Complemento Indigo.Design
El plugin Indigo.Design Sketch permite crear y editar temas sobre tus diseños, y crear y publicar rápidamente aplicaciones y prototipos en Indigo.Cloud a partir de estos diseños.
Una vez que se crea un diseño en Sketch con el sistema Indigo.Design, use el complemento para:
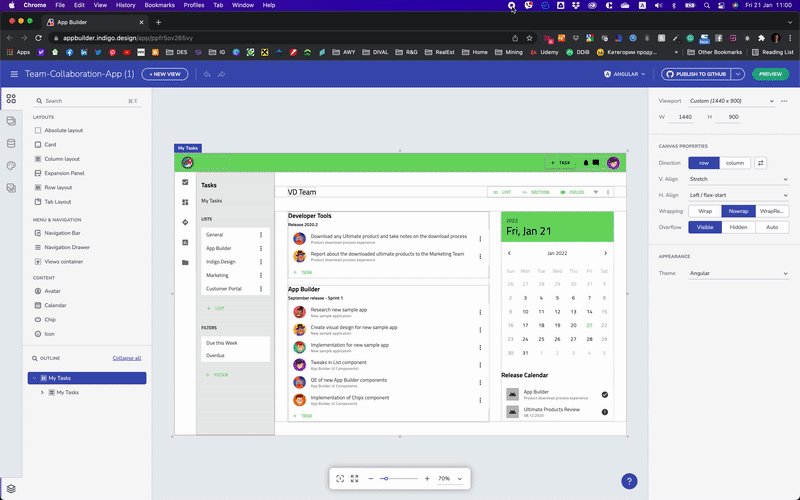
cree rápidamente una aplicación en Indigo.Design AppBuilder. Esta aplicación sigue la estructura del diseño de Sketch, asignando cualquier símbolo del kit de interfaz de usuario de Indigo.Design al componente correspondiente de Ignite UI. El complemento también toma las imágenes utilizadas en Sketch y las carga en la biblioteca de activos en AppBuilder, beneficiándose del
Assetssoporte.cree nuevos temas y edite los existentes al usar el Kit de interfaz de usuario de Indigo.Design para Sketch. Los usuarios pueden ajustar los colores,
success info surface secondary warn errorasí como lasprimarypropiedades de la tipografía de acuerdo con las características de su marca. Los temas que hayas creado estarán allí en el Indigo.Design AppBuilder, si vas y creas una aplicación a partir de tu diseño.publicar prototipos sin esfuerzo en Indigo.Design Cloud y sincronizarlos regularmente después, cuando realice cambios y actualizaciones.
1. Installing the Indigo.Design plugin
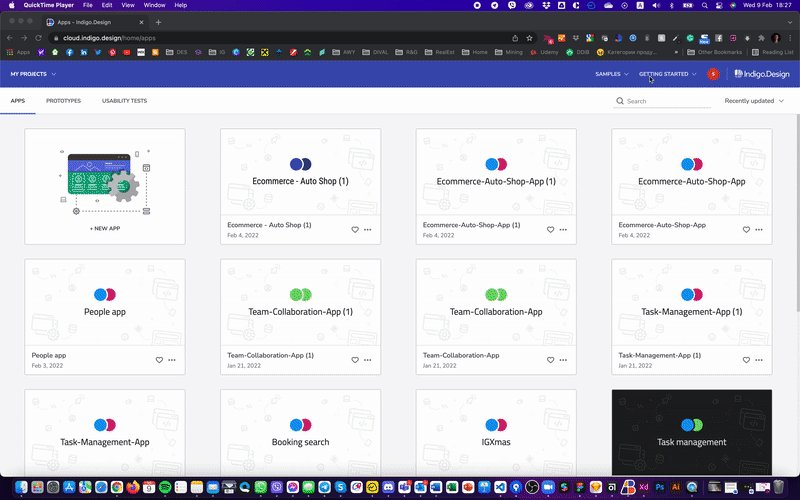
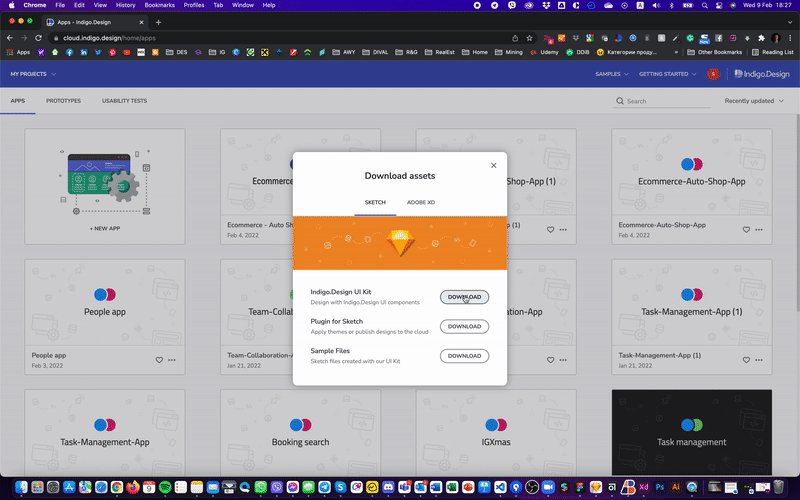
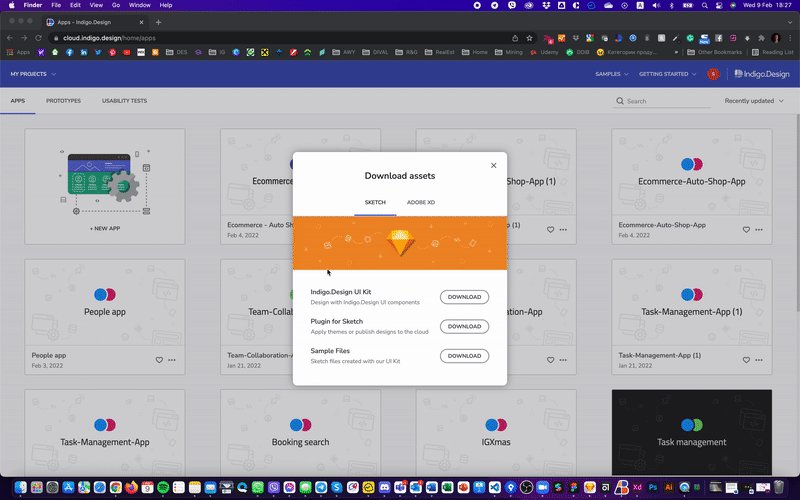
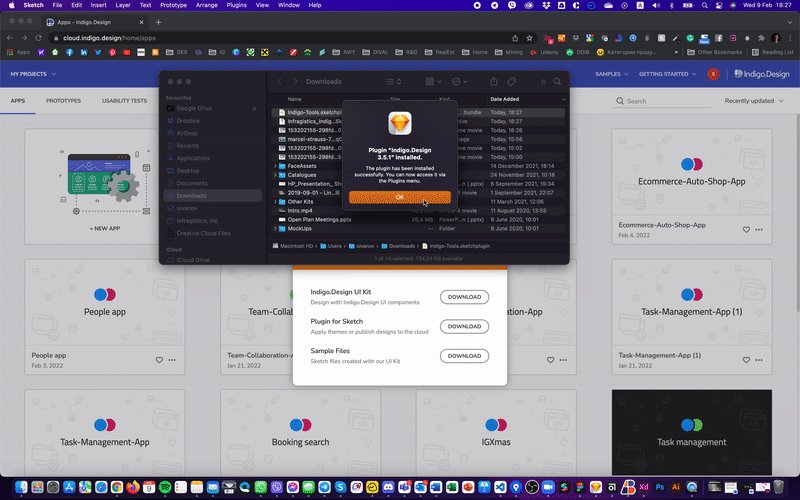
El complemento Indigo.Design está disponible después de iniciar sesión en Indigo.Design Cloud. Vaya al Getting Started menú y haga clic en el GET INDIGO.DESIGN SYSTEM botón para abrir el cuadro de diálogo de activos. En la pestaña Sketch puede descargar el archivo del complemento, abrirlo, hacer doble clic en el archivo del complemento Sketch y se instalará el complemento Indigo.Design.

