Empezando
Indigo.Design es una plataforma unificada para diseño visual, creación de prototipos de UX, generación de código y desarrollo de aplicaciones. Está dirigido a equipos de diseño y desarrollo que buscan ofrecer aplicaciones con píxeles perfectos lo más rápido posible, sin perder el enfoque en la UX.

Flujo de trabajo de diseño a desarrollo
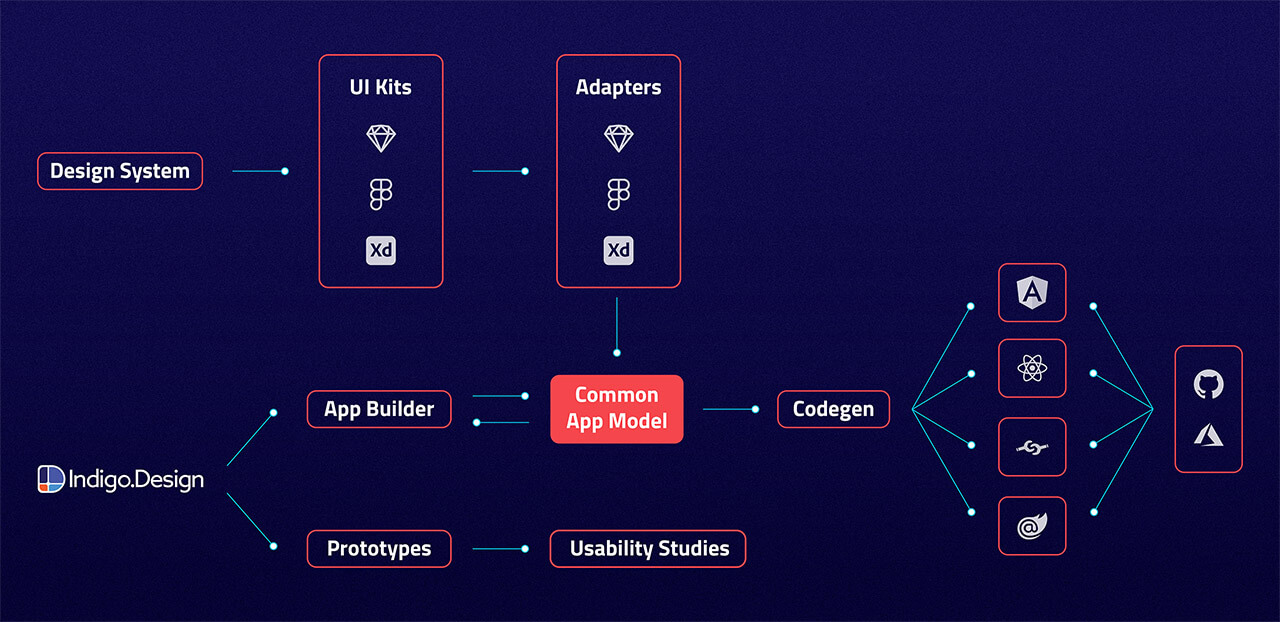
La plataforma Indigo.Design consta de tres módulos principales: kits de interfaz de usuario, prototipos/estudios de usabilidad y App Builder. Los kits de interfaz de usuario (Sketch, Figma, XD) se asignan a controles y componentes de interfaz de usuario reales, con herramientas que brindan productividad. Cada kit de interfaz de usuario implementa y sigue estrictamente colores, tipografía, tamaños, etc. Mientras que los prototipos y los estudios de usabilidad lo ayudan a medir y mejorar la experiencia del usuario de un producto o característica. App Builder permite a los usuarios crear sus propias aplicaciones en un entorno web y generar código Angular, React, Blazor o Web Components a partir de él.
How does this work?
Indigo.Design ofrece capacidades clave para respaldar el flujo de trabajo del diseño al desarrollo:
- Crea diseños en Figma, Sketch o Adobe XD con el
Indigo.Design System - Comparta como prototipos para probar y colaborar con los usuarios a través de
cloud.indigo.design - Diseñe su aplicación en
Ignite UI App Builderusando un archivo Figma, Sketch o Adobe XD e impórtelo a través del complemento o use directamente Ignite UI App Builder. - Genere código de componentes Angular, Blazor, React o Web desde su aplicación en Ignite UI App Builder, utilizando su servicio
Code Generation.
