Crear su primera mesa de trabajo en Sketch
Al final de este tema, tendrá una Sketch mesa de trabajo para una pantalla de registro mediante el sistema Indigo.Design. Si utiliza Adobe XD para el diseño, vaya a este tema. Si usas Figma para el diseño, ve a este tema.

What you need
Si la fuente web Titillium no está instalada en su computadora, hágalo antes de comenzar. Todos los textos del sistema Indigo.Design la utilizan.
Step by step
1. Add the Indigo.Design System as a Library.
Descargue el sistema Indigo.Design.
Contiene un archivo Sketch con 26 páginas en la sección Páginas que se distinguen por tres tipos de iconos:
🎨 ~ páginas de estilo: todos los recursos de estilo, como íconos de materiales, colores, tipografía, elevación e ilustraciones, se pueden encontrar en las cinco páginas superiores.
🧩 Página de componentes: un amplio conjunto de componentes para diseñar sus ideas de diseño. A través de varios ajustes preestablecidos disponibles en el
Insertmenú y anulaciones de estados y diseños para configurar en el panel derecho de la interfaz de usuario de Sketch, puede crear diseños compatibles con Ignite UI for Angular y nuestro motor de generación de código.🌆 ~ páginas de patrones: los componentes dan forma a patrones significativos para el diseño de aplicaciones productivas que se pueden encontrar repartidos en las páginas restantes.
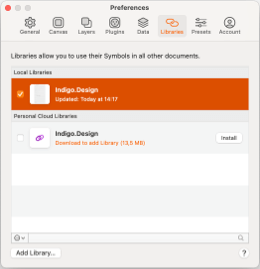
Abre la aplicación Sketch en tu Mac, haz clic en el Sketch en el menú de aplicaciones y selecciona Preferencias.
En el cuadro de diálogo, seleccione la pestaña
Librariesy haga clic en el botón Agregar biblioteca....Navegue hasta la carpeta donde descargó la biblioteca.
Selecciónelo y haga clic en
Open.Asegúrese de que aparezca en la lista del cuadro de diálogo
Preferencesy de que esté marcado.

Es posible que haya notado que en la imagen de arriba, la biblioteca también parece estar presente en mi nube Sketch y, como alternativa, puede usar este mecanismo si está ejecutando la versión 57 o posterior. La configuración es muy sencilla, solo necesitas abrir el archivo Indigo.Design Sketch y guardarlo en tu Sketch nube. Puede encontrar una explicación detallada de cómo configurar Indigo.Design como una biblioteca en la nube en esta publicación de Medium. Una vez que haya agregado la biblioteca con éxito, aparecerá en la Symbols sección del Insert menú.
Note
Si ya tiene el sistema Indigo.Design configurado en Sketch y desea actualizar a una versión más reciente, abra las preferencias de su Sketch, elimine la biblioteca actual e instale la nueva siguiendo los pasos anteriores. Asegúrate de volver a aplicar los temas y personalizaciones a través del plugin Indigo.Design y ten en cuenta que es posible que tengas que vincular algunos componentes o anulaciones en tus archivos de diseño manualmente a los símbolos de la nueva biblioteca si Sketch no lo hace automáticamente por ti.
2. Create an artboard.
- En la app Sketch en tu Mac, crea un archivo nuevo.
- Seleccione el tamaño de la mesa de trabajo.
Presione la teclaAy seleccione el tamaño de la mesa de trabajo en el panel de la derecha.
Este ejemplo es para un iPhone 11 en orientación vertical (414x896). Si no ve esta mesa de trabajo preestablecida, elija Dispositivos Apple en el menú desplegable en la parte superior del panel.