2. Create an application in AppBuilder
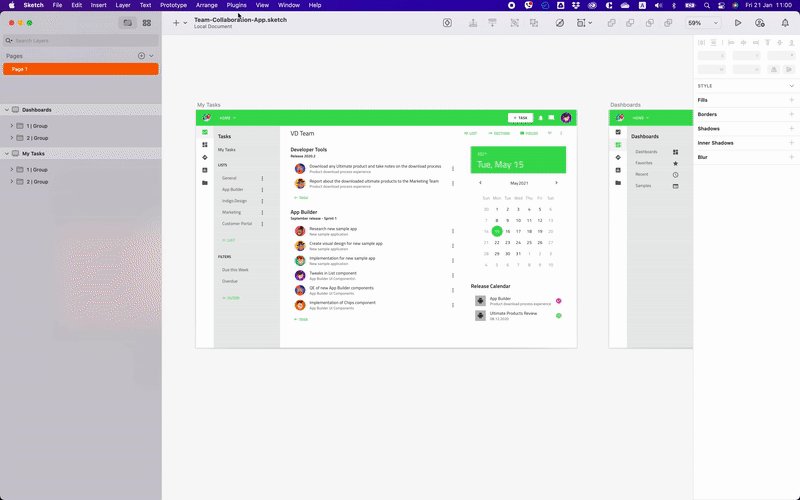
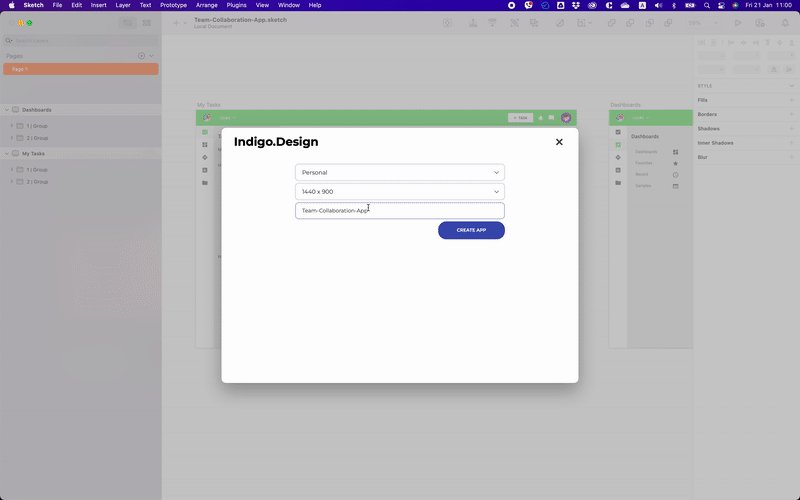
Una vez que esté listo con el diseño, puede crear una aplicación usando el complemento:

