Creando tu primer fotograma en Figma
Al final de este tema, tendrá un Figma Frame para una pantalla de registro utilizando el sistema Indigo.Design. Si utiliza Adobe XD para diseñar, vaya a este tema. Si utiliza Sketch para diseñar, vaya a este tema.

What you need
Si la fuente web Titillium no está instalada en su computadora, hágalo antes de comenzar. Todos los textos del sistema Indigo.Design lo utilizan.
Step by step
1. Use the Indigo.Design System in Figma.
Obtenga el kit de interfaz de usuario Indigo.Design de la comunidad Figma utilizando la búsqueda y haga clic en el botón azul Abrir en Figma para duplicar el archivo.
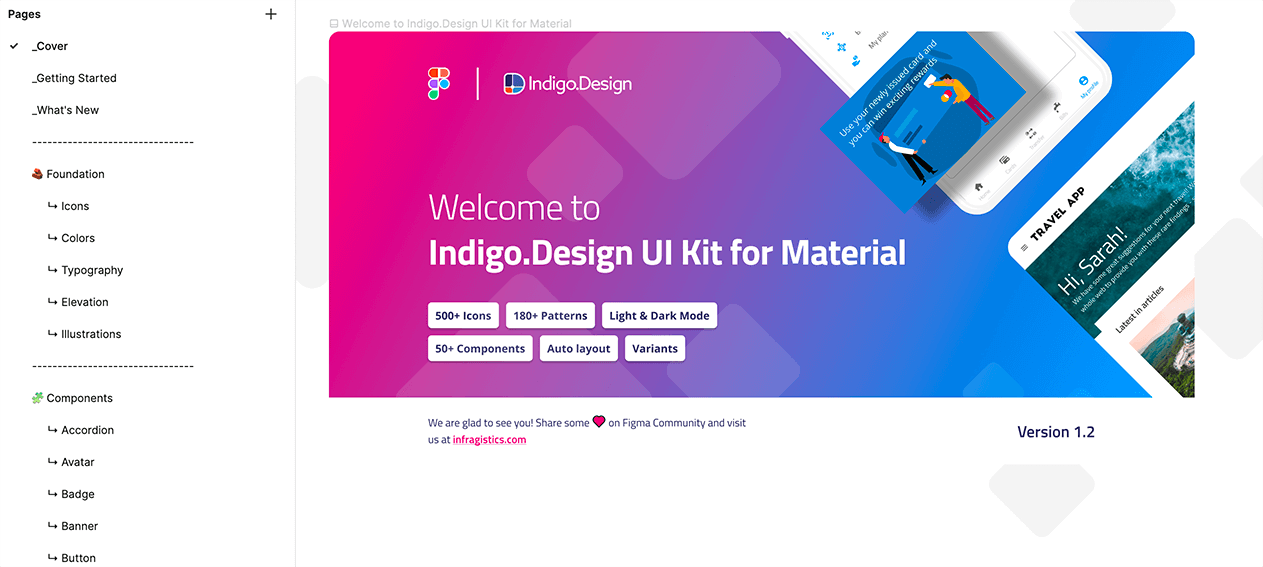
El kit de interfaz de usuario Indigo.Design consta de páginas organizadas en cuatro secciones:
Sección de introducción: esta sección incluye la portada del kit de interfaz de usuario Indigo.Design, una página de "Introducción" que proporciona una comprensión más profunda de cómo funcionan y se construyen los componentes, y una página de "Novedades" que sirve como registro de cambios para todos. lanzamientos del kit de interfaz de usuario Indigo.Design.
Sección Base: esta sección contiene todos los recursos de estilo esenciales, incluidos íconos de materiales, colores, tipografía, elevación e ilustraciones, organizados en cinco páginas dedicadas.
Sección de componentes: esta sección presenta una extensa colección de componentes para diseñar sus ideas de diseño. Se puede acceder cómodamente a ellos a través del panel Activos (ver 2. a continuación) o se pueden copiar directamente desde esta sección. Cada componente viene con varias propiedades que se pueden personalizar para adaptarse a escenarios de casos de uso específicos. Al utilizar estos componentes y el complemento Indigo.Design Figma, puede crear diseños que se pueden convertir rápidamente en código listo para producción para Angular, Blazor o Web Components utilizando Indigo.Design App Builder.
Sección de patrones: esta sección presenta cientos de patrones dispuestos a partir de los componentes para agilizar el proceso de diseño de su aplicación.

