Creando tu primera mesa de trabajo en Adobe XD
Al final de este tema, tendrá una mesa de trabajo de Adobe XD para una pantalla de registro mediante el sistema Indigo.Design. Si usas Sketch para el diseño, ve a este tema. Si usas Figma para el diseño, ve a este tema.

What you need
Si la fuente web Titillium no está instalada en su computadora, hágalo antes de comenzar. Todos los textos del sistema Indigo.Design la utilizan.
Step by step
1. Use the Indigo.Design System in Adobe XD.
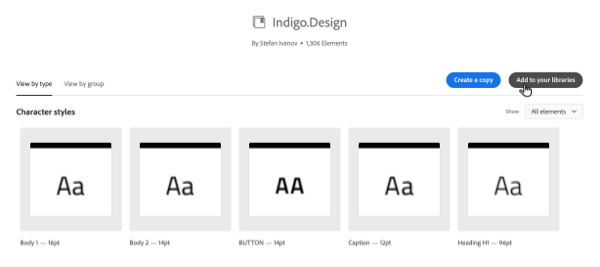
Agregue el sistema Indigo.Design a sus bibliotecas.

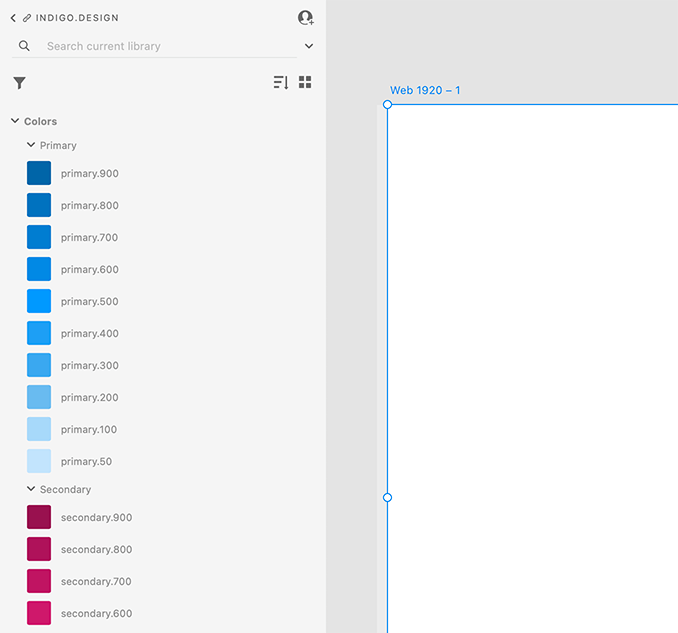
Abra un nuevo archivo y active el panel Bibliotecas. Ahora haga clic en la flecha hacia atrás junto a
DOCUMENT ASSETSy seleccione Indigo.Design enLIBRARIES. Debería poder ver todos los estilos y componentes, entre los que se encuentran:Colorsque contienen paletas y colores especiales.Character Stylesque contienen tipografías para títulos, subtítulos, cuerpo y otros textos.Componentsque contienen 4 grupos con el prefijo 🎨 emoji, relacionados con el estilo, seguidos de numerosos componentes, cada uno en su propio grupo, y por último, pero no menos importante, encontrará algunos grupos con el prefijo 🌆 emoji, con un par de cientos de patrones dispuestos desde los componentes para agilizar el proceso de diseño de su aplicación.

Si es la primera vez que utiliza estilos y componentes en Adobe XD, puede cambiar entre
LibrariesyLayersdesde el menú de iconos en la parte inferior izquierda de la aplicación.
2. Create an artboard.
Abra Adobe XD y seleccione un iPhone 12 Pro Max. Esto le dará un nuevo archivo con una mesa de trabajo en el medio en orientación vertical (428x926). Por último, desde el panel de la derecha es posible que desee activar la opción Responsive Resize que le mostrará cómo se comporta el contenido de la mesa de trabajo si cambia de tamaño.

