
Cree mejores experiencias de usuario
Acelere la innovación y el tiempo de comercialización con un sistema completo de diseño a código. Indigo.Design es una plataforma de diseño de productos digitales que integra prototipos de UI, sistemas de diseño y pruebas de usuario para eliminar las transferencias de diseño y reducir las costosas iteraciones, lo que permite una verdadera colaboración entre el diseño y el desarrollo de UX.
Beneficios y características Indigo.Design

Un Design System flexible
Cree los mejores diseños de UX y UI de su clase utilizando Indigo Design System en un único entorno de trabajo para gerentes, diseñadores y desarrolladores. Colabore fácilmente con las partes interesadas y pruebe prototipos en un proceso de diseño iterativo.
- Importar diseños desde Sketch
- Cree prototipos interactivos con componentes utilizables
- Patrones de diseño prediseñados

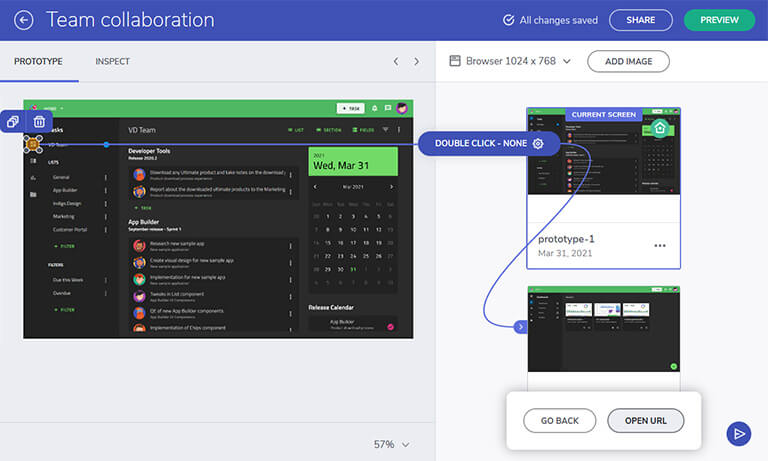
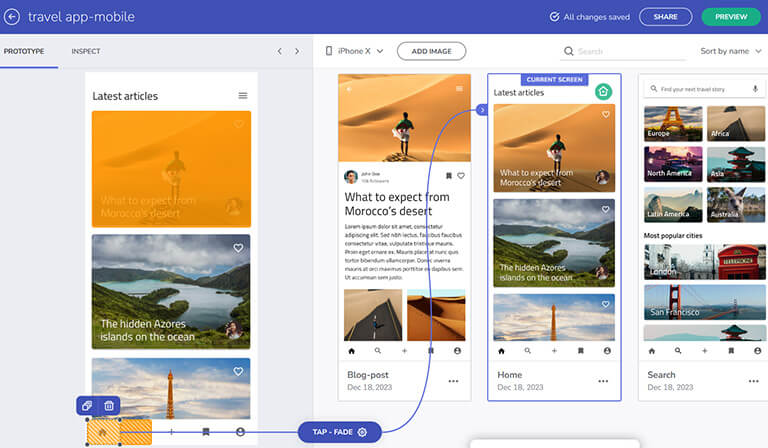
Potente creación rápida de prototipos
Asegúrese de ofrecer hermosos diseños de aplicaciones compartiendo sus proyectos y obteniendo comentarios de los usuarios rápidamente. Esto le permite identificar y resolver problemas en las primeras etapas del ciclo de desarrollo, lo que ahorra tiempo y recursos a largo plazo.
- Arrastra y suelta diseños o explora archivos en tu ordenador
- Colabora con los miembros del equipo con comentarios en tiempo real
- Establecer la navegación y crear flujos de usuario

