
Xamarin Medidor radial
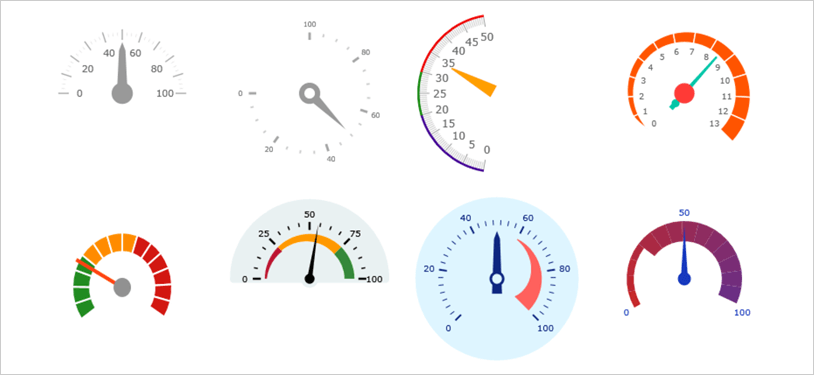
Utilice el control Medidor radial para mostrar indicadores clave de rendimiento (KPI) con un estilo rico e interactividad. Estos medidores redondos y semicirculares son potentes, fáciles de usar y altamente configurables, perfectos para tableros que muestran relojes, paneles industriales, tableros de automóviles e incluso cabinas de aviones.
Use el nuevo Ultimate UI para Xamarin Medidor radial Configurator para configurar rápidamente el control y enlazar datos directamente desde XAML, ¡sin necesidad de código!
animaciones
Ofrezca a sus usuarios una forma moderna y visualmente atractiva de ver datos con transiciones animadas. Puede animar gradualmente el medidor a medida que vuelve a dibujar los cambios en la aguja, la posición de la aguja, el rango de escala, el rango de color y más. También puede configurar varias propiedades al mismo tiempo para realizar transformaciones entre diferentes estilos de calibre.

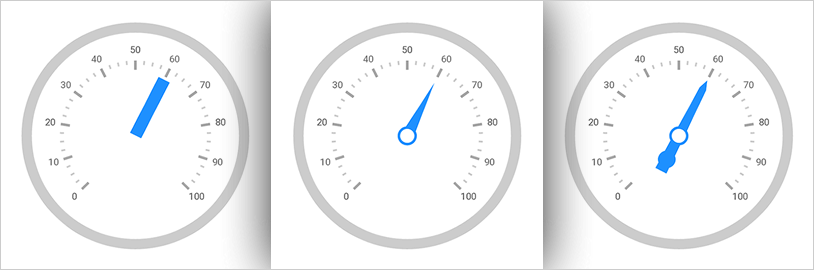
Agujas
Personalice los atributos de la aguja, incluida la longitud, el color, la punta, la base y la tapa. Puede seleccionar entre formas de agujas integradas, incluidas rectángulo, triángulo y trapezoide, todas con o sin bulbo. Incluso hay una opción para permitir que los usuarios arrastren la aguja.

Rangos
Agregue múltiples rangos para indicar umbrales o hitos importantes y mejorar la legibilidad.

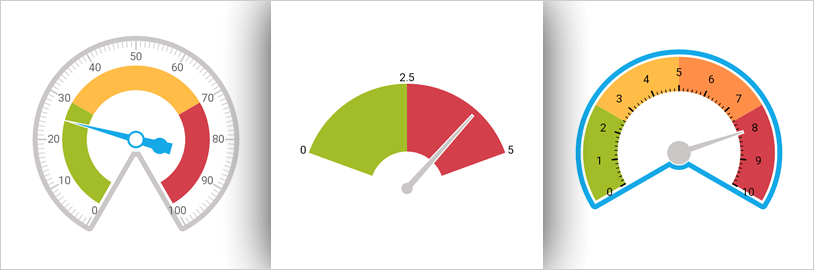
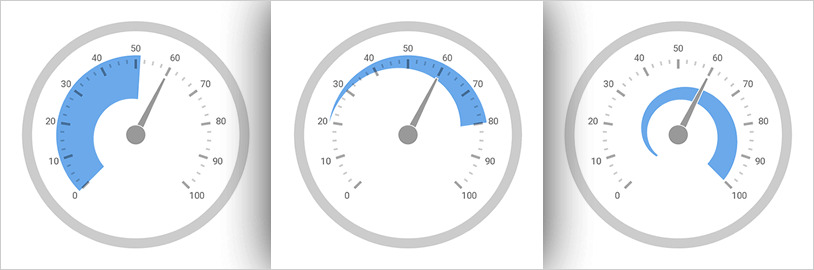
Escamas
Controle las posiciones de escala inicial y final, las marcas de graduación mayores y menores, las etiquetas, los rangos de color y la dirección de barrido. Puede crear escalas completas de 360 grados o indicadores semicirculares con escalas de 180 grados, escalas de 90 grados, escalas de 45 grados o elegir un valor personalizado.