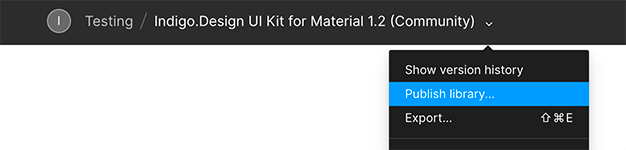
Mueva el kit de interfaz de usuario Indigo.Design de "Borradores" a su proyecto. Haga clic en la flecha al lado del nombre del archivo y seleccione "Publicar biblioteca" de las opciones.

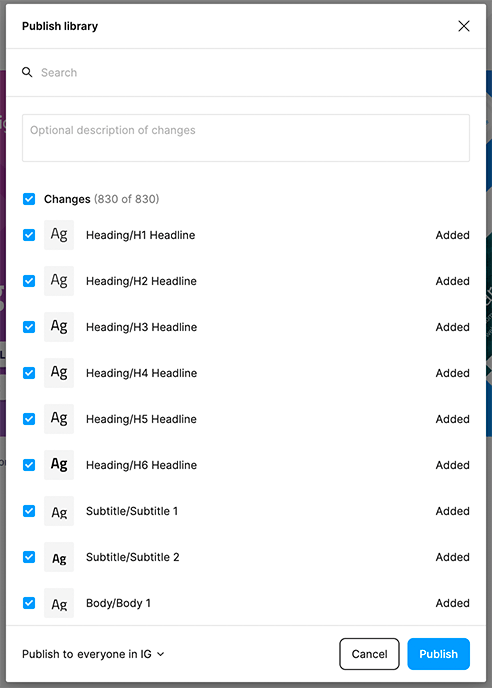
En el cuadro de diálogo, haga clic en el botón "Publicar" para compartir la biblioteca con los miembros de su equipo dentro del espacio específico del proyecto del equipo.

2. Create a Frame.
En Figma, vaya a su proyecto y cree un nuevo archivo. Seleccione el tamaño del marco presionando la tecla F y seleccione un iPhone 14 en el panel de la derecha. Esto le dará un Marco en el medio en orientación vertical (390x844).

3. Add and customize components.
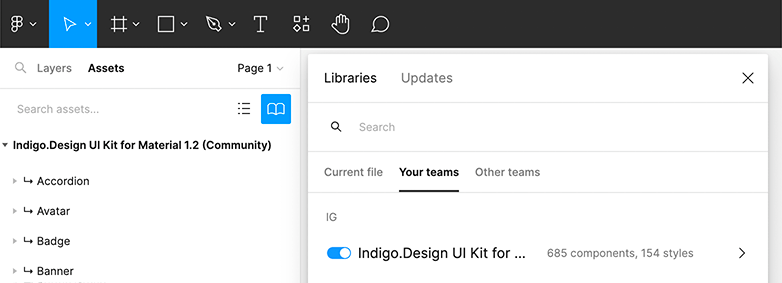
Para incorporar componentes de la Biblioteca de diseño de Indigo y personalizarlos, use el panel Activos a la izquierda y el panel Propiedades a la derecha. Primero, haga clic en la pestaña Activos, seguido del ícono del botón Biblioteca del equipo. En el cuadro de diálogo recién abierto en "Tus equipos", activa el kit de interfaz de usuario Indigo.Design.