Indigo.Design System
El sistema de diseño es un conjunto de bibliotecas para Figma, Sketch y Adobe XD, que contienen varios recursos, estilos, componentes y patrones. Los componentes de la interfaz de usuario le permiten crear interfaces de usuario complejas que le brindan la flexibilidad de utilizar varios estados y plantillas. Para personalizar su apariencia, puede aprovechar las paletas, tipografías, sombras, íconos e ilustraciones prefabricados. Y, por último, con la colección de patrones proporcionada, como diseños de detalles de productos, diversos formularios y tablas de precios, entre otros, puede optimizar el diseño de la aplicación asegurando la aplicación de las mejores prácticas en la interfaz de usuario y el diseño de interacción.

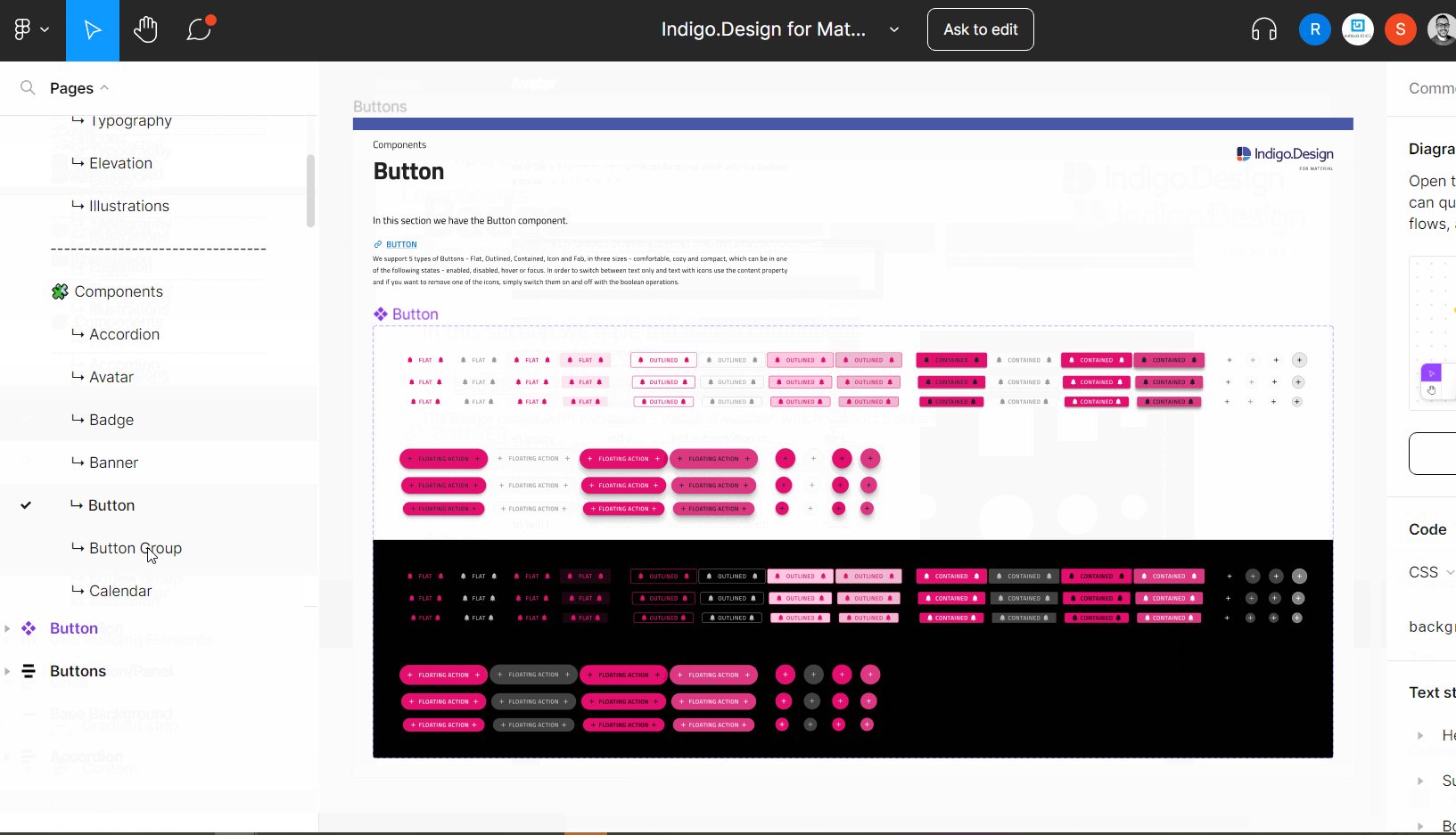
Kit de interfaz de usuario Figma para materiales
Kit de interfaz de usuario Figma
El nuevo Figma Indigo.Design UI Kit for Material se asigna a nuestro conjunto de herramientas Ignite UI for Angular, Blazor y Web Components UI para redefinir completamente los procesos de diseño y desarrollo. Ahora obtiene un sólido conjunto de componentes, patrones, estilos y opciones de personalización, que le permiten importar prototipos o cualquier tipo de pantalla diseñada en