3. Themes
En esta sección se proporcionan instrucciones y se muestran algunas prácticas recomendadas con respecto a la creación y aplicación de temas en proyectos Sketch creados con el Kit de interfaz de usuario de Indigo.Design. Si sigues las recomendaciones que se indican a continuación, podrás aplicar los activos de tu marca, como la tipografía y los colores, a tu proyecto y bibliotecas. El resultado de este pequeño esfuerzo es que todos los componentes de la interfaz de usuario representarán constantemente su marca en uno o más proyectos.
Launching theme configuration
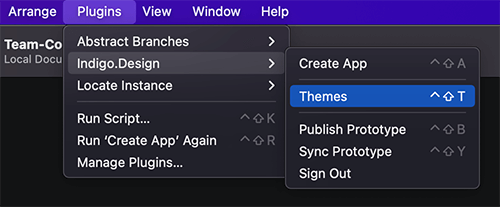
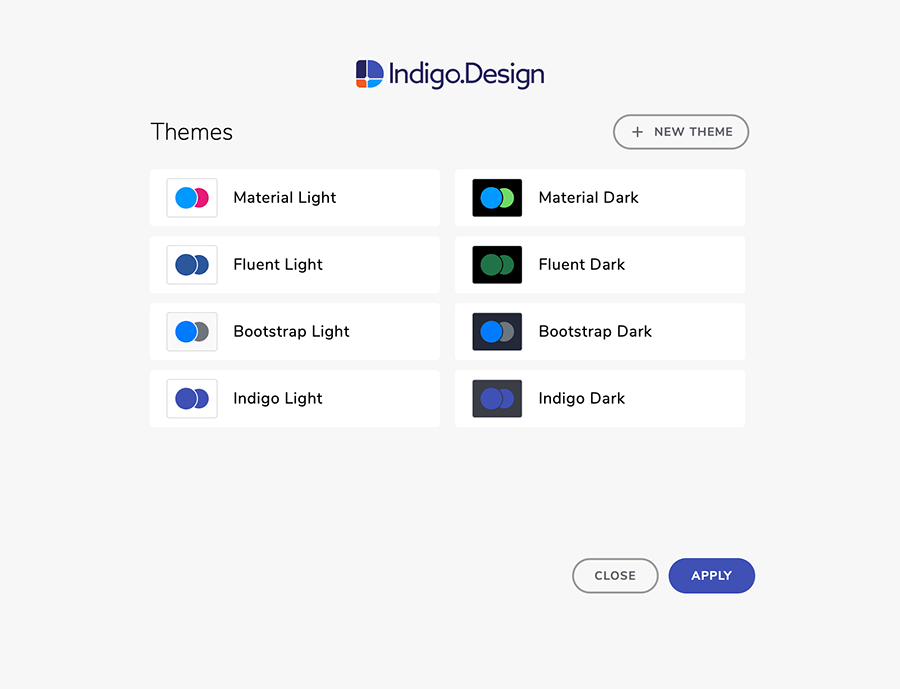
Navegue hasta el Plugins menú en Sketch y en Indigo.Design seleccionar Themes. En el modal que se mostrará, puede elegir uno de los temas preestablecidos y modificarlo según sus necesidades o crear uno nuevo.

Creating a new theme
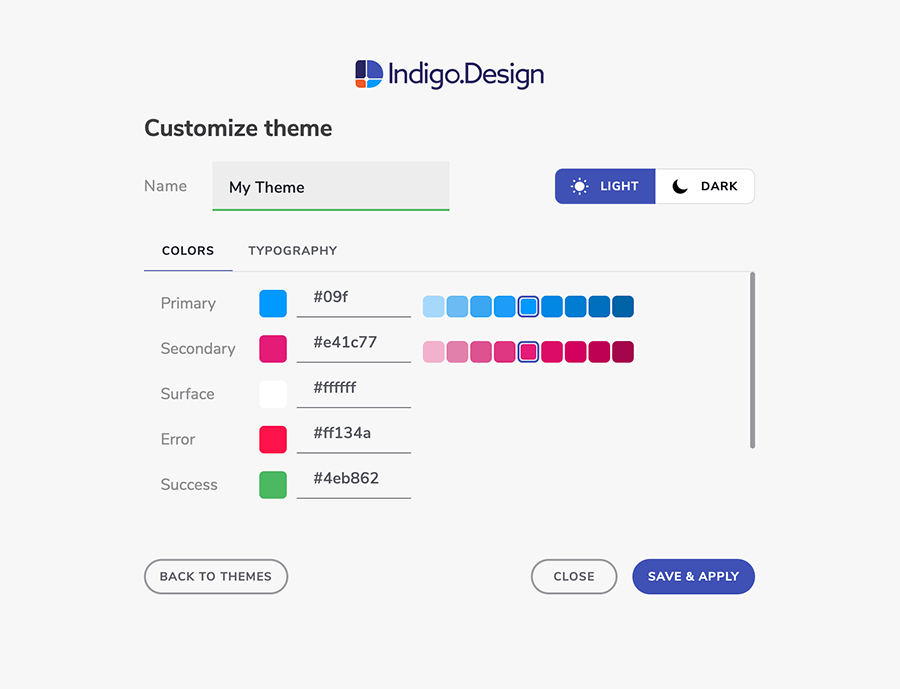
Si desea crear un tema para su marca y agregarlo a su colección de temas, seleccione New Theme y ajuste los colores y las tipografías para que coincidan con sus necesidades. Los valores predeterminados que verá inicialmente coinciden con el tema de luz material en Ignite UI for Angular.

