Red
Utilice el componente Grid para permitir que el usuario explore e interactúe con una gran cantidad de datos complejos que se representan visualmente en un diseño tabular y proporciona medios para filtrar, ordenar, paginar y mucho más. La cuadrícula es visualmente idéntica a la Ignite UI for Angular Grid
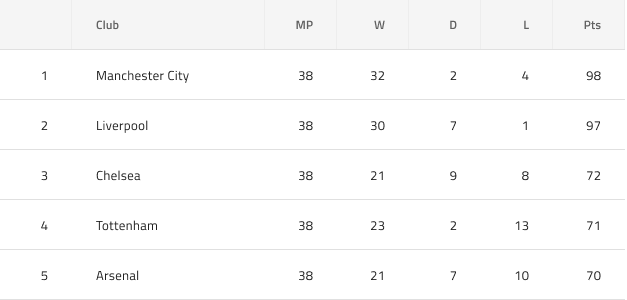
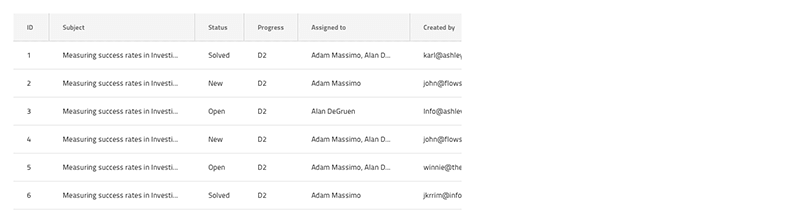
Grid Demo

Using the Grid in Figma
La cuadrícula es esencialmente un repetidor de columnas y filas que muestra datos en un diseño tabular. Por lo tanto, la forma más sencilla de usarlo es arrastrando una de las cuadrículas predefinidas a su marco; hay tres ajustes preestablecidos disponibles para las tres densidades de visualización admitidas. Tenga en cuenta que en Figma el componente de cuadrícula tiene una estructura basada en columnas, lo que significa que puede eliminar u ocultar instantáneamente una columna completa, pero no una fila completa. Una vez que inserte la cuadrícula, puede comenzar a editar las celdas del encabezado y del cuerpo o cambiar el tamaño del ancho total de la cuadrícula. Sin embargo, en caso de que desee realizar más ajustes en la estructura de la cuadrícula, como eliminar columnas o filas, o cambiar el ancho de las columnas, debe hacer clic derecho en la cuadrícula y usar la opción Detach instance cerca de la parte inferior. del menú contextual. En el panel de capas verás la siguiente estructura debajo del nombre del componente, sin necesidad de separarlo previamente:
| Capa | Usar |
|---|---|
| 🚫 versión del componente | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y contiene información sobre la versión del componente. Debes evitar eliminarlo o modificarlo. |
| 🚫 metadatos | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| Columna (número) | Contiene las celdas Encabezado y Cuerpo dentro de la columna específica |
| Encabezamiento | Contiene una celda de encabezado específica |
| Cuerpo (número) | Contiene una célula corporal específica. |
Después de separar, puede aumentar la cantidad de columnas dentro de la cuadrícula duplicando cualquiera de las columnas existentes. Para aumentar la cantidad de células del cuerpo, primero debe usar la opción Detach instance en la columna específica y luego duplicar cualquiera de las células del cuerpo que ya existen dentro de la columna. Después de aumentar o disminuir el número de columnas o celdas, debe ajustar manualmente el tamaño del componente Cuadrícula.
Using the Grid in Sketch
Para utilizar el componente Cuadrícula en Sketch, puede insertar una de las cuadrículas predefinidas en su mesa de trabajo; hay tres ajustes preestablecidos disponibles para las tres densidades de visualización admitidas. Una vez en su mesa de trabajo, al hacer clic derecho en la parte superior y seleccionar la opción Detach from Symbol cerca de la parte inferior del menú contextual, debería ver lo siguiente en su panel de capas debajo del grupo recién aparecido:
| Capa | Usar |
|---|---|
| 🚫 metadatos | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| Columna (número) | Contiene las celdas Encabezado y Cuerpo dentro de la columna específica |
| Encabezamiento | Contiene todas las celdas del encabezado. |
| Cuerpo (número) | Contiene una célula corporal específica. |
Después de separar, puede modificar la cantidad de encabezados que necesita para mostrar todas las dimensiones de sus datos e insertar tantos registros visibles como desee mostrar en su diseño simplemente duplicando una de las filas de datos que ya tener.
Using the Grid in Adobe XD
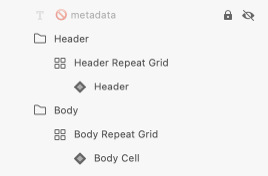
En Adobe XD, después de elegir uno de los tres componentes de cuadrícula de densidad de visualización preestablecidos y arrastrarlo a su mesa de trabajo, notará en el panel de capas que usamos Repeat Grid tanto para el encabezado como para el cuerpo para acelerar la configuración. A diferencia de Sketch en Adobe XD no es necesario destruir el símbolo. Deberías ver lo siguiente en tu panel de capas:
| Capa | Usar |
|---|---|
| 🚫 metadatos | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| Encabezamiento | Contiene todas las celdas de encabezado agrupadas en una cuadrícula de repetición de encabezado |
| Cuerpo | Contiene todas las células del cuerpo agrupadas en una cuadrícula de repetición corporal. |
Cuando selecciona la capa Encabezado o Cuerpo Repetir cuadrícula, puede modificar el número de celdas repetidas que necesita arrastrando los controles verdes en el borde derecho o inferior para mostrar todas las dimensiones de sus datos e insertar tantos registros visibles como desee. para mostrar en su diseño. Para cambiar un tipo de celda o ancho de columna en particular, debe seleccionar la capa Repetir cuadrícula y hacer clic en Ungroup Grid en el panel derecho. Esto le permitirá trabajar las celdas por separado para lograr el diseño deseado.

