Tipografía
Hay 18 estilos de texto (caracteres) en el sistema Indigo.Design que constituyen su tipografía y le permiten configurar el tipo de letra de su tema. Aunque utilizamos Titillium Web de forma predeterminada, realmente queremos brindar a cada diseñador la flexibilidad de crear sus aplicaciones con estilo. Indigo.Design sigue la forma en que se define la tipografía en el Material Type System y cumple con la implementación de Ignite UI for Angular Typography.

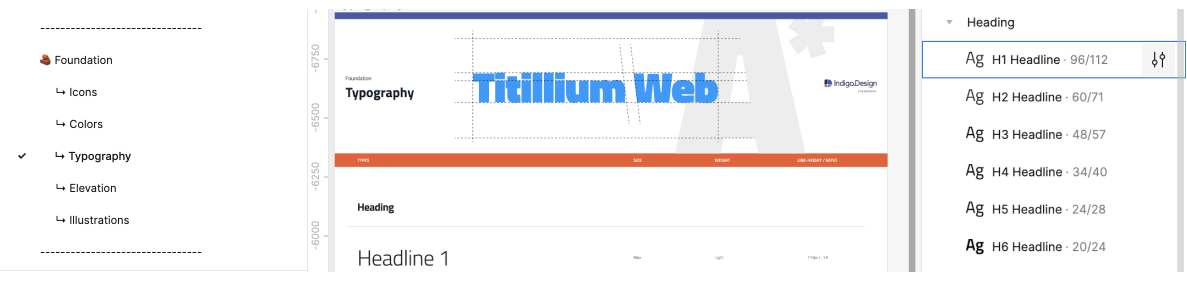
- En Figma, todos los estilos de texto se pueden encontrar en una página separada llamada
↳ Typographyque forma parte de la sección Fundación Indigo.Design Sytem🧱 Foundation. Están disponibles comoText Stylesque se pueden aplicar a cualquier elemento de texto. - En Sketch, estos se pueden encontrar en una página separada llamada
🎨 Typographyy están disponibles comoText Stylesque se pueden aplicar a cualquier elemento de texto. - En Adobe XD, se colocan en una mesa de trabajo con el mismo nombre en la columna izquierda del archivo de la biblioteca y existen como
Character Stylesque se utilizan en todos los componentes y patrones.
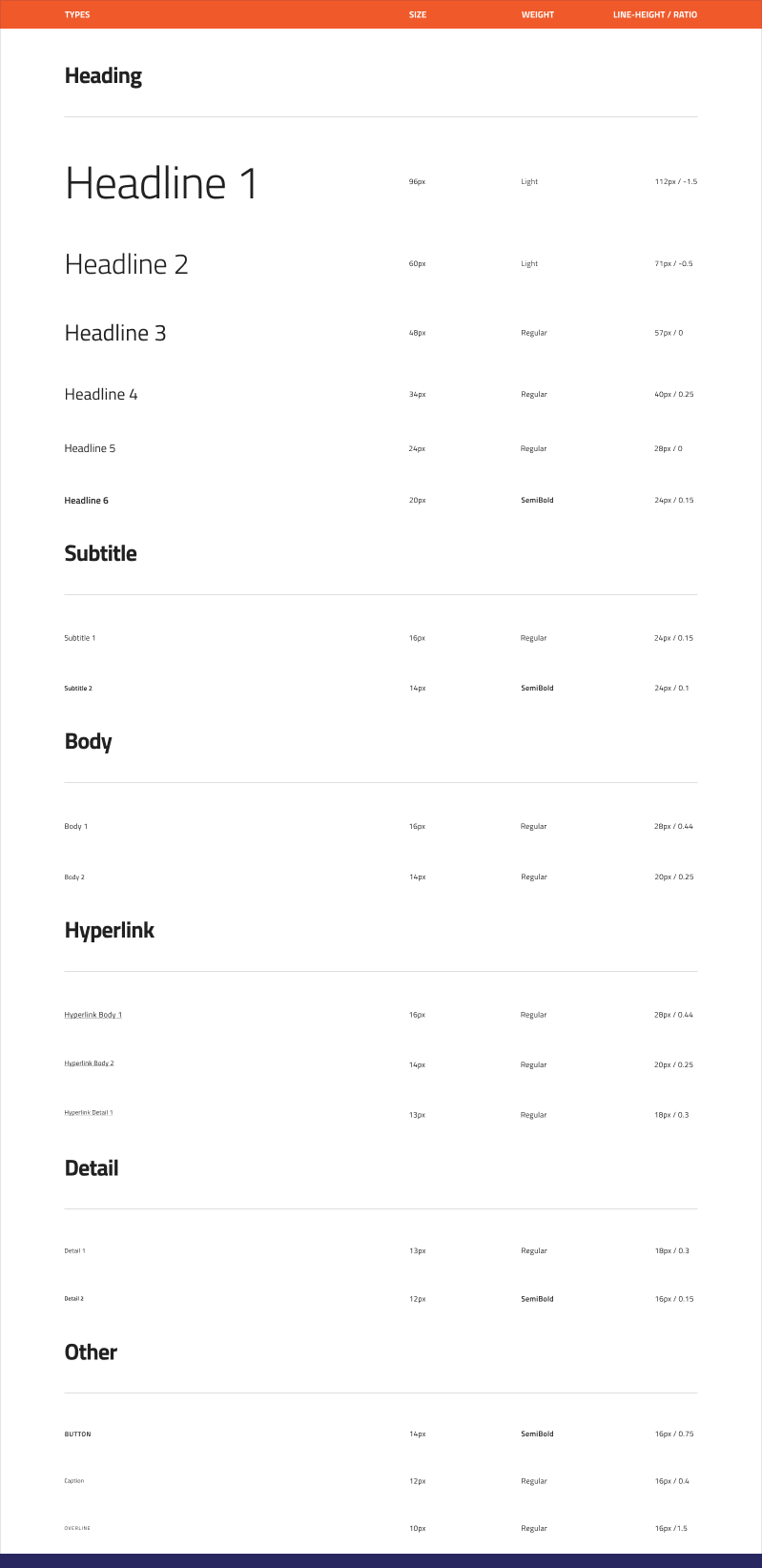
Typography Styles
Para utilizar el sistema de tipografía en su proyecto, todo lo que necesita hacer es aplicar uno de los estilos de texto (caracteres) definidos en la biblioteca a un elemento de texto nativo. Sketch ofrece una amplia selección de tipos preestablecidos con diferentes tamaños, colores y alineaciones. Figma define el tamaño, el peso, la altura de la línea y la relación (espaciado entre letras) y le permite ajustar la alineación y aplicar un estilo de color, mientras que en Adobe XD, los estilos de texto solo vienen con un tamaño predefinido y le permiten ajustar la alineación y aplicar un estilo de color.
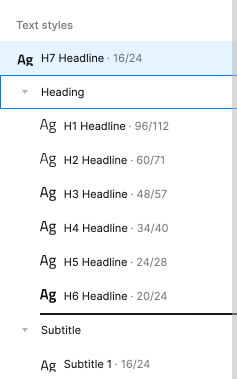
- 6 titulares de
H1aH6para títulos. - 2 tamaños
Subtitle. - 2 tamaños
Bodypara el contenido del párrafo en su interfaz. - 3 tamaños
Hyperlinkcorrespondientes a los tamaños de Cuerpo y al tamaño de Detalle 1, para facilitar el uso del Hipervínculo en textos. - 2 Tamaños
Detailque se utilizan exclusivamente en los componentes de Grid. - Un