Figma y transformarlo en código limpio. La mejor parte es que todos los diseños estáticos se convierten en aplicaciones interactivas y responsivas con componentes de interfaz de usuario, marcas y estilos reales, con un solo clic.

Kit de interfaz de usuario Figma
Puede descargar el complemento Figma, el kit de interfaz de usuario y las aplicaciones de muestra desde la página Descargar recursos.
O a través de los enlaces directos a continuación:
Hay una diferencia al usar el kit como usuario gratuito Figma o usuario Pro -tema
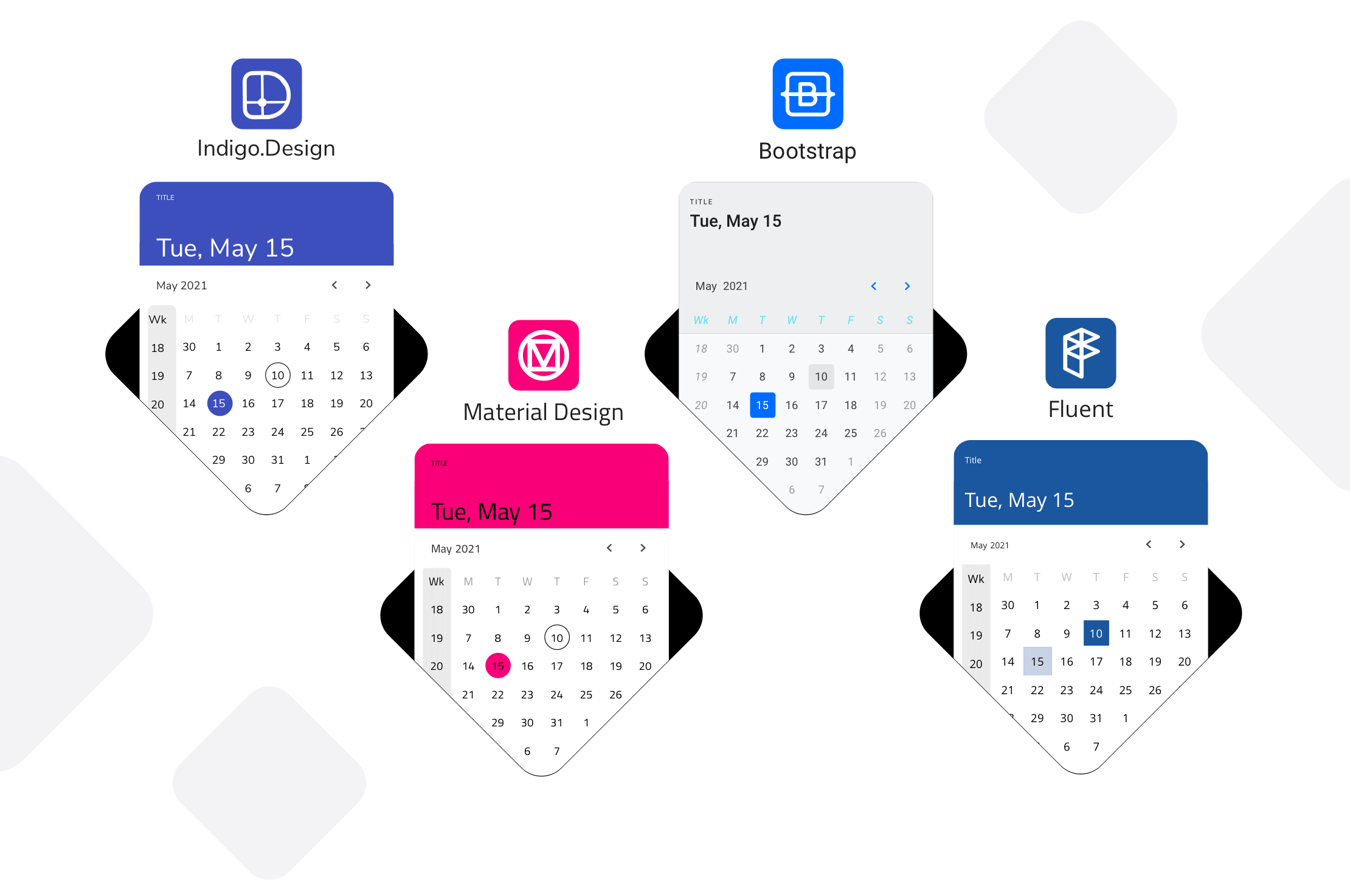
Sketch UI Kit
Indigo.Design for Sketch ofrece no uno sino cuatro archivos de biblioteca a sus usuarios: uno para cada uno de los lenguajes de diseño que admitimos: Material, Bootstrap, Fluent UI y nuestro propio Indigo. Las cuatro bibliotecas admiten el cambio perfecto entre el modo claro y oscuro a través del complemento Indigo.Design y funcionan con cualquiera de las paletas de colores predefinidas o personalizadas que proporciona. Con esta mejora, los usuarios Sketch pueden disfrutar de la apariencia 100% nativa de sus componentes y patrones para el lenguaje de diseño de su elección.

Kit de interfaz de usuario Sketch Cuatro temas
Puede descargar el complemento Sketch, el kit de interfaz de usuario y las aplicaciones de muestra desde la página Descargar recursos..
O a través de los enlaces directos a continuación:
Adobe XD UI Kit
Diseñado desde cero para equipar a los diseñadores con un arsenal de herramientas moderno y fácil de usar que les permita diseñar wireframes y aplicaciones, Adobe XD es una de las plataformas de diseño de gráficos vectoriales más populares del mercado actual. Junto con las funciones de estructura alámbrica, los diseñadores pueden crear prototipos de alta fidelidad, colaborar entre equipos durante el proceso de diseño, configurar animaciones y recopilar comentarios.

Complemento Adobe XD
Prototyping & Usability Testing
Para obtener comentarios sobre sus diseños, utilice cloud.indigo.design para importar el documento Sketch y compartirlo como un prototipo interactivo. Esto permitirá a las partes interesadas ver su prototipo en cualquier dispositivo y dar su opinión a través de comentarios.
Obtenga más información con este tema de orientación:
Si desea observar cómo los usuarios usan su prototipo para completar tareas específicas y también recopilar métricas como el tiempo de ejecución de la tarea y la tasa de finalización, configure una prueba de usabilidad utilizando el prototipo publicado.