Cell Types
The Grid proporciona tres tipos de celdas, que sirven para diferentes propósitos de visualización de datos. La celda de encabezado es solo una por columna y aparece en la parte superior de la cuadrícula para mostrar la descripción textual de los datos en esa columna en particular. El Body Cell se utiliza para construir la tabla de contenido, mostrando registros de datos y su tipo puede variar. La celda de resumen se utiliza para crear una sección en la parte inferior de la cuadrícula, donde se muestran las columnas de resúmenes para cada dimensión, como el recuento, el valor mínimo y máximo.



También hay un subtipo especial de celda de encabezado, la celda de encabezado de filtro de fila, que se utiliza para crear una fila de encabezado adicional en la parte inferior del encabezado para habilitar la funcionalidad de filtrado de filas.

Cell Display Density
Las celdas de encabezado, cuerpo y resumen admiten tres variantes de densidad de visualización para las densidades de visualización correspondientes del componente Grid: Cómodo, Acogedor y Compacto. En Sketch, cada una de ellas viene con símbolos distintos, mientras que en Figma, la densidad de las celdas y el contenido interior son propiedades que se pueden cambiar por separado desde el panel de propiedades:
Note
Le recomendamos que no cambie la densidad de visualización de las celdas de la cuadrícula una vez que haya seleccionado un componente de cuadrícula con una densidad determinada.



Items and Features (Header Cell)
La celda de encabezado de cuadrícula admite varias combinaciones de diseño a través de las anulaciones/instancias Items y diferentes configuraciones de características a través de las anulaciones/instancias Feature Left y Feature Right. Además, hay una serie de anulaciones/instancias adicionales que no alteran visualmente las celdas, pero habilitan diferentes funciones de columna en la cuadrícula, como Editar, Mover, Cambiar tamaño, Ocultar y Fijar.
State and Grid Feature (Body Cell)
La celda del cuerpo de la cuadrícula admite los siguientes estados interactivos: Inactivo para el estado normal y Activo para la celda Enfocada/Seleccionada. Sólo una celda de toda la cuadrícula puede estar activa en un momento dado.


La celda del cuerpo de la cuadrícula tiene soporte de estilo para algunas de las características de la cuadrícula definidas en los encabezados a través de su Grid Feature. Hay variantes de estilo para celdas normales, celdas editables y celdas que pertenecen a una fila seleccionada. En Figma el cambio entre los diferentes estados de las células del cuerpo se logra a través de la propiedad "Estado" en el panel de propiedades. En Sketch, para cambiar entre Grid Feature, debe utilizar las Symbol Overrides disponibles, mientras que en Adobe XD hay una lista coincidente de Component States.





