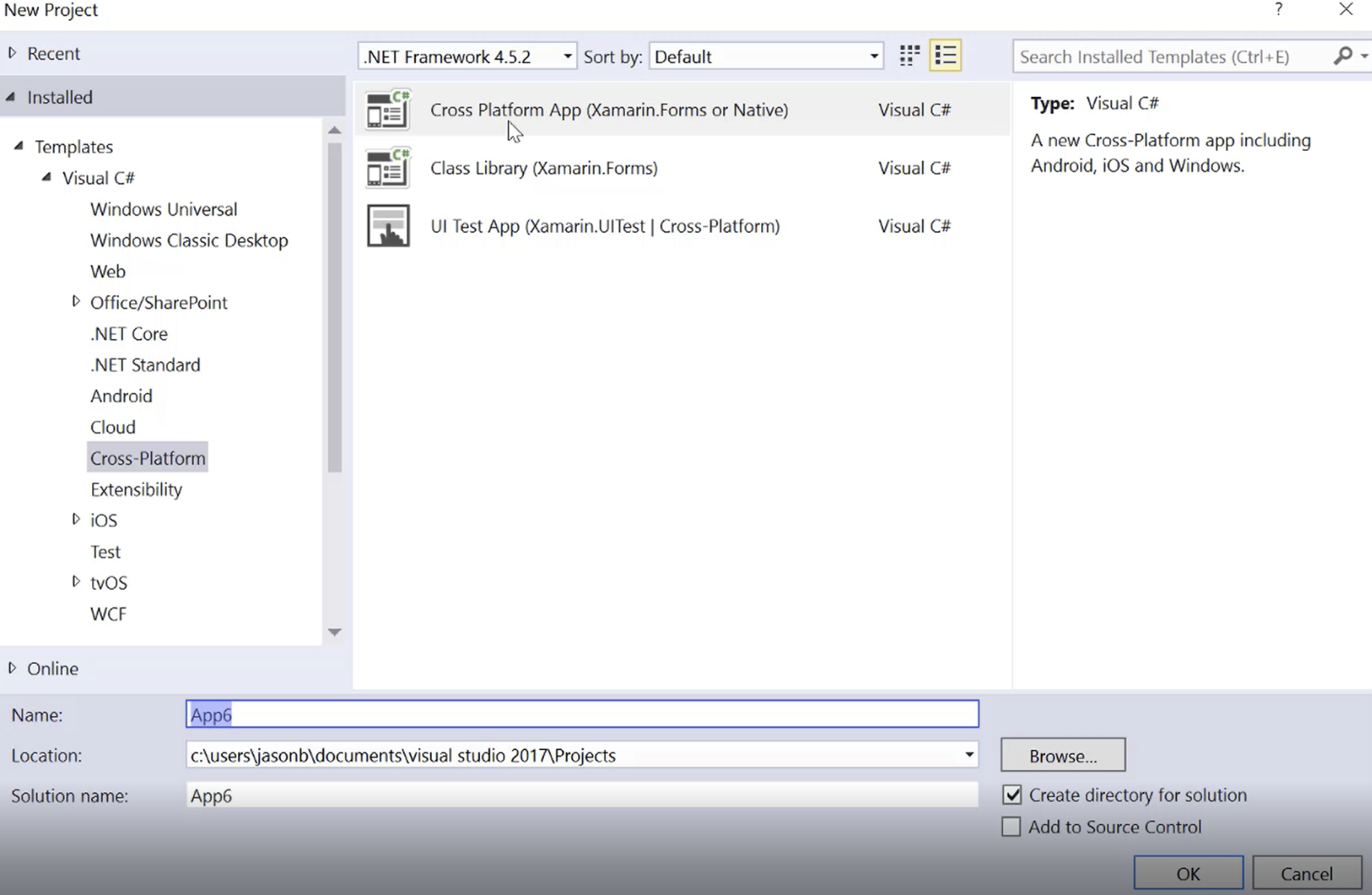
Abra Visual Studio y cree un nuevo proyecto. Al crear el proyecto, seleccione Aplicación multiplataforma (Xamarin.Forms o Nativa). En nuestro ejemplo, llamaremos al proyecto App6. También debe especificar el uso de una aplicación en blanco con una biblioteca de clases del portal.

Para abrir la Caja de herramientas Infragistics, haga clic en Ver, resalte Otras ventanas y luego haga clic en Caja de herramientas Infragistics.