3. Add and customize components.
Usaremos el panel Libraries para agregar componentes de la Biblioteca de Indigo Design. Para algunos de ellos, estableceremos los estados apropiados desde el panel de la derecha y aplicaremos Colors y Character Styles desde el panel Libraries para personalizar su apariencia. Cada vez que cree un archivo nuevo, debe abrir el panel Libraries y hacer clic en el ícono de retroceso junto a Document Assets para poder seleccionar Indigo.Design y usarlo como biblioteca.
Warning
Los símbolos y componentes designados como_Overrides no se deben insertar en las mesas de trabajo, ya que proporcionan estados de componentes y no representan un componente completo por sí solo.
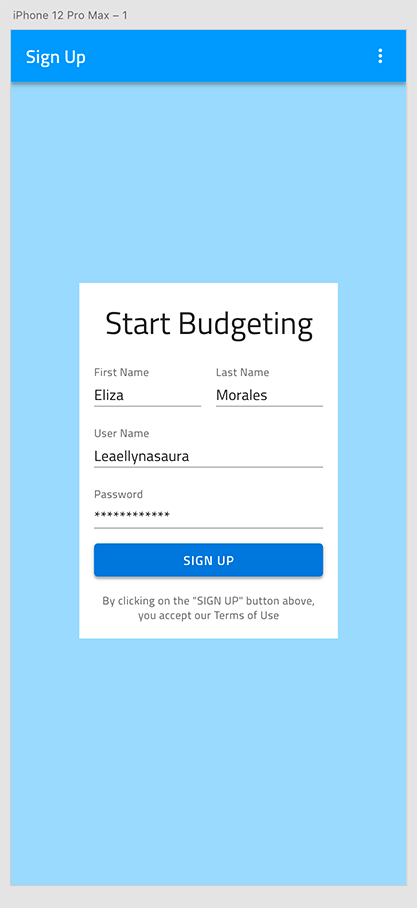
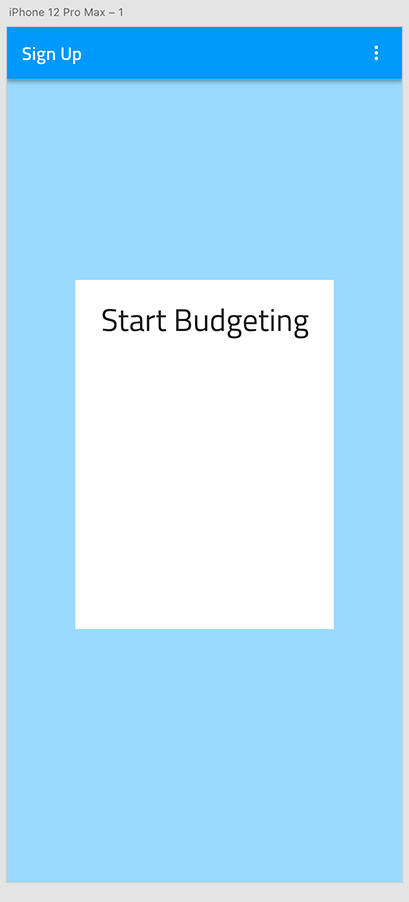
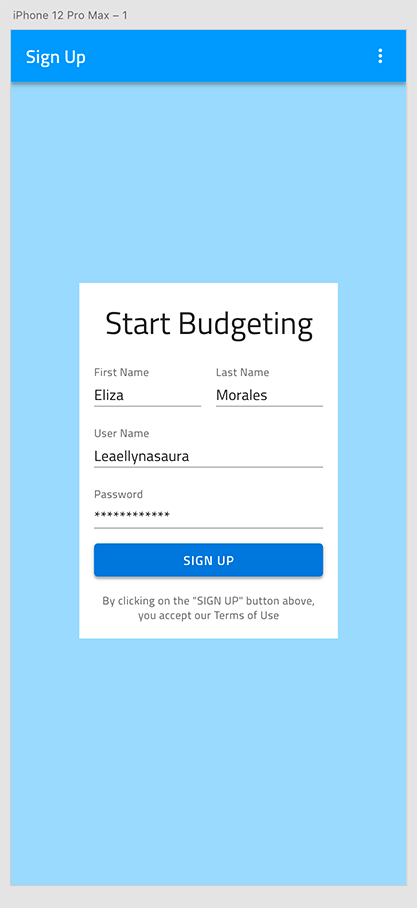
Estos son los pasos para recrear la pantalla del ejemplo.
Agrega la barra de navegación.
- Utilice el cuadro de búsqueda en el panel
Librariespara encontrar la variante elevada de la barra de navegación. - Colóquelo en la parte superior de la mesa de trabajo y estírelo para ocupar todo el ancho disponible.
- Ahora cambie el panel izquierdo para mostrar
Layersy expanda el componente haciendo clic en el icono de enlace a la izquierda de su nombre de capa. - En Grupo Izquierdo hay otro grupo llamado Acción Izquierda que eliminaremos y haremos lo mismo para 1 | Icono, 2 | Icono y 3 | Icono debajo del grupo derecho.
- Seleccione el título, presione Intro y escriba "Registrarse".