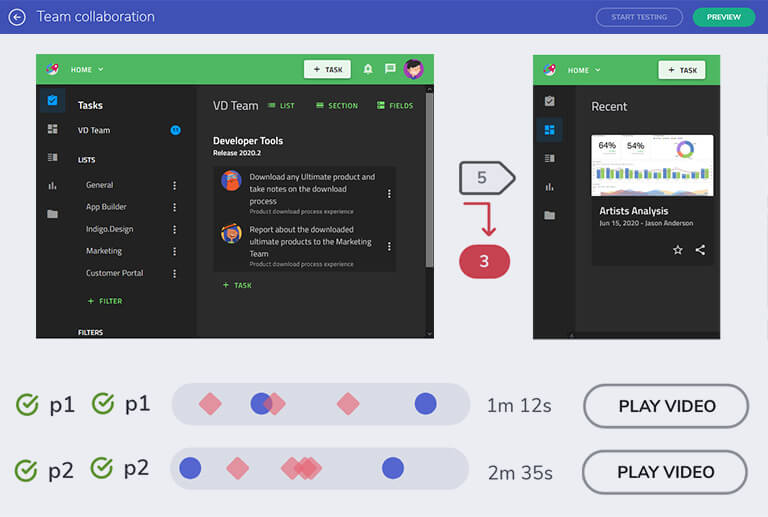
Prueba de usuario temprano y frecuente
Realice pruebas con los usuarios y obtenga comentarios de las partes interesadas con anticipación, antes de codificar, para evitar iteraciones costosas con su equipo de desarrollo. Obtenga análisis detallados para asegurarse de que su diseño sea correcto antes de entregárselo a los desarrolladores.
- Pruebe rápidamente con pruebas de usuario no moderadas
- Ver análisis pantalla por pantalla o por video
- Número ilimitado de probadores
Prueba Indigo.Design gratis
Pruebalo ahora
Reseñas

No existe ninguna herramienta de creación de prototipos con este tipo de capacidades de animación. Lo mejor por el dinero. Hay muchas funciones intuitivas para la creación de prototipos interactivos, pruebas de usabilidad y colaboración. Puedes copiar/pegar tus diseños desde Sketch y animar tus interacciones de cualquier forma posible.

Indigo es un excelente reemplazo para herramientas de creación de prototipos y estructuras de alambre como Axure y Balsamiq. Capacidad para crear prototipos interactivos con animaciones rápidamente y también para sincronizar con Sketch para reutilizar artefactos. También estamos empezando a incluir pruebas de usabilidad en nuestros flujos de trabajo.

La mejor herramienta del mercado. Examinamos todas las herramientas de wireframing del mercado y ninguna tiene las características que tiene Indigo. La capacidad de poder implementar wireframes como un sitio es invaluable para nuestro proceso de propuesta.

Gran programa para gerentes no técnicos. Muestra un software completamente funcional sin necesidad de codificación.
Me permite centrarme en la creatividad y la interfaz de usuario más que en cualquier otra cosa. Esto es extremadamente importante ya que el reclutamiento de mentores y miembros del equipo se basó en gran medida en la demostración de esta interfaz de usuario, aunque ninguno de nuestros cofundadores tiene experiencia en codificación.

Trabajé en Balsamiq e hice el cambio a Indigo y AMO las características mejoradas.
Extremadamente fácil de diseñar y configurar interacciones. ¡La prueba es muy fácil! ¡Los videos de entrenamiento son GENIALES!

El mayor beneficio es que pudimos producir el aspecto que tendría el producto final antes de desarrollarlo, y pudimos hacer una demostración para obtener comentarios de los usuarios. Los controles utilizados en las pantallas coincidían con el arranque, etc., lo que facilitaba a los desarrolladores la entrega, ya que el prototipo coincide con lo que se puede producir.