3. Add and customize components.
Usaremos el menú Insert para agregar componentes de la Biblioteca de diseño de Indigo y luego los personalizaremos usando el panel de la derecha.
Warning
Los símbolos y componentes designados como_Overrides no se deben insertar en las mesas de trabajo, ya que proporcionan estados de componentes y no representan un componente completo por sí solo.
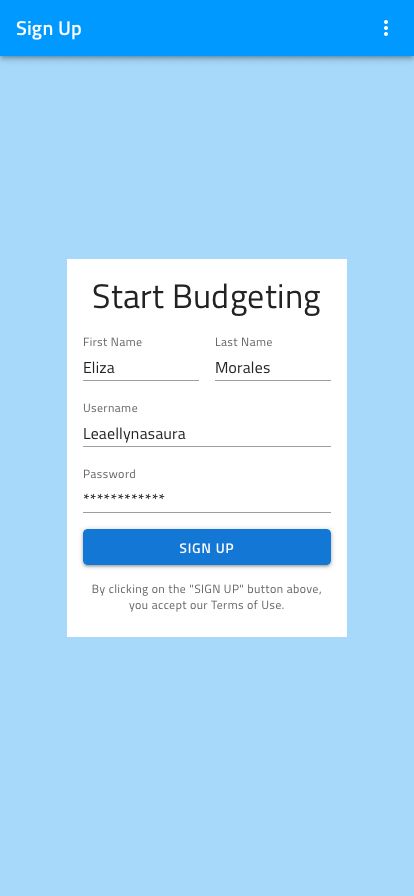
Estos son los pasos para recrear la pantalla del ejemplo.
Agrega la barra de navegación.
- En el menú
Insert, seleccione Símbolos / Indigo.Design / Navegación / Barra de navegación / Elevada. - Colóquelo en la parte superior de la mesa de trabajo y estírelo para ocupar todo el ancho disponible.
- En la sección Cambiar tamaño del panel de la derecha, fíjelo a la parte superior de la mesa de trabajo y fije su altura.
- En la sección Anulaciones, establezca la Acción izquierda en ~Sin símbolo y luego establezca el Título en "Registrarse". Después de eso, establezca el 1 | Icono, 2 | Icono y 3 | Icono para ~Sin símbolo.

- En el menú
Añade el color de fondo.
Presione la teclaRy arrastre una forma rectangular, asegurándose de que tenga el tamaño adecuado para llenar el área disponible debajo de la barra de navegación y que también esté debajo de ella como una capa. Con el rectángulo seleccionado, en el panel derecho, debajo de Apariencia, encontrará un menú desplegable Estilo de capa. Ábralo y elija Indigo.Design / Color / Fill / primary.100.
Añade el fondo del formulario.
- Presione la tecla
Rnuevamente y arrastre una forma rectangular con un tamaño de 280x378. - Asígnale el siguiente estilo Indigo.Design / Color / Relleno / Blanco.
- Colóquelo en el centro de la mesa de trabajo.

- Presione la tecla
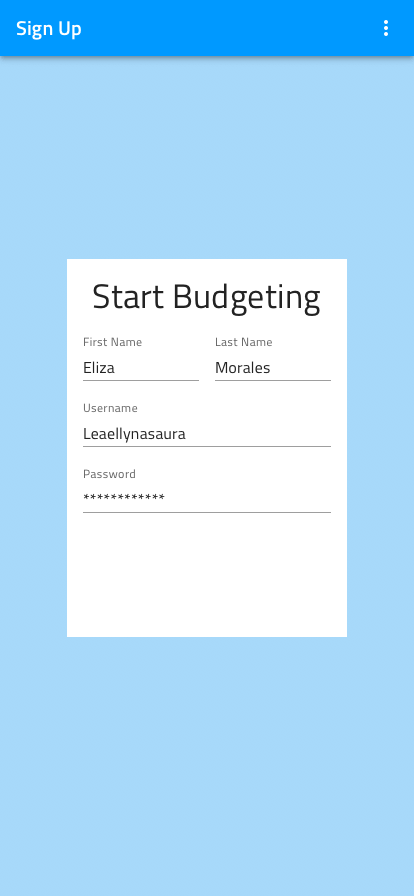
Agregue el título del formulario.
- Presione la tecla
Tpara agregar un elemento de texto encima del rectángulo blanco y escriba "Iniciar presupuesto" en él. - Asígnale el siguiente estilo tipográfico de manera similar a cómo se asignó un color a un rectángulo arriba, pero en Apariencia encontrarás un menú desplegable Estilo de texto. Ábrelo y elige Indigo.Design / H4 Headline / Center / Active.
- Colócalo en la parte superior del rectángulo blanco, con un espacio de 16 píxeles en la parte superior.

- Presione la tecla
Agregue las entradas para el nombre y apellido.
- En el menú
Insert, seleccione Símbolos / Indigo.Design / Entrada / Simple / Línea / Habilitado. - En la sección Anulaciones, establezca el Estado en ~Rellenado.
- Establezca el contenedor de prefijo y el contenedor de sufijo en ~Sin símbolo.
- Establezca la etiqueta en "Nombre" y el valor en "Eliza".
- Colóquelo debajo del título. Deja 16px a la izquierda y arriba.
- Establece su ancho en 116px.
- Duplica esta entrada.
- Coloca el nuevo a la derecha del primero, con un espacio de 16px entre los dos.
- En la sección Anulaciones, establezca la Etiqueta en "Apellido" y el Valor en "Morales".