- Utilice el cuadro de búsqueda en el panel
Agrega el color de fondo.
Presione la teclaRy arrastre una forma rectangular, asegurándose de que tenga el tamaño adecuado para llenar el área disponible debajo de la barra de navegación y que también esté debajo como una capa. Con el rectángulo seleccionado, cambie el panel izquierdo para mostrarLibrariesy haga clic en el color primario.100. Notarás que el contorno predeterminado todavía está allí, por lo que debemos desmarcar elBorderenAppearanceen el panel de la derecha.
Añade el fondo del formulario.
- Presione la tecla
Rnuevamente y arrastre una forma rectangular con un tamaño de 280x385. - Elimina el color del borde como hicimos antes y colócalo en el centro de la mesa de trabajo.

- Presione la tecla
Agregue el título del formulario.
- Presione la tecla
Tpara agregar un elemento de texto encima del rectángulo blanco y escriba "Iniciar presupuesto" en él. - Con la capa de texto seleccionada, desplácese hacia abajo en el panel
LibrarieshastaCharacter Stylesy haga clic en Título H4 - 34 puntos. - Colócalo en la parte superior del rectángulo blanco, con un espacio de 16 píxeles en la parte superior.

- Presione la tecla
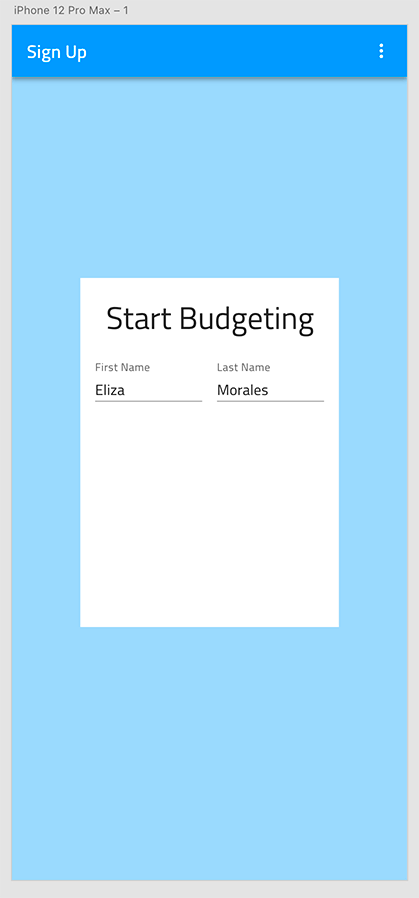
Agregue las entradas para el nombre y apellido.
- Utilice el cuadro de búsqueda para encontrar la variante Simple/Línea/Habilitada de la Entrada. Arrástrelo debajo del título del formulario que acabamos de crear, asegurándose de elegir el componente correcto, no el que tiene el prefijo _Overrides.
- En la sección
Component (Instance)en el panel derecho, seleccione Estado completo. - Expanda la capa como lo hicimos para la barra de navegación y elimine el contenedor de prefijos y el contenedor de sufijos.
- Establezca la etiqueta en "Nombre" y el valor en "Eliza".
- Colóquelo debajo del título. Deja 16px a la izquierda y arriba.
- Establece su ancho en 116px.
- Duplica esta entrada.
- Coloca el nuevo a la derecha del primero, con un espacio de 16px entre los dos.
- Establezca su etiqueta en "Apellido" y su valor en "Morales".