Precios Indigo.Design
Indigo.Design esencial
$49 /mes por usuario o $495/año (incluye 15% de descuento)- Prototipos potentes y rápidos para prototipos web, móviles y de escritorio ilimitados en la nube
- Pruebas remotas de usuarios con análisis
- Repeticiones de video para pruebas de usuario
- Colaboración de grupo y equipo
Recursos de aprendizaje
Comience con los recursos que necesita para crear experiencias de usuario increíbles.
Aprende másContáctenos sobre Indigo.Design
Indigo.Design es una plataforma completa de diseño de productos digitales, con las herramientas que los equipos necesitan para diseñar, crear y probar aplicaciones más rápido. Para obtener más información, complete el formulario a continuación y un miembro de nuestro equipo hará un seguimiento para confirmar y programar una fecha y hora que funcionen con usted.
Unirse a la conversación
Preguntas frecuentes
Preguntas y respuestas para el diseño índigo
What is design to code?
El diseño a código es un proceso en el que un equipo de producto (incluido el diseño y el desarrollo) utiliza un sistema de diseño, que incluye componentes de interfaz de usuario (UI), patrones de UI y opciones de estilo que están representados y respaldados por componentes del mundo real. Para un equipo, esto significa que cualquier cosa 'diseñada' y convertida en 'código'. La distinción importante entre el diseño a código y un 'generador de código' es que la salida del código en un proceso de diseño a código es un código limpio, utilizable y personalizable. Lo que significa que incluso los mejores desarrolladores de su empresa aceptarán esta salida de código e igual o mejor que lo que habrían escrito a mano.
Cuando un equipo de diseño y desarrollo está sincronizado, pueden utilizar el diseño para codificar soluciones para acelerar la entrega del producto. El beneficio real de diseñar para codificar con Indigo.Design es el enorme ahorro de tiempo: todo lo que el equipo de diseño crea en Sketch utilizando el sistema de diseño Indigo.Design coincide con nuestra Ignite UI for Angular UI. Con solo hacer clic en un botón, el equipo de desarrollo puede generar código HTML, CSS y Angular de alta calidad, a partir de cualquier diseño de su equipo de UX.
What is a design to code system?
Un sistema de diseño a código ayuda a los equipos y organizaciones a optimizar la creación de aplicaciones con un conjunto de herramientas y mejores prácticas que aceleran el proceso de tomar un diseño y convertirlo en un código utilizable. Históricamente, los equipos de desarrollo y diseño de productos trabajarán solos, existe una brecha de colaboración entre el diseño y el desarrollo que ralentiza la innovación. Con un sistema diseñado para codificar, un equipo puede tener una colaboración fluida y eliminar las transferencias de diseño, reducir las iteraciones costosas y permitir una verdadera colaboración de diseño y desarrollo de UX.
La base de un sistema de diseño a código confiable y utilizable es que haya un sistema de diseño para diseñadores y desarrolladores de UX. Con un sistema de diseño corporativo acordado, respaldado por kits de interfaz de usuario reutilizables que se basan en bibliotecas de componentes reales, cualquier cosa que esté diseñada en un sistema de diseño a código puede convertirse en salida de código utilizable.
Why design to code is a good solution for your business?
Y en el competitivo mercado actual es fundamental que se consideren todas las ventajas potenciales que tenga para reducir el tiempo de comercialización y ahorrar costos. Un sistema de diseño a código ofrece ahorro de costos y de tiempo. Si su equipo de diseño puede seguir un diseño iterativo de mejores prácticas utilizando su herramienta de diseño favorita como Sketch, la plataforma de diseño de productos digitales en la nube Indigo.Design puede obtener marcas, estilos, realizar pruebas de usuario y estudios de usabilidad (remotos y no moderados) a escala y, en última instancia, Obtenga un resultado de código perfecto en píxeles a partir de un diseño. Con herramientas como esta para apoyar a tus equipos, tienes una ventaja sobre tu competencia.
Históricamente, el traspaso de diseños entre un equipo de diseño y un equipo de desarrollo es uno de los mayores costos ocultos del desarrollo de software. Las investigaciones muestran que el 60% del tiempo de desarrollo se dedica a la interfaz de usuario, pero las herramientas para pasar de un diseño aprobado a un código correcto y libre de errores son limitadas. Con Indigo.Design como su solución de diseño a código, elimina cualquier desaceleración o error en forma de errores de UX que aumentan este costo (en términos de tiempo y dinero real).