Captiony un estiloOverlineque se pueden utilizar para contenido complementario. - Un estilo
BUTTONque se utiliza exclusivamente en los componentes Button.
Estos estilos también determinan el tipo de elemento de texto y clase de tipografía que se generará para la capa relacionada en la aplicación. Los siguientes elementos se generarán en función del estilo de texto tipográfico aplicado a una capa de texto genérica:
- Titulares
<h1>a<h6>para los estilos de tipografía de los titulares. - Párrafo
<p>con clase de tipografía:igx-typography__subtitle-1/igx-typography__subtitle-2para los dos estilos de tipografía de subtítulos.igx-typography__body-1/igx-typography__body-2para los dos estilos de tipografía de cuerpo.ig-typography__body-1 hyperlink/ig-typography__body-2 hyperlinkpara los dos estilos de tipografía de hipervínculo.igx-typography__captionpara el estilo de tipografía del título.igx-typography__overlinepara el estilo de tipografía overline.
Estos estilos se pueden modificar aún más mediante el complemento Sketch para cambiar el aspecto de esos elementos mediante temas en el nivel de la aplicación.
Utilícelos al crear diseños complejos para artículos, publicaciones de blogs, etc. Los estilos de texto del sistema Indigo.Design están pensados para ayudarle a definir un tema y un estilo coherentes para todos los textos de sus diseños.
Warning
En Sketch, también hay una colección de estilos de texto Internal utilizados dentro de los Componentes para validación y casos especiales. Estos estilos no deben insertarse directamente en sus mesas de trabajo, sino que existen para garantizar la coherencia tipográfica de los componentes en los que se utilizan.
Component Specific Typography
Los componentes, como Avatar, Botón, Cuadrícula, Control deslizante y Información sobre herramientas, utilizan una tipografía específica del componente para adaptarse a los detalles del estilo utilizado por el componente respectivo, por ejemplo, el Avatar con iniciales y el Botón utilizan un estilo en mayúsculas. A continuación puede encontrar los estilos de texto definidos para Avatar en Sketch para permitir un uso más versátil de los colores de fuente.

