Descripción general de patrones
El sistema Indigo.Design aumenta su productividad con 180+ patrones de interfaz de usuario ensamblados a partir de Indigo.Design componentes. Están mejorados con el mismo comportamiento de diseño web receptivo y capacidades de creación de temas. Los patrones de interfaz de usuario se pueden encontrar repartidos en páginas separadas de la biblioteca en Figma y Sketch, mientras que en Adobe XD se organizan como una columna en el extremo derecho del archivo de biblioteca:
- 🌆 Reproductor audiovisual
- 🌆 Avatar + Insignia
- 🌆 Tarjetas
- 🌆 Charla
- 🌆 Visualizaciones de datos
- 🌆 Detalles
- 🌆 Diálogos
- 🌆 Estados vacíos
- 🌆 Carga de archivos y manipulación de imágenes
- 🌆 Pie de página
- 🌆 Formulario
- 🌆 Rejillas
- 🌆 Listas
- 🌆 Menús
- 🌆 Incorporación
- 🌆 Tabla de precios
- 🌆 Programación
- 🌆 Alimentación social
- 🌆 Azulejos
- 🌆 Perfil de usuario
Warning
A diferencia de un componente, algunos patrones de las bibliotecas Figma y Sketch se pueden separar para mostrarlos como un grupo, conservando el aspecto que ha definido antes. Sin embargo, en Adobe XD, desagrupar un patrón tiene implicaciones devastadoras en la capacidad de generar código a partir del diseño resultante, ya que convierte todos los componentes anidados en grupos y nos impide rastrear su estructura correctamente. Puede realizar cualquier ajuste de estado, diseño y estilo en Adobe XD sin desagrupar un patrón, por lo que le recomendamos que mantenga la totalidad de estos patrones en sus mesas de trabajo. También hay que tener en cuenta que en Figma, Sketch y Adobe XD, la desvinculación de un patrón de la biblioteca hace imposible aplicar automáticamente las actualizaciones de las versiones posteriores del Design System.
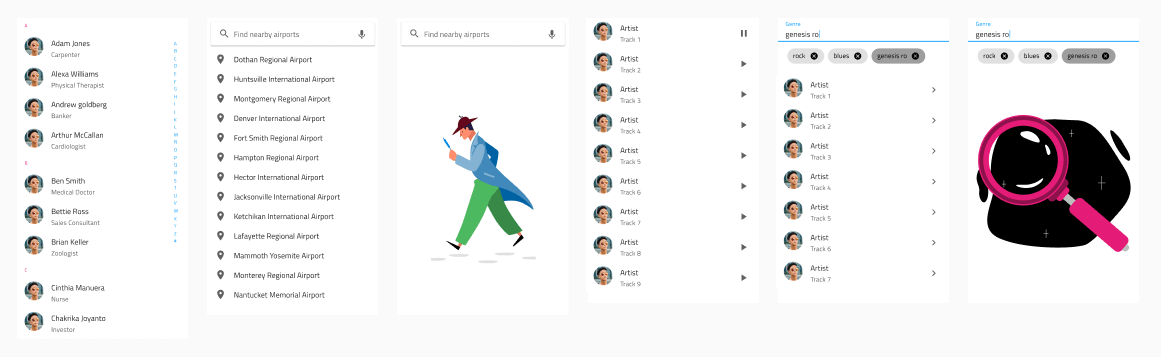
A continuación se muestra un fragmento de algunos de los patrones de lista, como una lista de contactos, listas que se pueden buscar y filtrar, y estados de lista vacía cuando no se encuentran resultados coincidentes.

Mejoramos constantemente nuestros patrones agregando otros nuevos o actualizando su estructura. También puede crear sus propios patrones a partir de diseños de interfaz que utiliza una y otra vez en sus diseños, ampliando nuestro conjunto predeterminado y dándole un impulso adicional a su productividad de diseño.
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.