Descripción general de los componentes
El sistema Indigo.Design potencia su flujo de trabajo de diseño con 60+ componentes de interfaz de usuario que también se asignan a Ignite UI for Angular controles. La mayoría de los componentes están optimizados para el diseño y desarrollo web responsivo, proporcionando varias capacidades de plantillas a través de Auto Layout in Figma (Smart Layout in Sketch) y reglas de cambio de tamaño. En Adobe XD, hemos ampliado esto mediante el uso de pilas y cuadrículas de repetición, pero también hemos agregado varios estados de interacción para elegir al diseñar experiencias interactivas. Todo esto agiliza el diseño y desarrollo de aplicaciones, lo que permite crear una gran variedad de escenarios de interfaz de usuario con las bibliotecas y, posteriormente, a través de la generación de código, estar disponibles como código Ignite UI for Angular.
Warning
Para garantizar el uso adecuado de los componentes de las bibliotecas del sistema Indigo.Design y evitar posibles problemas, se recomienda no colocar los siguientes elementos en mesas de trabajo y marcos:
- Símbolos y componentes designados como
_Overrides(Sketch y Adobe XD) Base components(Figma)
Estos elementos no tienen estados de componentes y no se consideran componentes completos.
Figma
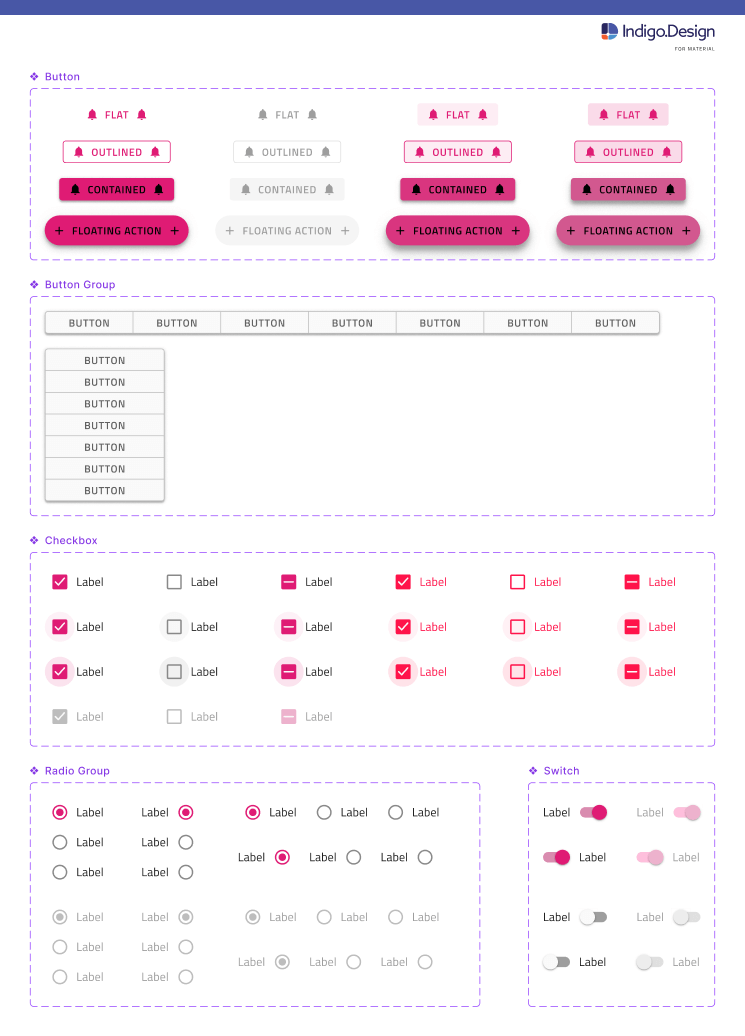
Dentro de las bibliotecas Figma, hay una página llamada 🧩 Components, debajo de la cual hay una lista de todos los componentes incluidos en el kit. Cada componente tiene su página, donde se encuentran todos los componentes base relevantes. Una vez que hagas que una biblioteca esté disponible en tu archivo de diseño, puedes acceder fácilmente a sus activos desde las barras laterales y arrastrar componentes al lienzo desde el panel Assets en la barra lateral izquierda. Después de colocar un componente en el espacio de trabajo y seleccionarlo, puedes ver sus propiedades disponibles en la barra lateral derecha, e incluso intercambiar instancias directamente desde allí. A continuación, puedes ver algunos de los Components , como los diferentes tipos de Buttons, Button Group y elementos de formulario como Checkbox, Switch y Radio Group.