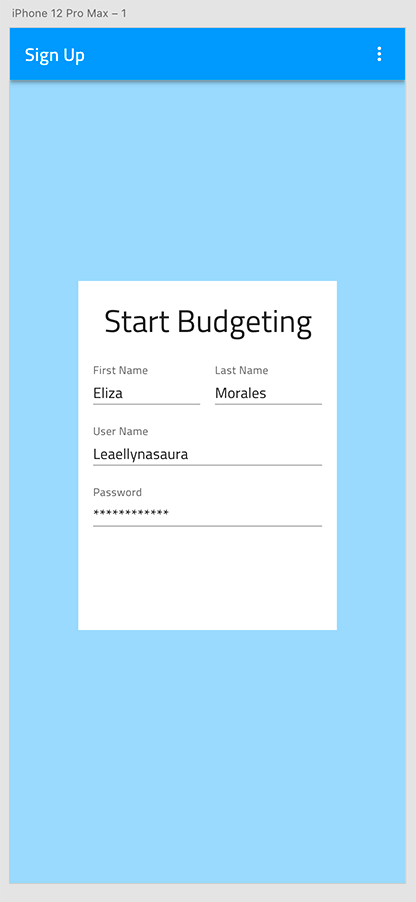
Agregue las entradas para el nombre de usuario y la contraseña.
- Duplique una de las entradas de Nombre dos veces para crear dos entradas más para Nombre de usuario y Contraseña.
- Colócalos uno debajo del otro con un espacio vertical de 16px entre sí y con los del paso anterior.
- Estírelos en todo el ancho con un espacio de 16 píxeles en ambos lados.
- Establezca sus etiquetas en "Nombre de usuario" y "Contraseña" y sus valores en "Leaellynasaura" y "************".
- Seleccione la capa oculta ContentType de la entrada Contraseña y cambie su estado a Contraseña.

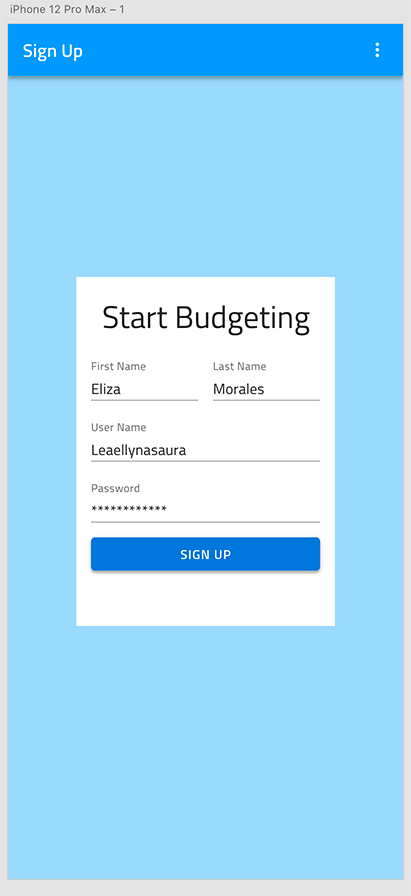
Agregue el botón de registro.
- Cambie el panel izquierdo a
Librariesy busque un botón contenido. - Arrástrelo debajo de las entradas, asegurándose de elegir el componente correcto, no el que tiene el prefijo _Overrides, y estírelo en todo su ancho dejando 16 píxeles a la izquierda, a la derecha y desde las entradas de arriba.
- Volviendo a
Layers, expanda el componente, elimine su icono y configure la Etiqueta en "REGISTRARSE". - Seleccione el Grupo que envuelve la Etiqueta y colóquelo en el medio del Botón.
- Cambie nuevamente a
Librariespara darle a la etiqueta un color de superficie y establezca el Fondo en color de información.

- Cambie el panel izquierdo a
Agregue el texto de aceptación de los términos.
- Presione la tecla
Tpara agregar otro elemento de texto debajo del botón y escriba "Al hacer clic en el botón" REGÍSTRESE "arriba, acepta nuestros Términos de uso". - Asígnale un título: estilo de carácter de 12 puntos y dale un color gris 700.
- Desde el panel derecho, configure el Texto en Altura automática y cambie el tamaño de la capa para que haya un espacio de 16 píxeles a la izquierda, a la derecha y arriba.

- Presione la tecla
Haga que la mesa de trabajo responda.
Seleccione las capas de texto, las entradas, el botón y el rectángulo blanco, y agrúpelos. El Diseño Responsivo automático para este grupo es suficiente para asegurar el comportamiento esperado del diseño responsivo.
Additional Resources
Temas relacionados:
- Creando un marco en Figma
- Crear su primera mesa de trabajo en Sketch
- Botón
- Aporte
- barra de navegación
- Texto
- Estilo
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.