Cualquier error de UX corregido durante una fase de diseño iterativo cuesta un dólar arreglarlo/cambiarlo, mientras que el mismo error lanzado al mercado puede costar hasta $100 arreglarlo. Y estos son solo ejemplos: puede agregar de 2 a 3 ceros a cualquiera de esos números, para comprender el costo real de dejar que el diseño de baja calidad y los errores de UX salgan por la puerta.
El uso de un sistema de diseño a código elimina estos costosos errores y, lo que es aún mejor, la transferencia del diseño al desarrollo en un sistema de diseño a código genera HTML, CSS y TypeScript con píxeles perfectos que su equipo de desarrollo puede usar para construir el resto de su aplicación de alta calidad sin errores de UI/UX.
What is Indigo.Design?
Indigo design es una plataforma de diseño de productos digitales que ayuda a los equipos a acelerar el diseño hasta el código. Indigo.Design tiene cuatro pilares clave:
- Indigo.Design es una herramienta de creación de prototipos
- Indigo.Design es una herramienta de prueba de usuarios
- Indigo.Design es una herramienta de diseño a código
- Indigo.Design es un creador de aplicaciones WYSIWYG
Creamos Indigo.Design para ayudar al equipo a entregar software de mayor calidad más rápido que nunca. Indigo.Design reduce los altos costos y los lentos traspasos de los equipos de diseño a los equipos de desarrollo. Una vez que se carga un diseño en la nube Indigo.Design, los equipos pueden iterar en su prototipo, colaborar con las partes interesadas, obtener marcas y estilos, realizar estudios de pruebas de usuarios remotos ilimitados y, en última instancia, generar código perfecto en píxeles a partir de los diseños.
Con el diseño índigo, puede usar cualquier parte de la aplicación, cualquiera de los cuatro pilares, ya que las características están diseñadas para funcionar juntas o de forma independiente.
- Si forma parte de un equipo de diseño y le gustaría utilizar la función de creación de prototipos y pruebas de usuario, puede hacerlo.
- Si es un equipo de desarrollo y desea obtener un código perfecto en píxeles a partir de diseños Sketch, puede optar por utilizar el complemento Visual Studio Code para obtener HTML, TypeScript y CSS directamente en su aplicación Angular.
Indigo design es una solución completa como plataforma de diseño de productos digitales que permite un gran ahorro de costos en un tiempo de comercialización más rápido, pero lo mejor de todo: certeza en los resultados si se utilizan todas las capacidades en su proceso de desarrollo de software.
What is the latest version of Indigo.Design?
Indigo.Design es un producto basado en SaaS que siempre está actualizado. Cuando inicia sesión en la nube Indigo.Design en https://cloud.indigo.design, siempre utiliza la última versión del producto. Con Indigo.Design, la última versión incluye las últimas versiones de nuestros componentes Angular en el conjunto de herramientas Ignite UI for Angular y los kits de Sketch UI más actualizados en el sistema de diseño Indigo.Design.
What is a Sketch UI kit?
Un kit Sketch UI es una colección de bibliotecas (como hojas de pegatinas) que incluyen componentes de UI, patrones de UI e incluso pantallas completas. Los kits de interfaz de usuario Indigo.Design para Sketch adoptan un enfoque de "diseño atómico" al proporcionar tres bibliotecas.
- La biblioteca de estilo tiene piezas subatómicas como colores, sombras, estilos tipográficos y glifos de iconos que definen el aspecto de los átomos y las moléculas que se encuentran en la biblioteca de componentes.
- La biblioteca de componentes son colecciones de átomos que representan componentes completos, como gráficos, cuadrículas, etc.
- La biblioteca de patrones es una colección de colecciones de componentes de nivel superior, como formularios de inicio de sesión, perfiles de usuario y páginas de detalles.
Con los kits Sketch UI, un equipo de diseño puede crear experiencias digitales de marca consistentes para cualquier aplicación de la empresa. Con Indigo.Design, los kits Sketch UI se asocian con componentes Angular UI, lo que permite un sistema de diseño a código que puede acelerar significativamente la entrega de productos.
What is Sketch to code?
Con Indigo.Design, la plataforma de diseño de productos digitales líder en el mundo, puede cargar un prototipo de boceto completo con pantallas ilimitadas e interacciones ilimitadas y convertirlo en código Angular real y en ejecución.