Sketch
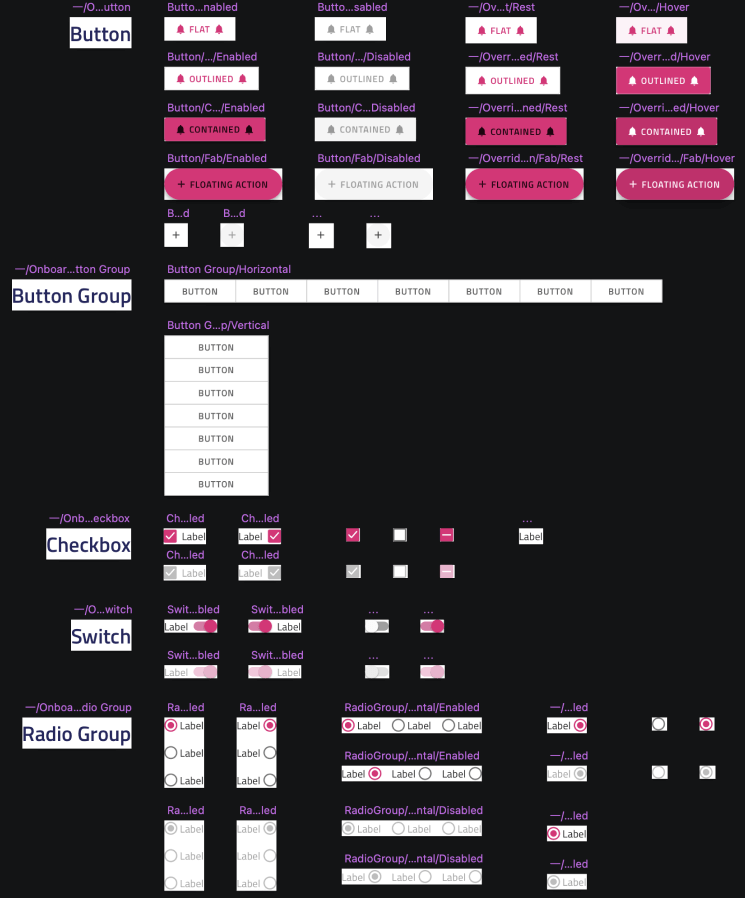
Las bibliotecas Sketch tienen una 🧩 Components página que contiene todos los componentes y símbolos relacionados con ellos. Al seleccionar una instancia de símbolo, a través de la sección Anular en el panel derecho, se puede cambiar el contenido dentro, por ejemplo, de los estados habilitados/deshabilitados, iconos, colores, etc. A continuación se muestra una pequeña parte que muestra algunos de los componentes y símbolos, como los diferentes tipos de botones, grupos de botones y elementos de formulario como casilla de verificación, interruptor y grupo de radio.

Adobe XD
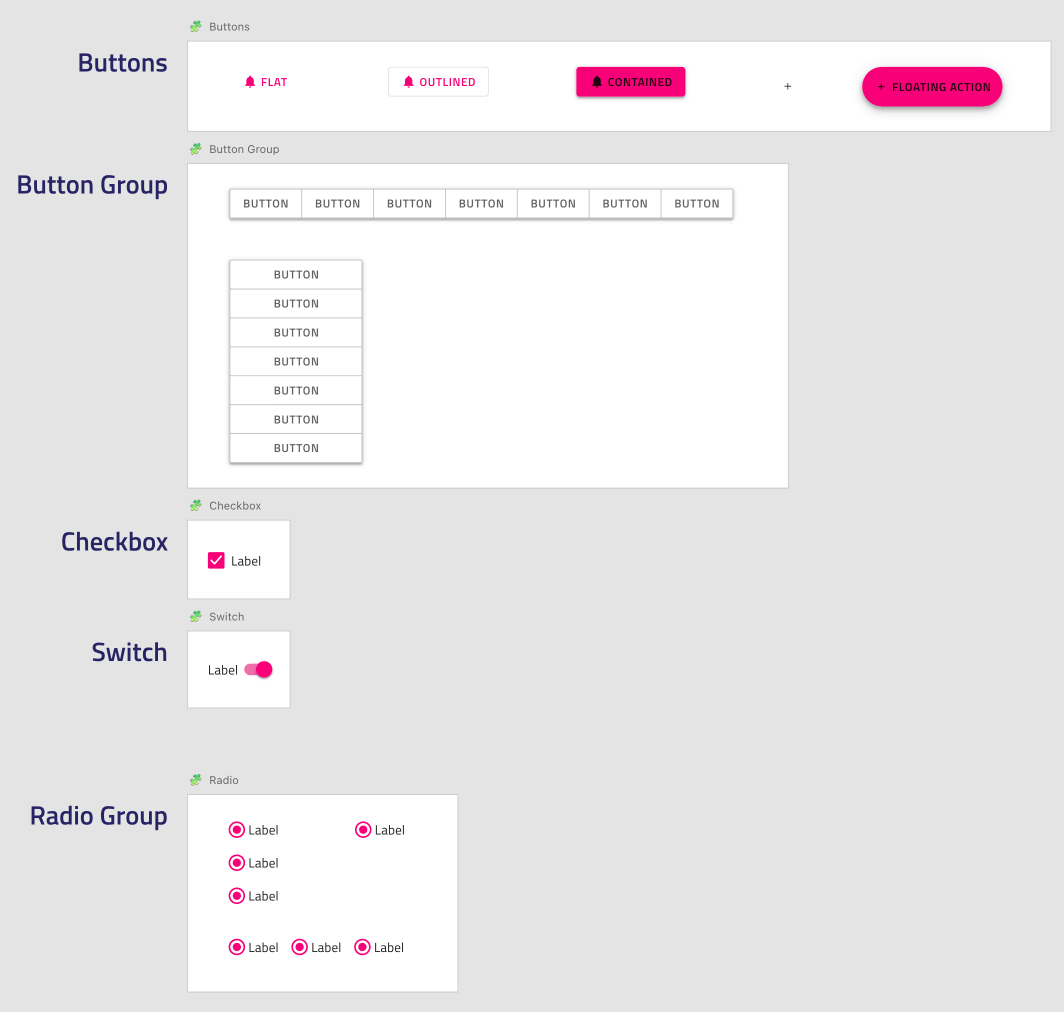
En la biblioteca de Adobe XD puedes encontrar los 🧩 Components en la columna del medio. Aquí, los distintos estados de un componente se pueden cambiar desde el panel derecho. Además, hemos utilizado Stack and Padding para alinear y distribuir elementos vertical u horizontalmente y cambiar su posición. Cuando desee intercambiar un componente anidado por otro, simplemente puede arrastrarlo desde el panel Libraries y soltarlo encima del actual para reemplazarlo. También notarás que algunos componentes, como Grid, por ejemplo, utilizan una Repeat Grid para acelerar la configuración. A continuación puede encontrar algunos de los componentes, como diferentes tipos de botones, grupos de botones y elementos de formulario como casilla de verificación, interruptor y grupo de radio.

Warning