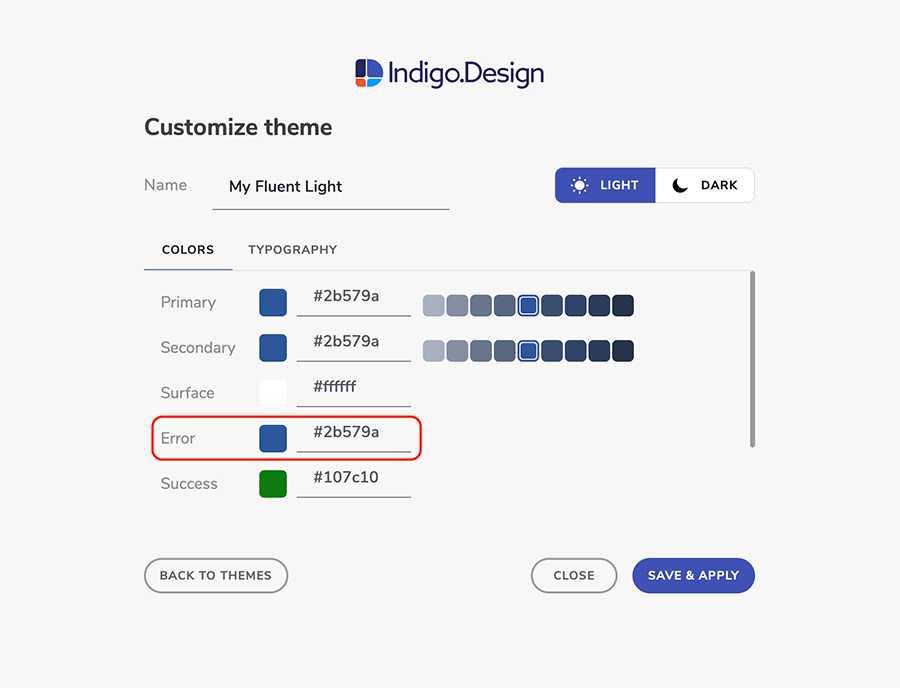
1. Nombra tu nuevo tema
Antes de editar las propiedades de Colores y Tipografía, no olvide especificar el nombre del tema. Elegir un nombre único y descriptivo facilitará las cosas una vez que su lista de temas preestablecidos comience a crecer.

2. Elegir marca y colores especiales
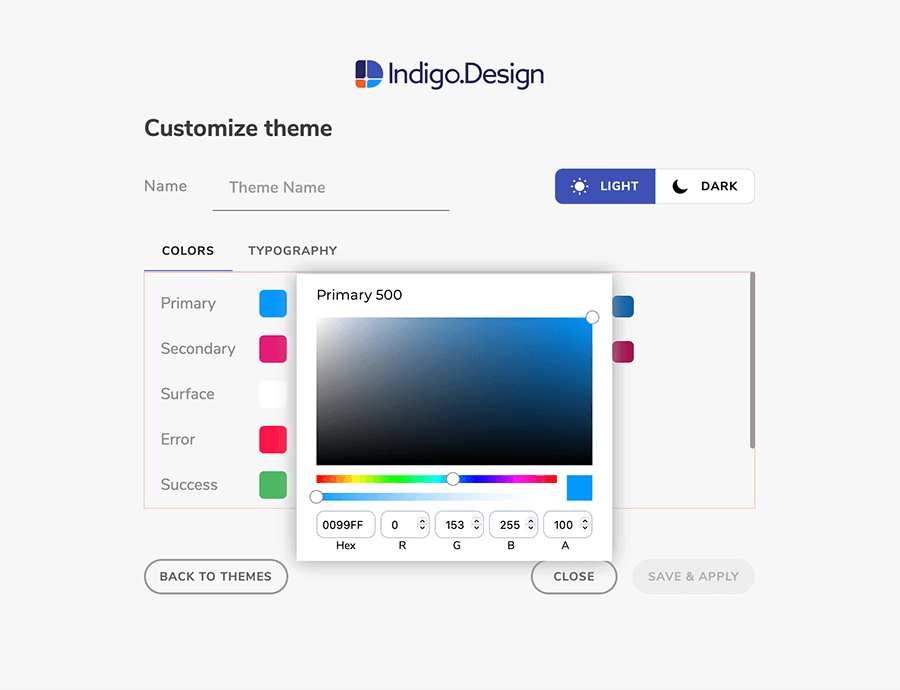
Comience eligiendo si su tema será claro u oscuro, lo que afecta los colores Surface y Gray. Luego, para especificar las dos paletas en la parte superior, se le permite establecer solo sus valores base: Primary 500 y Secondary 500, ya que el resto de las sombras se generarán automáticamente. La mayoría de las veces utilizarás estas paletas con los colores de tu marca. En cuanto a los colores Error, Success, Warning e Info, recomendamos encarecidamente tener en cuenta la percepción que los usuarios tienen de la aplicación para mostrar errores, mensajes de éxito, advertencias y contenido informativo. Los colores predeterminados proporcionados resultan significativos y apropiados para la mayoría de estos casos. Los colores se pueden ajustar fácilmente haciendo clic en ellos y proporcionando un valor HEX/RGB o eligiendo el color manualmente.