Cell Type
En Sketch y Figma, la celda de encabezado de cuadrícula proporciona cinco ajustes preestablecidos para los tipos de datos que la cuadrícula necesita acomodar: Número para valores numéricos, el que combina Texto, Fecha, Bool para los tipos de datos respectivos, Selección de fila que se usa para la primera columna cuando se desea seleccionar varias filas, Agrupar por: se usa para expandir y contraer filas de datos agrupadas, y Filtro de filas que se usa donde el usuario puede activar opciones de filtrado específicas, relacionadas con el contenido dentro de las celdas del cuerpo. En Figma hay dos opciones para el filtro de filas: vacío o lleno. En Adobe XD, los tipos son tres: uno estándar para Datos, Selección de filas y Agrupar por, y el estándar admite la elección entre valores numéricos y Texto, Fecha, Bool a través de Component States.




La celda del cuerpo de la cuadrícula proporciona ajustes preestablecidos para los mismos tipos genéricos de datos como la celda del encabezado con un tipo de icono adicional para visualizar gráficos simples y un tipo de espaciador, que se utiliza para mostrar una celda del cuerpo vacía.



Grid Horizontal Scrolling
Para lograr el desplazamiento horizontal en Figma, debe agregar la cuadrícula dentro de un marco con un tamaño menor que el ancho real de la cuadrícula y activar la opción de recorte desde el panel de propiedades. Luego debes ir a la pestaña Prototype en la parte superior del panel de propiedades y configurar el desplazamiento en horizontal. Otra opción para lograr el mismo resultado es desconectar el componente Grid. Luego necesitarás reducir el tamaño del marco y luego activar la opción de recorte desde el panel de propiedades. En Sketch y Adobe XD, una forma de lograr ciertas dimensiones de la Cuadrícula, ya sea como ancho absoluto o en relación con un grupo/contenedor principal, es agregando una máscara dentro del grupo principal de la Cuadrícula. Simplemente inserta un rectángulo sin ningún estilo y establece sus dimensiones según tus necesidades, en la imagen de abajo tenemos una Cuadrícula que siempre tiene exactamente 800px de ancho.

Puede corregir el ancho y el alto del rectángulo, cambiar su nombre a Mask y colocarlo en la parte inferior del panel de capas. Luego haga clic derecho encima y seleccione la opción Mask cerca de la parte inferior del menú contextual.

Ahora su grupo de Cuadrícula tomará las dimensiones de la Máscara y podrá usarla en su diseño de la misma manera que usaría una Cuadrícula sin desplazamiento horizontal. Cuando se genera el código para este componente, se agregará automáticamente una barra de desplazamiento horizontal que respetará las dimensiones de la máscara y las utilizará para su cuadrícula.
Estilismo
Grid viene con flexibilidad de estilo que se puede lograr aplicando estilos al texto de las celdas individuales, los íconos y los colores de fondo en los distintos estados disponibles, así como también ocultando los bordes horizontales y verticales.

Usage
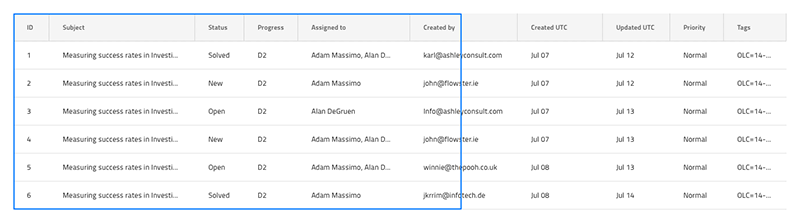
Lo más importante de la cuadrícula es la alineación de los datos dentro de sus celdas de encabezado y cuerpo. El texto siempre debe estar alineado a la izquierda, dejando un espacio vacío variable a la derecha, y los números siempre deben estar alineados a la derecha, dejando un espacio vacío variable a la izquierda.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Temas relacionados:
- Barra de herramientas de cuadrícula
- Exportación de cuadrícula
- Agrupación de cuadrícula
- Fijación de columnas de cuadrícula
- Ocultación de columnas de cuadrícula
- Columna de cuadrícula en movimiento
- Cambio de tamaño de columna de cuadrícula
- Clasificación de cuadrícula
- Filtro de fila de cuadrícula
- Filtro de estilo de cuadrícula de Excel
- Selección de fila de cuadrícula
- Edición de cuadrícula
- Densidad de visualización de cuadrícula
- Paginación de cuadrícula
- Resúmenes de cuadrícula
- Cuadrícula jerárquica
- Cuadrícula de árbol
- Patrones de cuadrícula
- Esqueleto de rejilla
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.