Apoyo
Configure el Medidor radial para controlar atributos visuales como colores, bordes ajustados o circulares, radio de esquina y barrido excesivo.

Configurador Medidor radial
Los configuradores de control reducen horas de tiempo de desarrollo al eliminar la complejidad de aprender la API de calibre. Configure visualmente todo su medidor en una experiencia WYSIWYG de apuntar y hacer clic. Permita que sus diseñadores apliquen estilos a los controles de forma interactiva y visual para obtener una representación perfecta en píxeles de su intención de diseño.

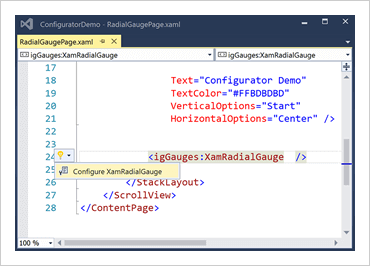
Inicie el Configurador de indicadores con un solo clic
Seleccione su control en el editor XAML y use la bombilla de acciones sugeridas para iniciar el Configurador de calibre.
Configure visualmente su medidor
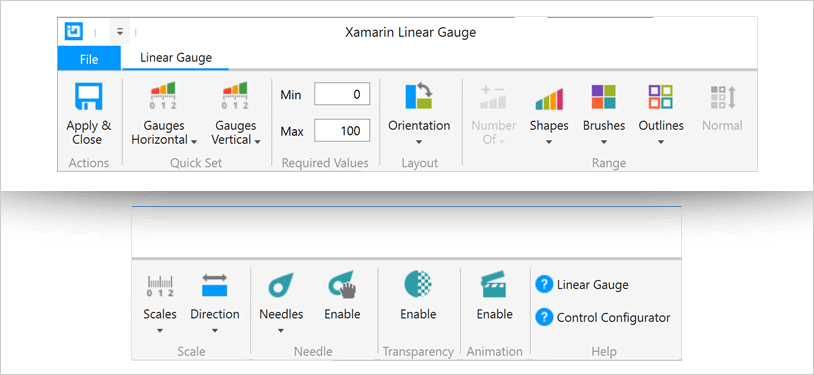
Utilice los elementos de la Galería de la cinta para personalizar visualmente casi todos los aspectos de su indicador, desde el estilo inicial del indicador hasta la configuración de Forma, Pinceles, Contorno y Aguja. ¡Todo sin necesidad de saber nada sobre la API del medidor! Aún mejor, el configurador leerá cualquier cambio que realice en XAML y actualizará las propiedades con nuestro analizador XAML bidireccional completo.

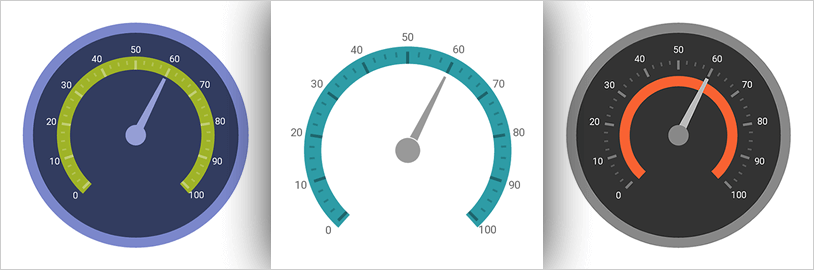
Selección de estilo de configuración rápida
Configure rápidamente su control seleccionando uno de los Quicksets profesionales, bellamente diseñados y preconfigurados.