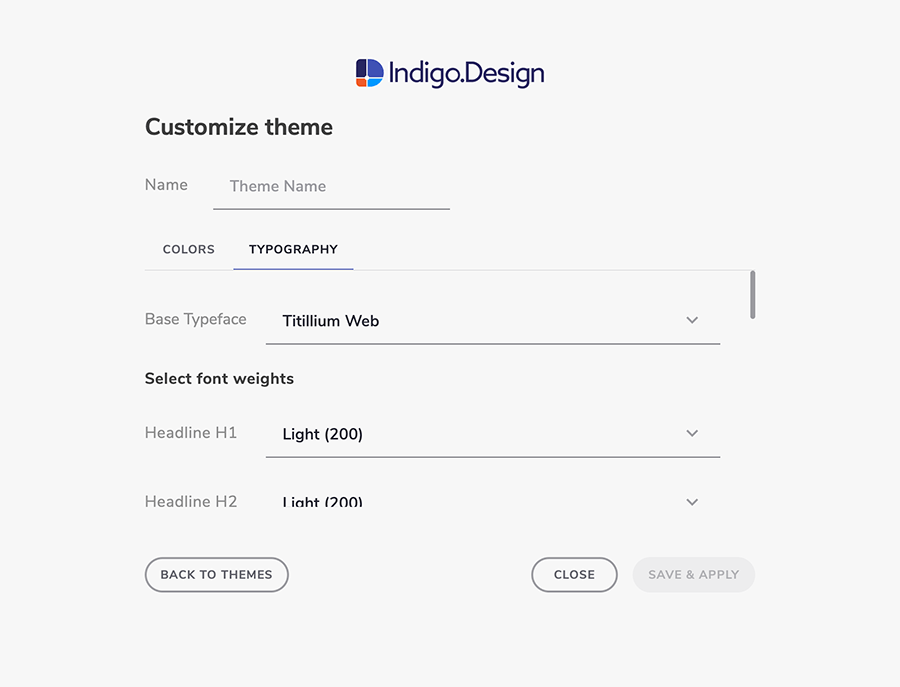
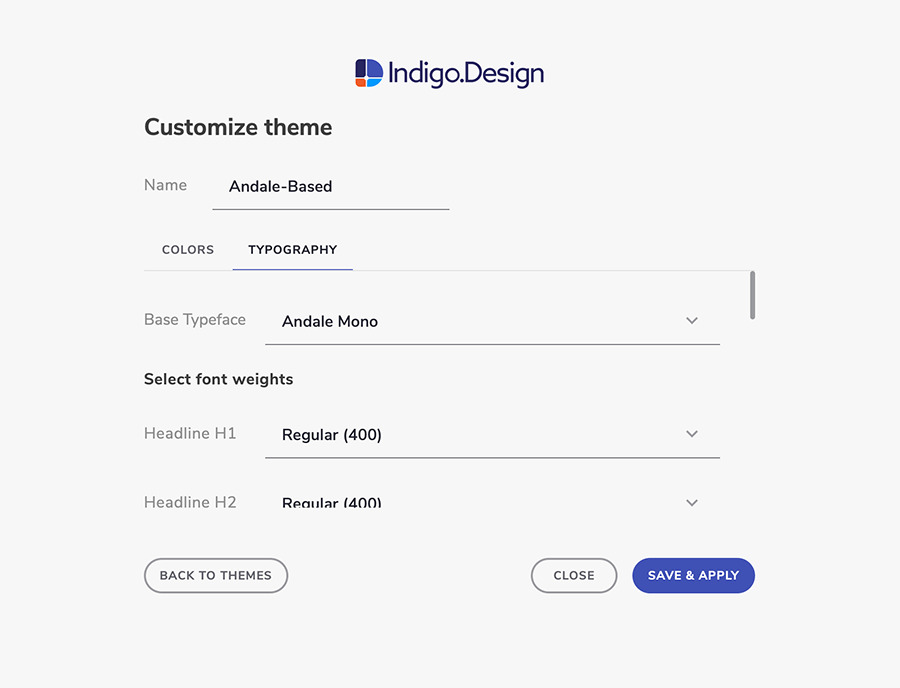
3. Seleccionar tipografía
Las propiedades del tipo de letra se pueden ajustar desde la pestaña Typography. Hay disponible un conjunto limitado de configuraciones, como, en primer lugar, elegir la familia de fuentes que se utilizará como Base Typeface. Además, es posible que desees modificar el peso de la fuente para cada estilo de texto proporcionado, lo que también es posible a través del complemento. Estos estilos de texto se aplican no solo a líneas y párrafos de texto, sino también a componentes que pueden mostrar texto internamente, como Chipa, entre otros.