La desasociación de un componente de la biblioteca en Sketch imposibilita la aplicación automática de actualizaciones de versiones posteriores del Design System y puede afectar a la capacidad de generación de código del componente. Los servicios de generación de código se basan en capas especialmente designadas 🚫 metadata que contienen descripciones de metadatos del estado, la plantilla y otras propiedades del componente. En Figma bibliotecas, hay una capa adicional colocada en cada componente llamado 🚫 componentVersion que contiene la versión, lo que ayuda a la generación exitosa de código.
Desagrupar un componente o patrón de la biblioteca de Adobe XD tiene implicaciones aún peores porque convierte todos los componentes anidados en grupos y rompe el servicio de generación de código para el componente, ya que no puede rastrear correctamente su estructura. Puede realizar cualquier ajuste de estado, diseño y estilo en Adobe XD sin desagrupar un componente, por lo que le recomendamos que mantenga todos los componentes en sus mesas de trabajo.
Todos los componentes del sistema Indigo.Design están construidos sobre bases de estilo rígidas que le permiten aprovechar un mecanismo elaborado para tematizar y marcar su interfaz de usuario.
Warning
Al cambiar un glifo de icono por otro arrastrándolo desde el panel Libraries en Adobe XD, a veces el nombre de su capa cambiará de 🔣 Icon al nombre del símbolo_Overrides/~. Cuando esto suceda, debe cambiarle el nombre al nombre de la capa original antes de que se intercambiara el elemento para garantizar una generación exitosa del código.
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.