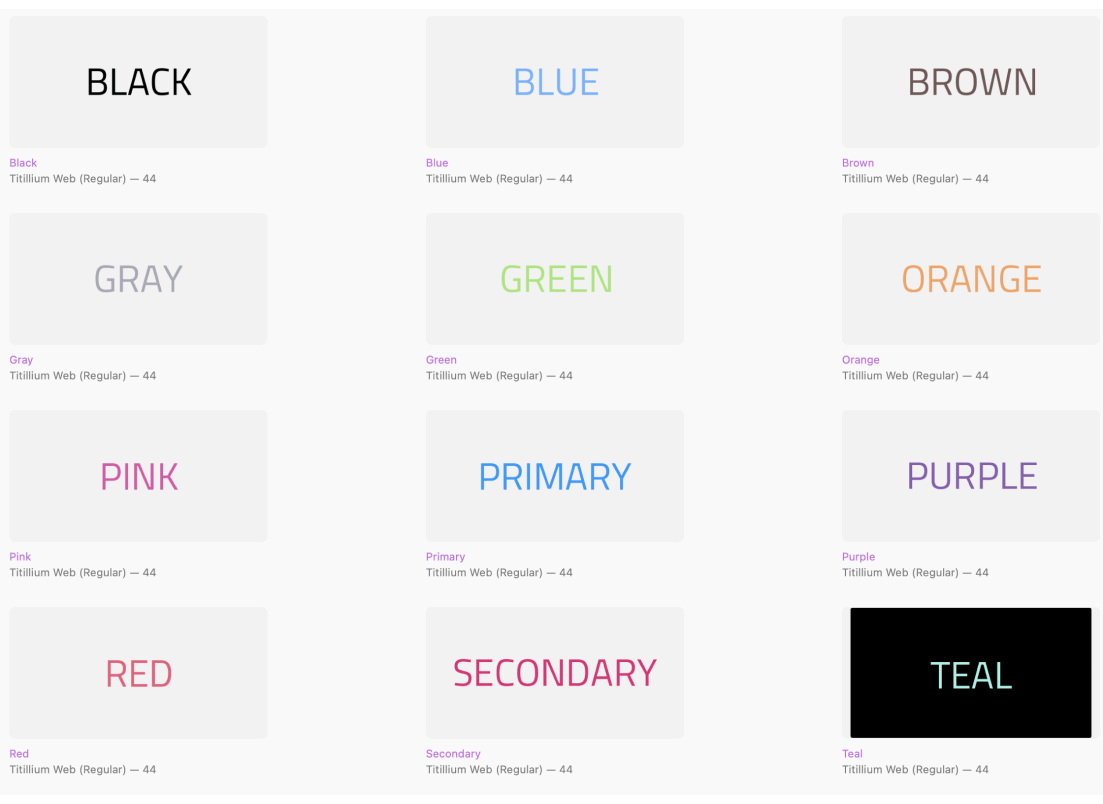
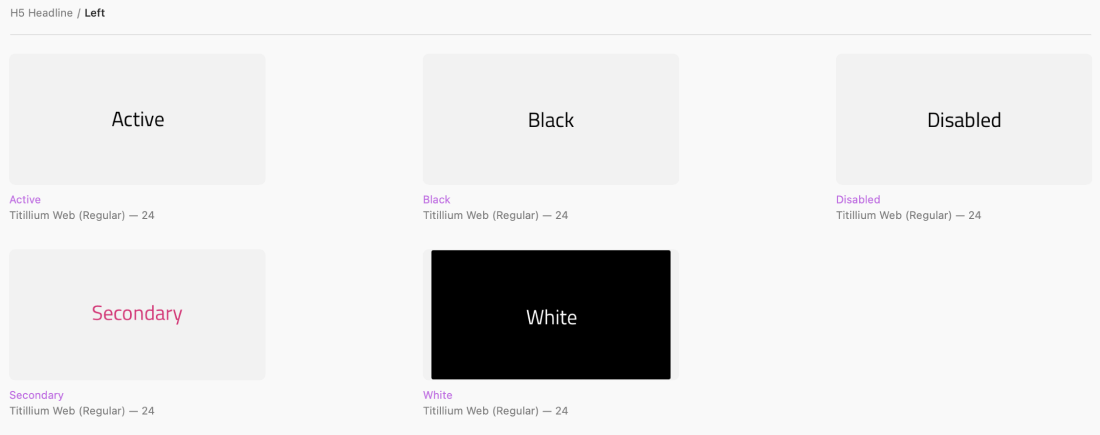
Typography Color Variants
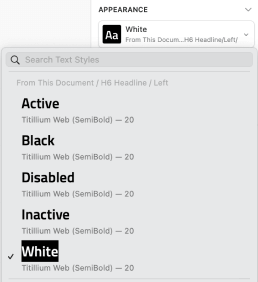
- En Sketch, los estilos de texto incluyen el color del texto, por lo que cada uno viene en múltiples colores preestablecidos, como
activecorrespondiente agrays.900,inactivecorrespondiente agrays.700,disabledcorrespondiente agrays.500,whiteysecondary. También hay escalas con colores especiales para cadenas que deben estar en coloressuccess,warnyerror, así como algunos matices adicionales utilizados por los componentes Indigo.Design.