4. Guardar y aplicar tu tema
Después de hacer clic en Guardar y aplicar, su tema se guardará y aparecerá en la lista de temas predefinidos. Además, las bibliotecas se actualizarán y los estilos se propagarán al proyecto actual, un proceso que suele tardar unos segundos en completarse, dependiendo de las bibliotecas y del tamaño del archivo Sketch abierto. Lo único que te queda es abrir la notificación y aceptar los cambios en tu diseño.

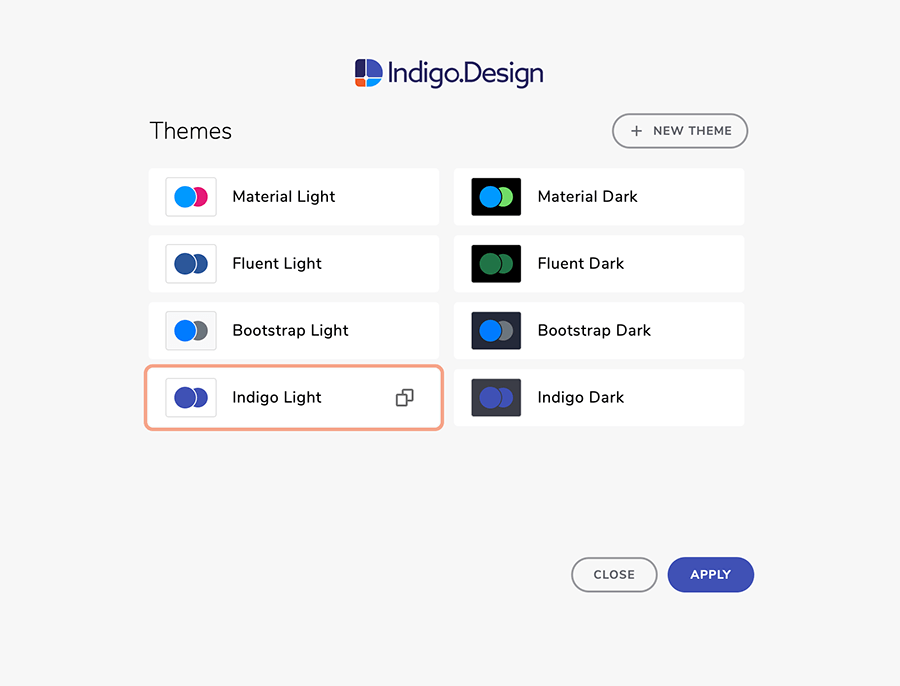
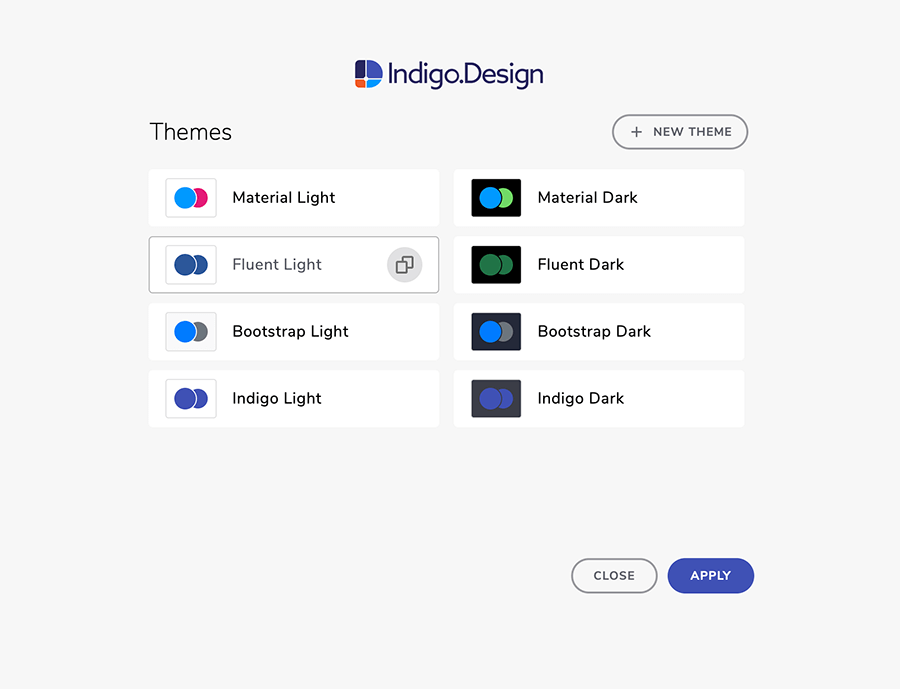
Using an existing theme
Si crear un tema es así de fácil, es aún más fácil usar y reutilizar uno de los temas existentes: predeterminado proporcionado por nosotros o personalizado agregado por usted si ya ha jugado un poco con el complemento. Además de la sencilla utilización del tema, también puede duplicar cualquiera de los temas predefinidos para modificarlos antes de aplicarlos, o eliminar algunos de los que creó una vez pero que no serán de ninguna utilidad en el futuro.