Sketch to code le permite realizar su proceso de diseño iterativo completo utilizando su herramienta de diseño favorita, como Sketch, y luego entregar ese diseño a un equipo de desarrollo que luego puede generar código a partir de su diseño de Sketch. El beneficio de pasar de Sketch a código es el enorme ahorro de tiempo y costos que supone que sus equipos de desarrollo realicen el mismo trabajo repetitivo en el diseño de pantalla que se puede realizar con herramientas. Con Indigo.Design como plataforma intermedia en la nube entre su diseño Sketch y Visual Studio Code, tiene los beneficios adicionales de realizar prototipos interactivos adicionales, o incluso crear pruebas de usuario y estudios de usabilidad sobre el prototipo y luego compartirlos con un número ilimitado de usuarios. para obtener comentarios instantáneos.
Can I turn Sketch designs to code with Indigo.Design?
Indigo.Design es totalmente compatible con la conversión de archivos Sketch a código. Esto se hace cargando o sincronizando su prototipo Sketch en la nube Indigo.Design. Una vez que sus archivos Sketch se cargan en la nube Indigo.Design, su equipo de desarrollo puede usar Visual Studio Code, ese complemento de código que les permite seleccionar componentes individuales, pantallas completas o la aplicación completa y generar código HTML, TypeScript y CSS real. Literalmente puedes pasar de Sketch a codificar en 3 sencillos pasos.
Con Sketch to code, el ahorro de tiempo y dinero es enorme. Mejor aún, su tiempo de comercialización es más rápido que el de la competencia con pantallas de aplicaciones con píxeles perfectos directamente desde los diseños Sketch.
Is Indigo.Design a user testing tool?
Indigo Design es una herramienta integral de prueba de usuarios. Con Indigo Design puede cargar cualquier prototipo basado en imágenes o diseño Sketch en la nube Indigo.Design y luego crear pruebas de usuario y estudios de usabilidad. Con Indigo.Design, las pruebas de usuario se logran con una herramienta simple de apuntar y hacer clic que registra sus acciones y las convierte en la prueba de usuario que luego compartirá con sus usuarios o con cualquier grupo de usuarios sobre los que desee recibir comentarios. de.
Con las pruebas de usuario Indigo.Design, no es necesario escribir ningún código, ningún script ni tener conocimientos avanzados para realizar una prueba de usuario. Las pruebas de usuario con Indigo.Design son tan fáciles como crear una diapositiva de PowerPoint. Si es gerente de producto o desarrollador y solo desea realizar una prueba de usuario rápida en algunas capturas de pantalla, puede cargar las capturas de pantalla en la nube Indigo.Design y crear un prototipo con la herramienta de creación de prototipos de hotspot y luego convertirlo en un usuario. Prueba con un clic.
Nuestro objetivo era simplificar la realización de pruebas de usuario para cualquier persona con alguna habilidad. No necesita ser un investigador de UX con un título avanzado para crear una prueba de usuario sofisticada y detallada y luego obtener análisis en tiempo real de su informe de resultados de la prueba de usuario con Indigo.Design.
Can I do remote user testing with Indigo.Design?
Indigo.Design es una plataforma integral en la nube que incluye pruebas de usuarios y pruebas de usuarios remotas y no moderadas para cualquier tipo de aplicación o diseño. Puede cargar prototipos completos Sketch o imágenes (capturas de pantalla de su aplicación) y utilizar la herramienta de creación de prototipos de hotspot Indigo.Design para crear un prototipo interactivo, que sería la base para su prueba de usuario y estudio de usabilidad. Esa prueba de usuario puede contener cualquier cantidad de preguntas sobre las que intentaba obtener comentarios de UX. Una vez que haya creado su prueba de usuario, que puede hacer fácilmente con la grabadora de apuntar y hacer clic en Indigo.Design, puede compartirla con cualquier número de evaluadores simplemente ingresando sus correos electrónicos o enviándoles un hipervínculo por correo electrónico.
El beneficio de las pruebas de usuario remotas no moderadas, especialmente con COVID-19, es que no es necesario que esté cara a cara con los usuarios. Puede obtener resultados muy rápidos y realizar cambios iterativos muy rápidos en su diseño con datos en tiempo real que regresan en el análisis de su informe de prueba de usuario. No está limitado por la cantidad de probadores y no está limitado por la cantidad de preguntas por prototipo. Puede enviar su prueba de usuario a un número ilimitado de usuarios y ellos pueden optar por realizar un número ilimitado de preguntas para obtener los resultados que necesita para mejorar su prototipo antes de comenzar a escribir código.