Paso 2 Agregar XAML desde la caja de herramientas
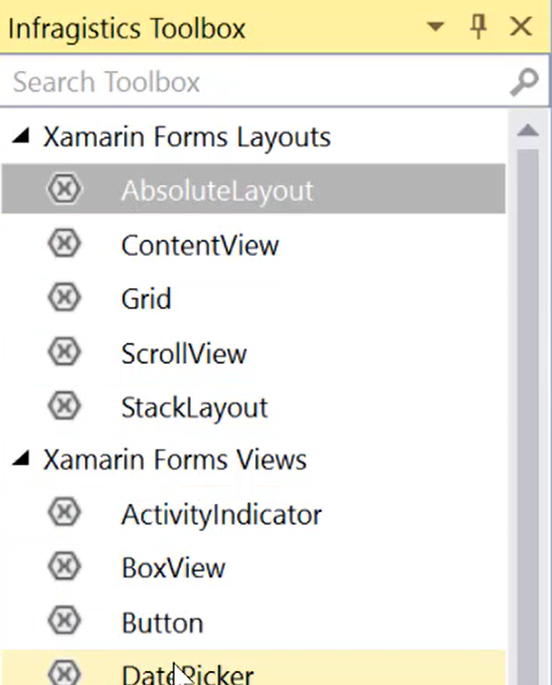
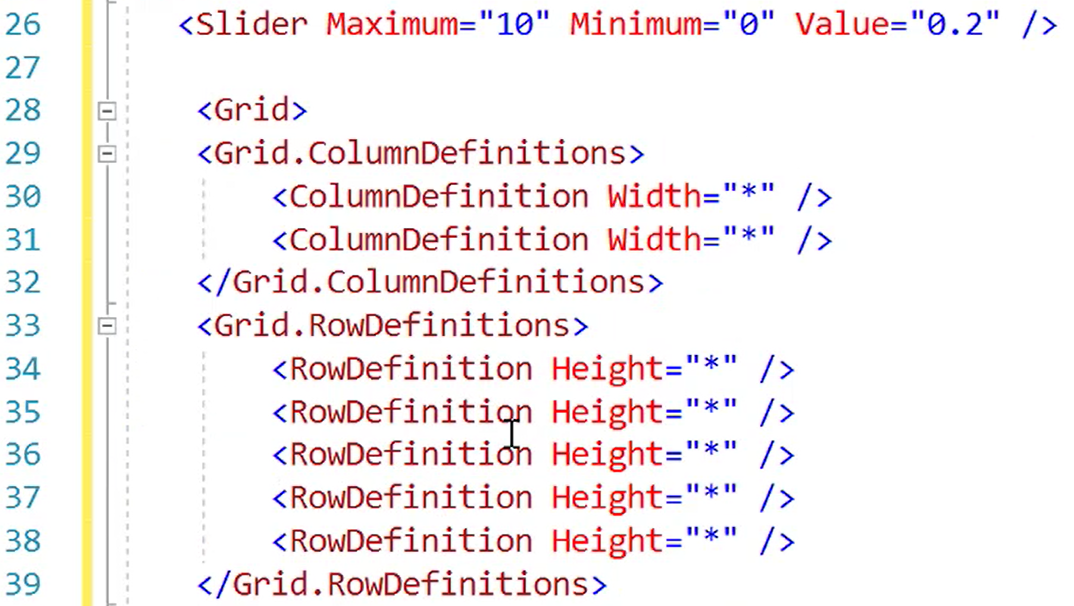
Para demostrar las capacidades de la caja de herramientas, abra el archivo MainPage.xaml en la solución. Con la caja de herramientas abierta, arrastre y suelte una vista de Xamarin.Forms desde la caja de herramientas en una línea en blanco en el XAML. Observe que las etiquetas del código se completan automáticamente.

A continuación, mantenga presionada la tecla Ctrl mientras arrastra otro elemento. No solo se presentan las etiquetas, sino que las propiedades comunes también se completan con valores predeterminados.