Editar un tema
Si elige modificar un tema existente antes de aplicarlo, primero debe duplicarlo y luego configurar una o más de las entidades descritas en la sección de creación de temas anterior según sus necesidades.

Note
Asegúrese de que los colores de su marca y las paletas generadas para Primary y Secondary sean lo suficientemente distinguibles de los colores Error, Success, Warning e Info.

4. Publish and sync prototypes to the cloud
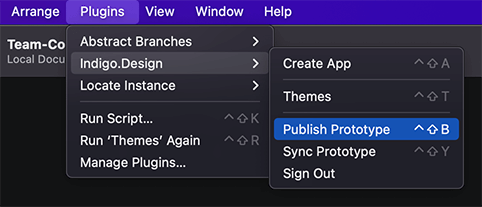
Cuando esté listo para publicar su trabajo como prototipo en la nube de Indigo.Design, vaya al Plugins menú de Sketch, seleccione Indigo.Design y, a continuación Publish Prototype. La primera vez que ejecute la funcionalidad de integración en la nube del complemento, se le pedirá que inicie sesión con su cuenta Indigo.Design. A continuación, se encontrará con el primer paso de la publicación de un prototipo: seleccionar si crear uno nuevo o sustituir uno existente.

Publishing new prototype
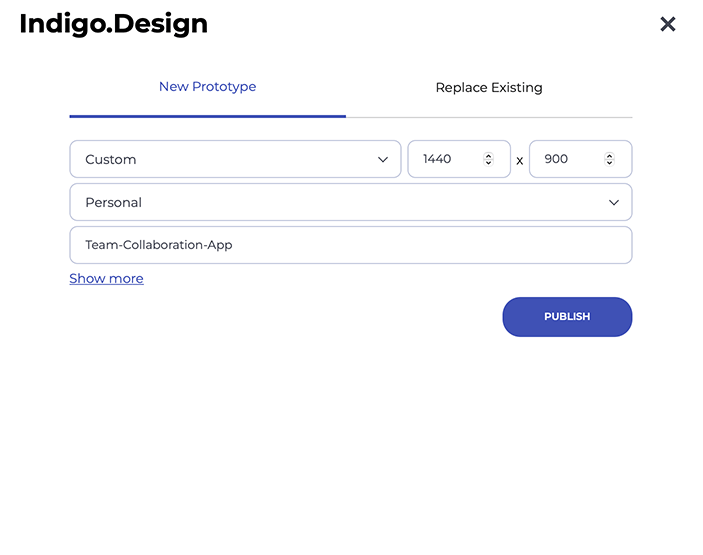
Tienes un proyecto Sketch que crees que es lo suficientemente sólido como para compartirlo con otros. Puede publicarlo en la nube de Indigo.Design y compartirlo para obtener comentarios tempranos para empezar. Esto se puede lograr en la New prototype pestaña, donde puede:
- elija el tipo de dispositivo y la resolución; de forma predeterminada, deben coincidir con el tamaño de sus mesas de trabajo
- seleccionar si el prototipo debe publicarse en un espacio de trabajo personal o en equipo y cuál
- Proporcione un nombre para el prototipo: de forma predeterminada, coincidirá con el nombre del archivo de proyecto Sketch
- Opcionalmente escribe una breve descripción.
- Proteja su prototipo con contraseña
- elija resaltar puntos de acceso e interacciones
- permitir comentarios sobre el diseño
Una vez que haga clic en el botón Publicar, el proyecto se cargará en Indigo.Design Cloud y recibirá un enlace que podrá compartir para recibir comentarios.

Update an existing prototype
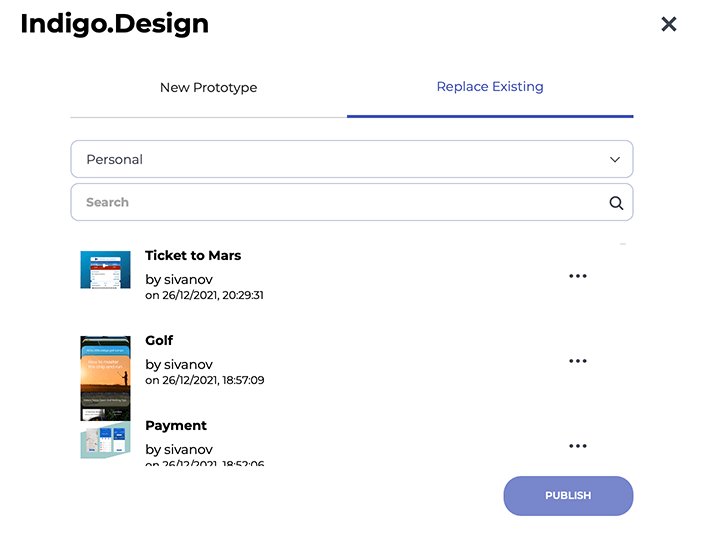
En lugar de publicar un nuevo prototipo, es posible que desees actualizar uno existente reemplazando sus pantallas en la nube por otras más recientes. Para lograr esto, debe navegar hasta la pestaña Replace prototype. Aquí puede buscar y filtrar prototipos, por ejemplo, según su pertenencia a su espacio de trabajo personal o de equipo. También puede modificar las configuraciones del prototipo que se definieron en el momento de la creación:
- tipo de dispositivo y resolución
- nombre
- espacio de trabajo
- breve descripción
- contraseña
- aspectos destacados sobre puntos de acceso e interacciones
- comentarios