- En el menú
Agregue las entradas para el nombre de usuario y la contraseña.
- Duplique una de las entradas de Nombre dos veces para crear dos entradas más para Nombre de usuario y Contraseña.
- Colócalos uno debajo del otro con un espacio vertical de 16px entre sí y con los del paso anterior.
- Estírelos en todo el ancho con un espacio de 16 píxeles en ambos lados.
- En la sección Anulaciones, establezca sus Etiquetas en "Nombre de usuario" y "Contraseña" y sus Valores en "Leaellynasaura" y "************".
- Mientras que también establece el Tipo de contenido de la entrada Contraseña en Contraseña.

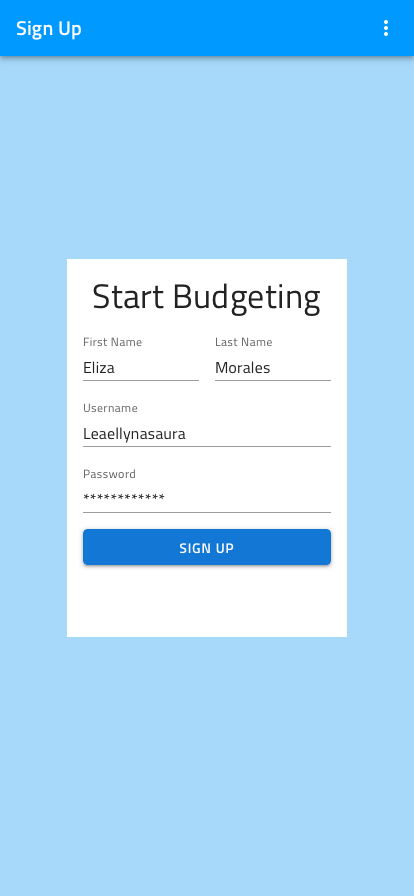
Agregue el botón de registro.
- En el menú
Insert, seleccione Símbolos / Indigo.Design / Botón / Contenido / Habilitado. - Colóquelo debajo de las entradas, estírelo en todo su ancho dejando 16 píxeles a la izquierda, a la derecha y desde las entradas de arriba.
- En la sección Anulaciones, establezca el icono Antes y el icono Después en ~Sin símbolo.
- Configure el Texto en "REGISTRARSE" y actualice su Estilo a ~Blanco.
- Actualice el fondo a ~info.

- En el menú
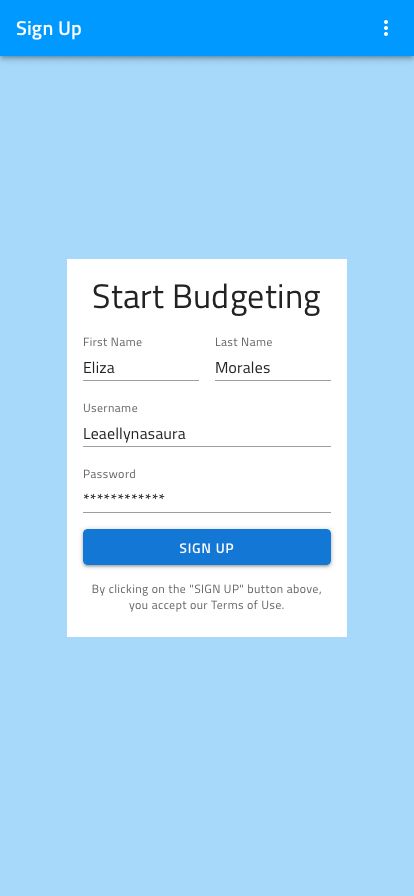
Agregue el texto de aceptación de los términos.
- Presione la tecla
Tpara agregar otro elemento de texto debajo del botón y escriba "Al hacer clic en el botón" REGÍSTRESE "arriba, acepta nuestros Términos de uso". - Asígnale el siguiente estilo Indigo.Design / Caption / Center / Inactive.
- Cambie su tamaño para que haya un espacio de 16 píxeles a la izquierda, derecha y arriba.

- Presione la tecla
Haga que la mesa de trabajo responda.
- Seleccione las capas de texto, las entradas, el botón y el rectángulo blanco, y agrúpelos.
- Fije el ancho y el alto del grupo y fíjelo en la parte superior desde las opciones de Cambio de tamaño en el panel de la derecha.
Additional Resources
Temas relacionados:
- Creando un marco en Figma
- Creando tu primera mesa de trabajo en Adobe XD
- Botón
- Aporte
- barra de navegación
- Texto
- Estilo
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.