- En Figma y Adobe XD los estilos de texto no incluyen el color del texto y puedes ajustarlo según las necesidades del diseño. Sin embargo, los estilos de texto aplicados en todos los componentes de la biblioteca del sistema Indigo.Design están alineados con estas variantes de color mencionadas anteriormente.
Changing the Typeface
In Figma
Si sus estilos se publican en una biblioteca de equipo, deberá editar el estilo en el archivo de la biblioteca. Necesitará permisos de edición para el archivo de la biblioteca para realizar cambios. Para cambiar el tipo de letra de Titillium Web a uno diferente, debe acceder al archivo de biblioteca del sistema Indigo.Design. De forma predeterminada, los estilos en Figma son visibles en el panel de propiedades, si no ha realizado ninguna selección. Alternativamente, puede navegar a la página ↳ Typography para obtener una vista más completa de todos los estilos de tipografía y realizar cambios desde allí. Los estilos de texto seguirán apareciendo en el panel de propiedades, ubicado en el lado derecho del lienzo.

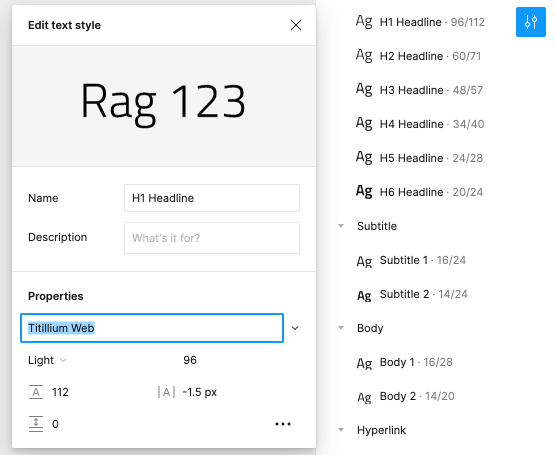
Al hacer clic en el icono Editar estilo se abrirá una ventana emergente. En la sección de propiedades verá un menú desplegable que le permitirá elegir otra familia de fuentes. Tenga en cuenta que debe realizar los mismos pasos para cada estilo individualmente para modificar este cambio en toda su tipografía.