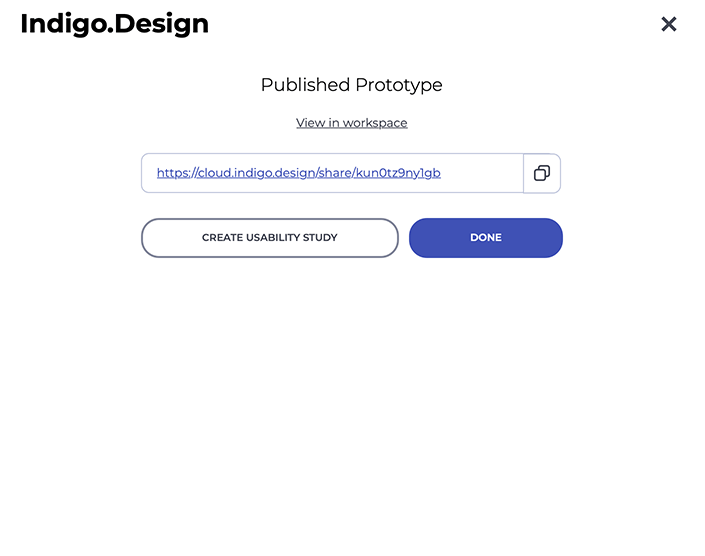
Prototype publish is completed
Una vez que el prototipo se haya publicado correctamente en la nube, se le entregará el enlace más opciones para:
- verlo en el espacio de trabajo al que pertenece, que lo abrirá en una ventana del navegador
- crear una prueba de usabilidad, que inicializará una prueba de usuario remoto y la abrirá en una ventana del navegador para realizar más configuraciones
- Copie el enlace del prototipo a su portapapeles en caso de que desee enviarlo por correo electrónico o utilizarlo para generar código.
Una vez que hagas clic en Listo, el cuadro de diálogo del plugin se cerrará y podrás seguir diseñando en Sketch.

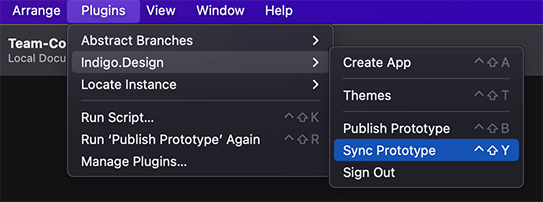
Syncing a prototype
Después de la publicación inicial de un prototipo, mientras su proceso creativo continúa fluyendo, es probable que desee modificar algunas cosas, impulsar algunos píxeles y mantener sincronizado el prototipo publicado. Para lograr esto, seleccione Sync Prototype en el menú de complementos.

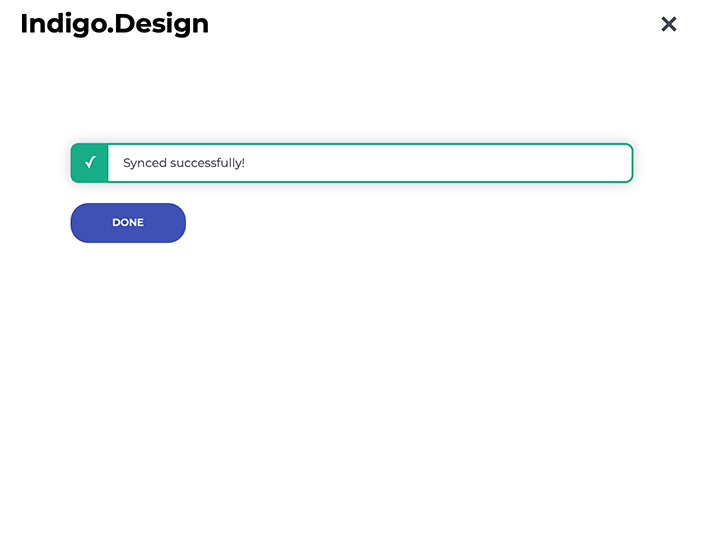
Esto publicará su proyecto actual en el último prototipo que haya publicado abriendo un cuadro de diálogo que le informará sobre el progreso de este proceso. Una vez que el prototipo se sincronice correctamente, se le notificará y el cuadro de diálogo del complemento se cerrará automáticamente después de unos segundos, lo que le permitirá continuar iterando su idea.

Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.