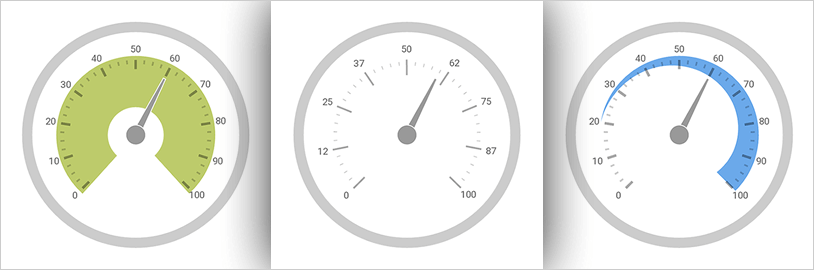
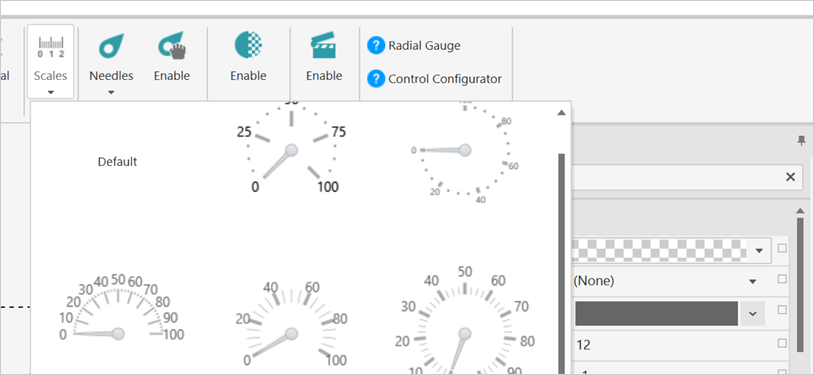
Selector de escalas personalizadas
Elija entre una de las ricas personalizaciones de escala preestablecidas para cambiar el aspecto de su escala de calibre en su aplicación.


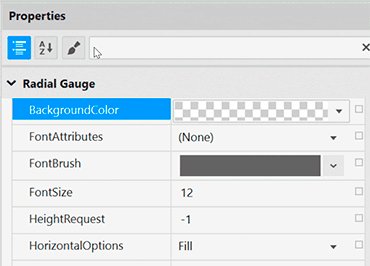
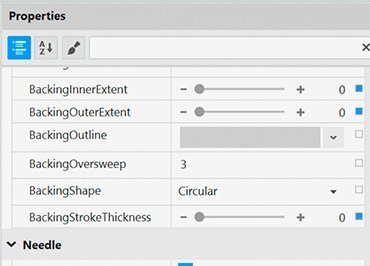
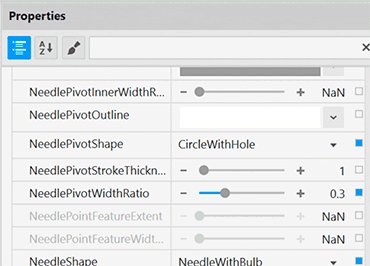
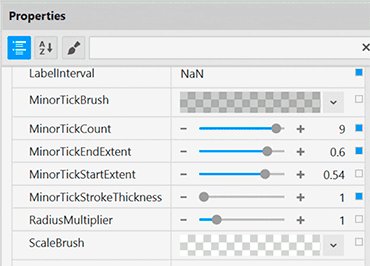
Edición de propiedades con facilidad
Encuentre cómodamente propiedades agrupadas por características relacionadas en el Editor de propiedades. Las funciones también se habilitan o deshabilitan según la compatibilidad de funciones. Esto le permite personalizar cualquier detalle del control y le ayuda a aprender con el ejemplo, ya que puede ver en tiempo real cómo sus cambios afectan el control.
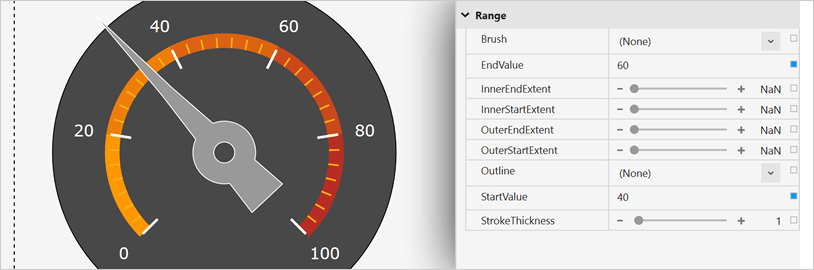
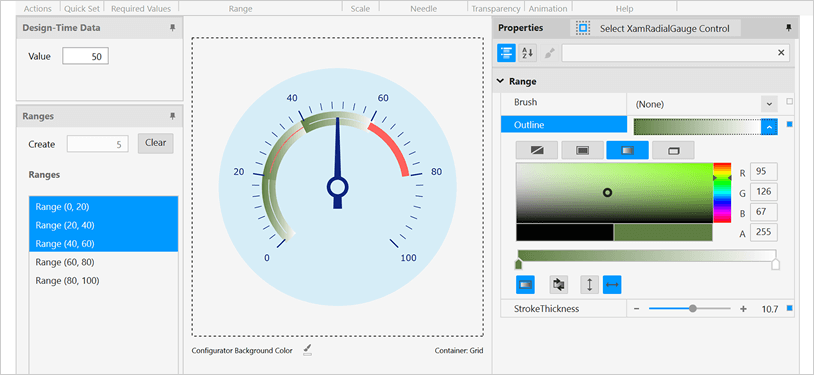
Personalización de la gama simplificada
Personalice cada propiedad de Rango, como Pincel, Extensión, Contorno, Valor inicial, Grosor y más.