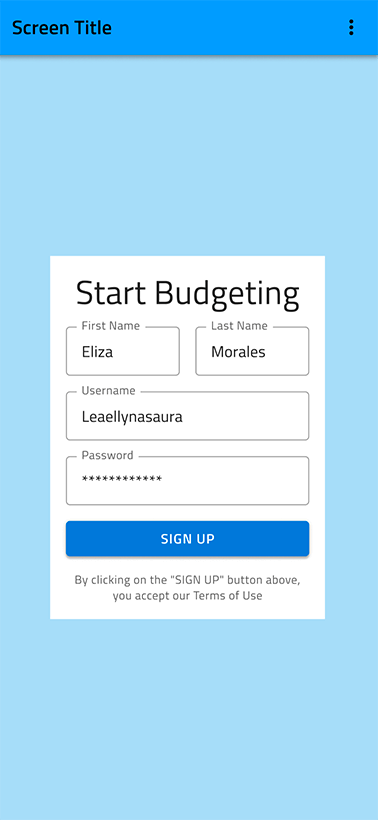
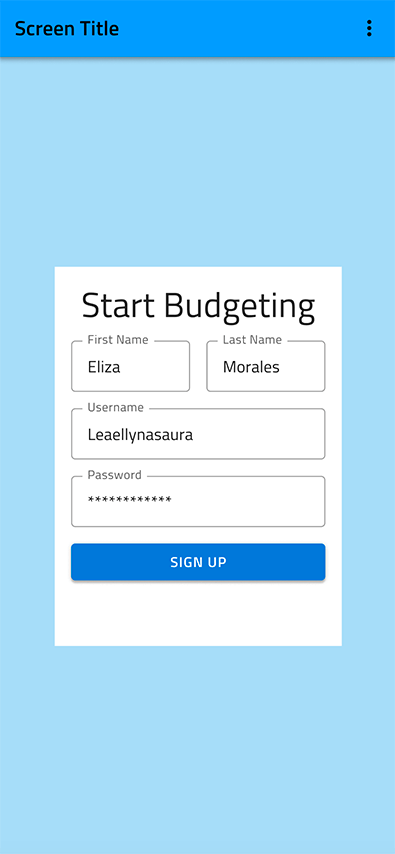
Estos son los pasos para recrear la pantalla en este ejemplo.
Agrega la barra de navegación.
- Presione Shift + I para abrir Recursos en la barra de herramientas y buscar la barra de navegación.
- Arrastre y suelte la barra de navegación en la parte superior del marco, estirándola para ocupar todo el ancho disponible.
- En el panel Capas en el lado izquierdo, ubique el "Grupo izquierdo" y oculte el marco "Acción izquierda" que se encuentra dentro de él. A continuación, oculte "1|Icono", "2|Icono" y "3|Icono" dentro del marco "Grupo derecho". Finalmente, cambie el título a "Registrarse".

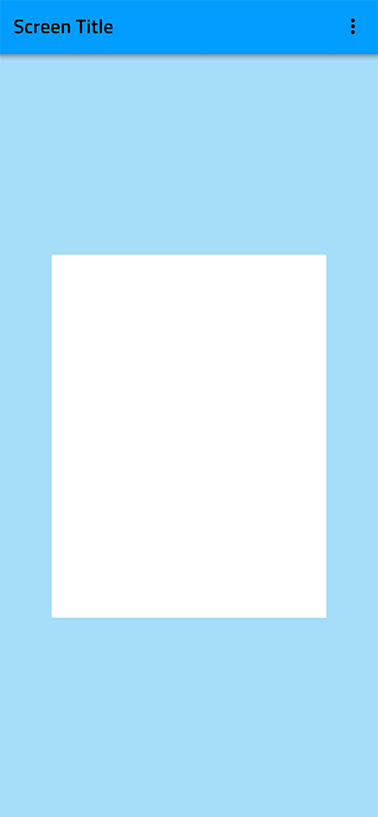
Añade el fondo.
- La mejor manera de crear un fondo en Figma es aplicarlo directamente al Relleno del marco. Para hacer esto, seleccione el marco del iPhone 14 y vaya a Rellenar en el panel derecho. Haga clic en el icono del botón "Estilo" y elija Primario/primario.100.
- Crea otro marco, que cubra todo el espacio debajo de la barra de navegación y llámalo Contenido.

Añade el fondo del formulario.
- Presione la tecla F y arrastre un marco con un tamaño de 280x370 dentro del marco de contenido que acabamos de crear.
- Elija Especial/blanco para el Relleno del marco.
- Colóquelo en el centro del marco del iPhone 14.

