Deslizador
Utilice el componente Control deslizante para permitir que el usuario seleccione un solo valor o especifique un rango de valores eligiendo valores para ambos extremos. El control deslizante es visualmente idéntico al componente Ignite UI for Angular control deslizante
Slider Demo

Type
El control deslizante permite al usuario elegir entre dos tipos: continuo y discreto.

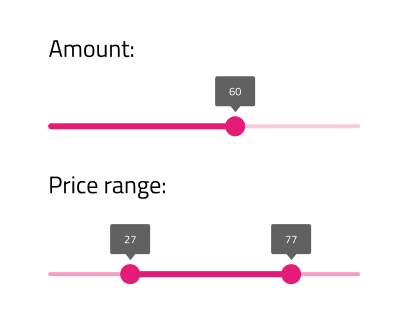
Thumbs
El control deslizante ofrece una variante con un pulgar para seleccionar un valor único y con dos pulgares para especificar un rango.

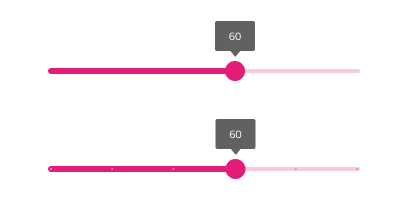
State
El control deslizante admite los estados Habilitado y Deshabilitado, lo que refleja la posibilidad de cambiar los valores. En Figma, puede cambiar entre los dos utilizando la propiedad booleana Deshabilitado en el panel de propiedades de la derecha. En Sketch, tenemos diferentes símbolos para los diferentes estados. En Adobe XD, estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados.


Estilismo
El control deslizante ofrece flexibilidad de estilo a través de las opciones disponibles para los colores de fondo de la etiqueta, pulgar, pista y pista base.

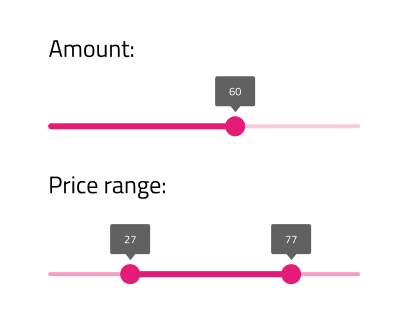
Usage
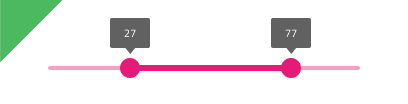
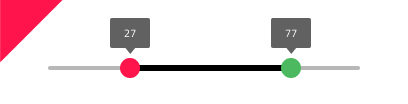
El color de la pista del control deslizante siempre debe tener un mayor énfasis que el color base de la pista y tanto los controles deslizantes de valor único como de rango deben tener un estilo consistente.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.