Después de eso, deberás publicar estos cambios como una actualización de tu biblioteca. Para ver estos cambios en los archivos suscritos, debe revisar y aceptar los cambios.
In Sketch
Para cambiar el tipo de letra de Titillium Web a otro en Sketch, abra el archivo de la biblioteca Indigo.Design y seleccione View-> Components. Luego, en el menú Sketch, verá un grupo de cuatro botones, donde el segundo es un ícono de personaje y significa Show Text Styles.

Después de seleccionarlo, podrá explorar todos los estilos de texto que define el sistema Indigo.Design. En el panel de la izquierda, asegúrese de haber elegido All Text Styles y seleccione todos los estilos que aparecen en el área central de Sketch haciendo clic en uno de ellos y presionando command + A

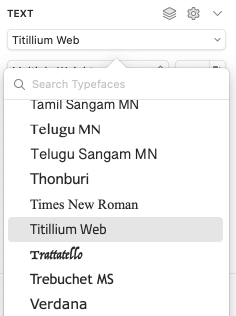
Ahora, en el panel de la derecha hay un menú desplegable que te permite elegir otro tipo de letra para todos los Text Styles. Con eso ya está todo listo, los cambios no solo actualizarán todos Text Styles, sino que también se propagarán a todos los componentes y patrones automáticamente.

Los Text Styles en Sketch utilizan variables de color para definir la propiedad de color del texto. Por lo tanto, si cambiara el color primary según los pasos descritos en el tema de colores, todos sus Text Styles principales se actualizarán automáticamente.
In Adobe XD
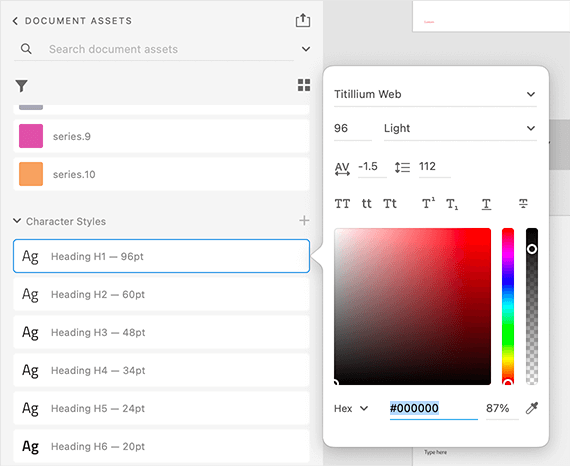
Para cambiar el tipo de letra de Titillium Web a otro en Adobe XD, abra el archivo de la biblioteca Indigo.Design y seleccione el panel Libraries. Luego, desplácese hasta Character Styles, haga clic derecho en uno de ellos y, en el menú contextual que aparece, elija Edit. En la ventana emergente, hay un menú desplegable en la parte superior que le permite elegir otra familia de fuentes. Tenga en cuenta que debe realizar los mismos pasos para cada estilo individualmente para modificar este cambio en toda su tipografía.

Creating Custom Typographies
La variedad tipográfica de estilos debería ser más que suficiente para permitirle diseñar varias interfaces de usuario. Sin embargo, es posible que en ocasiones necesites crear un estilo adicional para un caso de uso especial. Si quieres definirlo globalmente para todos tus proyectos, hazlo en la biblioteca Indigo.Design. Si es algo significativo sólo dentro del alcance de su proyecto actual, hágalo en el archivo del proyecto.
In Figma
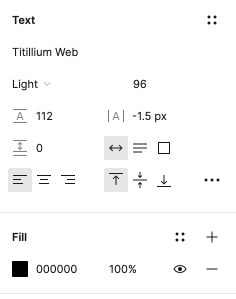
Cree una nueva capa de texto con la herramienta Texto (T) y realice todos los ajustes que necesite, luego haga clic en el icono Estilo en las propiedades del Texto. Las propiedades del texto se pueden encontrar en la barra lateral derecha, en el panel de configuración de Texto.