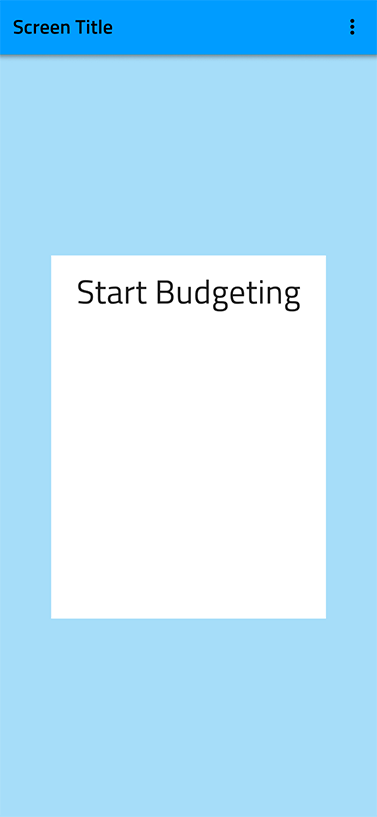
Agregue el título del formulario.
- Presione la tecla T para insertar un elemento de texto dentro del marco blanco y escriba "Iniciar presupuesto".
- Aplique el estilo de tipografía "Encabezado/Título H4" de la sección Texto en el panel derecho. Establezca la alineación en "centro" y coloque el texto en la parte superior del marco con un espacio de 16 píxeles desde la parte superior y un espacio igual en los lados izquierdo y derecho. Para el color de relleno del texto, seleccione el estilo Grises/Claro/grises.900.

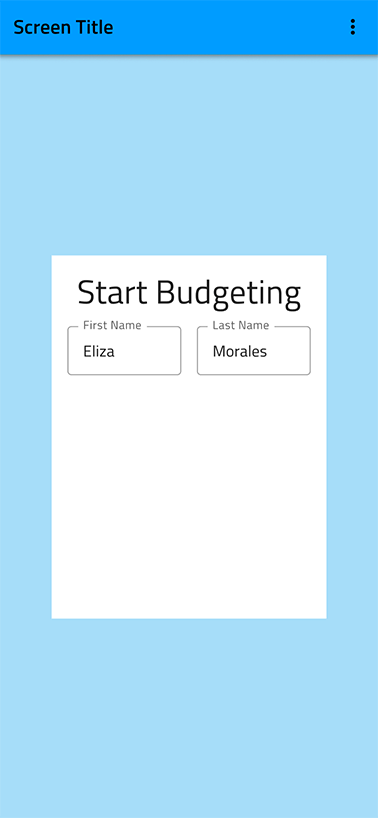
Agregue las entradas para el nombre y apellido.
- Presione Shift + I para abrir Recursos en la barra de herramientas y busque "Entrada". Arrástrelo debajo del título del formulario que acabamos de crear.
- En la sección Propiedades en el panel derecho, debajo del nombre del componente, seleccione "Rellenado" para Estado.
- Deshabilite las opciones de Contenedor de prefijos y Contenedor de sufijos.
- Establece la etiqueta en "Nombre" y el marcador de posición en "Eliza".
- Colóquelo debajo del título. Deje un espacio de 16 píxeles a la izquierda y arriba.
- Establece su ancho en 116px.
- Duplica esta entrada.
- Coloque la nueva entrada a la derecha de la primera, con un espacio de 16 píxeles entre las dos.
- Establezca su etiqueta en "Apellido" y el marcador de posición en "Morales".

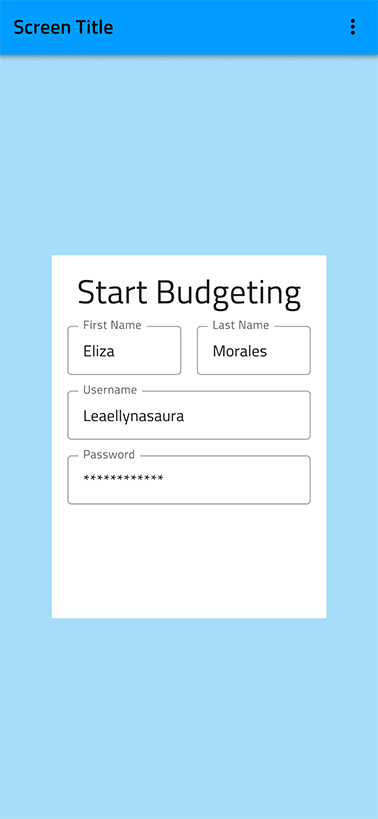
Agregue las entradas para nombre de usuario y contraseña.
- Duplique una de las entradas de Nombre dos veces para crear dos entradas más para Nombre de usuario y Contraseña.
- Colócalos uno debajo del otro con un espacio vertical de 16px entre sí y con los del paso anterior.
- Estírelos en todo el ancho con un espacio de 16 píxeles en ambos lados.
- Establezca sus etiquetas en "Nombre de usuario" y "Contraseña" y sus marcadores de posición en "Leaellynasaura" y "************".
- Desde el panel Capas, seleccione la instancia del componente Tipo de contenido de la entrada de contraseña que acabamos de crear, luego vaya a las propiedades del componente en el panel derecho. En la propiedad "Tipo", seleccione "Contraseña".