Esto le permite crear componentes en su aplicación de forma rápida y sencilla sin escribir ningún código. Después de arrastrar algunos ejemplos de código desde la caja de herramientas, elimine las líneas de código que agregó para volver al archivo MainPage.xaml predeterminado.
Paso 3 Uso de los controles Infragistics
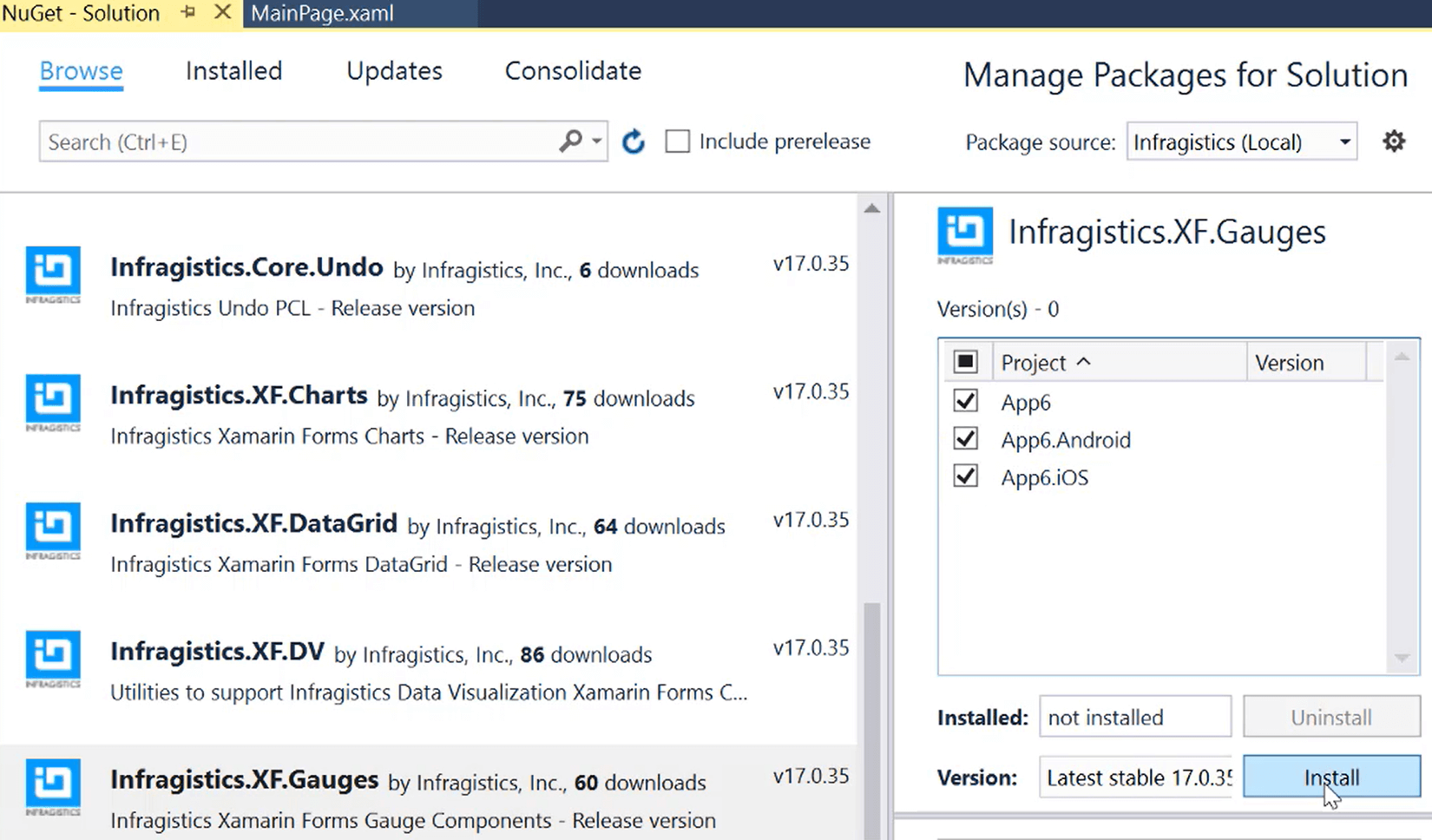
A continuación, agregará los controles Infragistics a la solución. Haga clic con el botón derecho en el proyecto y, a continuación, haga clic en Administrar paquetes NuGet para la solución. Cambie la fuente del paquete a Infragistics (Local). En la pestaña Explorar, seleccione el paquete Infragistrics.XF.Gauges. Especifique el paquete para la aplicación de Android y, a continuación, agréguelo.

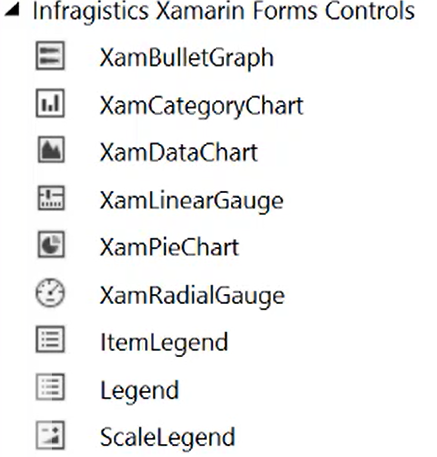
Una vez que se haya agregado el paquete a la solución, la caja de herramientas Infragistics se actualizará con los controles de Xamarin.Forms. Estos son componentes adicionales que puede arrastrar y soltar para crear código XAML completamente configurado sin tener que escribir nada.

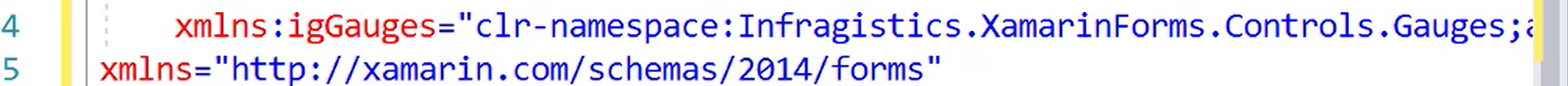
Otra característica de usar la caja de herramientas para agregar componentes es que los espacios de nombres necesarios para los componentes también se agregarán al arrastrar un componente a la pantalla XAML. Por ejemplo, si arrastra y suelta el control XamRadialGauge, no solo se completará el indicador XAML, sino que también se creará el espacio de nombres Infragistics en el elemento ContentPage.

El espacio de nombres necesario se creará automáticamente según el control que arrastre y suelte. Agregue el control XamPieChart al XAML para ver los cambios en el espacio de nombres.

Conclusión
El Infragistics Toolbox se usa para crear elementos visuales, utilizando el primer cuadro de herramientas con tecnología NuGet del mundo. El cuadro de herramientas permite crear componentes en blanco o rellenados previamente con solo arrastrar y colocar el elemento en el código XAML. Estos controles están disponibles con Infragistics Ultimate UI for Xamarin.