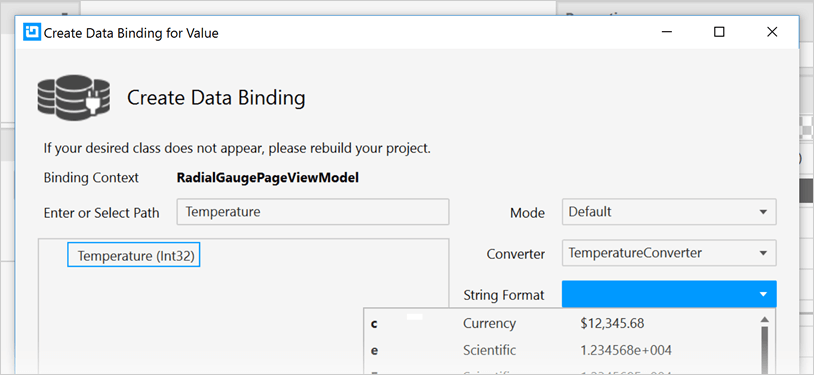
La vinculación de datos es muy sencilla
Puede agregar rápidamente datos dinámicos para inflar rangos en el Selector de rangos, o puede agregar datos manualmente en el Editor de rangos. Utilice el Editor de enlaces para configurar fácilmente un enlace para un control, incluido el modo de enlace o su convertidor personalizado. Incluso proporcionamos un formateador útil para que no tenga que pensar en cómo debe mostrar sus valores.

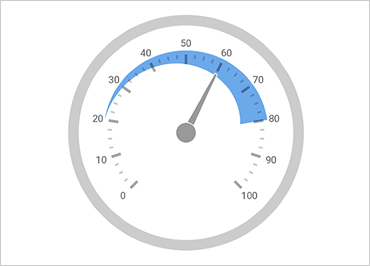
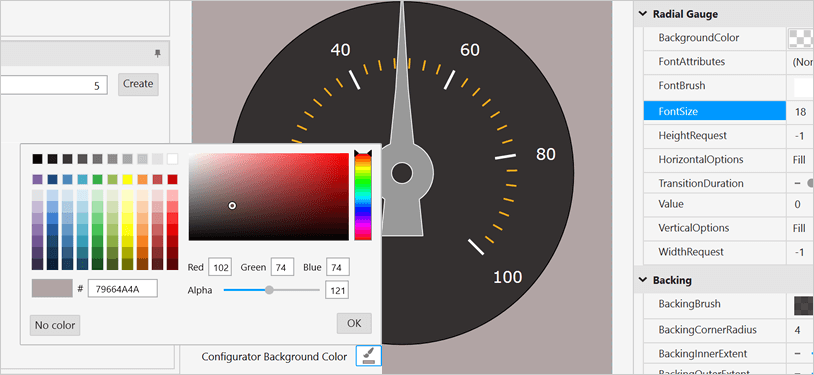
Garantizar vistas de color correctas
Cambie cómodamente el fondo del Configurador de indicadores al fondo de su aplicación para saber cómo se verá el indicador en tiempo de ejecución. También hemos incluido una línea de puntos alrededor de los límites de control reales para que sepa dónde comienza y termina el control.

Configurar múltiples rangos a la vez
Seleccione un único rango para personalizar propiedades o seleccione varios rangos para aplicar rápidamente Pincel, Contorno y Grosor del trazo como un grupo.

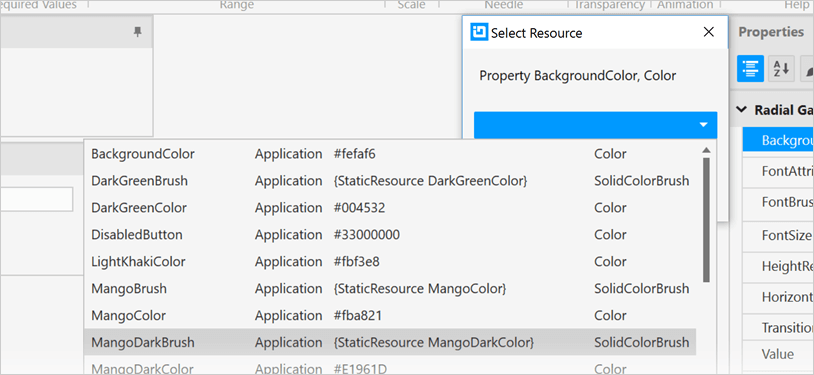
Utilice fácilmente los recursos de estilo existentes
Vincule a recursos existentes a nivel de proyecto o página desde el conveniente selector de recursos.