Obtenga más información con este tema de orientación: Configurar una prueba de usuario
Design apps with App Builder
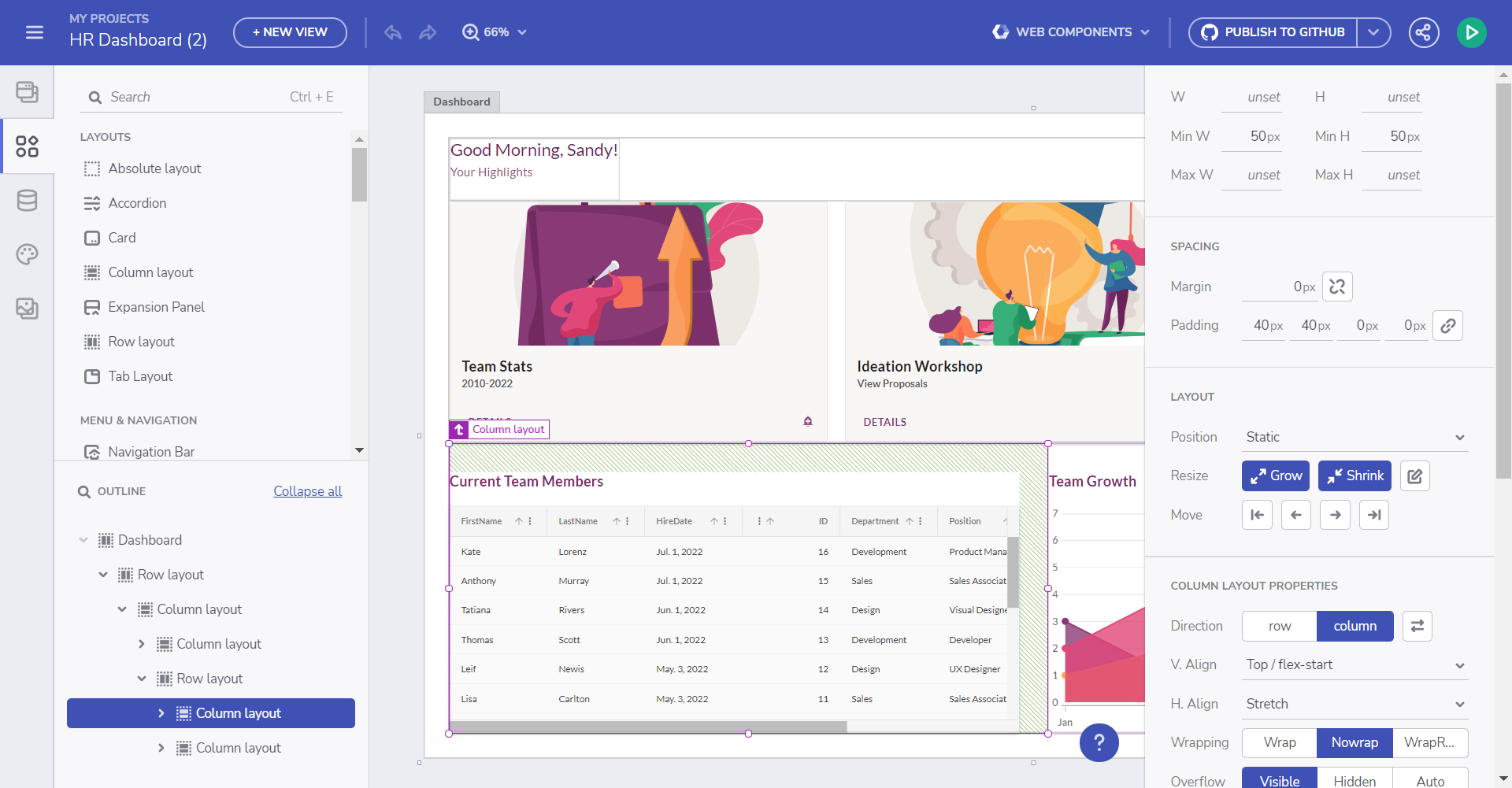
El módulo App Builder le permite diseñar una aplicación de una sola página utilizando un archivo de diseño (Figma, Sketch o Adobe XD) como punto de partida o crearla desde cero. App Builder incluye un conjunto de funciones importantes que permiten a los usuarios utilizar componentes de interfaz de usuario reales, temas globales y fuentes de datos externas.

Lienzo de diseño
Aprende más:
- Cree una aplicación en App Builder: introducción.
- Descripción general de la interfaz App Builder.
- Diseños flexibles.
- Componentes.
- Interacciones.
- SPA y navegación.
- Compartir y obtener una vista previa de aplicaciones.