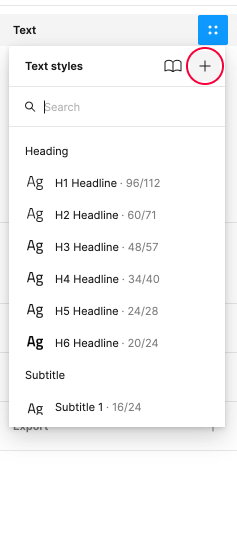
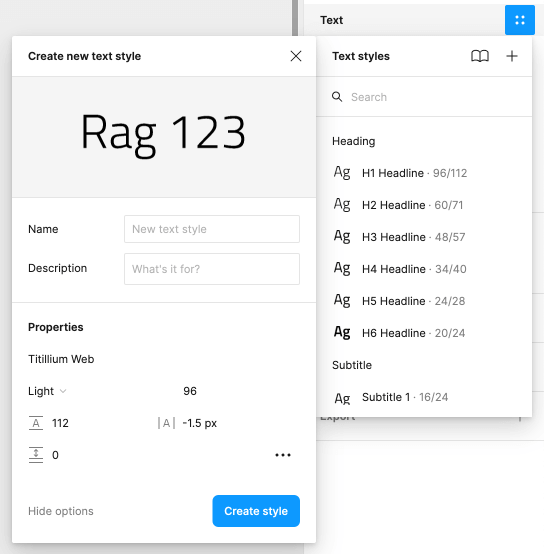
Cuando haya terminado con todos los ajustes de la capa, haga clic en el ícono Estilo y luego seleccione el ícono Crear estilo (+). Esto abrirá una ventana emergente, donde podrá darle un nombre y una descripción al nuevo estilo de texto. También puede aplicar cambios adicionales al estilo, si es necesario.


Luego, haga clic en el botón Crear estilo. Eso enumerará su nuevo estilo de texto en los estilos de texto en la barra lateral derecha. Por último, puede ajustar la posición del estilo de texto y alinearlo con una sección específica si es necesario o crear una nueva.

In Sketch
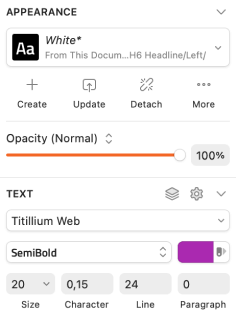
Comience insertando una nueva capa Text y asígnele el Text Style más cercano de los existentes provenientes de la biblioteca a través del panel Appearance.

A continuación, realice ajustes como cambiar el color del texto a variables de color diferentes, por ejemplo.

Por último, haga clic en el botón Crear y asigne al nuevo estilo un nombre apropiado y estará listo.

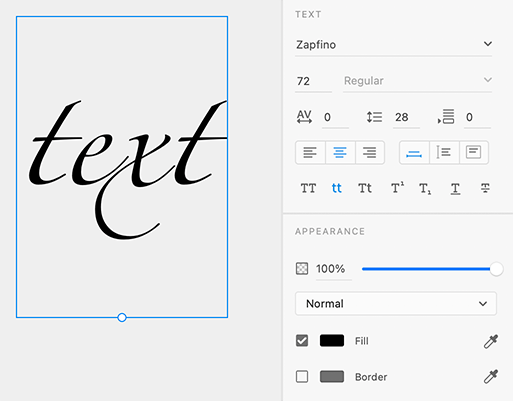
In Adobe XD
Comience insertando una nueva capa Text y ajuste sus propiedades en el panel derecho debajo de Text. Por ejemplo, elija una fuente, tamaño y alineación diferentes y establezca un estilo completamente en minúsculas.

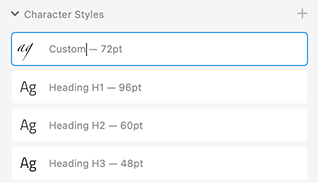
Luego, en el panel Libraries, haga clic en el ícono + a la derecha de Character Styles para crear el estilo y darle un nombre apropiado.

Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.