Agregue el botón de registro.
- Presione Shift + I para abrir Recursos en la barra de herramientas y busque "Botón".
- Arrástrelo debajo de las entradas, elija "Contenido" en la propiedad Tipo en el panel derecho y estírelo en todo su ancho dejando 16 píxeles a la izquierda, a la derecha y desde las entradas de arriba.
- Deshabilite el ícono izquierdo y el ícono derecho en las propiedades del botón.
- Establezca la etiqueta en "REGISTRARSE" y cambie el relleno del texto a Estilo especial/blanco.
- Establezca el fondo en estilo Especial/Info/info.500.

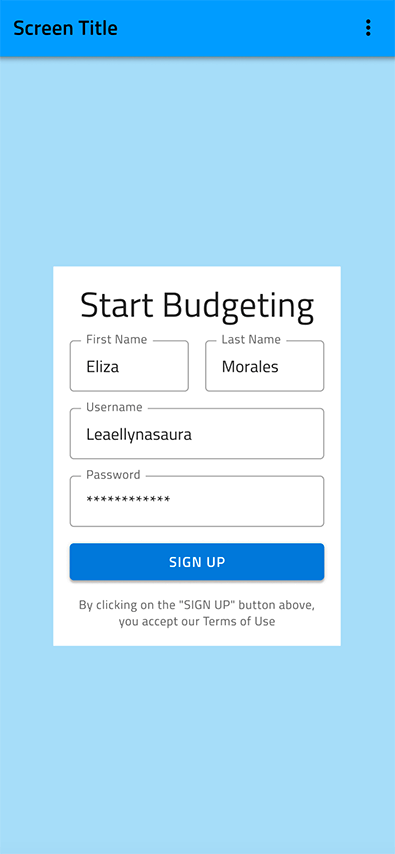
Agregue el texto de aceptación de los términos.
- Presione la tecla T para agregar otro elemento de texto debajo del botón y escriba "Al hacer clic en el botón" REGÍSTRESE "arriba, acepta nuestros Términos de uso".
- Asigne el estilo “Otro/Subtítulo” y establezca el estilo de color en Grises/Claro/grises.700
- Cambie el ancho del elemento de texto para que haya un espacio de 16 píxeles a la izquierda, derecha y arriba.

Haz que el marco responda.
- Seleccione los campos de entrada "Nombre" y "Apellido" y presione Mayús + A. En el panel derecho, aparecerá una nueva sección llamada "Diseño automático". Establece el espacio horizontal entre elementos en 16px si aún no está configurado. Luego, seleccione los dos campos de entrada nuevamente y cambie su cambio de tamaño horizontal a "Llenar contenedor".
- Para que el formulario responda, haga clic en el marco que contiene todos los elementos del formulario y presione Shift + A nuevamente. Si los pasos anteriores se realizaron correctamente, el espaciado y los rellenos en el panel Diseño automático ya deberían estar configurados en 16px. Alinee los elementos al centro y cambie el cambio de tamaño horizontal y vertical del marco del formulario a "Fijo". Además, cambie el cambio de tamaño horizontal de todos los elementos del interior a "Llenar contenedor".
- Seleccione el marco del iPhone 14 y presione Shift + A nuevamente. Elija Ancho y alto fijos.
- Seleccione el marco de Contenido nuevamente y elija "Llenar contenedor" para cambiar el tamaño tanto horizontal como vertical. En la sección Diseño automático, establezca la alineación de los elementos hacia el centro.
- Seleccione el marco del formulario nuevamente y cambie su tamaño horizontal a "Llenar contenedor".
- Seleccione la barra de navegación y cambie su tamaño horizontal a "Llenar contenedor" también.
Additional Resources
Temas relacionados:
- Creando tu primera mesa de trabajo en Sketch
- Creando tu primera mesa de trabajo en Adobe XD
- Botón
- Aporte
- barra de navegación
- Texto
- Estilo
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.