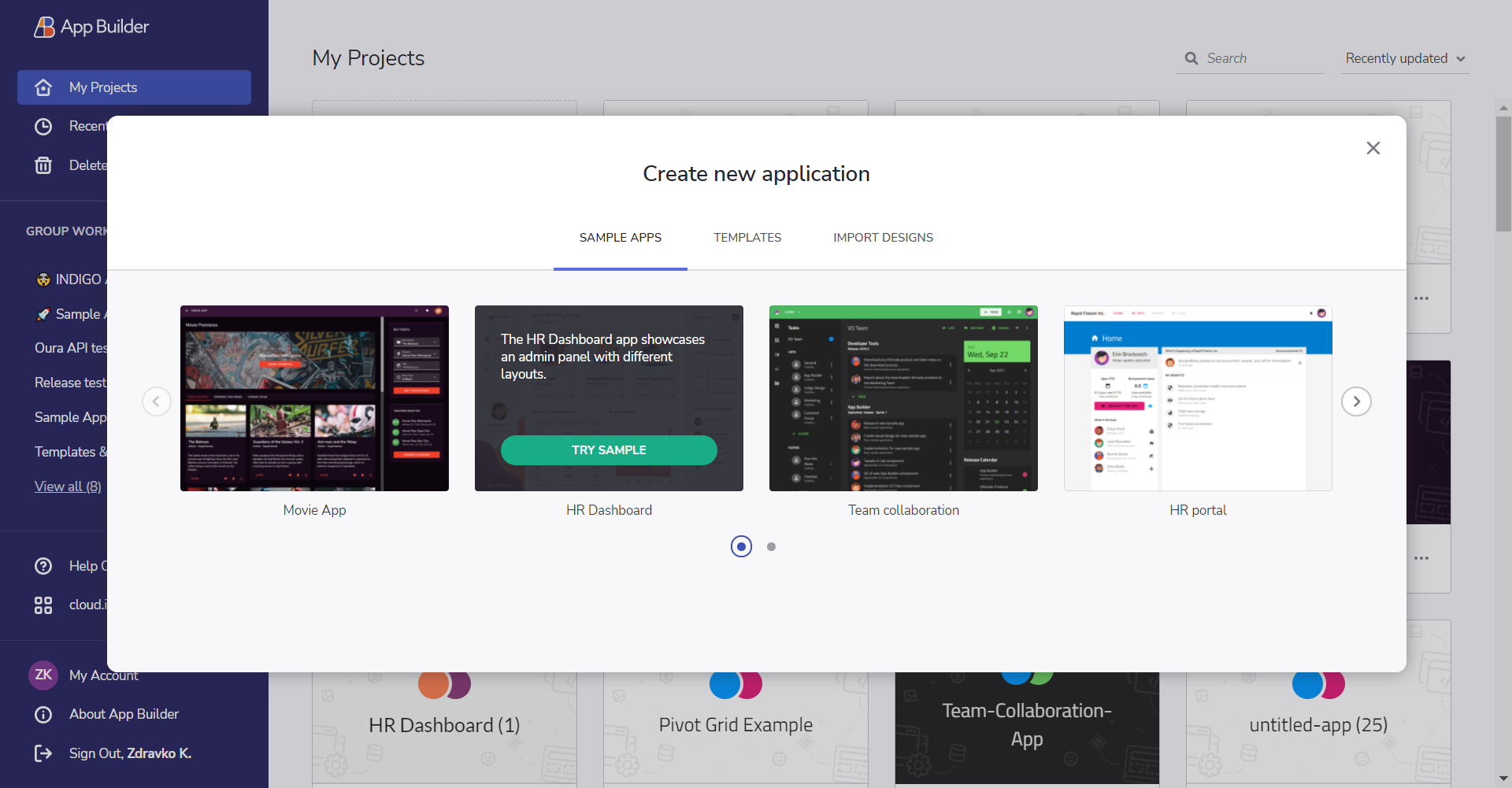
Crear aplicación a partir de una aplicación de muestra:

Aplicaciones de muestra
Generate Code
Una vez que esté listo con el diseño de su aplicación en Ignite UI App Builder, puede generar fácilmente código Angular, Blazor o Web Components a partir de ella. El código generado se puede cargar directamente a un repositorio en GitHub o descargar localmente como un paquete de archivos. Los componentes utilizados en la aplicación generada funcionan con Ignite UI for Angular UI.
Aprende más:
- Generar código desde una aplicación en Ignite UI App Builder
- Generación de código Blazor
- Generación de código Web Components
Si es nuevo en Indigo.Design obtenga más información sobre cómo crear su primera mesa de trabajo con él:
